常用控件
- 一.概述
- 二.QWidget核心属性
- 1.enabled(是否可用)
- 2.geometry(设置坐标)
- 3.WindTitle(窗口标题)
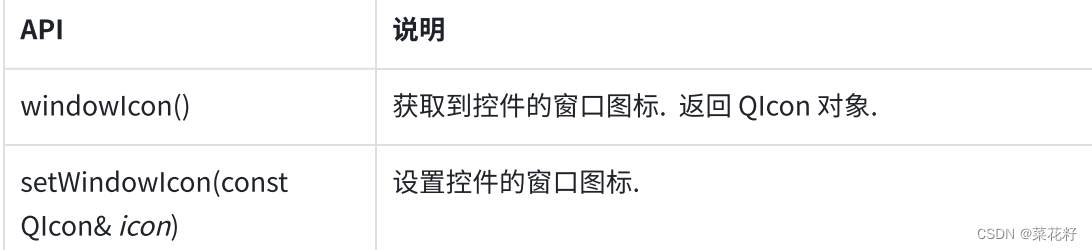
- 4.windowIcon
- 1.绝对路径
- 2.qrc机制
- 5.windowOpacity(透明度)
一.概述
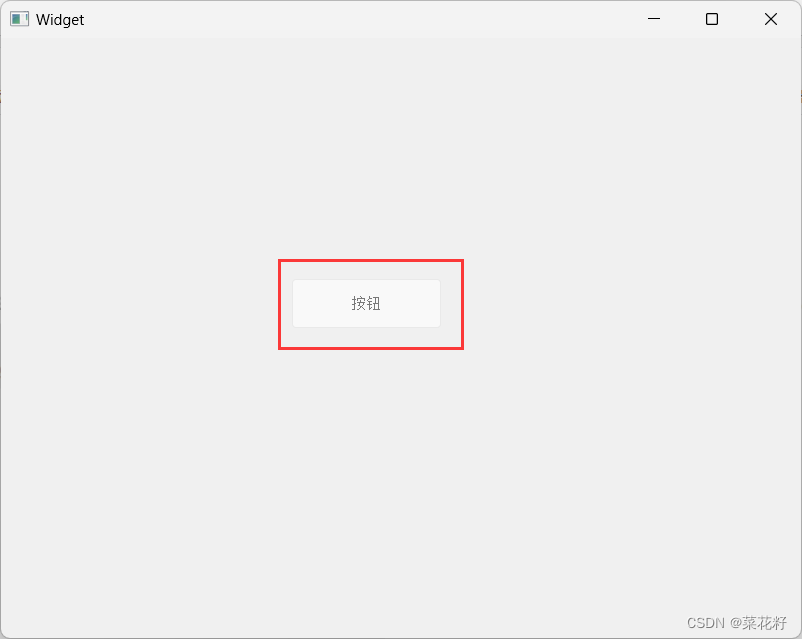
Widget是Qt中的核⼼概念.英⽂原义是"⼩部件",我们此处也把它翻译为"控件".控件是构成⼀个图形化界⾯的基本要素。

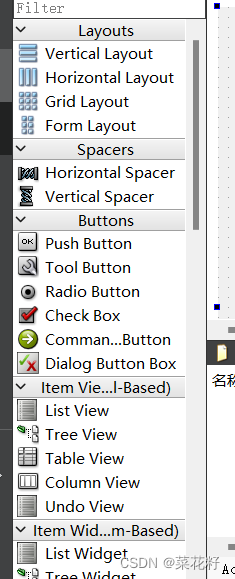
像上述⽰例中的,按钮,列表视图,树形视图,单⾏输⼊框,多⾏输⼊框,滚动条,下拉框等,都可以称为"控件".
Qt作为⼀个成熟的GUI开发框架,内置了⼤量的常⽤控件.这⼀点在QtDesigner中就可以看到端倪.并且Qt也提供了"⾃定义控件"的能⼒,可以让程序猿在现有控件不能满⾜需求的时候,对现有控件做出扩展,或者⼿搓出新的控件.

二.QWidget核心属性
在Qt中,使⽤QWidget类表⽰"控件".像按钮,视图,输⼊框,滚动条等具体的控件类,都是继承⾃QWidget.可以说,QWidget中就包含了Qt整个控件体系中,通⽤的部分.
