<el-button text type="primary" @click="importBillExcel(row)">导入账单</el-button>// 导入客户账单Excel表
const importBillExcel = (row) => {
let input = document.createElement('input')
input.type = 'file'
input.accept = '.pdf, .png, .zip, .jpg'; // 限制选择的文件类型为 .pdf, .png, .zip, .jpg
input.style.display = 'none'
document.body.appendChild(input)
input.click();
input.onchange = (e) => {
const file = e.target.files[0] // 获取文件对象
let paramsFile = new FormData() // 转为表单格式
paramsFile.append('file',file) // 添加属性和值
paramsFile.append('receivableBillSn',row.receivableBillSn) // 添加属性和值
importCustomerBill(paramsFile).then(res=>{
document.body.removeChild(input)
})
}
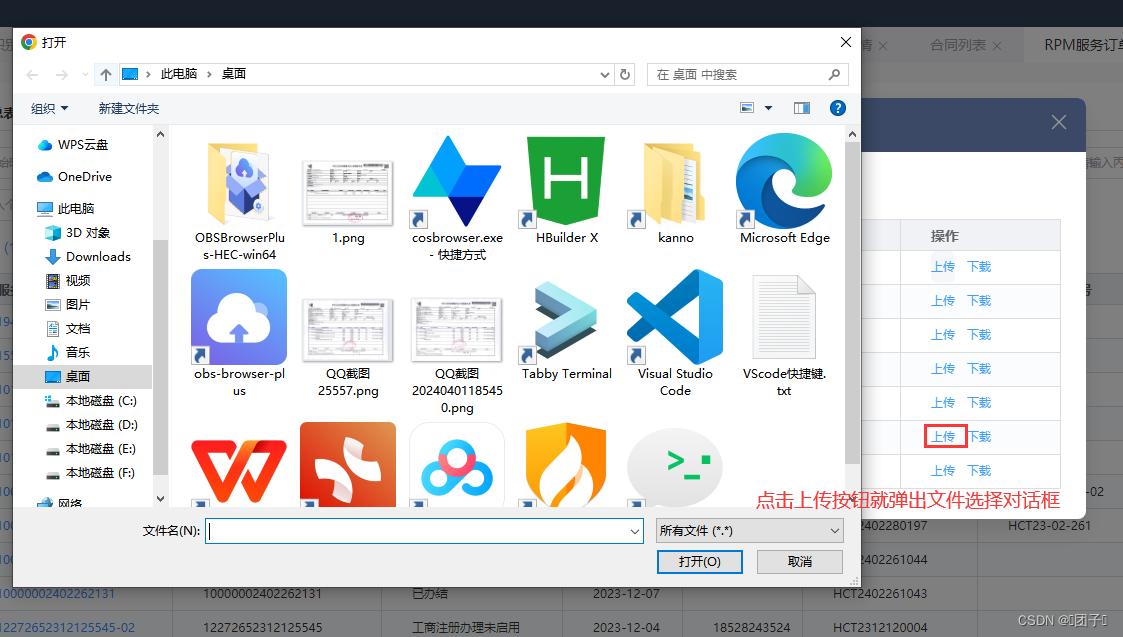
}说明:file和receivableBillSn是接口importCustomerBill需要传递的参数;整个实现过程就是利用了input标签的type=“file”的属性,这个属性就是可以弹出文件选择对话框;importBillExcel方法中就是创建了一个input节点添加type="file"属性,最后在移除input节点;
效果