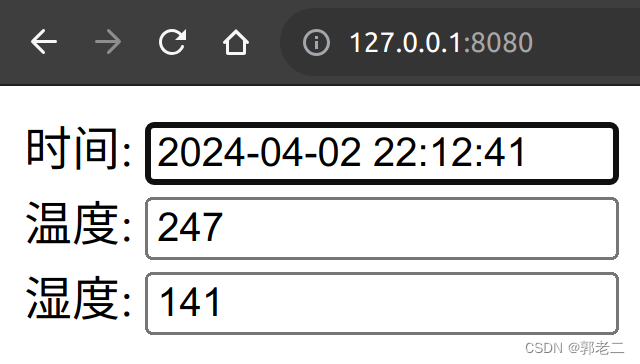
【Qt】使用Qt实现Web服务器(九):EventSource+JSON实现工业界面数据刷新
news2025/4/6 7:44:18
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1565162.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
微信怎么恢复好友?7个方法助你轻松寻回失联好友
在数字化社交日益盛行的今天,微信作为我们日常生活中不可或缺的沟通工具,承载着与亲朋好友、同事伙伴之间的深厚情谊。然而,有时由于误操作或其他原因,我们可能会不小心删除了某些重要的微信好友,这时,如何…
【二叉树】Leetcode 105. 从前序与中序遍历序列构造二叉树【中等】
从前序与中序遍历序列构造二叉树
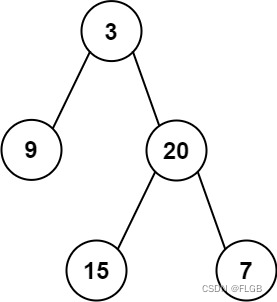
给定两个整数数组 preorder 和 inorder ,其中 preorder 是二叉树的先序遍历, inorder 是同一棵树的中序遍历,请构造二叉树并返回其根节点。
示例1:
输入: preorder [3,9,20,15,7], inorder …
刷题之动态规划-子数组
前言
大家好,我是jiantaoyab,开始刷动态规划的子数组类型相关的题目