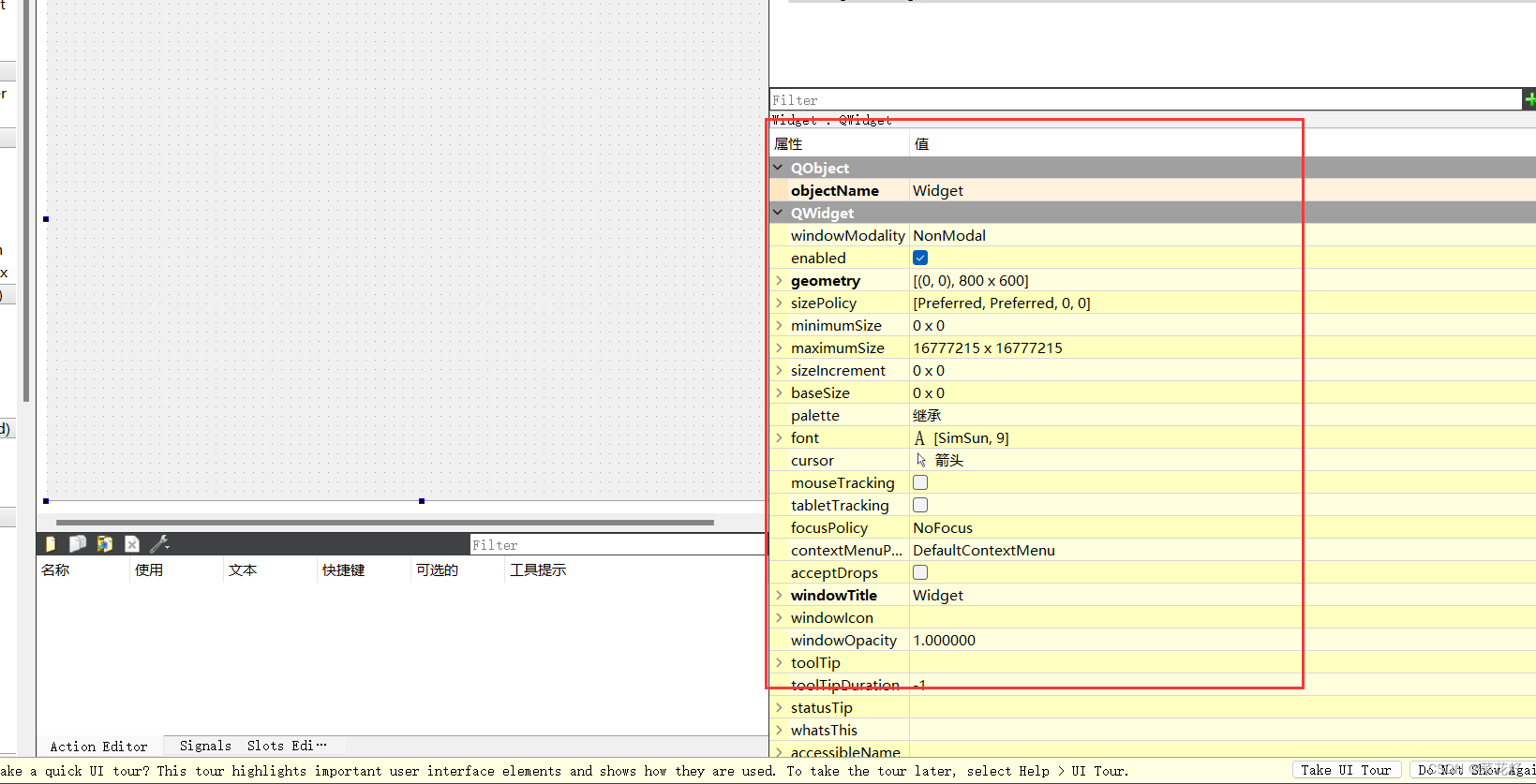
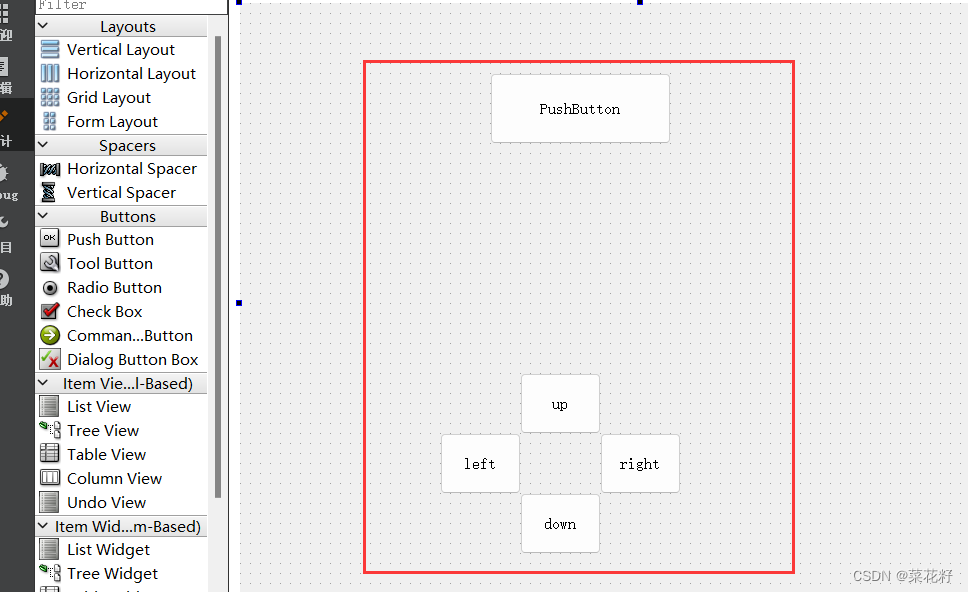
在Qt Designer中,随便拖⼀个控件过来,选中该控件,即可在右下⽅看到QWidget中的属性。

1.enabled(是否可用)

- 所谓"禁⽤"指的是该控件不能接收任何⽤⼾的输⼊事件,并且外观上往往是灰⾊的.
