文章目录
- 1. 安装Docker
- 2. 使用Docker拉取Nextcloud镜像
- 3. 创建并启动Nextcloud容器
- 4. 本地连接测试
- 5. 公网远程访问本地Nextcloud容器
- 5.1 内网穿透工具安装
- 5.2 创建远程连接公网地址
- 5.3 使用固定公网地址远程访问
本文主要介绍如何在Linux Ubuntu系统使用Docker快速部署Nextcloud容器,并结合cpolar内网穿透工具实现随时随地公网远程访问,十分钟把你的电脑打造成属于你自己的网盘。
Nextcloud是一套用于创建网络硬盘的客户端-服务器软件。其功能与Dropbox相近,但Nextcloud是自由及开放原始码软件,每个人都可以在私人服务器上安装并执行它。在安全性,多客户端支持与多应用支持上也非常具有优势。
使用Docker容器可以减少安装和配置Nextcloud的时间成本,软件安装配置好之后,再通过内网穿透技术,就可以让互联网上的设备能够访问家中电脑上的部署的Nextcloud服务,轻松远程管理本地存储的资源。

1. 安装Docker
本教程操作环境为Linux Ubuntu系统,在开始之前,我们需要先安装Docker。
在终端中执行下方命令:
添加Docker源
# Add Docker's official GPG key:
sudo apt-get update
sudo apt-get install ca-certificates curl gnupg
sudo install -m 0755 -d /etc/apt/keyrings
curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo gpg --dearmor -o /etc/apt/keyrings/docker.gpg
sudo chmod a+r /etc/apt/keyrings/docker.gpg
# Add the repository to Apt sources:
echo \
"deb [arch=$(dpkg --print-architecture) signed-by=/etc/apt/keyrings/docker.gpg] https://download.docker.com/linux/ubuntu \
$(. /etc/os-release && echo "$VERSION_CODENAME") stable" | \
sudo tee /etc/apt/sources.list.d/docker.list > /dev/null
sudo apt-get update
安装Dokcer包
sudo apt-get install docker-ce docker-ce-cli containerd.io docker-buildx-plugin docker-compose-plugin
通过运行映像来验证 Docker 引擎安装是否成功
sudo docker run hello-world
2. 使用Docker拉取Nextcloud镜像
sudo docker pull nextcloud

然后执行查看镜像命令:
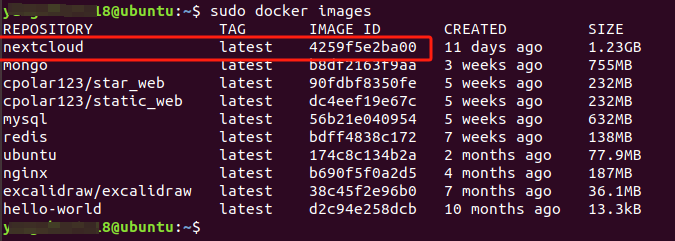
sudo docker images

可以看到成功拉取了Nextcloud镜像。
3. 创建并启动Nextcloud容器
成功拉取Nextcloud镜像后,我们可以使用该镜像创建并运行一个Nextcloud容器。
sudo docker run -d --restart=always --name nextcloud -p 9001:80 -v /root/nextcloud:/data nextcloud

然后执行查看镜像命令:
sudo docker images

可以看到成功拉取了Nextcloud镜像。
然后执行下方命令查看容器是否正在运行:
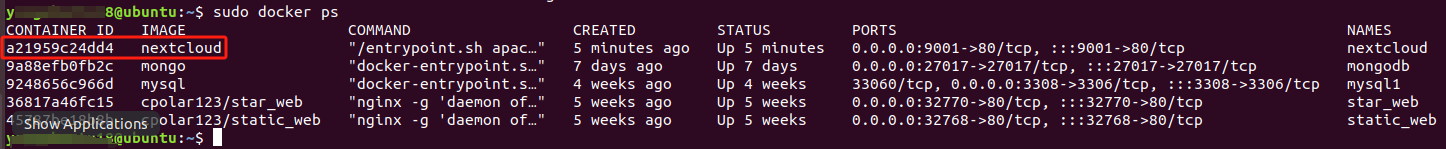
sudo docker ps