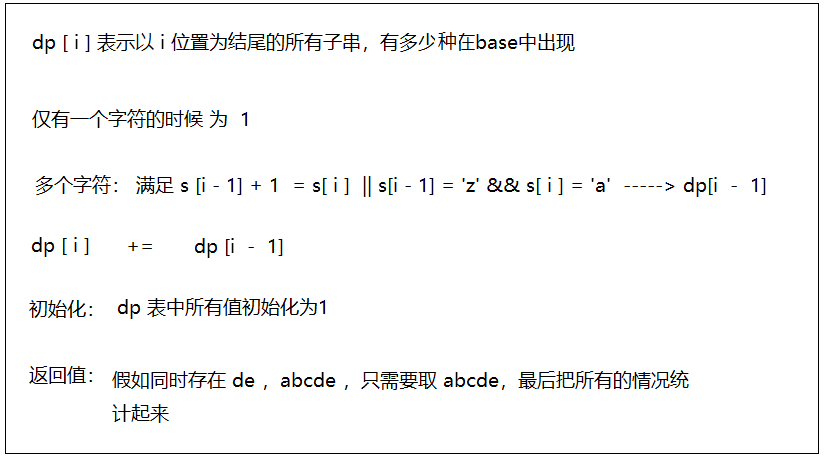
动态规划5个步骤 状态表示 :dp数组中每一个下标对应值的含义是什么>dp[i]表示什么状态转移方程: dp[i] 等于什么1 和 2 是动态规划的核心步骤,…
深度学习理论基础(五)卷积神经网络CNN
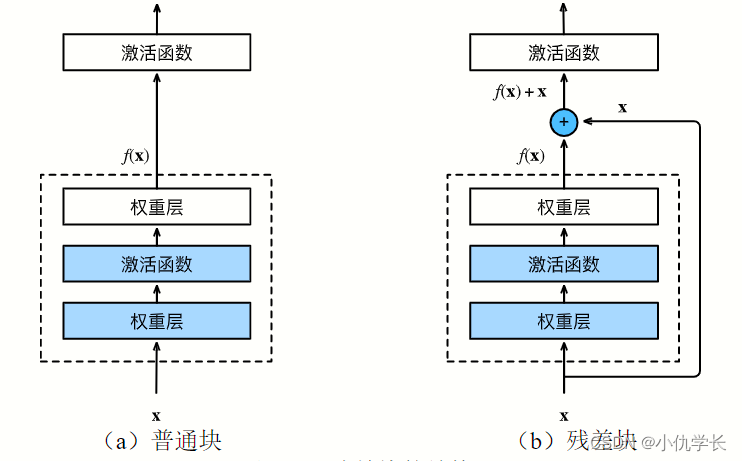
目录 前述:卷积神经网络基础1.卷积网络流程2.卷积网络核心3.卷积下采样4.卷积上采样--转置卷积 一、卷积神经网络层1.卷积层(1)内部参数:卷积核权重(2)内部参数:偏置(3)外…
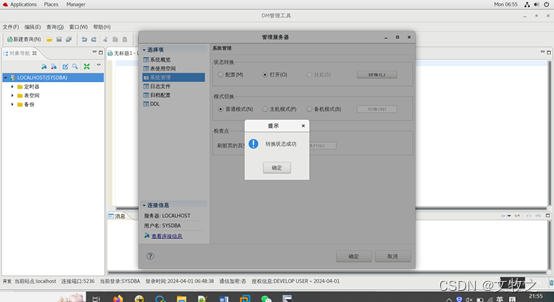
dm8 开启归档模式
dm8 开启归档模式
1 命令行
[dmdbatest1 dm8]$ disql sysdba/Dameng123localhost:5237服务器[localhost:5237]:处于普通打开状态
登录使用时间 : 3.198(ms)
disql V8
SQL> select name,status$,arch_mode from v$database;行号 NAME STATUS$ ARCH_MODE
----------…
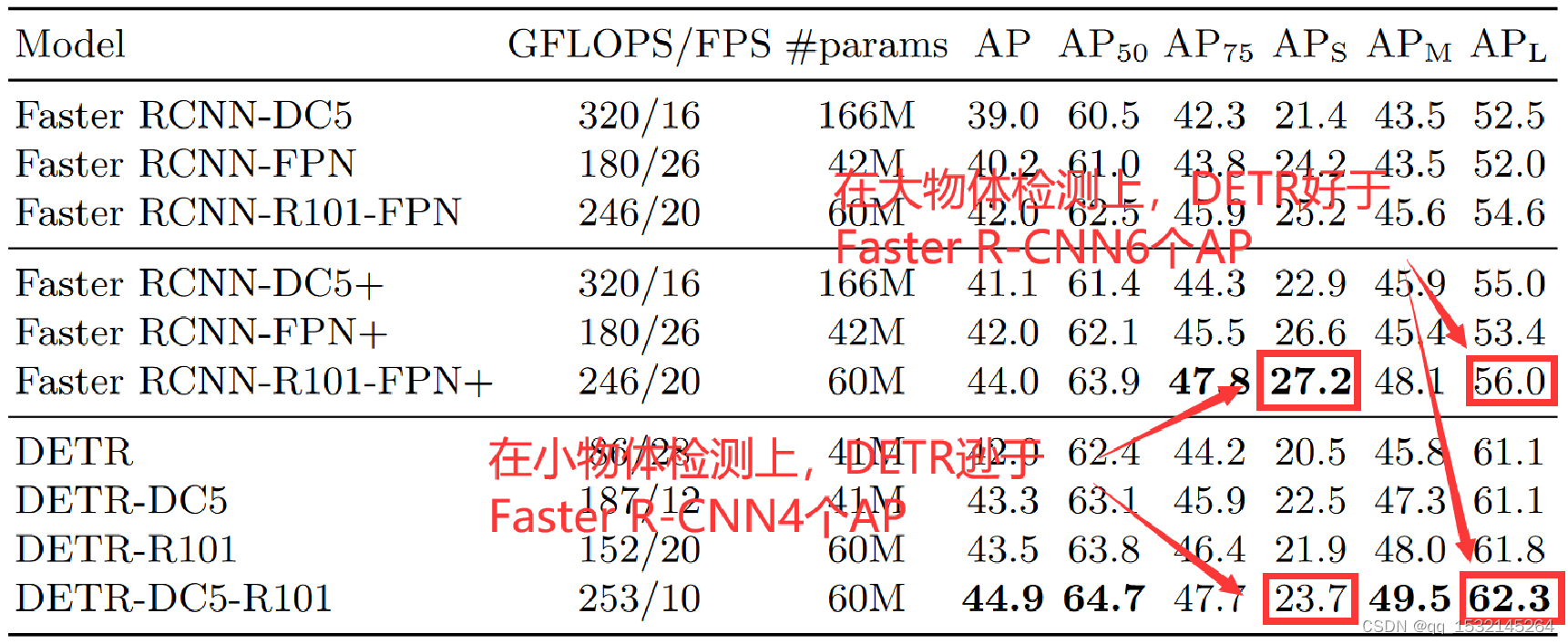
DETR【Transformer+目标检测】
