1. 测试前的准备工作
- 获取博客系统
- Chrome&webDriver测试环境搭建
- 流程 :
- 熟悉项目
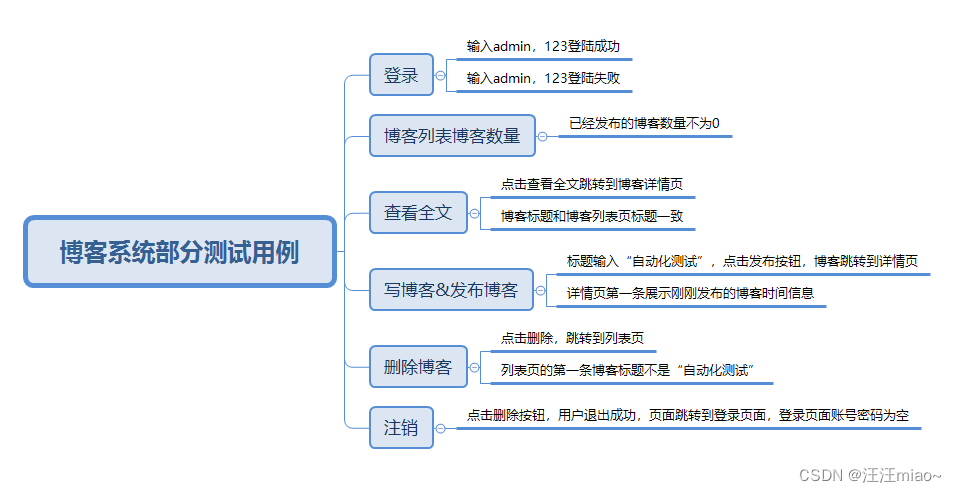
- 针对核心流程设计测试用例(手工测试用例)
- 将手工测试用例转换成自动化测试用例
- 部署
手工测试用例 :
自动化测试用例
代码结构设计 :
- 初始化动作:@BeforeAll 创建驱动
- 退出动作:@AfterAll 退出浏览器
初始化&退出
package blog; import org.junit.jupiter.api.AfterAll; import org.junit.jupiter.api.BeforeAll; import org.openqa.selenium.WebDriver; import org.openqa.selenium.chrome.ChromeDriver; public class InitAndEnd { static WebDriver webDriver; @BeforeAll static void SetUp() { webDriver = new ChromeDriver(); } @AfterAll static void TearDown() { webDriver.quit(); } }
登录页面测试
- 输入用户名:zhangsan,密码:123 登录成功
- 测试用例脚本:
/* * 输入正确的账号,密码登录成功 */ @ParameterizedTest @CsvFileSource(resources = "LoginSuccess.csv") void LoginSuccess(String username, String password, String list_url) throws InterruptedException { // 1.打开博客登录页面 webDriver.get("http://localhost:8080/blog_system/login.html"); webDriver.manage().timeouts().implicitlyWait(2, TimeUnit.SECONDS); sleep(1000); // 2.