层叠布局(Stack)
层叠布局(StackLayout)用于在屏幕上预留一块区域来显示组件中的元素,提供元素可以重叠的布局。层叠布局通过Stack容器组件实现位置的固定定位与层叠,容器中的子元素(子组件)依次入栈,后一个子元素覆盖前一个子元素,子元素可以叠加,也可以设置位置。
层叠布局具有较强的页面层叠、位置定位能力,其使用场景有广告、卡片层叠效果等。
Stack组件可以实现容器堆叠,子组件按照顺序依次入栈,后一个子组件覆盖前一个子组件。
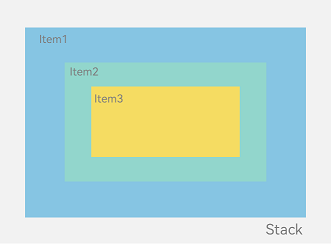
Stack作为容器,容器内的子元素(子组件)的顺序为Item1->Item2->Item3

接口
Stack(value?: { alignContent?: Alignment })
参数:
| 参数名 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
| alignContent | Alignment | 否 | 设置子组件在容器内的对齐方式。 默认值:Alignment.Center |
对齐方式
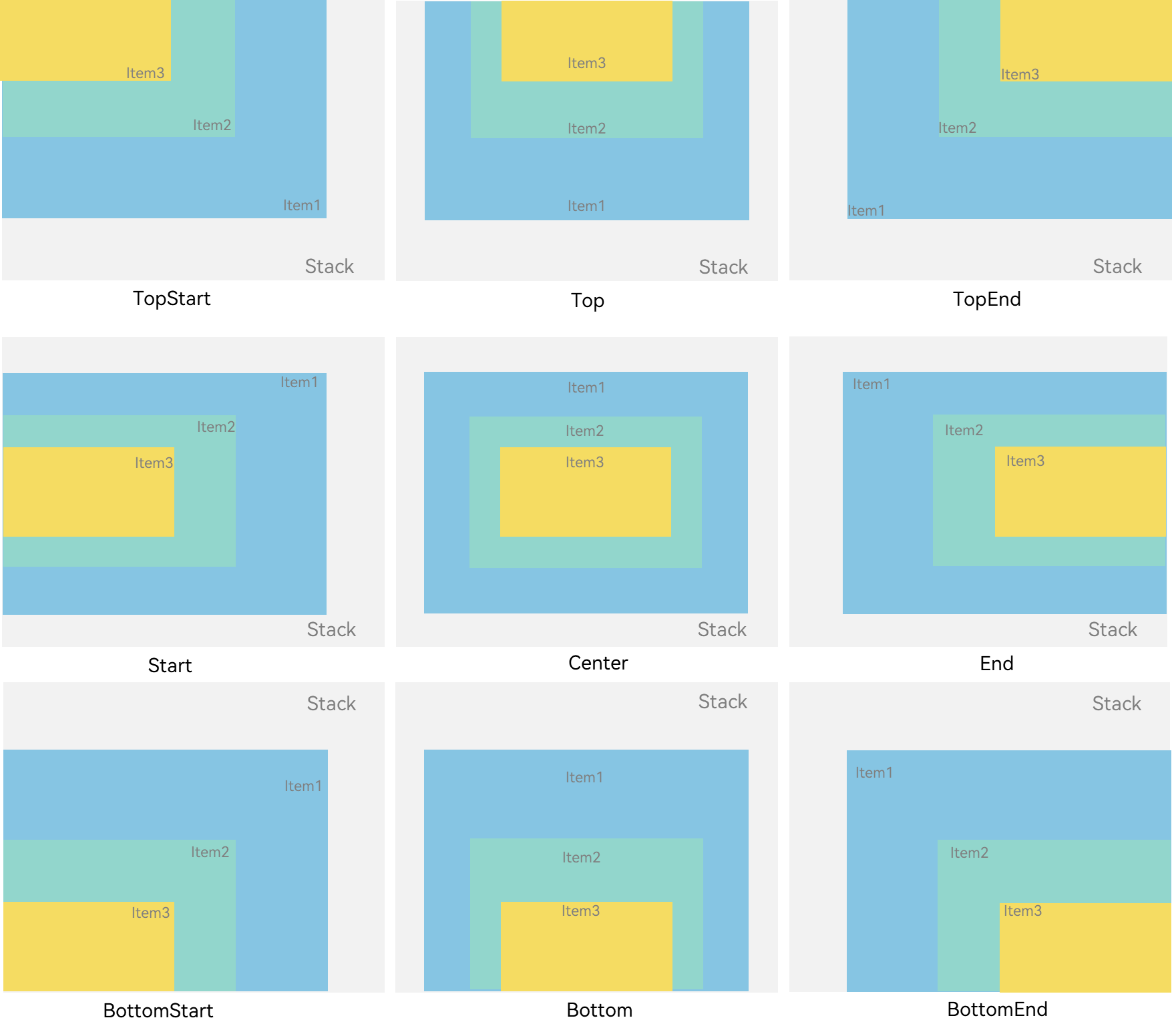
Stack组件通过alignContent参数实现位置的相对移动。如图2所示,支持九种对齐方式。
图2 Stack容器内元素的对齐方式

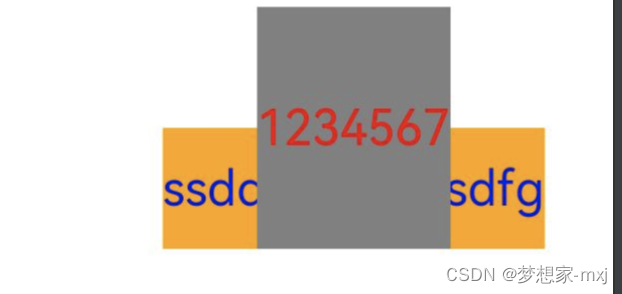
Stack({alignContent:Alignment.Bottom}) {
Text('1234567').height('100%').fontColor(Color.Red).backgroundColor(Color.Gray)
Text('ssddgsgsfdgsdfg').height('50%').fontColor(Color.Blue).backgroundColor(Color.Orange)
}.height(80)
zIndex控制层级
Stack子组件中 zIndex控制层级,通过设置子组件的zindex可以控制层级,zindex越大越在上层
Stack({alignContent:Alignment.Bottom}) {
Text('1234567').height('100%').fontColor(Color.Red).backgroundColor(Color.Gray).zIndex(2)
Text('ssddgsgsfdgsdfg').height('50%').fontColor(Color.Blue).backgroundColor(Color.Orange).zIndex(1)
}.height(80)
弹性布局(Flex)
