代码中使用了element-plus组件,需先安装
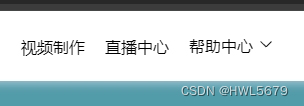
向下滑动前

向下滑动后(改变了logo 字体 背景颜色)

<script lang="ts" setup>
import router from '@/router';
import { ArrowDown } from '@element-plus/icons-vue'
import { ref, onMounted, onUnmounted } from 'vue';
const handleCommand = (command: string | number | object) => {
// 进行路由跳转
router.push('/helpCenter')
}
// 判断滚动条的距离
// 创建一个响应式的 ref 来存储视口距离顶部的距离
const scrollTopDistance = ref(0);
let topDistance = ref(true)
// let topDistance = ref(false)
// 监听滚动事件来更新视口距离顶部的距离
const updateScrollDistance = () => {
scrollTopDistance.value = window.scrollY || document.documentElement.scrollTop || document.body.scrollTop;
// console.log(scrollTopDistance.value);
if(scrollTopDistance.value == 0){
topDistance.value = false
}else{
topDistance.value = true
}
};
// 在组件挂载时添加滚动事件监听器
onMounted(() => {
window.addEventListener('scroll', updateScrollDistance);
// 初始化时也获取一次距离
updateScrollDistance();
});
// 在组件卸载时移除滚动事件监听器
onUnmounted(() => {
window.removeEventListener('scroll', updateScrollDistance);
});
</script>
<template>
<div class="nav" :class="{'bgcLight':topDistance}">
<div class="left">
<img @click="router.push('/videoProducing')" v-if="topDistance == false" src="../../assets/img/whiteLogo.png" alt="">
<img @click="router.push('/videoProducing')" v-if="topDistance == true" src="../../assets/img/darkLogo.png" alt="">
<ul>
<li @click="router.push('/videoProducing')">视频制作</li>
<li @click="router.push('broadcastCenter')">直播中心</li>
<li>
<el-dropdown @command="handleCommand">
<span class="el-dropdown-link">
帮助中心<el-icon class="el-icon--right"><arrow-down /></el-icon>
</span>
<template #dropdown>
<el-dropdown-menu>
<el-dropdown-item>直播客户端下载</el-dropdown-item>
</el-dropdown-menu>
</template>
</el-dropdown>
</li>
</ul>
</div>
<div class="right">
登录 / 注册
</div>
</div>
</template>
<style lang="less" scoped>
.nav {
width: 100%;
min-width: 800px;
height: 70px;
display: flex;
justify-content: space-between;
align-items: center;
background-color: #040D1E;
padding: 0 40px;
color: white;
box-sizing: border-box;
.left {
display: flex;
align-items: center;
img {
height: 50px;
&:hover{
cursor: pointer;
}
}
ul {
display: flex;
margin-left: 50px;
li {
list-style: none;
padding: 0 10px;
&:hover {
color: #006eff;
cursor: pointer;
}
.el-dropdown {
// background-color: red;
.el-dropdown-link {
color: white;
font-size: 16px;
// 除去element原有样式
outline: none;
&:hover {
color: #006eff;
}
}
}
}
}
}
.right {
width: 112px;
height: 40px;
line-height: 40px;
background-color: #006EFF;
text-align: center;
font-size: 14px;
border-radius: 20px;
color: white;
&:hover{
cursor: pointer;
}
}
}
// 根据鼠标滑动判断是否存在属性
.bgcLight{
background-color: white;
color: black;
position: fixed;
box-shadow: 0 4px 8px #d6dff580!important;;
}
.bgcLight .el-dropdown-link{
color: black !important;
}
</style>










![[Linux]基础IO(中)---理解重定向与系统调用dup2的使用、缓冲区的意义](https://img-blog.csdnimg.cn/direct/fc8519add14c458cb03970dac1614f34.png)