一、源码特点
ssm 设备采购管理系统是一套完善的信息系统,结合springMVC框架完成本系统,对理解JSP java编程开发语言有帮助系统采用SSM框架(MVC模式开发),系统具有完整的源代码和数据库,系统主要采用B/S模式开发。
前段主要技术 html.css jquery
后端主要技术 SSM
数据库 mysql
开发工具 eclipse JDK1.8 TOMCAT 8.5
ssm设备采购管理系统1
二、功能介绍
前台功能:
1)系统首页浏览
2)公告浏览
3)设备浏览
4)提交采购计划
5)提交订单、查看订单
6)用户注册、登录
后台功能:
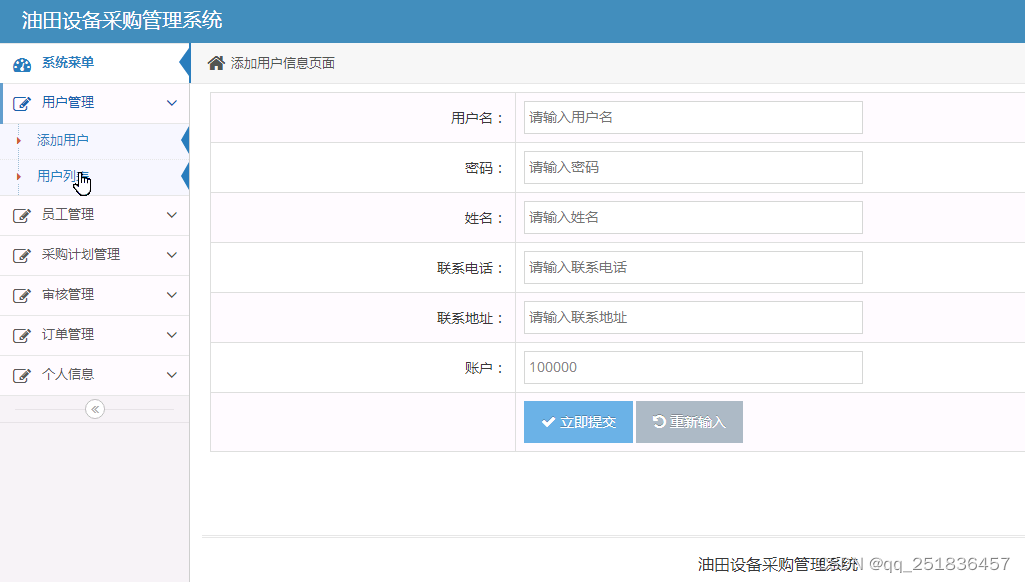
(1)用户管理:对用户信息进行添加、删除、修改和查看
(2)员工管理:对员工信息进行添加、删除、修改和查看
(3)公告管理:对公告信息进行添加、删除、修改和查看
(4)设备分类管理:对设备分类信息进行添加、删除、修改和查看
(5)设备管理:对设备信息进行添加、删除、修改和查看
(6)仓库管理:对仓库信息进行添加、删除、修改和查看
(7)采购计划管理:对采购计划信息进行添加、删除、修改和查看
(8)审核管理:对审核信息进行添加、删除、修改和查看
(9)订单管理:对订单信息进行删除、修改和查看
(10)个人信息修改
数据库设计
CREATE TABLE `yonghu` (
`yhid` int(11) NOT NULL auto_increment,
`yhm` VARCHAR(40) default NULL COMMENT '用户名',
`mm` VARCHAR(40) default NULL COMMENT '密码',
`xm` VARCHAR(40) default NULL COMMENT '姓名',
`lxdh` VARCHAR(40) default NULL COMMENT '联系电话',
`lxdz` VARCHAR(40) default NULL COMMENT '联系地址',
`zh` VARCHAR(40) default NULL COMMENT '账户', PRIMARY KEY (`yhid`)
) ENGINE=InnoDB DEFAULT CHARSET=gb2312;
CREATE TABLE `yuangong` (
`ygid` int(11) NOT NULL auto_increment,
`yhm` VARCHAR(40) default NULL COMMENT '用户名',
`mm` VARCHAR(40) default NULL COMMENT '密码',
`xm` VARCHAR(40) default NULL COMMENT '姓名',
`lxdh` VARCHAR(40) default NULL COMMENT '联系电话',
`lxdz` VARCHAR(40) default NULL COMMENT '联系地址',
`qx` VARCHAR(40) default NULL COMMENT '权限', PRIMARY KEY (`ygid`)
) ENGINE=InnoDB DEFAULT CHARSET=gb2312;
CREATE TABLE `gonggao` (
`ggid` int(11) NOT NULL auto_increment,
`bt` VARCHAR(40) default NULL COMMENT '标题',
`nr` VARCHAR(40) default NULL COMMENT '内容',
`fbsj` VARCHAR(40) default NULL COMMENT '发布时间', PRIMARY KEY (`ggid`)
) ENGINE=InnoDB DEFAULT CHARSET=gb2312;
CREATE TABLE `sbfl` (
`sbflid` int(11) NOT NULL auto_increment,
`fl` VARCHAR(40) default NULL COMMENT '分类', PRIMARY KEY (`sbflid`)
) ENGINE=InnoDB DEFAULT CHARSET=gb2312;
CREATE TABLE `shebei` (
`sbid` int(11) NOT NULL auto_increment,
`sbmc` VARCHAR(40) default NULL COMMENT '设备名称',
`fl` VARCHAR(40) default NULL COMMENT '分类',
`js` VARCHAR(40) default NULL COMMENT '介绍',
`jg` VARCHAR(40) default NULL COMMENT '价格',
`tp` VARCHAR(40) default NULL COMMENT '图片',
`gys` VARCHAR(40) default NULL COMMENT '供应商',
`scsj` VARCHAR(40) default NULL COMMENT '上传时间',
`sl` VARCHAR(40) default NULL COMMENT '数量',
`ll` VARCHAR(40) default NULL COMMENT '浏览',
`ck` VARCHAR(40) default NULL COMMENT '仓库', PRIMARY KEY (`sbid`)
) ENGINE=InnoDB DEFAULT CHARSET=gb2312;
CREATE TABLE `cangku` (
`ckid` int(11) NOT NULL auto_increment,
`ckmc` VARCHAR(40) default NULL COMMENT '仓库名称',
`js` VARCHAR(40) default NULL COMMENT '介绍', PRIMARY KEY (`ckid`)
) ENGINE=InnoDB DEFAULT CHARSET=gb2312;代码设计
@RequestMapping(value="/add")
public String add(shebei shebei,HttpServletRequest request){
Map<String,Object> map= new HashMap<String,Object>();
//String name=(String)request.getParameter("name");
map.put("sbid", shebei.getSbid());//设备编号
map.put("sbmc", shebei.getSbmc());//设备名称
map.put("fl", shebei.getFl());//分类
map.put("js", shebei.getJs());//介绍
map.put("jg", shebei.getJg());//价格