弹性布局(Flex)提供更加有效的方式对容器中的子元素进行排列、对齐和分配剩余空间。容器默认存在主轴与交叉轴,子元素默认沿主轴排列,子元素在主轴方向的尺寸称为主轴尺寸,在交叉轴方向的尺寸称为交叉轴尺寸。弹性布局在开发场景中用例特别多,比如页面头部导航栏的均匀分布、页面框架的搭建、多行数据的排列等等。
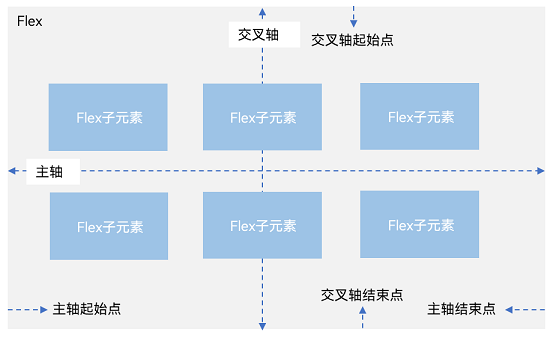
主轴为水平方向的Flex容器示意图

- 主轴:Flex组件布局方向的轴线,子元素默认沿着主轴排列。主轴开始的位置称为主轴起始点,结束位置称为主轴结束点。
- 交叉轴:垂直于主轴方向的轴线。交叉轴开始的位置称为交叉轴起始点,结束位置称为交叉轴结束点。
接口
Flex(value?: { direction?: FlexDirection, wrap?: FlexWrap, justifyContent?: FlexAlign, alignItems?: ItemAlign, alignContent?: FlexAlign })
参数:
| 参数名 | 参数类型 | 必填 | 默认值 | 参数描述 |
|---|---|---|---|---|
| direction | FlexDirection | 否 | FlexDirection.Row | 子组件在Flex容器上排列的方向,即主轴的方向。 |
| wrap | FlexWrap | 否 | FlexWrap.NoWrap | Flex容器是单行/列还是多行/列排列。 说明: 在多行布局时,通过交叉轴方向,确认新行堆叠方向。 |
| justifyContent | FlexAlign | 否 | FlexAlign.Start | 所有子组件在Flex容器主轴上的对齐格式。 |
| alignItems | ItemAlign | 否 | ItemAlign.Start | 所有子组件在Flex容器交叉轴上的对齐格式。 |
| alignContent | FlexAlign | 否 | FlexAlign.Start | 交叉轴中有额外的空间时,多行内容的对齐方式。仅在wrap为Wrap或WrapReverse下生效。 |
其中
FlexDirection
| 名称 | 描述 |
|---|---|
| Row | 主轴与行方向一致作为布局模式。 |
| RowReverse | 与Row方向相反方向进行布局。 |
| Column | 主轴与列方向一致作为布局模式。 |
| ColumnReverse | 与Column相反方向进行布局。 |
FlexWrap
| 名称 | 描述 |
|---|---|
| NoWrap | Flex容器的元素单行/列布局,子项不允许超出容器。 |
| Wrap | Flex容器的元素多行/列排布,子项允许超出容器。 |
| WrapReverse | Flex容器的元素反向多行/列排布,子项允许超出容器。 |
FlexAlign
| 名称 | 描述 |
|---|---|
| Start | 元素在主轴方向首端对齐,第一个元素与行首对齐,同时后续的元素与前一个对齐。 |