可以看到刚才创建的Nextcloud容器正在运行中。
4. 本地连接测试
OK,经过以上过程,Docker部署 Nextcloud 就完成了,现在我们可以通过浏览器进行连接测试。
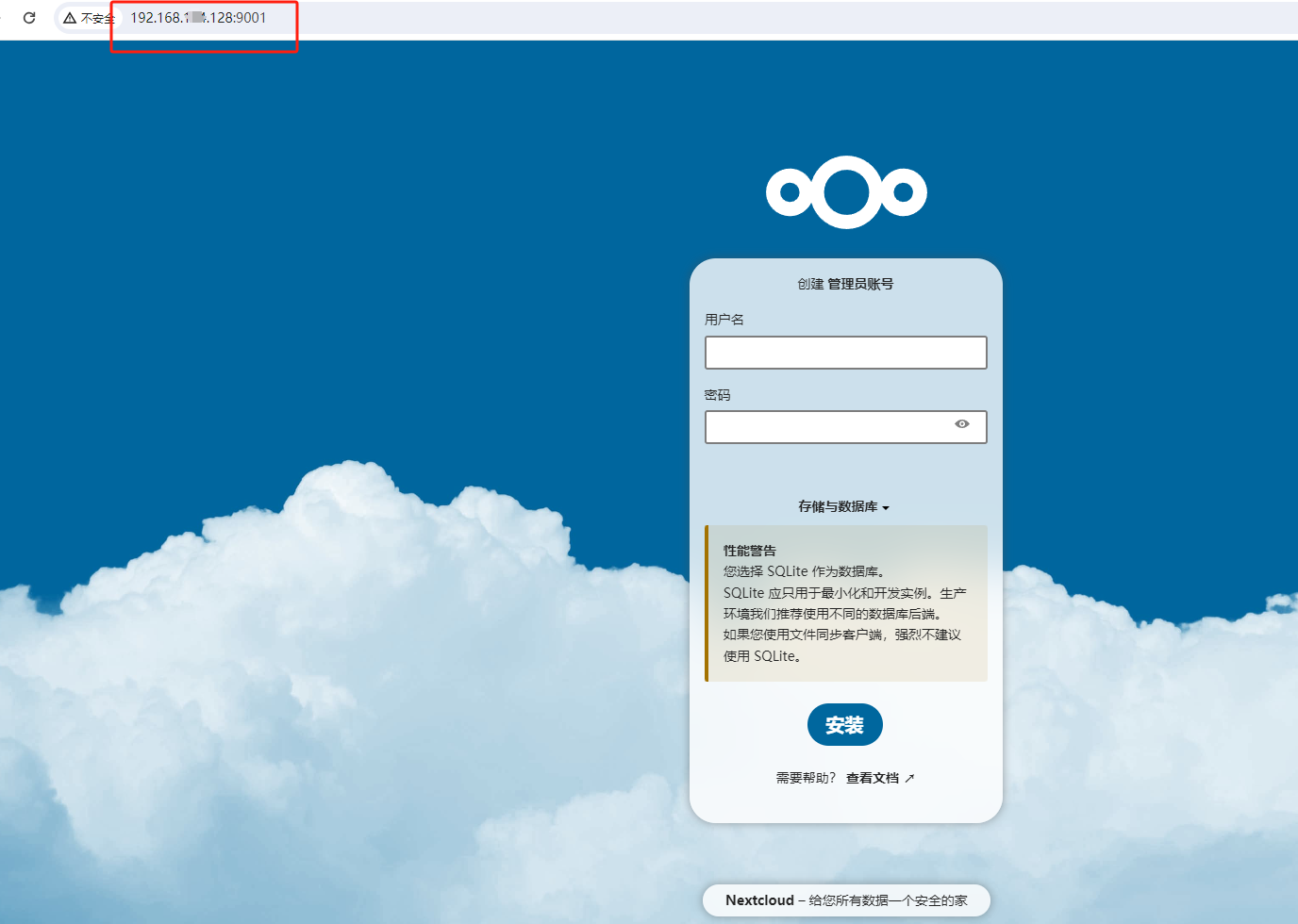
在浏览器地址栏输入 本机ip:9001

