1、uni-app目根目录新建’/store/index.js’,并复制如下内容到其中
2、uni-app目根目录新建’/store/
u
.
m
i
x
i
n
.
j
s
′
,并复制如下内容到其中,由于
H
X
某些版本的限制,我们无法帮您自动引入
"
u.mixin.js',并复制如下内容到其中,由于HX某些版本的限制,我们无法帮您自动引入"
u.mixin.js′,并复制如下内容到其中,由于HX某些版本的限制,我们无法帮您自动引入"u.mixin.js",您需要在main.js 中手动引入,并mixin处理
3、在项目根目录的main.js中,引入"/store/index.js",并放到Vue示例中
import store from '@/store';
let vuexStore = require("@/store/$u.mixin.js");
Vue.mixin(vuexStore);
// 引入uView对小程序分享的mixin封装
let mpShare = require('uview-ui/libs/mixin/mpShare.js');
Vue.mixin(mpShare);
// 将store放入Vue对象创建中
const app = new Vue({
store,
...App
})
4、使用
<template>
<view>
<view>
版本号为:{{vuex_version}}
</view>
<view>
<<琵琶行>>的作者为{{vuex_user.name}}
</view>
<u-button @click="modifyVuex">修改变量</u-button>
</view>
</template>
<script>
export default {
methods: {
modifyVuex() {
this.$u.vuex('vuex_version', '1.0.1');
// 修改对象的形式,中间用"."分隔
this.$u.vuex('vuex_user.name', '诗圣');
}
}
}
</script>
页面js中
 js文件中
js文件中


参考:
https://xuqu.gitee.io/guide/globalVariable.html
https://www.cnblogs.com/shimily/articles/15570984.html





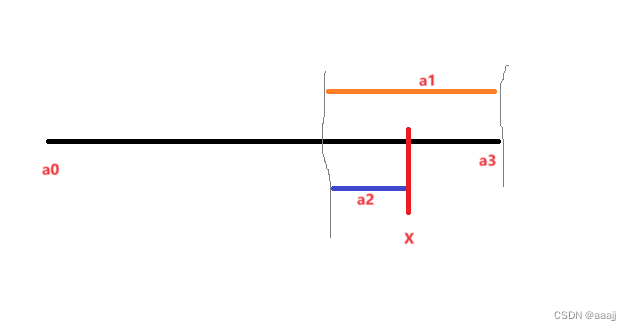
![洛谷_P1048 [NOIP2005 普及组] 采药_dp_python写法](https://img-blog.csdnimg.cn/direct/4ac7cea2a35a42aa9f2ead4289c77b77.png)

![[QOpenGLWidget+QMouseEvent]实时绘制长方形](https://img-blog.csdnimg.cn/direct/cdc60eb427864a2c9f8cbce02bdab2a5.png)