| Center | 元素在主轴方向中心对齐,第一个元素与行首的距离与最后一个元素与行尾距离相同。 |
| End | 元素在主轴方向尾部对齐,最后一个元素与行尾对齐,其他元素与后一个对齐。 |
| SpaceBetween | Flex主轴方向均匀分配弹性元素,相邻元素之间距离相同。第一个元素与行首对齐,最后一个元素与行尾对齐。 |
| SpaceAround | Flex主轴方向均匀分配弹性元素,相邻元素之间距离相同。第一个元素到行首的距离和最后一个元素到行尾的距离是相邻元素之间距离的一半。 |
| SpaceEvenly | Flex主轴方向均匀分配弹性元素,相邻元素之间的距离、第一个元素与行首的间距、最后一个元素到行尾的间距都完全一样。 |
ItemAlign
| 名称 | 描述 |
|---|---|
| Auto | 使用Flex容器中默认配置。 |
| Start | 元素在Flex容器中,交叉轴方向首部对齐。 |
| Center | 元素在Flex容器中,交叉轴方向居中对齐。 |
| End | 元素在Flex容器中,交叉轴方向底部对齐。 |
| Stretch | 元素在Flex容器中,交叉轴方向拉伸填充。容器为Flex且设置Wrap为FlexWrap.Wrap或FlexWrap.WrapReverse时,元素拉伸到与当前行/列交叉轴长度最长的元素尺寸。其余情况在元素未设置尺寸时,拉伸到容器尺寸。 |
| Baseline | 元素在Flex容器中,交叉轴方向文本基线对齐。 |
布局方向
在弹性布局中,容器的子元素可以按照任意方向排列。通过设置参数direction,可以决定主轴的方向,从而控制子组件的排列方向。
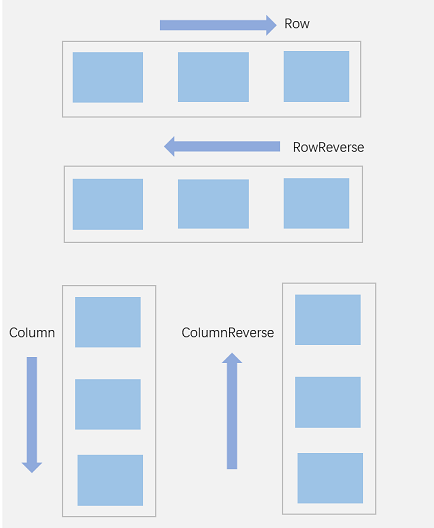
弹性布局方向图

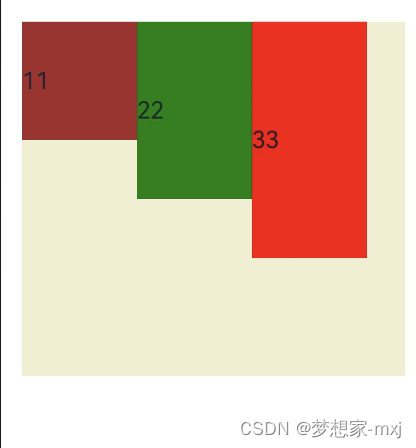
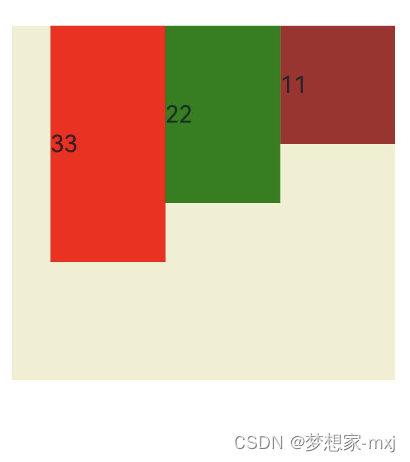
FlexDirection.Row(默认值):主轴为水平方向,子组件从起始端沿着水平方向开始排布。
Flex({direction:FlexDirection.Row,wrap:FlexWrap.Wrap}) { //NoWrap - 单行/列,Wrap-多行/列
Text("11").fontSize(20)
.width("30%")
.height(100)
.backgroundColor(Color.Brown)
Text("22").fontSize(20)
.width("30%")
.height(150)
.backgroundColor(Color.Green)
Text("33").fontSize(20)
.width("30%")
.height(200)
.backgroundColor(Color.Red)
}.width('90%')
