在国际化(i18n,即 Internationalization 的缩写,其中“i”和“n”之间有18个字母)的上下文中,Thymeleaf 和 Spring Boot 可以很容易地一起工作,以支持多种语言的页面显示。下面是如何在 Spring Boot 应用中使用 Thymeleaf 来配置国际化页面的步骤:
1、创建消息源文件
在src/main/resources目录下创建消息源文件。通常,我们会为每个支持的语言创建一个文件,例如:
- login.properties (无语言)
- login_en_US.properties(英文)
- login_zh_CN.properties(简体中文)
文件 login.properties
login.tip=请登录
login.username=用户名
login.password=用户密码
login.remember=记住我
login.button=登录
文件 login_en_US.properties
login.tip=Please sign in
login.username=Username
login.password=Password
login.remember=Remember me
login.button=Login
文件 login_zh_CN.properties
login.tip=请登录
login.username=用户名
login.password=用户密码
login.remember=记住我
login.button=登录
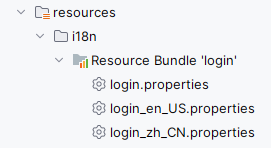
创建完的目录结构

2、编写配置文件
在 Spring Boot 全局配置文件中,配置自定义的国际资源文件的基本名,代码如下:
文件 application.properties
spring.messages.basename=i18n.login
(当指定多个资源文件时,用逗号分隔),例如spring.messages.basename=i18n.login,i18n.message,当使用message.properties国际化文件,可以省略基本名。
3、创建区域信息解析器
在config包下创建一个区域信息解析器 MyLocalResolver,代码如下
@Configuration
public class MyLocalResolver implements LocaleResolver {
@Override
public Locale resolveLocale(HttpServletRequest request) {
String l = request.getParameter("l");
String header = request.getHeader("Accept-Language");
Locale locale=null;
if(!StringUtils.isEmpty(l)){
String[] split = l.split("_");
locale=new Locale(split[0],split[1]);
}else {
String[] splits = header.split(",");
String[] split = splits[0].split("-");
locale=new Locale(split[0],split[1]);
}
return locale;
}
@Override
public void setLocale(HttpServletRequest request, HttpServletResponse response, Locale locale) {
}
/**
* 自定义国际化主键就生效了
*/
@Bean
public LocaleResolver localeResolver(){
return new MyLocalResolver();
}
}
4、页面国际化
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1,shrink-to-fit=no">
<title>用户登录界面</title>
<link th:href="@{/login/css/bootstrap.min.css}" rel="stylesheet">
<link th:href="@{/login/css/signin.css}" rel="stylesheet">
</head>
<body class="text-center">
<!-- 用户登录form表单 -->
<form class="form-signin">
<img class="mb-4" th:src="@{/login/img/login.jpg}" width="72" height="72">
<h1 class="h3 mb-3 font-weight-normal" th:text="#{login.tip}" >请登录</h1>
<input type="text" class="form-control" th:placeholder="#{login.username}" required="" autofocus="">
<input type="password" class="form-control" th:placeholder="#{login.password}" required="">
<div class="checkbox mb-3">
<label>
<input type="checkbox" value="remember-me" > [[#{login.remember}]]
</label>
</div>
<button class="btn btn-lg btn-primary btn-block" type="submit" th:text="#{login.button}">登录</button>
<p class="mt-5 mb-3 text-muted">© <span th:text="${currentYear}">2018</span>-<span th:text="${currentYear}+1">2019</span></p>
<!--thymeleaf 模板引擎的参数用()代替 ?-->
<a class="btn btn-sm" th:href="@{/toLoginPage(l='zh_CN')}">中文</a>|
<a class="btn btn-sm" th:href="@{/toLoginPage(l='en_US')}">English</a>
</form>
</body>
</html>
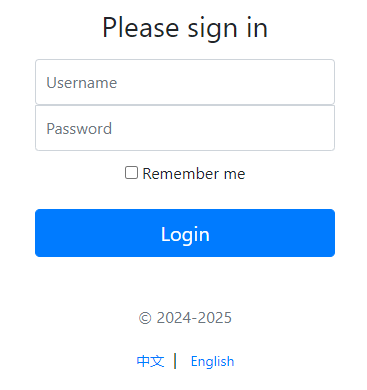
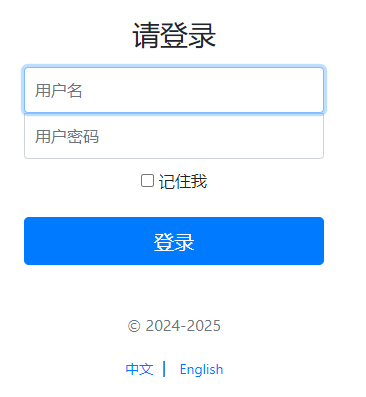
5、页面效果
访问http://127.0.0.1:8080/toLoginPage效果图

点击下方手动切换语言

访问 http://127.0.0.1:8080/toLoginPage?l=en_US 效果图