如图所示,可以访问到本地部署的Nextcloud的web页面。
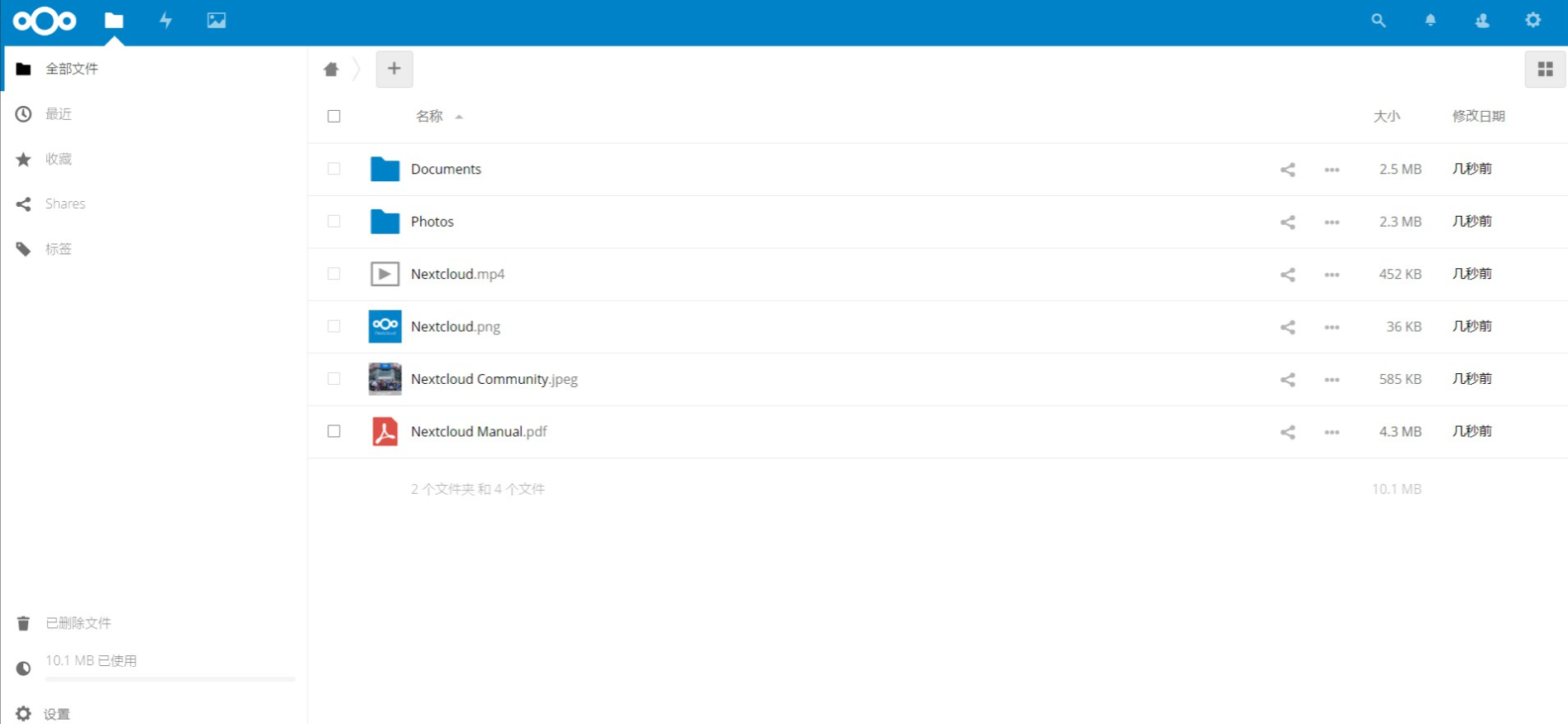
