需求,当页面内容超出了浏览器可是屏幕的高度时,页面会出现滚动条。当我们滚动到某个位置时,操作了其他事件或者跳转了路由,再次回来时,希望还在当时滚动的位置。那我们就进行一下操作。
我是利用了会话存储 sessionStorage 记得清除。
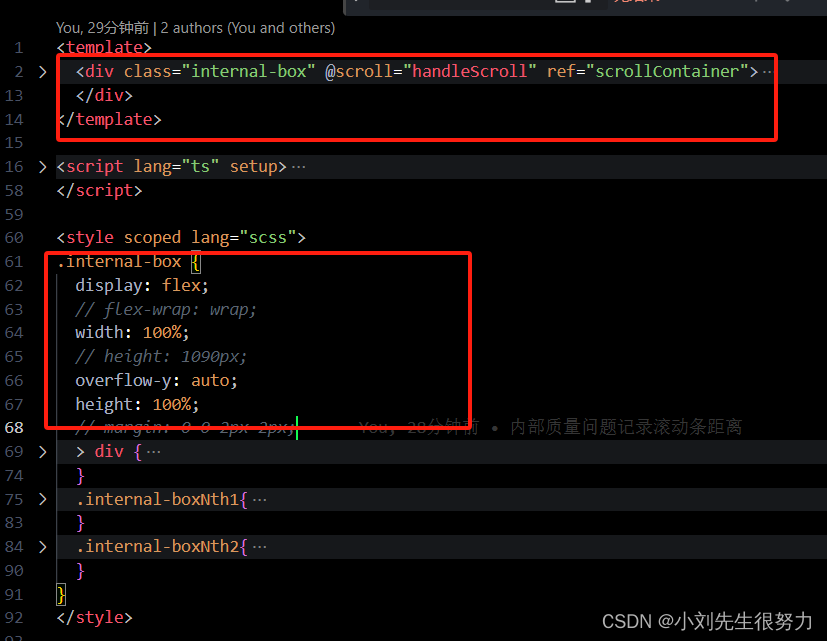
注意我们需要给元素的最外层父级元素设置 。
overflow-y: auto; // scroll 都可以,
height: 100%;
思路
1.页面首先要是缓存的组件实例 keep-alive
2.用onActivated 才能将滚动位置 缓存起来
3.每次进入都要将存储的位置重新赋值给页面
4.路由守卫 beforeRouteLeave路由离开前记录当前的位置
我这里获取的是元素本身的滚动条事件,可不是 window的滚动条事件。

利用 @scroll=“handleScroll” 事件进行操, 定义的ref 获取dom。
ref=“scrollContainer”
import { onBeforeRouteLeave } from 'vue-router' 记得用啥引入啥。
const scrollContainer = ref()
let scrollPosition = ref(0)
const handleScroll = (event: any) => {
// 滚动事件触发时,这里的代码会被执行
scrollPosition.value = event.target.scrollTop
}
// 组件挂载完成后执行的函数;
onMounted(() => {
getScrollY()
})
const getScrollY = () => {
// 确保sessionStorage有对应的滚动位置数据
const scrollPositionKey = 'scrollPosition'
if (sessionStorage.getItem(scrollPositionKey)) {
scrollContainer?.value.scrollTo(0, scrollPosition.value)
}
}
// 被包含在 <keep-alive> 中的组件,会多出两个生命周期钩子函数,被激活时执行;
onActivated(() => {
getScrollY()
})
// 组件卸载完成后执行的函数;
onUnmounted(() => {
sessionStorage.removeItem('scrollPosition')
})
// 守卫在当前路由离开时触发 前往了下个路由
onBeforeRouteLeave(() => {
sessionStorage.setItem('scrollPosition', scrollPosition.value.toString())
})
完成。