.backgroundColor('#f0f0d0')
.height(300)
如果将上面代码的direction改成RowReverse,表示主轴为水平方向,子组件从终点端沿着FlexDirection. Row相反的方向开始排布。

同样的,FlexDirection.Column:主轴为垂直方向,子组件从起始端沿着垂直方向开始排布。
FlexDirection.ColumnReverse:主轴为垂直方向,子组件从终点端沿着FlexDirection. Column相反的方向开始排布。
布局换行
弹性布局分为单行布局和多行布局。默认情况下,Flex容器中的子元素都排在一条线(又称“轴线”)上。wrap属性控制当子元素主轴尺寸之和大于容器主轴尺寸时,Flex是单行布局还是多行布局。在多行布局时,通过交叉轴方向,确认新行堆叠方向
FlexWrap. NoWrap(默认值):不换行。如果子组件的宽度总和大于父元素的宽度,则子组件会被压缩宽度。
FlexWrap. Wrap:换行,每一行子组件按照主轴方向排列。
FlexWrap. WrapReverse:换行,每一行子组件按照主轴反方向排列。
主轴对齐方式
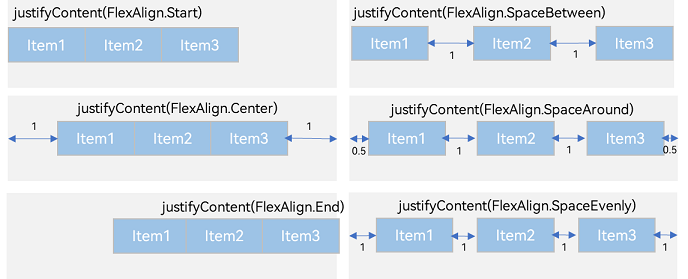
通过justifyContent参数设置在主轴方向的对齐方式。

FlexAlign.Start(默认值):子组件在主轴方向起始端对齐, 第一个子组件与父元素边沿对齐,其他元素与前一个元素对齐。
FlexAlign.Center:子组件在主轴方向居中对齐。
FlexAlign.End:子组件在主轴方向终点端对齐, 最后一个子组件与父元素边沿对齐,其他元素与后一个元素对齐。
FlexAlign.SpaceBetween:Flex主轴方向均匀分配弹性元素,相邻子组件之间距离相同。第一个子组件和最后一个子组件与父元素边沿对齐。
FlexAlign.SpaceAround:Flex主轴方向均匀分配弹性元素,相邻子组件之间距离相同。第一个子组件到主轴起始端的距离和最后一个子组件到主轴终点端的距离是相邻元素之间距离的一半。
FlexAlign.SpaceEvenly:Flex主轴方向元素等间距布局,相邻子组件之间的间距、第一个子组件与主轴起始端的间距、最后一个子组件到主轴终点端的间距均相等。
交叉轴对齐方式
容器和子元素都可以设置交叉轴对齐方式,且子元素设置的对齐方式优先级较高。
容器组件设置交叉轴对齐
可以通过Flex组件的alignItems参数设置子组件在交叉轴的对齐方式。
- ItemAlign.Auto:使用Flex容器中默认配置。
- ItemAlign.Start:交叉轴方向首部对齐。
- ItemAlign.Center:交叉轴方向居中对齐。
- ItemAlign.End:交叉轴方向底部对齐。
- ItemAlign.Stretch:交叉轴方向拉伸填充,在未设置尺寸时,拉伸到容器尺寸