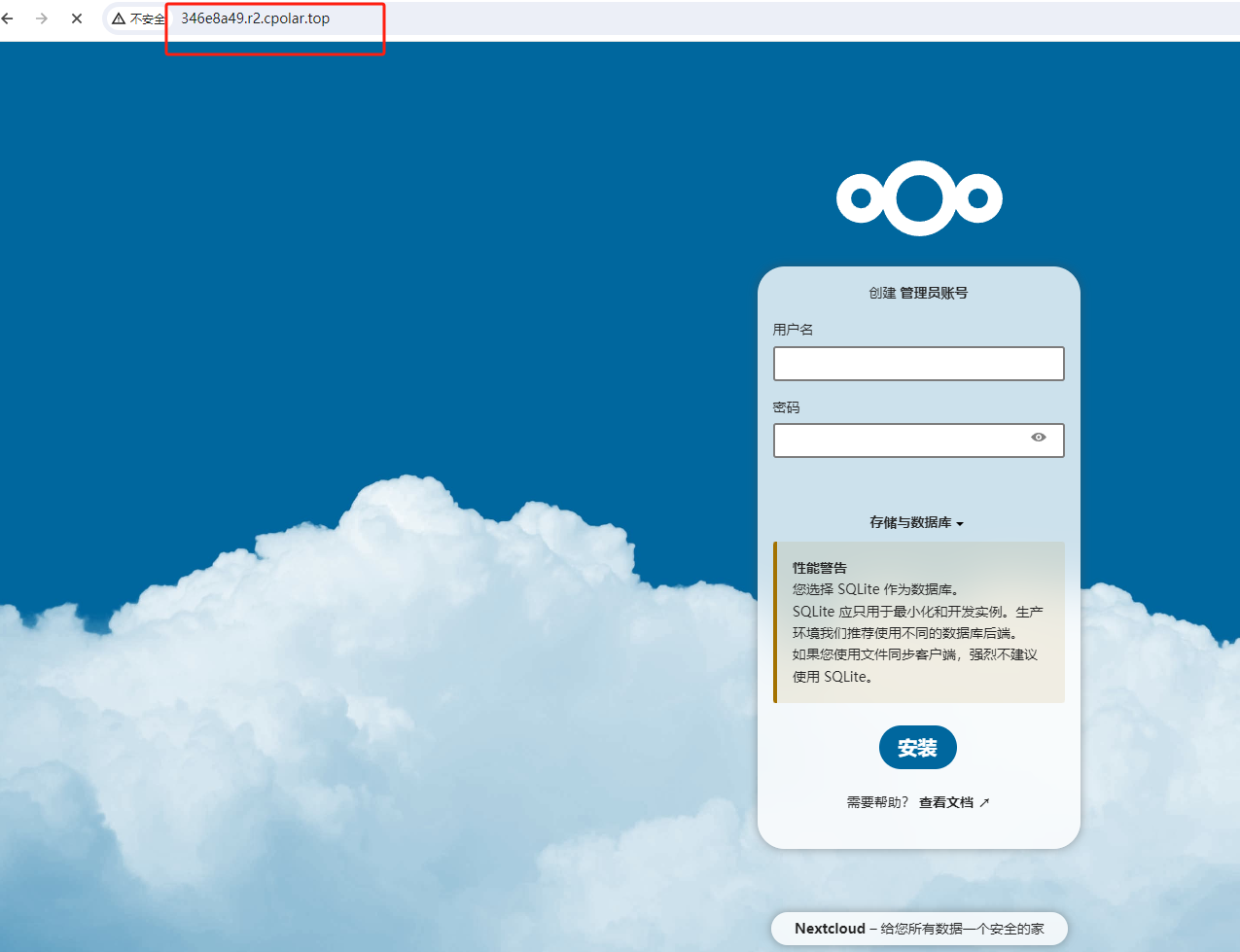
接着完成完成网盘管理员账号的注册,使用默认数据库(当然,也可以起一个Mysql的容器来连接),然后完成注册,就可以登录了。