End-to-End Object Detection with Transformers 2024 NVIDIA GTC,发布了地表最强的GPU B200,同时,黄仁勋对谈《Attention is All You Need》论文其中的7位作者,座谈的目的无非就是诉说,Transformer才是今天人工智能成…
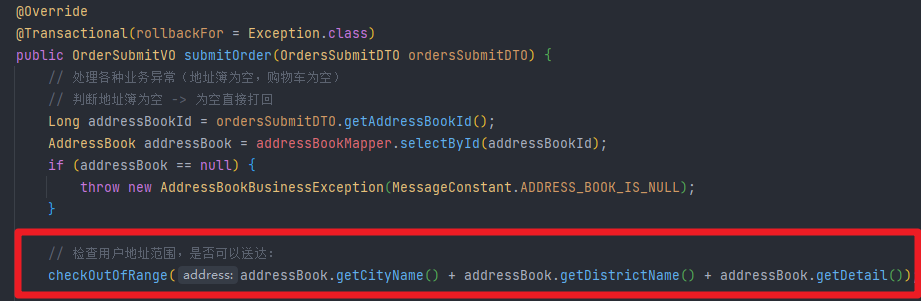
【JavaWeb】百度地图API SDK导入
百度地图开放平台 | 百度地图API SDK | 地图开发 (baidu.com) 登录注册,创建应用,获取AK 地理编码 | 百度地图API SDK (baidu.com) 需要的接口一:获取店铺/用户 所在地址的经纬度坐标 轻量级路线规划 | 百度地图API SDK (baidu.com) 需要的…
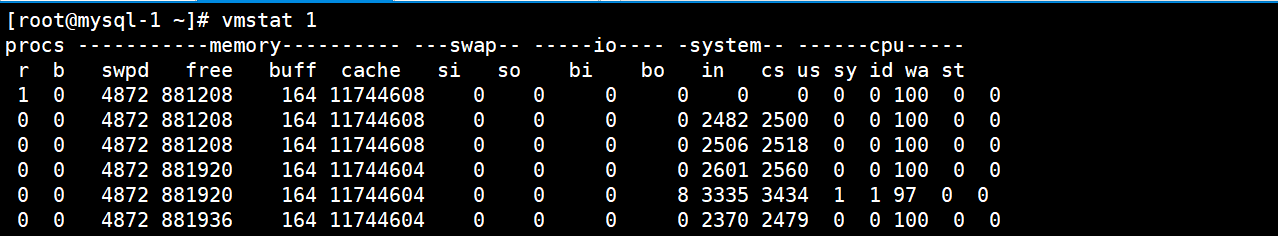
第117讲:深入MySQL性能优化:从多个角度提升数据库性能
文章目录 1.从哪些角度去考虑MySQL的优化2.数据库服务器的选型3.从操作系统层面去优化MySQL数据库3.1.关于CPU方面的优化3.2.关于内存方面的优化3.3.关于磁盘IO方面 4.应用端的优化5.数据库系统优化工具6.数据库系统参数优化6.1.最大连接数的优化(max_connections&a…
【Entity Framework】EF日志-简单日志记录
