目录
- self
- 简单讲解
- 1. 视图影响数据
- 2. 数据影响视图
- 3. 视图数据双向影响
- 页面展示
- 百度
self
简单讲解
get和set方法是ES5中提供的,因为是方法,所以可以进行判断,
get一般是要通过return返回的;而set是设置,不用返回
Object.defineProperty(obj,'属性名A',options);options:{ set:function(){},get:function(){} }- 当获取
obj.'属性名A'的时候,可以在设置或者获取的时候加一些行为obj.属性名A = '1234';//赋值会触发set函数obj.属性名A;//获取会触发get函数
1. 视图影响数据
只有
视图影响数据
- 在 键盘事件 中直接对 对象的属性 进行赋值 就可以 实现改变数据。
<body>
<!-- 视图 -->
<input type="text" id="ipt">
<script>
// 数据
var store = {
info: ''
}
var ipt = document.querySelector('#ipt')
ipt.addEventListener('keyup', function(e) {
// console.log(888);
// console.log(e.target.value)
store.info = e.target.value
})
</script>
</body>
2. 数据影响视图
只有
数据影响视图
- 使用方法
Object.defineProperty()配置项中set方法进行设置- 【因为】使用
方法对属性进行修改时,当属性的值发生改变,就会触发set方法- 在
set方法中对input进行赋值- 就实现了
数据影响视图
<body>
<!-- 视图 -->
<input type="text" id="ipt">
<script>
// 数据
var store = {
info: ''
}
var ipt = document.querySelector("#ipt")
Object.defineProperty(store, "info", {
set: function(newv) {
// console.log(777)
console.log(newv)
ipt.value = newv
}
})
</script>
</body>
3. 视图数据双向影响
- 视图影响数据
- input 的 value 发生改变 —> 即 视图发生改变
- 触发键盘弹起事件,在键盘事件中对属性进行赋值,属性值发生改变,但其实属性值并未真正改变 (1 和 2 是数据响应实现的效果,不是原理)
- 【因为】用了
Object.defineProperty()方法对属性值进行修改,就只能通过方法中配置项中的get方法的return对属性值进行修改,其他地方修改的属性值没用,只能是知道属性值变了触发set方法- 在
set方法中 使用 中间量对属性改变的值进行保存(set方法的参数就是改变的属性值)- 在
get方法中return中间量- 就实现了视图影响数据
- 数据影响视图
- 数据发生改变 —> 即 对象的属性发生改变
- 触发 方法
Object.defineProperty()中配置项中的 set 方法(set方法的参数就是改变的属性值)- 在
set方法中对 视图进行修改 —> 即 对input的value进行修改
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<!-- 视图 -->
<input type="text" id="ipt" />
<!-- <span id="content"></span> -->
<script>
/** ** 数据 ****/
var store = {
info: ''
}
var temp
var ipt = document.querySelector('#ipt')
var content = document.querySelector('#content')
ipt.addEventListener('keyup', function(e) {
console.log('"触发键盘事件"----', '触发键盘事件')
store.info = e.target.value
// content.innerText = 'input中数据:' + store.info
})
Object.defineProperty(store, 'info', {
/**** set 方法 该属性值发生改变就会触发 ****/
set: function(newv) {
console.log('set方法调用------', 'set方法调用')
console.log('set方法中 newv ------', newv)
ipt.value = newv
// store.info = newv
temp = newv
},
/**** get 方法 用该属性的时候触发 ****/
get: function() {
console.log('get方法调用------', 'get方法调用')
// getter 要有 return
return temp
}
})
</script>
</body>
</html>
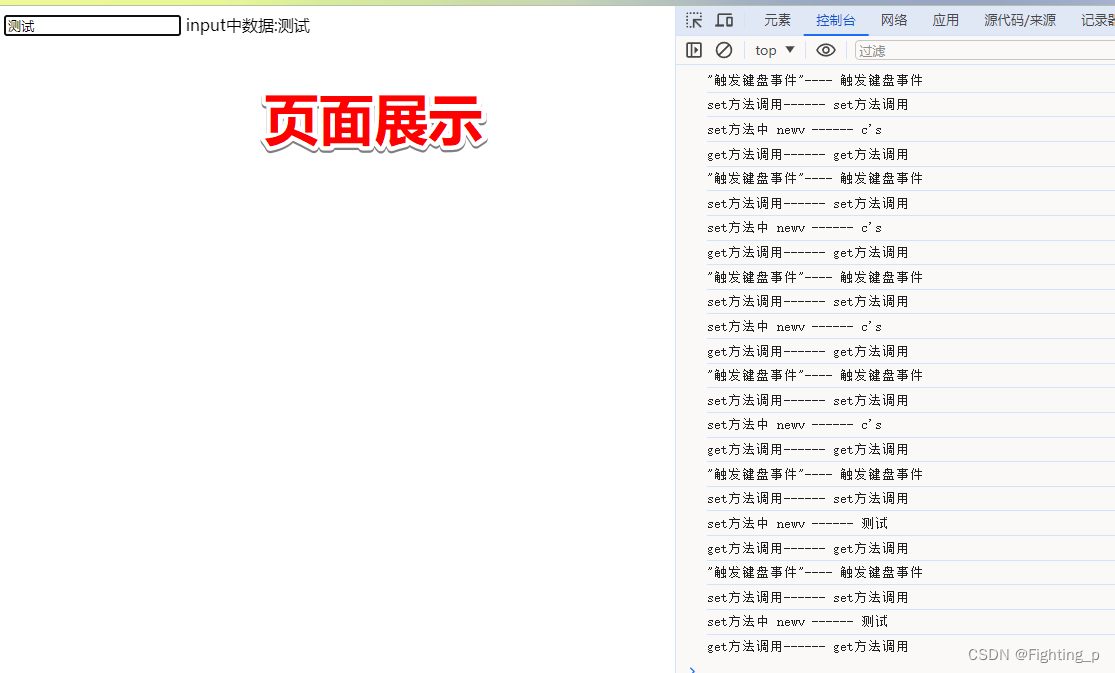
页面展示

百度
vue.js利用Object.defineProperty实现双向绑定
- 在Vue.js中,可以使用Object.defineProperty来实现数据的响应式,从而实现双向绑定。以下是一个简单的示例,展示如何使用Object.defineProperty来创建一个简单的双向绑定输入框:
<!DOCTYPE html>
<html>
<head>
<title>Vue.js 双向绑定示例</title>
</head>
<body>
<div id="app">
<input v-model="message" placeholder="编辑我" />
<p>输入的消息是: {{ message }}</p>
</div>
<script src="https://unpkg.com/vue@2.6.14/dist/vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
message: ''
}
})
// 使用Object.defineProperty实现响应式
let data = {}
Object.defineProperty(data, 'message', {
get() {
return vm.message
},
set(newValue) {
vm.message = newValue
}
})
// 当输入框的值变化时,data.message也会更新
// 当data.message更新时,Vue的响应式系统会更新视图
</script>
</body>
</html>

在这个例子中,我们创建了一个Vue实例,并通过v-model指令绑定了输入框到message数据属性。同时,我们使用Object.defineProperty监听data.message的变化,并在其发生变化时更新Vue实例的响应式数据。这样,无论是视图层的更新还是数据层的更新,都会同步到彼此,实现了所谓的双向绑定。





![【洛谷 P8700】[蓝桥杯 2019 国 B] 解谜游戏 题解(字符串+映射+周期性)](https://img-blog.csdnimg.cn/img_convert/c1733f6b4f09b37cf356fb26028fffe0.png)