- ItemAlign. Baseline:交叉轴方向文本基线对齐。
子组件设置交叉轴对齐
子组件的alignSelf属性也可以设置子组件在父容器交叉轴的对齐格式,且会覆盖Flex布局容器中alignItems配置。
内容对齐
可以通过alignContent参数设置子组件各行在交叉轴剩余空间内的对齐方式,只在多行的flex布局中生效,可选值有:
- FlexAlign.Start:子组件各行与交叉轴起点对齐。
- FlexAlign.Center:子组件各行在交叉轴方向居中对齐。
- FlexAlign.End:子组件各行与交叉轴终点对齐
- FlexAlign.SpaceBetween:子组件各行与交叉轴两端对齐,各行间垂直间距平均分布。
- FlexAlign.SpaceAround:子组件各行间距相等,是元素首尾行与交叉轴两端距离的两倍。
- FlexAlign.SpaceEvenly: 子组件各行间距,子组件首尾行与交叉轴两端距离都相等。
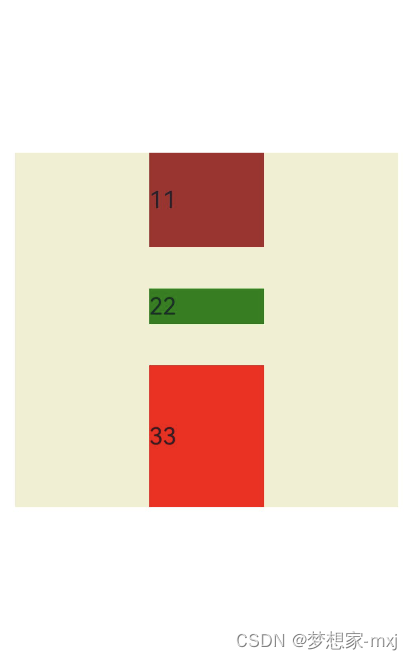
Flex({direction:FlexDirection.Column,wrap:FlexWrap.Wrap,alignItems:ItemAlign.Center,alignContent:FlexAlign.SpaceEvenly,justifyContent:FlexAlign.SpaceBetween}) { //NoWrap - 单行/列,Wrap-多行/列
Text("11").fontSize(20)
.width("30%")
.height(80)
.backgroundColor(Color.Brown)
.alignSelf(ItemAlign.Start)
Text("22").fontSize(20)
.width("30%")
.height(30)
.backgroundColor(Color.Green)
.alignSelf(ItemAlign.Baseline)
Text("33").fontSize(20)
.width("30%")
.height(120)
.backgroundColor(Color.Red)
.alignSelf(ItemAlign.Start)
}.width('90%')
.backgroundColor('#f0f0d0')
.height(300)
自适应拉伸
在弹性布局父组件尺寸不够大的时候,通过子组件的下面几个属性设置其在父容器的占比,达到自适应布局能力。
- flexBasis:设置子组件在父容器主轴方向上的基准尺寸。如果设置了该值,则子项占用的空间为设置的值;如果没设置该属性,那子项的空间为width/height的值。
- flexGrow:设置父容器的剩余空间分配给此属性所在组件的比例。用于“瓜分”父组件的剩余空间
- flexShrink: 当父容器空间不足时,子组件的压缩比例。