【Entity Framework】EF日志-简单日志记录 文章目录 【Entity Framework】EF日志-简单日志记录一、概述二、EF日志分类三、简单的日志记录3.1 配置3.2 日志记录到控制台3.3 记录到凋试窗口3.4 记录到文件3.5 敏感数据处理3.6 详细查询异常3.6 日志级别3.7 消息内容和格式设置 一…
Paragon NTFS for Mac15直装版2024最新安装包下载
Paragon NTFS for Mac 是一款专为 Mac 用户设计的软件,它解决了 Mac 系统无法直接读写 NTFS 格式硬盘的问题。通过安装这款软件,Mac 用户可以像使用本机磁盘一样,轻松地在 NTFS 格式的硬盘、U 盘等存储设备上读写文件,无需进行任何…
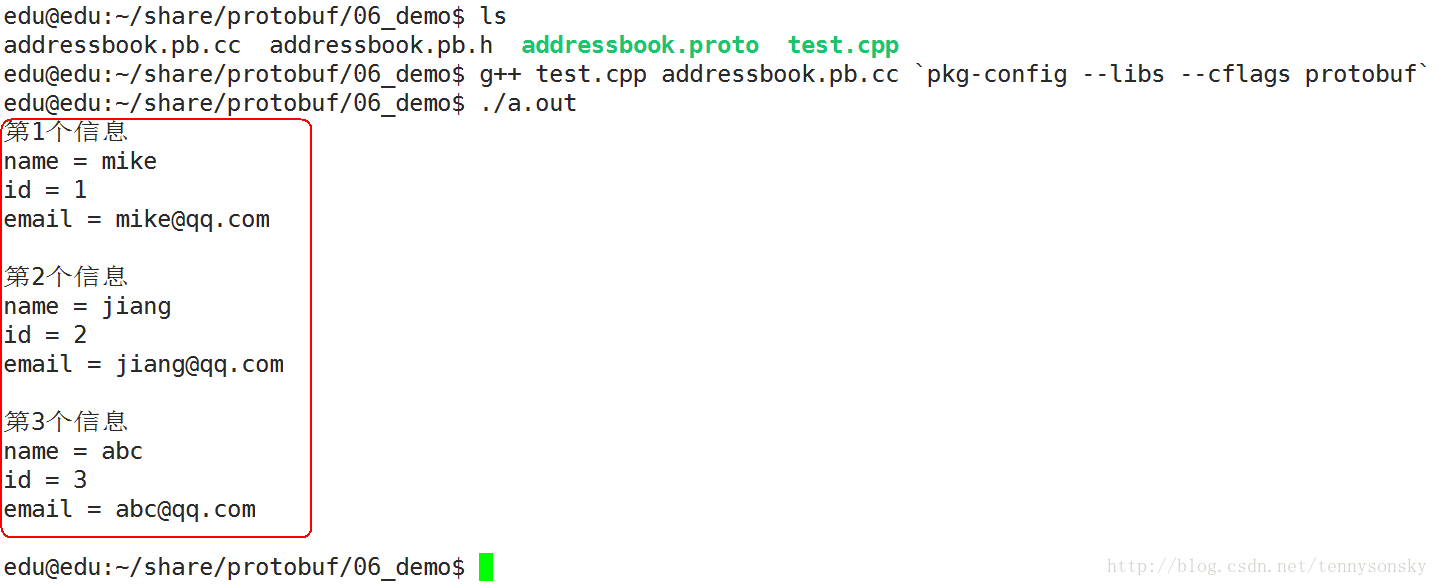
Protobuf 二进制文件学习及解析
0. 简介
protobuf也叫protocol buffer是google 的一种数据交换的格式,它独立于语言,独立于平台。google 提供了多种语言的实现:java、c#、c、go 和 python,每一种实现都包含了相应语言的编译器以及库文件。
由于它是一种二进制的…
【吊打面试官系列】Redis篇 -Redis 最适合的场景?
大家好,我是锋哥。今天分享关于 【Redis 最适合的场景?】面试题,希望对大家有帮助; Redis 最适合的场景?