输入账号 admin WebElement element = webDriver.findElement(By.cssSelector("#username")); element.sendKeys(username); webDriver.manage().timeouts().implicitlyWait(2, TimeUnit.SECONDS); sleep(1000); // 3.输入密码 123 WebElement element1 = webDriver.findElement(By.cssSelector("#password")); element1.sendKeys(password); webDriver.manage().timeouts().implicitlyWait(2, TimeUnit.SECONDS); sleep(1000); // 4.点击提交按钮 webDriver.findElement(By.cssSelector("#submit")).click(); sleep(1000); // 5.跳转到列表页 // 6.获取当前页面url webDriver.manage().timeouts().implicitlyWait(2, TimeUnit.SECONDS); String url = webDriver.getCurrentUrl(); sleep(1000); // 7.判断url是否一致 Assertions.assertEquals(list_url,url); sleep(1000); // 8. 判断展示的名称是否一致 String cur_name = webDriver.findElement(By.cssSelector("body > div.container > div.container-left > div > h3")).getText(); Assertions.assertEquals(username,cur_name); sleep(1000); }
- 配置文件:LoginSuccess.csv
zhangsan,123,http://localhost:8080/blog_system/blog_list.html
- 测试过程视频:
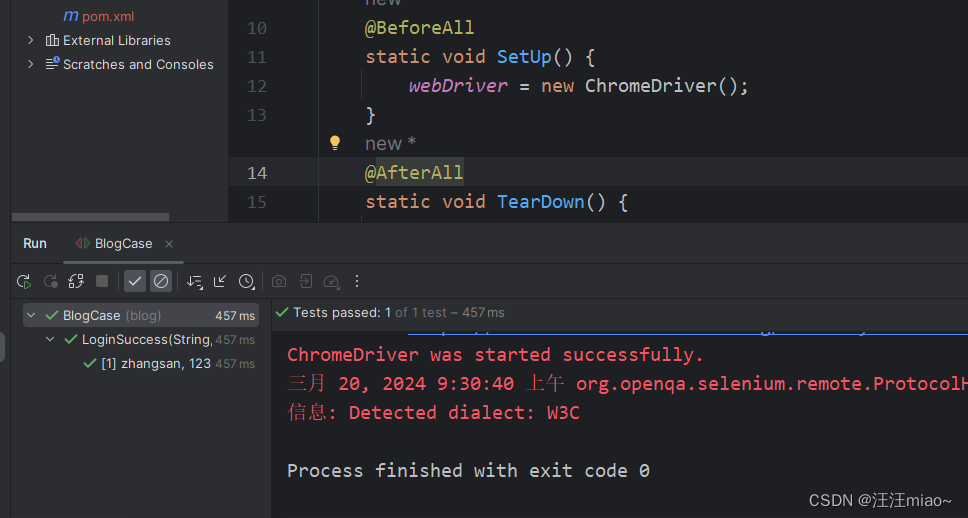
LoginSuccess
- 测试结果:通过
- 输入用户名:zhangsan,密码:123456 登录失败
- 测试用例脚本:
/* * 输入错误的账号,密码登录失败 */ @ParameterizedTest @CsvFileSource(resources = "LoginSuccess.csv") void LoginSuccess(String username, String password, String list_url) throws InterruptedException { // 1.打开博客登录页面 webDriver.get("http://localhost:8080/blog_system/login.html"); webDriver.manage().timeouts().implicitlyWait(2, TimeUnit.SECONDS); sleep(1000); // 2.输入账号 admin WebElement element = webDriver.findElement(By.cssSelector("#username")); element.sendKeys(username); webDriver.manage().timeouts().implicitlyWait(2, TimeUnit.SECONDS); sleep(1000); // 3.输入密码 123456 WebElement element1 = webDriver.findElement(By.cssSelector("#password")); element1.sendKeys(password); webDriver.manage().timeouts().implicitlyWait(2, TimeUnit.SECONDS); sleep(1000); // 4.点击提交按钮 webDriver.findElement(By.cssSelector("#submit")).click(); sleep(1000); // 5.跳转到列表页 // 6.获取当前页面url webDriver.manage().timeouts().implicitlyWait(2, TimeUnit.SECONDS); String url = webDriver.getCurrentUrl(); sleep(1000); // 7.判断url是否一致 Assertions.assertEquals(list_url,url); sleep(1000); // 8. 