- 如果⼀个widget被禁⽤,则该widget的⼦元素也被禁⽤.
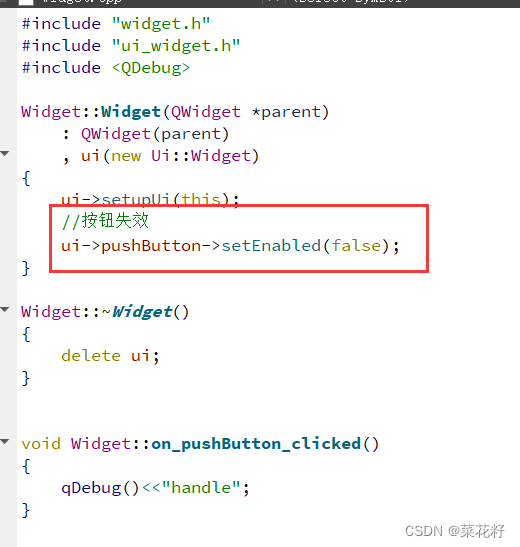
代码示例:设置一个禁用按钮


2.geometry(设置坐标)
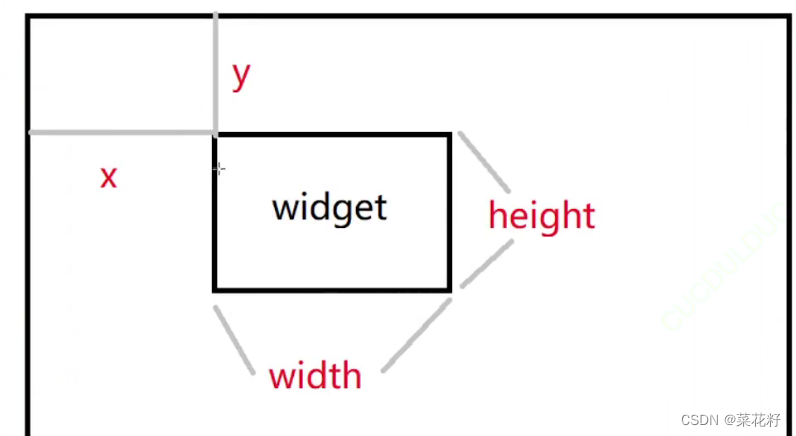
位置和尺⼨.其实是四个属性的统称:
x 横坐标
y 纵坐标
width 宽度
height ⾼度