Redis 最适合的场景? Redis最适合的场景通常包括以下几点:
缓存系统:Redis提供了快速…
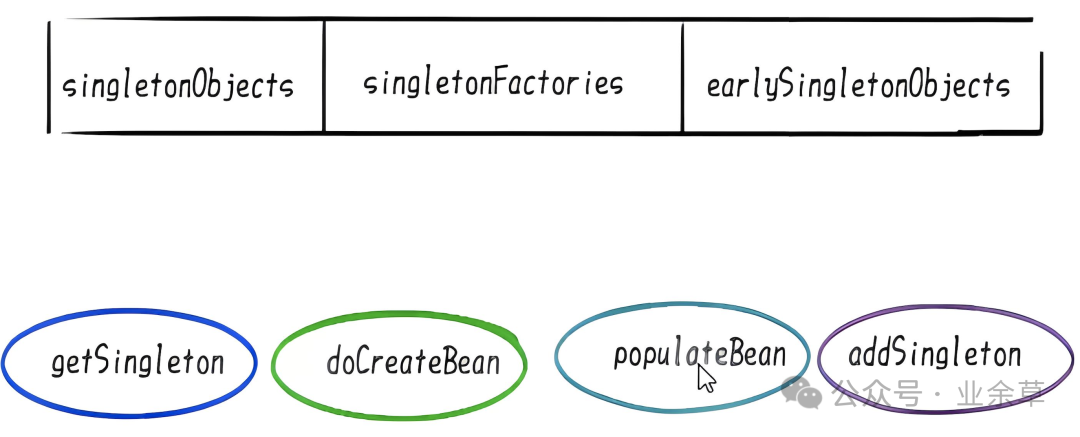
SpringBoot中操作Bean的生命周期的方法
引言
在 Spring Boot 应用中,管理和操作 Bean 的生命周期是一项关键的任务。这不仅涉及到如何创建和销毁 Bean,还包括如何在应用的生命周期中对 Bean 进行精细控制。Spring 框架提供了多种机制来管理 Bean 的生命周期,这些机制使得开发者可以…
应用方案D78040场扫描电路,偏转电流可达1.7Ap-p,可用于中小型显示器
D78040是一款场扫描电路,偏转电流可达1.7Ap-p,可用于中小型显示器。 二 特 点
1、有内置泵电源
2、垂直输出电路
3、热保护电路 4、偏转电流可达1.7Ap-p 三 基本参数 四 应用电路图
1、应用线路 2、PIN5脚输出波形如下:
数据安全之认识数据库防火墙
文章目录 一、什么是数据库防火墙二、数据库防火墙的主要功能三、数据库防火墙的工作原理四、数据库防火墙如何防护数据库免受SQL注入攻击五、数据库防火墙的部署方式六、数据库防火墙与网络防火墙的关系与区别七、数据库防火墙的应用场景 随着信息技术的快速发展,数…
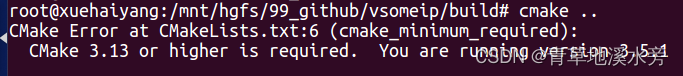
ubuntu16如何使用高版本cmake
1.引言