判断展示的名称是否一致 String cur_name = webDriver.findElement(By.cssSelector("body > div.container > div.container-left > div > h3")).getText(); Assertions.assertEquals(username,cur_name); sleep(1000); }
- 配置文件:LoginSuccess.csv
zhangsan,123456,http://localhost:8080/blog_system/blog_list.html
- 测试过程视频:
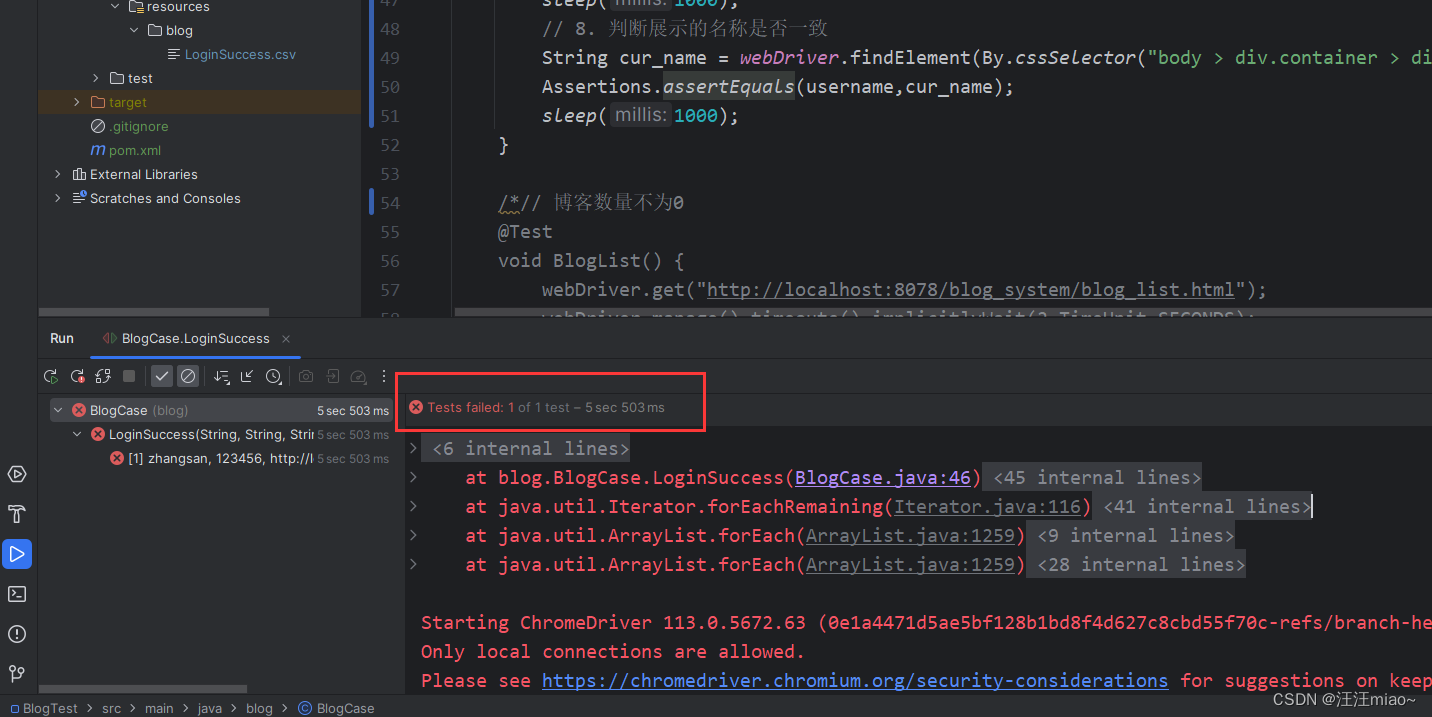
LoginSuccess 失败
- 测试结果:失败
博客列表博客数量不为0
测试用例脚本:
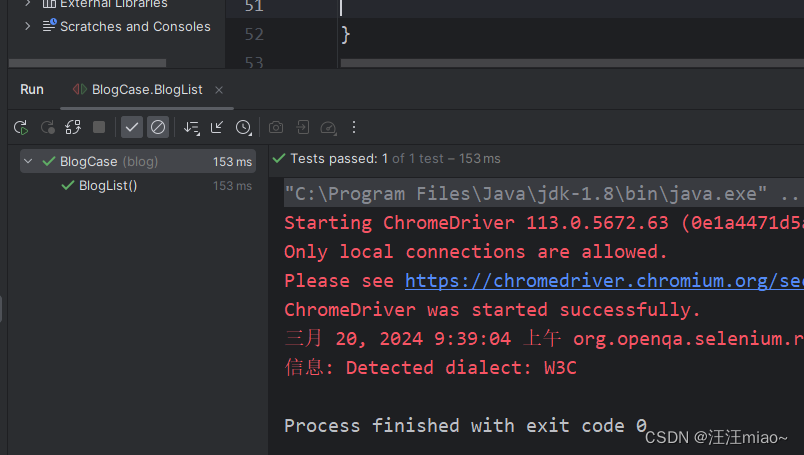
// 博客数量不为0 @Test void BlogList() { // 打开博客列表页 webDriver.get("http://localhost:8080/blog_system/blog_list.html"); webDriver.manage().timeouts().implicitlyWait(2,TimeUnit.SECONDS); // 获取博客页博客标题的数量 int title_num = webDriver.findElements(By.cssSelector(".title")).size(); // 判断博客数量不为0 Assertions.assertNotEquals(0,title_num); }测试过程视频 :
BlogList
测试结果:通过
查看全文
- 点击查看全文按钮跳转到博客详情页
- 测试用例脚本
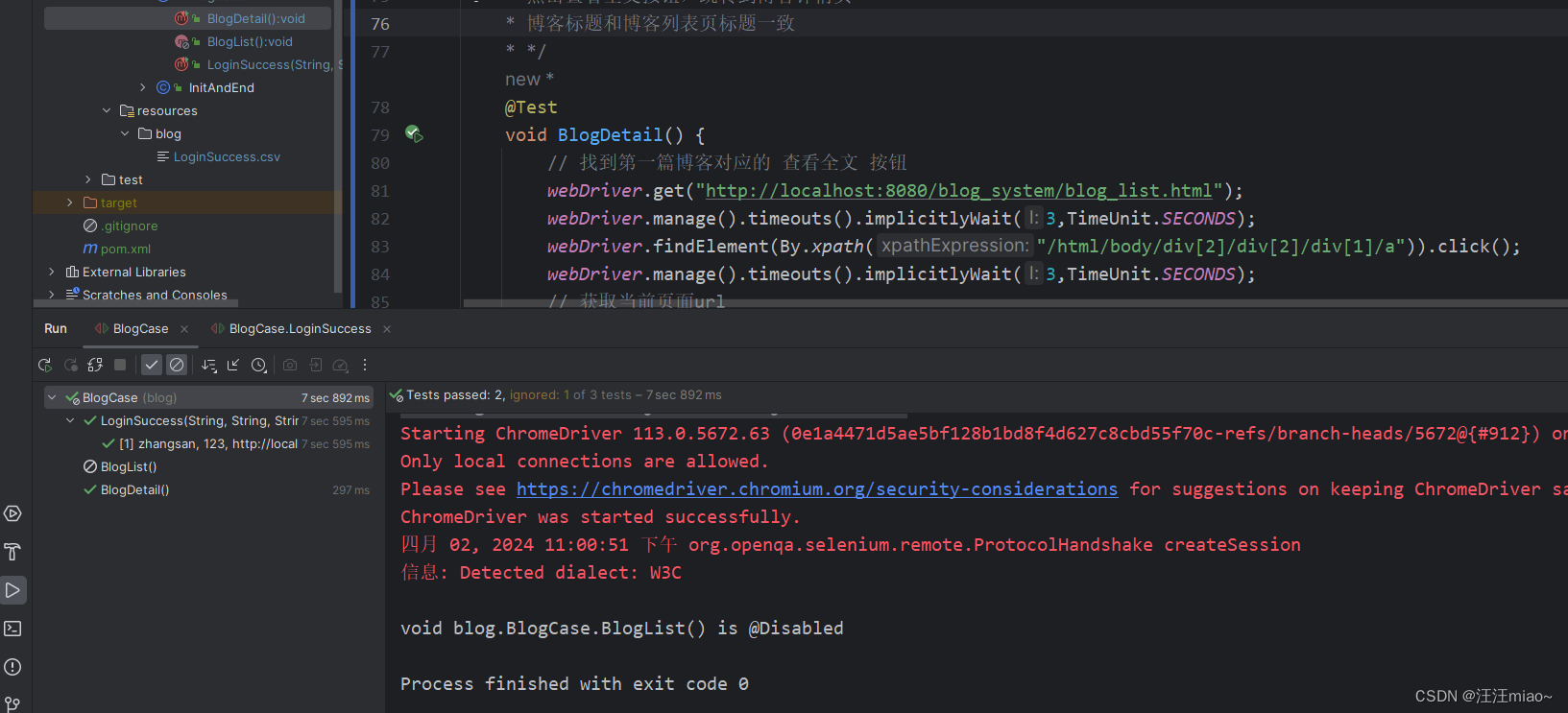
/* * 点击查看全文按钮,跳转到博客详情页 * 博客标题和博客列表页标题一致 * */ @Test void BlogDetail() { // 找到第一篇博客对应的 查看全文 按钮 