文章目录
- 前言
- 初始化程序
- Icon导入
- 如何导入
- Toast消息提示框引入
- 简单封装
- 简单使用
- Charts图表导入
- 新建pages文件夹存放page
- 简单代码
- 实现效果
- 总结
前言
Flutter已经发布了有10年了,生态也算比较完善了。用于安卓程序开发应该是非常的方便。我们这里就接入一些简单的Flutter的UI即可
初始化程序
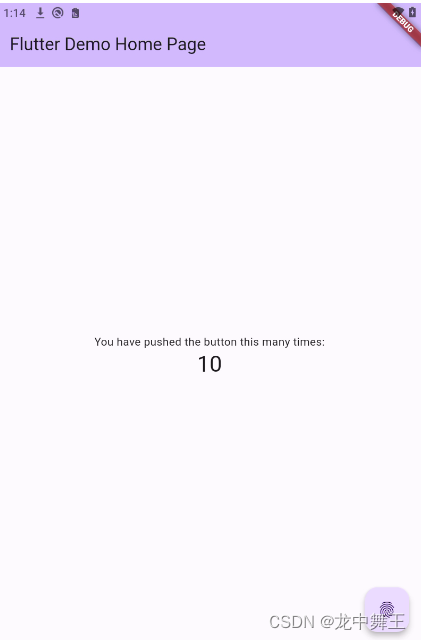
我们就用最简单的初始项目即可,保证你的项目能够运行

Icon导入
Flutter是由谷歌开发的跨平台程序,而谷歌本身就有一套自己的UI库,直接使用即可,基本够用了,本体应该有3000多个IOCN。
Material Icon 官方网站

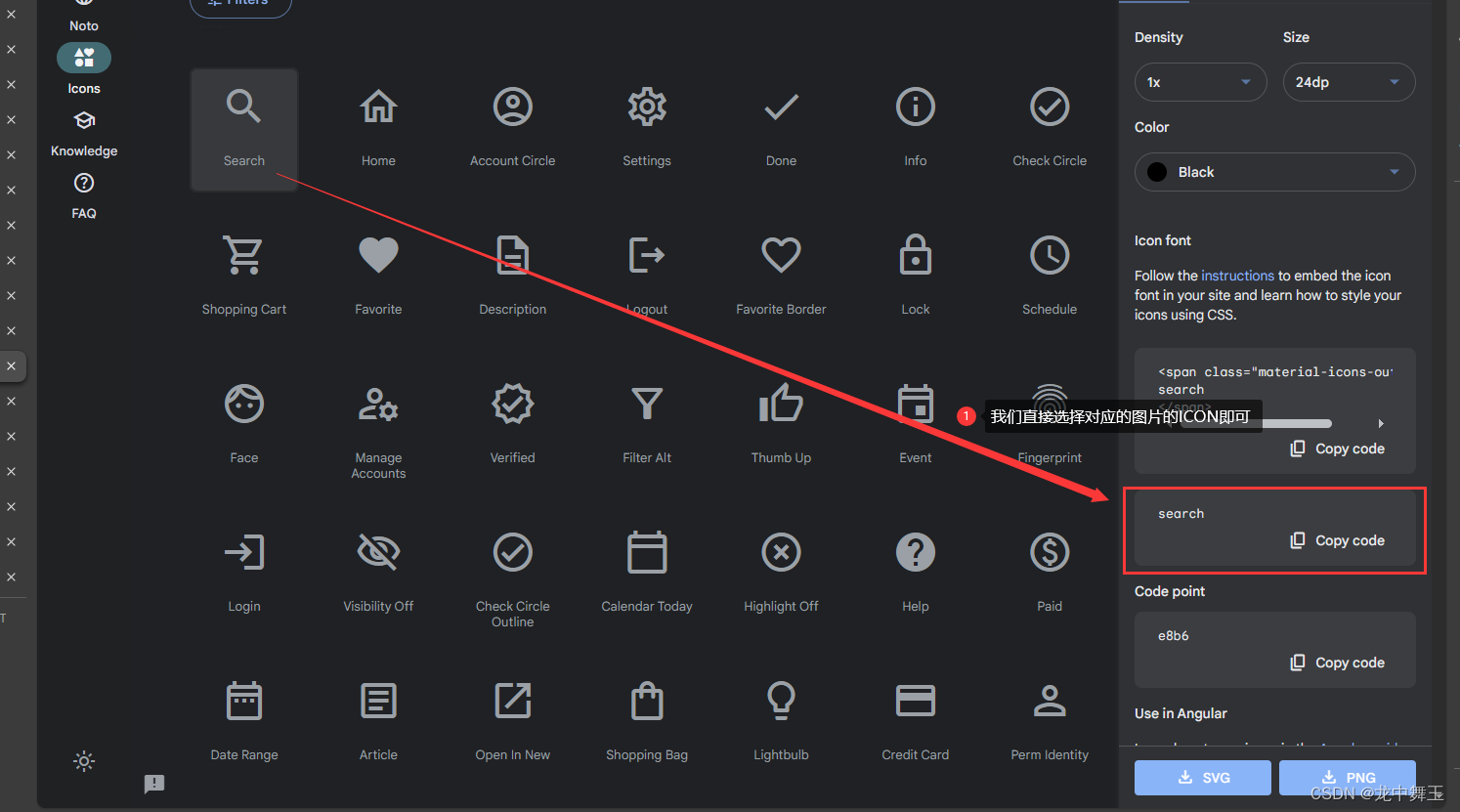
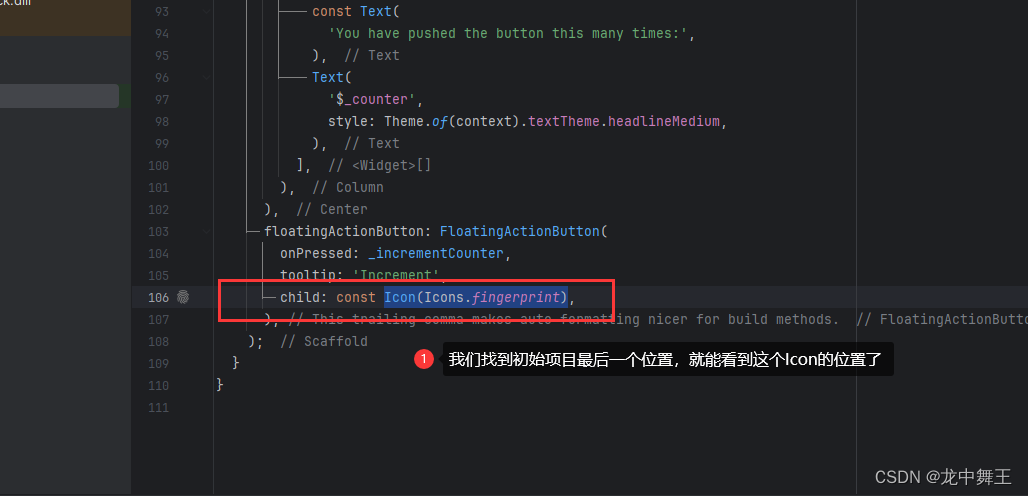
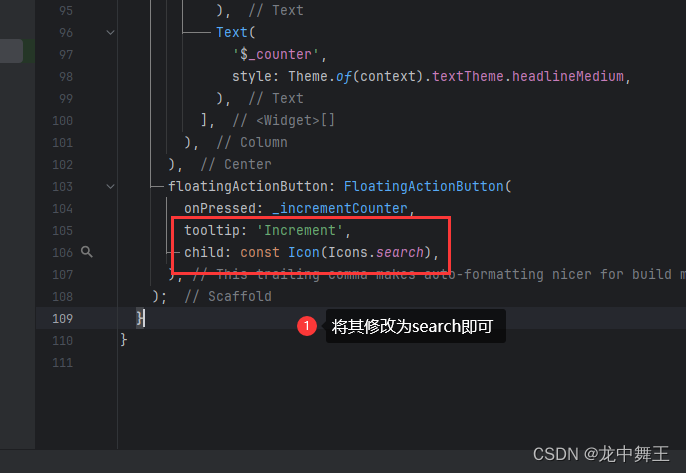
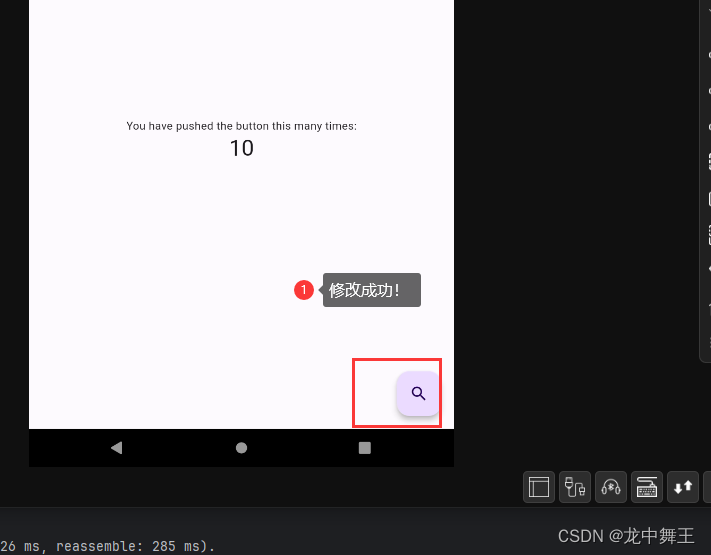
如何导入
比如我们要导入【search】这个ICON,我们就要Icon进行添加。
Icon(Icons.search)



Toast消息提示框引入
在pubspec.yml中添加
dependencies:
fluttertoast: ^8.2.4
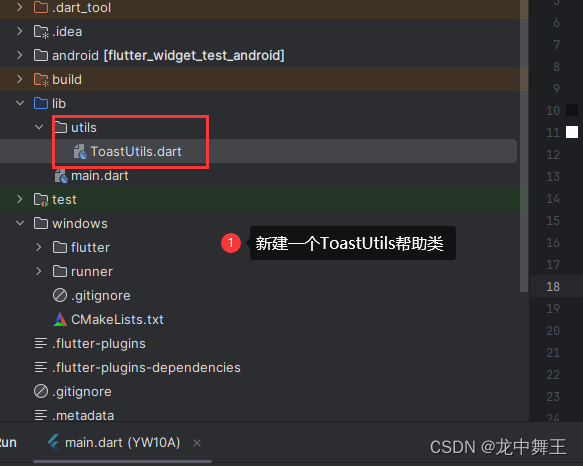
简单封装

import 'package:flutter/material.dart';