最近在尝试ubuntu16.04下编译开源项目vsome,发现使用apt命令默认安装cmake的的版本太低。如下 最终得知,ubuntu16默认安装确实只能到3.5.1。解决办法只能是源码安装更高版本。
2.源码下载3.20 //定位到opt目录 cd /opt 下载 wget https://cmak…
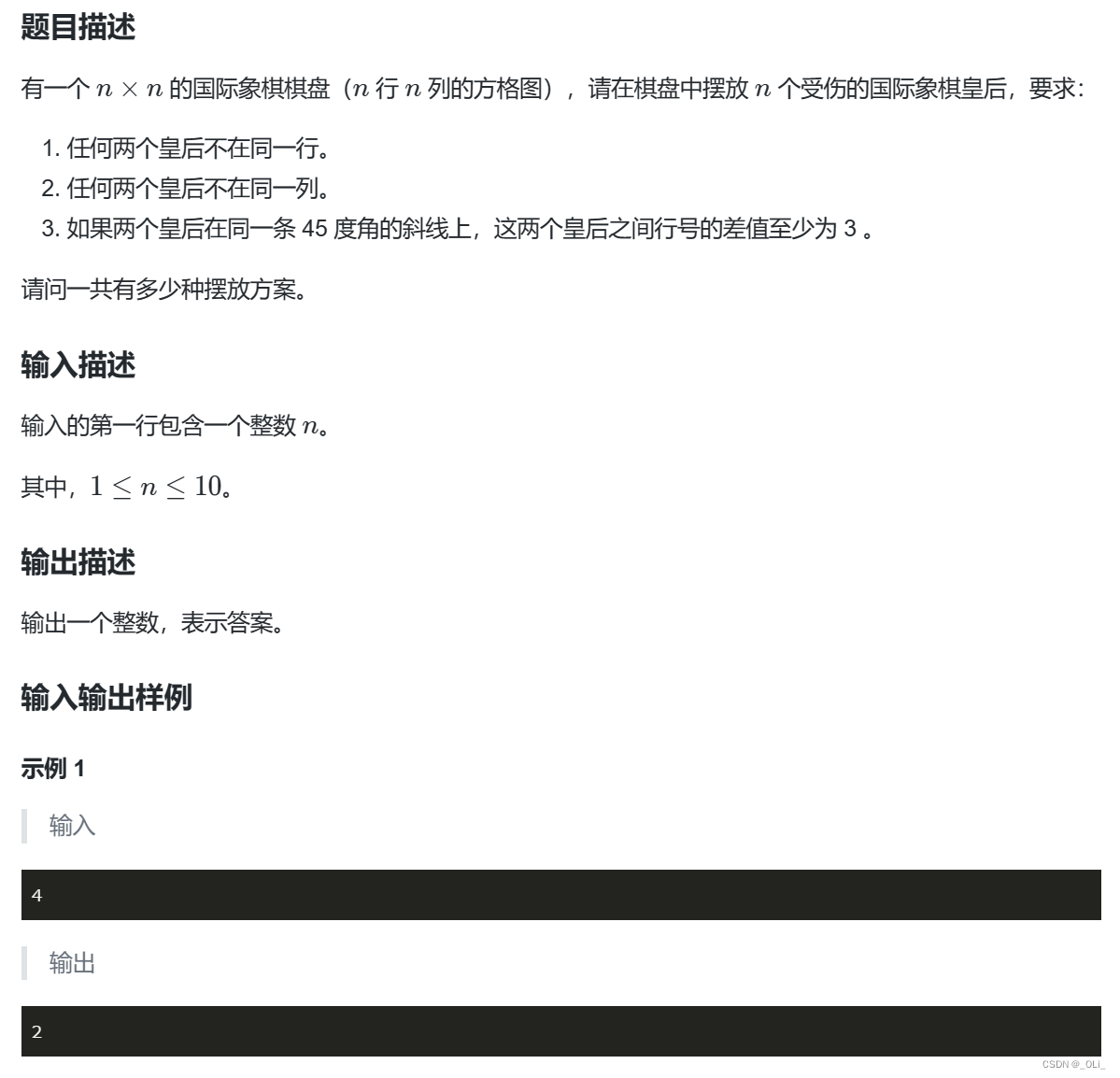
蓝桥杯 - 受伤的皇后
解题思路:
递归 回溯(n皇后问题的变种)
在 N 皇后问题的解决方案中,我们是从棋盘的顶部向底部逐行放置皇后的,这意味着在任何给定时间,所有未来的行(即当前行之下的所有行)都还没…
昆仑万维将在4月17日正式开启“天工大模型3.0”的公测,并选择开源,音乐生成大模型“天工SkyMusic”开启内测
🦉 AI新闻
🚀 昆仑万维发布全球最大MoE模型“天工3.0”
摘要:昆仑万维集团近日通过官方公众号宣布,将在4月17日正式开启“天工大模型3.0”的公测,并选择开源。此版本采用4000亿参数的混合专家模型(MoE),被…
(echarts)vue中循环生成多个相同的echarts图表,但数据动态、第一次渲染失败问题
(echarts)vue中循环生成多个相同的echarts图表,但数据动态 效果: 代码:
<!-- 动态图表 -->
<el-row :gutter"20"><el-col v-for"(item,index) in echartsList" :key"index" :span"10&quo…