webDriver.get("http://localhost:8080/blog_system/blog_list.html"); webDriver.manage().timeouts().implicitlyWait(3,TimeUnit.SECONDS); webDriver.findElement(By.xpath("/html/body/div[2]/div[2]/div[1]/a")).click(); webDriver.manage().timeouts().implicitlyWait(3,TimeUnit.SECONDS); // 获取当前页面url String cur_url = webDriver.getCurrentUrl(); webDriver.manage().timeouts().implicitlyWait(3,TimeUnit.SECONDS); // 获取当前页面标题 String cur_title = webDriver.getTitle(); webDriver.manage().timeouts().implicitlyWait(3,TimeUnit.SECONDS); // 获取博客标题 String blog_title = webDriver.findElement(By.cssSelector("body > div.container > div.container-right > h3")).getText(); webDriver.manage().timeouts().implicitlyWait(2,TimeUnit.HOURS); Assertions.assertEquals("http://localhost:8080/blog_system/blog_detail.html?blogId=5",cur_url); Assertions.assertEquals("博客详情页",cur_title); Assertions.assertEquals("标题",blog_title); }
- 测试过程视频:
BlogDetails
- 测试结果:通过
写博客
- 测试用例脚本:
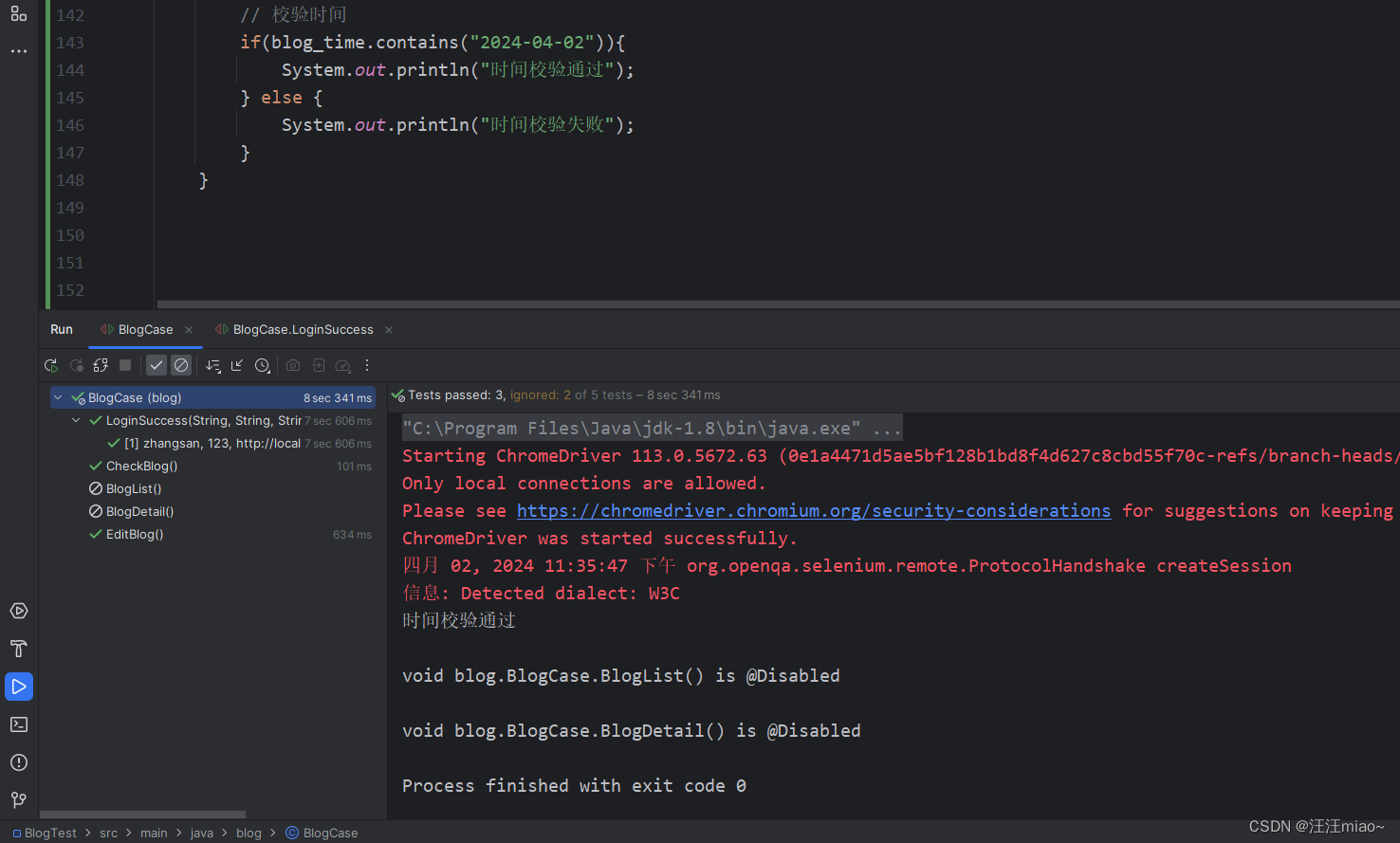
/* * 点击写博客按钮 * 跳转到写博客页面 * 点击发布博客 * */ @Test @Order(4) void EditBlog() { // 找到写博客按钮 webDriver.findElement(By.cssSelector("body > div.nav > a:nth-child(5)")).click(); webDriver.manage().timeouts().implicitlyWait(3,TimeUnit.SECONDS); // 