map.put("tp", shebei.getTp());//图片
map.put("gys", shebei.getGys());//供应商
map.put("scsj", shebei.getScsj());//上传时间
map.put("sl", shebei.getSl());//数量
map.put("ll", shebei.getLl());//浏览
map.put("ck", shebei.getCk());//仓库
String sbid=(String)shebei.getSbid();//设备编号
String sbmc=(String)shebei.getSbmc();//设备名称
String fl=(String)shebei.getFl();//分类
String js=(String)shebei.getJs();//介绍
String jg=(String)shebei.getJg();//价格
String tp=(String)shebei.getTp();//图片
String gys=(String)shebei.getGys();//供应商
String scsj=(String)shebei.getScsj();//上传时间
String sl=(String)shebei.getSl();//数量
String ll=(String)shebei.getLl();//浏览
String ck=(String)shebei.getCk();//仓库
DBO db=new DBO();
String sql="";
int num=0;
ResultSet rs=null;
try{
sql="select count(1) as num from shebei where sbmc='"+sbmc+"'";
rs=db.query(sql);
if(rs.next()){
num=rs.getInt("num");
}
if(num>0){
request.setAttribute("msg", "<script>alert('添加失败');</script>");
}else{
shebeidao.save(map);
request.setAttribute("msg", "<script>alert('添加成功');</script>");
}
}catch(Exception e){
e.printStackTrace();
}finally{
db.close();
}
System.out.println("addok");
return "shebei/shebeiadd";
}
/**删除
*
*/
@RequestMapping(value="/del")
public String del(Integer id,HttpServletRequest request,Map<String,Object> map){
// Map<String,Object> map= new HashMap<String,Object>();
String a=(String)request.getParameter("keyid");
id=Integer.parseInt(a);
request.setAttribute("msg", "<script>alert('删除成功');</script>");
shebeidao.del(id);
return selectall(null,map,request);
}
/**
* 修改shebei信息
*/
@RequestMapping(value="/update")
public String update(shebei shebei,HttpServletRequest request,Map<String,Object> map1){
Map<String,Object> map= new HashMap<String,Object>();
map.put("sbid", shebei.getSbid());//设备编号
map.put("sbmc", shebei.getSbmc());//设备名称
map.put("fl", shebei.getFl());//分类
map.put("js", shebei.getJs());//介绍
map.put("jg", shebei.getJg());//价格
map.put("tp", shebei.getTp());//图片
map.put("gys", shebei.getGys());//供应商
map.put("scsj", shebei.getScsj());//上传时间
map.put("sl", shebei.getSl());//数量
map.put("ll", shebei.getLl());//浏览
map.put("ck", shebei.getCk());//仓库
String sbid=(String)shebei.getSbid();//设备编号
String sbmc=(String)shebei.getSbmc();//设备名称
String fl=(String)shebei.getFl();//分类
String js=(String)shebei.getJs();//介绍
String jg=(String)shebei.getJg();//价格
String tp=(String)shebei.getTp();//图片
String gys=(String)shebei.getGys();//供应商
String scsj=(String)shebei.getScsj();//上传时间
String sl=(String)shebei.getSl();//数量
String ll=(String)shebei.getLl();//浏览
String ck=(String)shebei.getCk();//仓库
request.setAttribute("msg", "<script>alert('修改成功');</script>");
shebeidao.update(map);
return selectall(null,map1,request);
}
三、注意事项
1、管理员账号:admin密码:admin 数据库配置文件datasource.properties
2、开发环境为eclipse开发,数据库为mysql,使用java语言开发。
3、数据库文件名是jspssmsbcg.sql 系统名称ssmsbcg
4、地址:http://127.0.0.1:8080/ssmsbcg/qt/index.jsp
四 系统实现




代码下载
https://download.csdn.net/download/qq_41221322/89044241
需要源码 其他的定制服务 下方联系卡片↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