import 'package:fluttertoast/fluttertoast.dart';
class ToastUtils {
static void shotToast(
String message, [
//方括号里是可选参数,可以不填,等号右边是默认值
Toast time = Toast.LENGTH_SHORT,
ToastGravity gravity = ToastGravity.CENTER,
Color backColor = Colors.black45,
Color textColor = Colors.white,
]) {
Fluttertoast.showToast(
msg: message,
//消息内容
toastLength: time,
//停留时间
gravity: gravity,
//出现的位置
timeInSecForIosWeb: 1,
backgroundColor: backColor,
//背景色
textColor: textColor,
//前景色
fontSize: 16.0); //文本字号
}
}
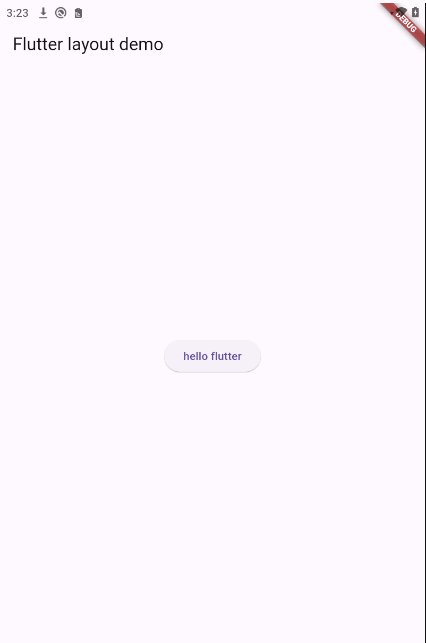
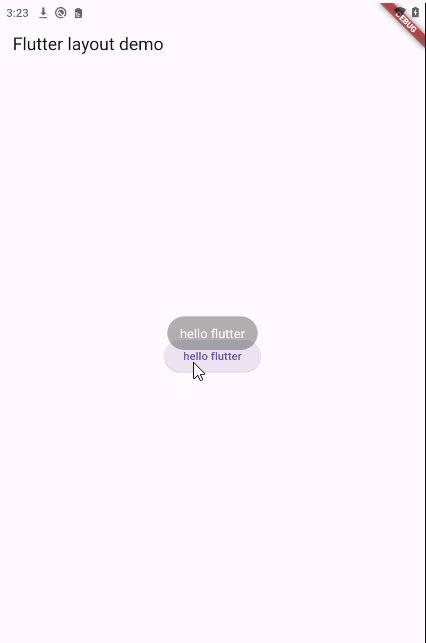
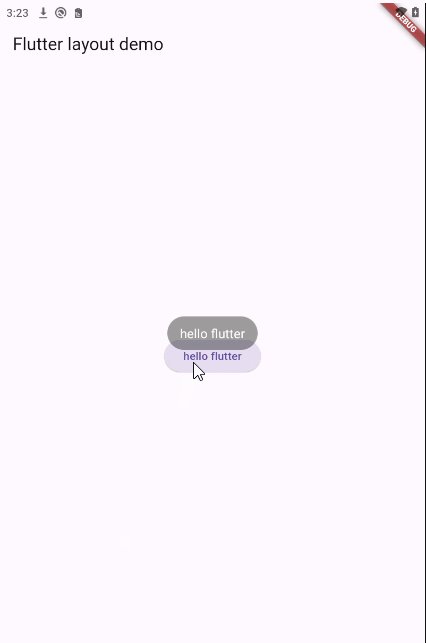
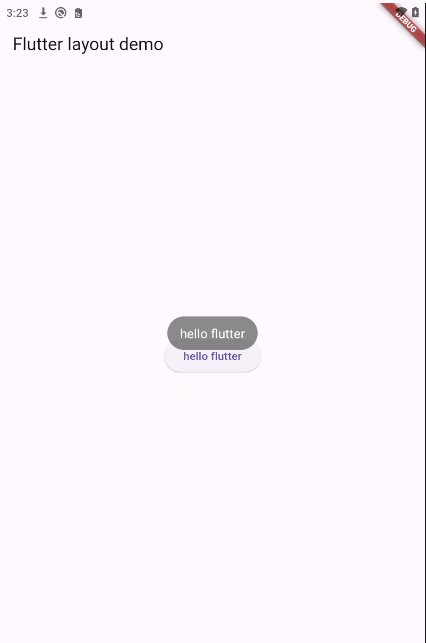
简单使用
import 'package:flutter/material.dart';
