动态组件可以根据响应式变量动态的渲染不同的组件,目前是通过Vue 的 元素和特殊的 is attribute 实现的:
<component :is="tabs[currentTab]"></component>
:is 的值可以是以下几种:
被注册的组件名
导入的组件对象
你也可以使用 is attribute 来创建一般的 HTML 元素。
当使用 来在多个组件间作切换时,被切换掉的组件会被卸载。我们可以通过 组件强制被切换掉的组件仍然保持“存活”的状态。
如下
app.vue
<script setup lang="ts">
import HelloWorld from './components/HelloWorld.vue'
import Demo from './components/Demo.vue'
import Child from './components/Child.vue';
import { provide, ref,reactive,shallowRef } from 'vue';
const title = ref("hello")
provide("title", title)
const current=shallowRef(Child)
</script>
<template>
<div class="wrapper">
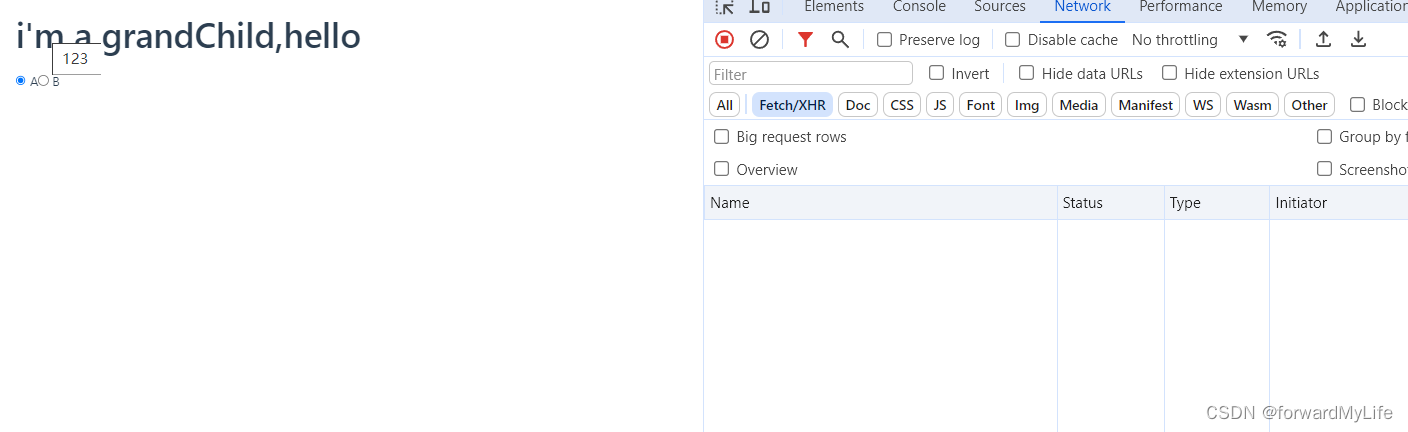
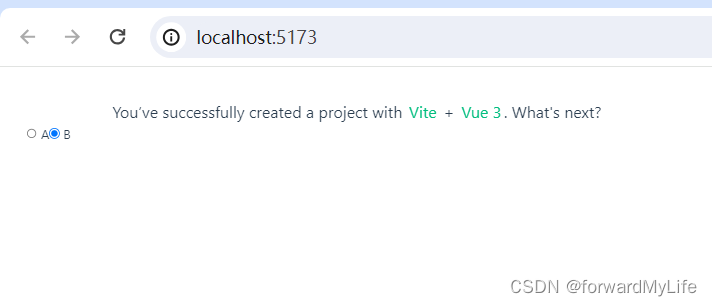
<component :is="current" :title="123"></component>
<label><input type="radio" v-model="current" :value="Child" /> A</label>
<label><input type="radio" v-model="current" :value="HelloWorld" /> B</label>
</div>
</template>
<style scoped></style>
通过点击radio改变current的值从而触发不同的组件渲染。











![洛谷P1000超级玛丽游戏题解[Python, Rust, Go]](https://img-blog.csdnimg.cn/direct/cd835ec5e9f541f2a262b47c1625392f.png)