找到输入框输入标题 webDriver.findElement(By.cssSelector("#title")).sendKeys("自动化测试"); >webDriver.manage().timeouts().implicitlyWait(3,TimeUnit.SECONDS); // 点击发布 >webDriver.findElement(By.cssSelector("#submit")).click(); >webDriver.manage().timeouts().implicitlyWait(3,TimeUnit.SECONDS); // 判断是否跳转了到博客列表页 String cur_url = webDriver.getCurrentUrl(); >Assertions.assertEquals("http://localhost:8080/blog_system/blog_list.html",cur_url); } /* * 校验已发布博客标题 * 校验已发布博客时间 * */ @Test @Order(5) void CheckBlog() { // 打开博客列表页 >webDriver.get("http://localhost:8080/blog_system/blog_list.html"); // 获取博客标题 String blog_title = webDriver.findElement(By.cssSelector("body > div.container > div.container-right > div:nth-child(1) > div.title")).getText(); // 获取博客发布的时间 String blog_time = webDriver.findElement(By.cssSelector("body > div.container > div.container-right > div:nth-child(1) > div.date")).getText(); // 校验标题 Assertions.assertEquals("自动化测试",blog_title); // 校验时间 if(blog_time.contains("2024-04-02")){ System.out.println("时间校验通过"); } else { System.out.println("时间校验失败"); } }