import 'package:fluttertoast/fluttertoast.dart';
import 'utils/ToastUtils.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
const String appTitle = 'Flutter layout demo';
return MaterialApp(
title: appTitle,
home: Scaffold(
appBar: AppBar(
title: const Text(appTitle),
),
body: Center(
child: ElevatedButton(
onPressed: () {
debugPrint('hello flutter');
ToastUtils.shotToast('hello flutter');
},
child: const Text('hello flutter')),
),
),
);
}
}

Charts图表导入
这个直接用官方的即可
【Flutter】图表显示charts_flutter折线图/柱状图/饼状图等
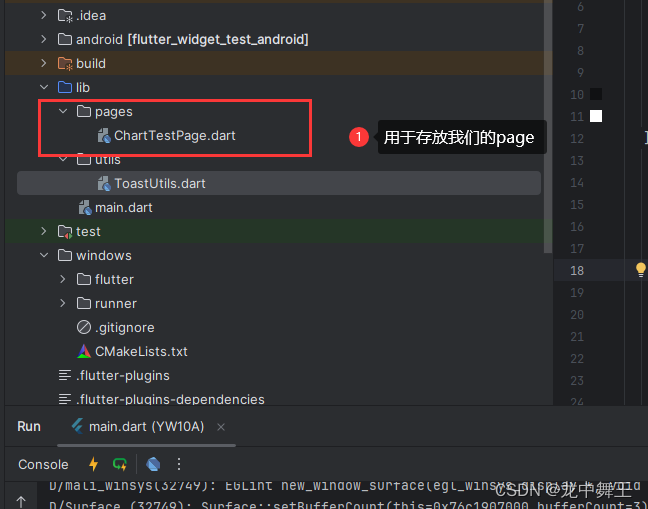
新建pages文件夹存放page

简单代码
import 'dart:math';
import 'package:flutter/material.dart';
import 'package:charts_flutter/flutter.dart' as charts;
class ChartTestPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text("chart_flutter")),
body: Column(children: [Container(height: 240, child: _simpleLine())]),
);
}
Widget _simpleLine() {
var random = Random();
var data = [
LinearSales(0, random.nextInt(100)),
LinearSales(1, random.nextInt(100)),
LinearSales(2, random.nextInt(100)),
LinearSales(3, random.nextInt(100)),
];
var seriesList = [
charts.Series<LinearSales, int>(
id: 'Sales',
colorFn: (_, __) => charts.MaterialPalette.blue.shadeDefault,
domainFn: (LinearSales sales, _) => sales.year,
measureFn: (LinearSales sales, _) => sales.sales,
data: data,
)
];
return charts.LineChart(seriesList, animate: true);
}
}
class LinearSales {
final int year;
final int sales;
LinearSales(this.year, this.sales);
}
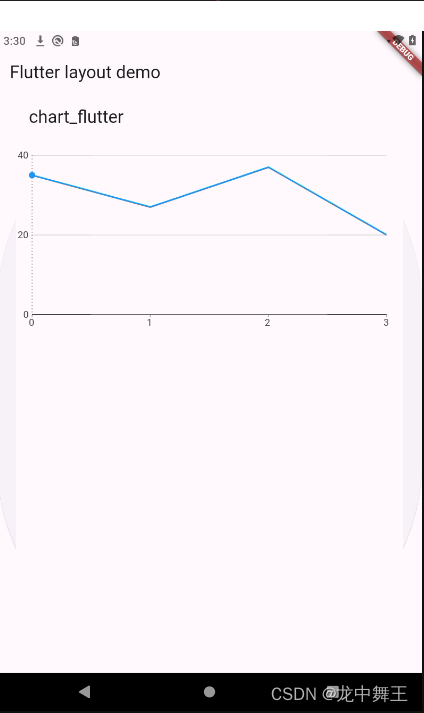
实现效果
import 'package:flutter/material.dart';
import 'package:flutter_widget_test/pages/ChartTestPage.dart';
import 'package:fluttertoast/fluttertoast.dart';
import 'utils/ToastUtils.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
const String appTitle = 'Flutter layout demo';
return MaterialApp(
title: appTitle,
home: Scaffold(
appBar: AppBar(
title: const Text(appTitle),
),
body: Center(
child: ElevatedButton(
onPressed: () {
debugPrint('hello flutter');
ToastUtils.shotToast('hello flutter');
},
child: ChartTestPage()),
),
),
);
}
}

总结
Flutter 的生态还是可以的,就是教程相对来说比较的晦涩难懂。主要是Dark语法挺C# 的,而且在return里面写一大堆代码,这个我不喜欢。我的代码习惯是先将返回值求出来在放到retrun里面。