一个页面实现两个滚动条【前端】
- 前言
- 版权
- 推荐
- 一个页面实现两个滚动条
- 最后
前言
2024-4-2 12:54:46
以下内容源自《【前端】》
仅供学习交流使用
版权
禁止其他平台发布时删除以下此话
本文首次发布于CSDN平台
作者是CSDN@日星月云
博客主页是https://jsss-1.blog.csdn.net
禁止其他平台发布时删除以上此话
推荐
前端学习——css屏幕的两个部分分别有滚轮滑动
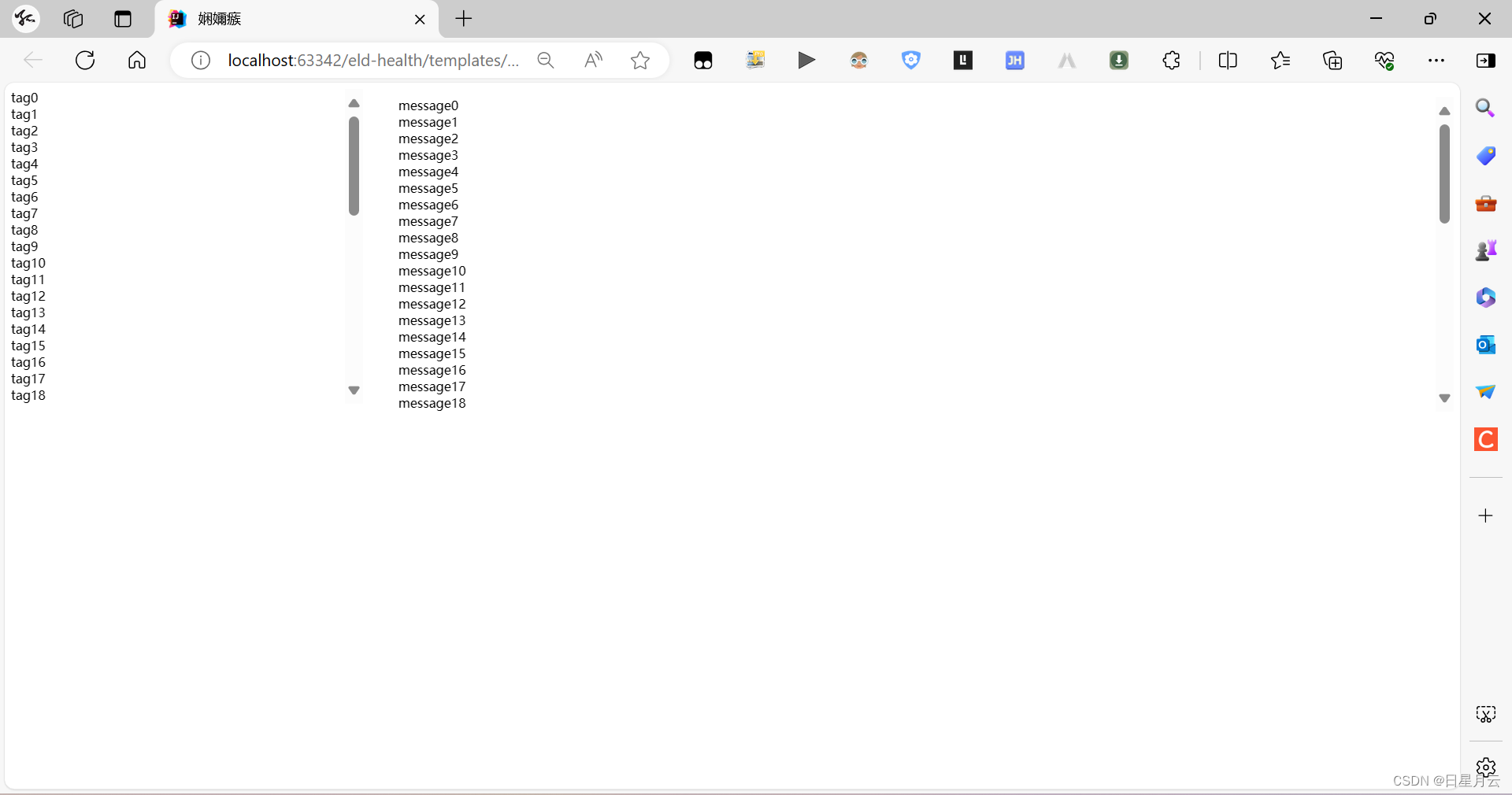
一个页面实现两个滚动条
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<title>测试</title>
</head>
<style>
html,body{
overflow-y: hidden; /*整体不动*/
}
.container {
display: flex;
flex-direction: row;
overflow-y: hidden; /*整体不动*/
}
.content {
width: 75%;
margin-left: 45px;
margin-top: 10px;
height: 400px; /*设置高度,等高*/
overflow-y: scroll;
}
.sidebar {
display: flex;
width: 25%;
height: 400px; /*设置高度,等高*/
overflow-y: auto;
}
</style>
<body>
<div class="container">
<div class="sidebar">
<div class="tag-list" id="tag">
</div>
</div>
<div class="content">
<div class="message-container" id="message">
<div class="conversation-list">
</div>
</div>
</div>
</div>
</body>
<script>
// 获取具有id为“tag”的元素
const tagList = document.getElementById('tag');
// 循环十次
for (let i = 0; i < 50; i++) {
const tagElement = document.createElement('div');
tagElement.textContent = 'tag'+i;
tagList.appendChild(tagElement);
}
// 获取具有id为“tag”的元素
const messageList = document.getElementById('message');
// 循环十次
for (let i = 0; i < 50; i++) {
const messageElement = document.createElement('div');
messageElement.textContent = 'message'+i;
messageList.appendChild(messageElement);
}
</script>
</html>

最后
2024-4-2 12:55:30
迎着日光月光星光,直面风霜雨霜雪霜。