- 测试过程视频:
EditBlog
- 测试结果:通过
注销
- 点击注销按钮,用户退出成功,页面跳转到登录页面,登录页面账号、密码为空
- 测试用例脚本
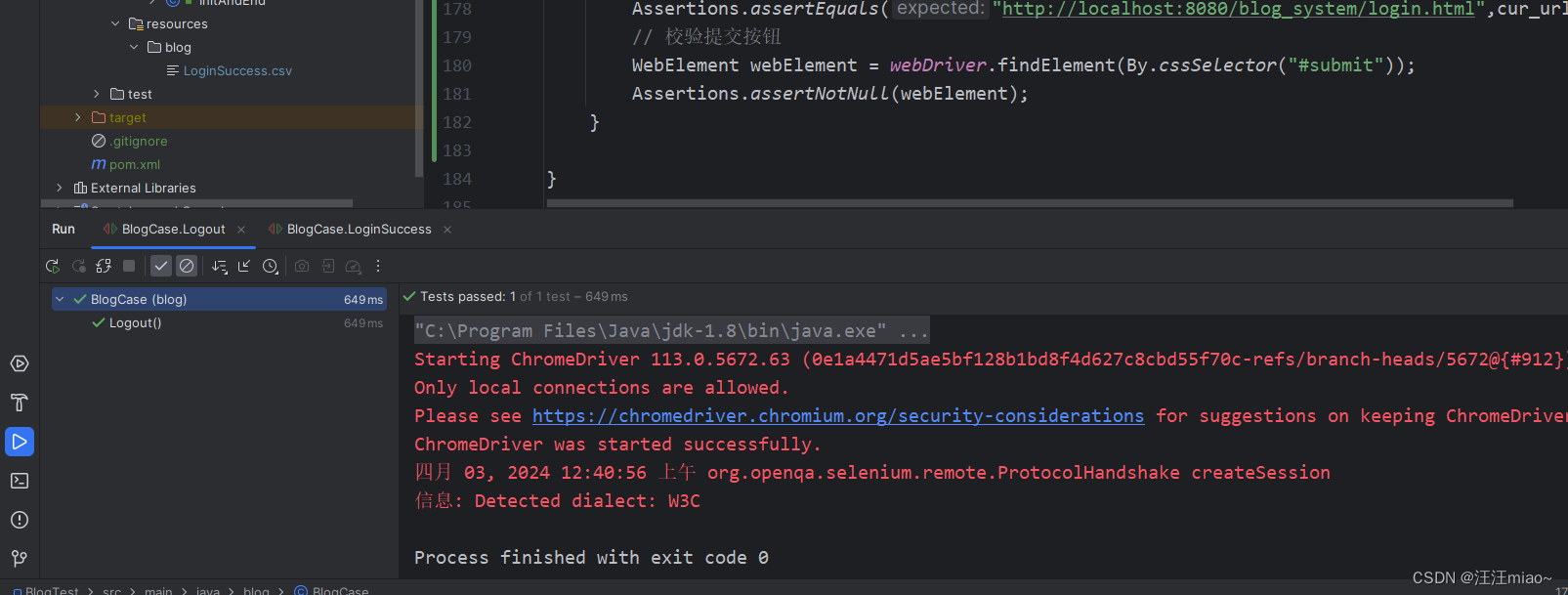
/* * 注销 * */ @Order(6) @Test void Logout() { // 打开博客列表页 >webDriver.get("http://localhost:8080/blog_system/login.html"); // 输入用户名 >webDriver.findElement(By.name("username")).sendKeys("zhangsan"); // 输入密码 >webDriver.findElement(By.name("password")).sendKeys("123"); // 点击登录 >webDriver.findElement(By.cssSelector("#submit")).click(); // 点击注销按钮 String url = webDriver.getCurrentUrl(); >Assertions.assertEquals("http://localhost:8080/blog_system/blog_list.html",url); webDriver.findElement(By.cssSelector("body > div.nav > a:nth-child(6)")).click(); webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS); // 校验url String cur_url = webDriver.getCurrentUrl(); >Assertions.assertEquals("http://localhost:8080/blog_system/login.html",cur_url); // 校验提交按钮 WebElement webElement = webDriver.findElement(By.cssSelector("#submit")); Assertions.assertNotNull(webElement); }
测试过程视频:
测试结果:通过