5. 公网远程访问本地Nextcloud容器
不过我们目前只能在本地连接刚刚使用Docker部署的Nextcloud服务,如果身在异地,想要远程访问在本地部署的Nextcloud容器,但又没有公网ip怎么办呢?
我们可以使用cpolar内网穿透工具来实现无公网ip环境下的远程访问需求。
5.1 内网穿透工具安装
下面是安装cpolar步骤:
cpolar官网地址: https://www.cpolar.com
- 使用一键脚本安装命令
curl -L https://www.cpolar.com/static/downloads/install-release-cpolar.sh | sudo bash
- 向系统添加服务
sudo systemctl enable cpolar
- 启动cpolar服务
sudo systemctl start cpolar
cpolar安装成功后,在外部浏览器上访问Linux 的9200端口即:【http://服务器的局域网ip:9200】,使用cpolar账号登录,登录后即可看到cpolar web 配置界面,结下来在web 管理界面配置即可。

5.2 创建远程连接公网地址
登录cpolar web UI管理界面后,点击左侧仪表盘的隧道管理——创建隧道:
-
隧道名称:可自定义,注意不要与已有的隧道名称重复,本例使用了:nextcloud1
-
协议:http
-
本地地址:9001
-
域名类型:随机域名
-
地区:选择China Top
点击
创建

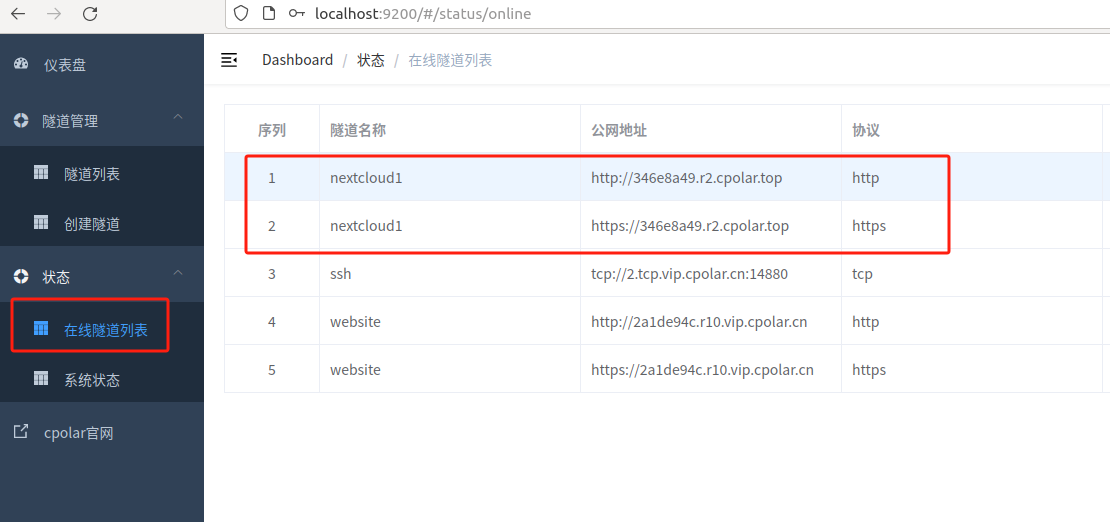
隧道创建成功后,点击左侧的状态——在线隧道列表,查看所生成的公网访问地址,有两种访问方式,一种是http 和https,任选其一到浏览器访问即可。

在浏览器地址栏输入cpolar生成的公网地址,可以看到成功访问本地Nextcloud的web页面。

小结
为了方便演示,我们在上边的操作过程中使用了cpolar生成的HTTP公网地址隧道,其公网地址是随机生成的。
这种随机地址的优势在于建立速度快,可以立即使用。然而,它的缺点是网址是随机生成,这个地址在24小时内会发生随机变化,更适合于临时使用。
如果有长期远程访问本地Nextcloud服务的需求,但又不想每天重新配置公网地址,还想地址好看又好记,那我推荐大家选择使用固定的HTTP公网地址来远程访问。
5.3 使用固定公网地址远程访问
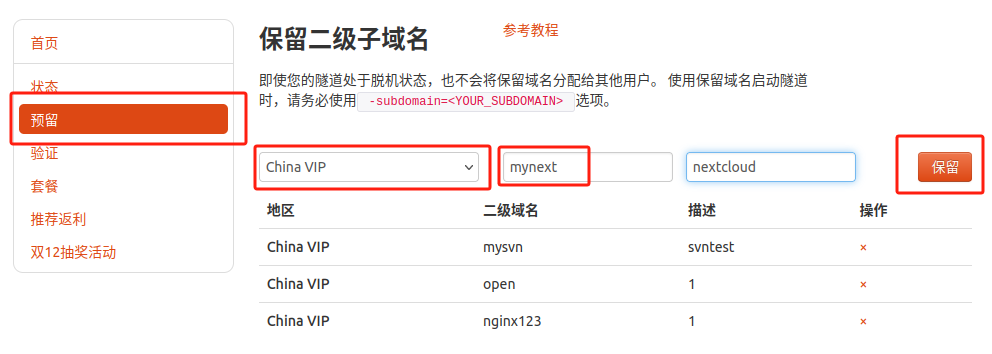
登录cpolar官网,点击左侧的预留,选择保留二级子域名,地区选择China VIP,设置一个二级子域名名称,点击保留,保留成功后复制保留的二级子域名名称,这里我填写的是mynext,大家也可以自定义喜欢的名称。

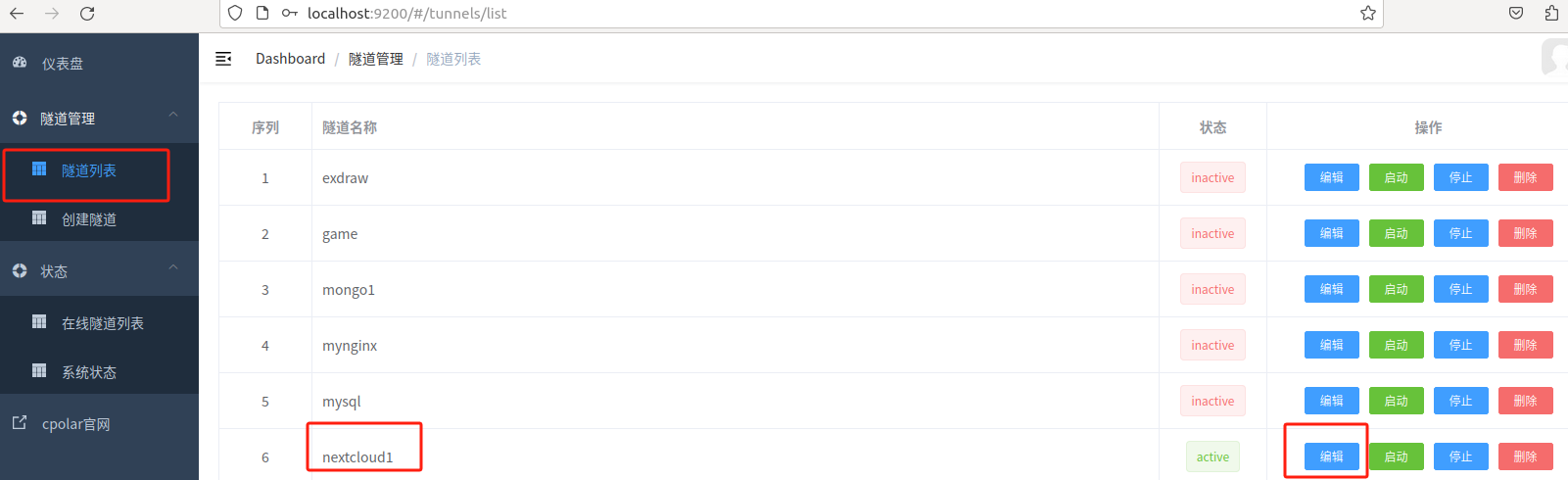
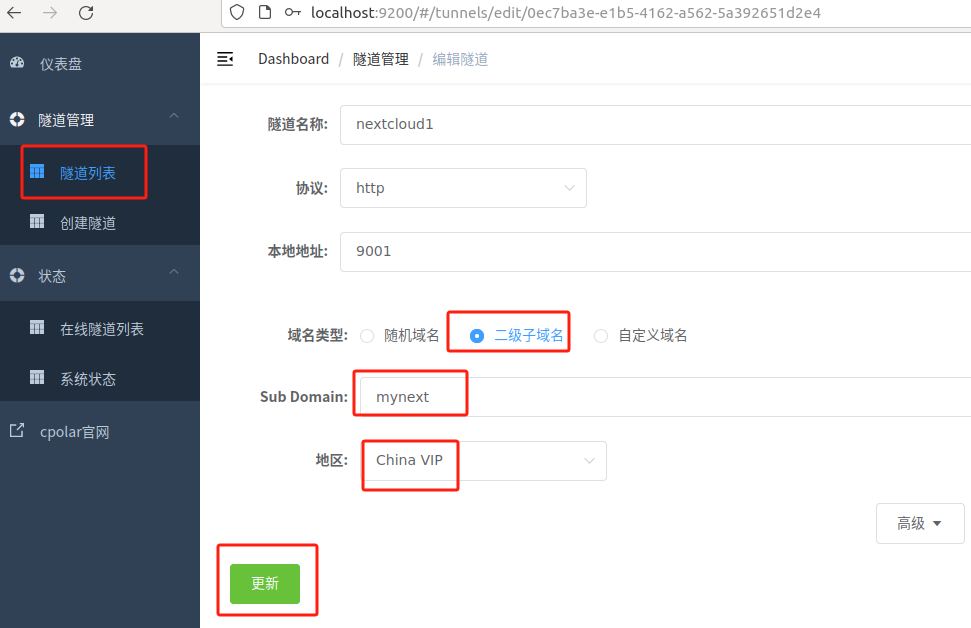
保留成功后复制保留成功的二级子域名的名称:mynext,返回登录Cpolar web UI管理界面,点击左侧仪表盘的隧道管理——隧道列表,找到所要配置的隧道nextcloud1,点击右侧的编辑:

修改隧道信息,将保留成功的二级子域名配置到隧道中
- 域名类型:选择二级子域名
- Sub Domain:填写保留成功的二级子域名:mynext
- 地区:选择China VIP
点击更新(注意,点击一次更新即可,不需要重复提交)

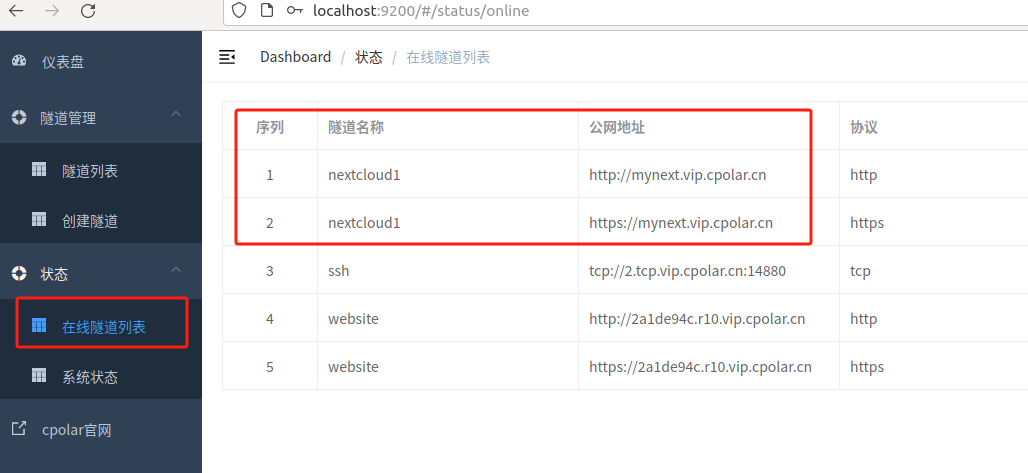
更新完成后,打开在线隧道列表,此时可以看到公网地址已经发生变化,地址名称也变成了固定的二级子域名名称的域名:

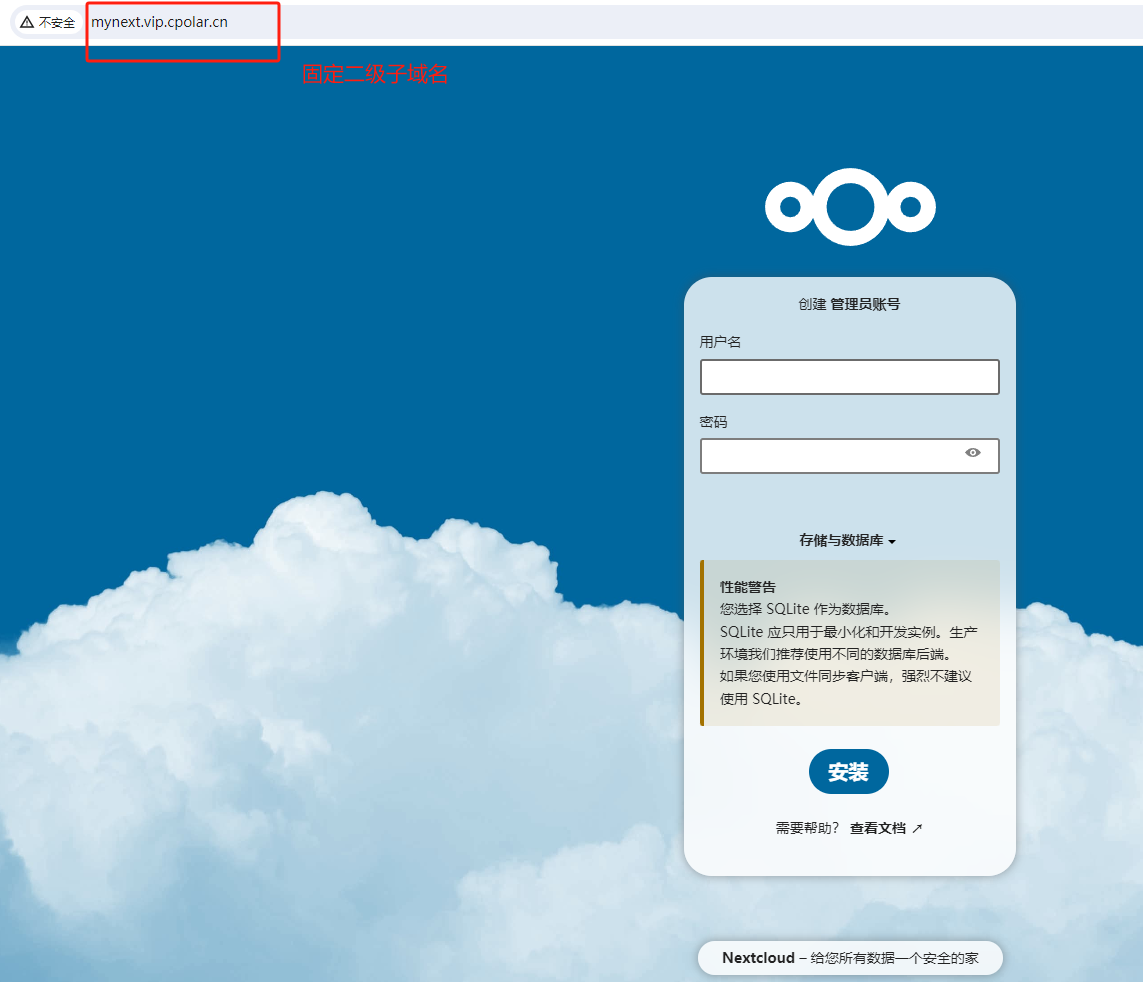
最后,我们使用任意一个固定公网地址在浏览器访问,可以看到访问成功,这样一个固定且永久不变的公网地址就设置好了,随时随地都可以远程访问本地部署的Nextcloud服务了!

以上就是如何在Ubuntu系统使用Docker部署Nextcloud容器,并结合cpolar内网穿透工具实现公网远程访问内网本地服务的全部流程,感谢您的观看。






![洛谷_P1048 [NOIP2005 普及组] 采药_dp_python写法](https://img-blog.csdnimg.cn/direct/4ac7cea2a35a42aa9f2ead4289c77b77.png)

![[QOpenGLWidget+QMouseEvent]实时绘制长方形](https://img-blog.csdnimg.cn/direct/cdc60eb427864a2c9f8cbce02bdab2a5.png)