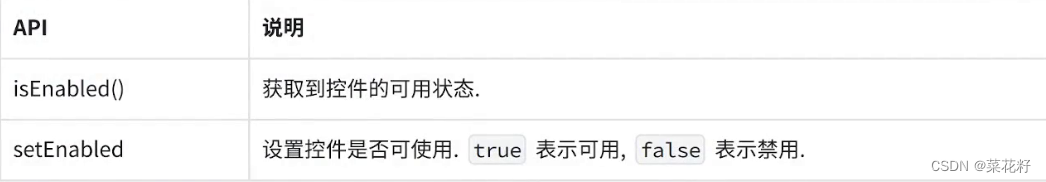
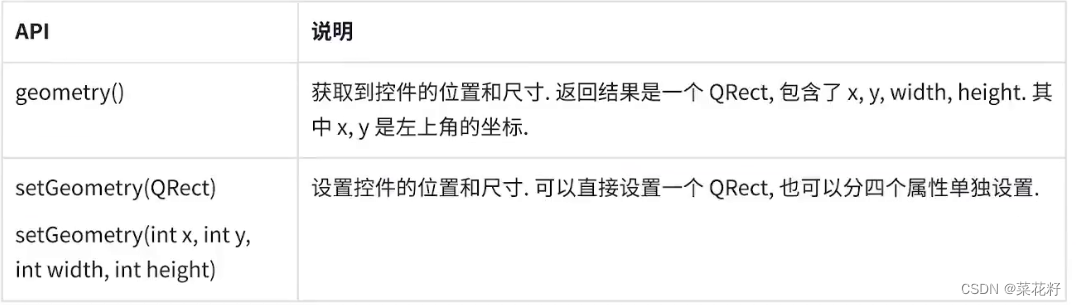
但是实际开发中,我们并不会直接使⽤这⼏个属性,⽽是通过⼀系列封装的⽅法来获取/修改:
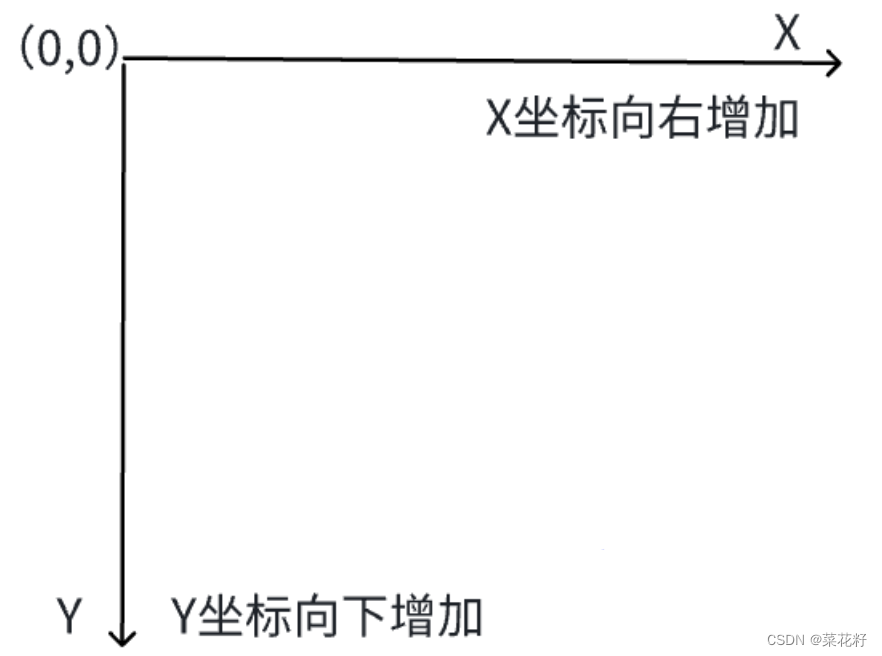
对于Qt的坐标系,不要忘记是⼀个"左⼿坐标系".其中坐标系的原点是当前元素的⽗元素的左上⻆.


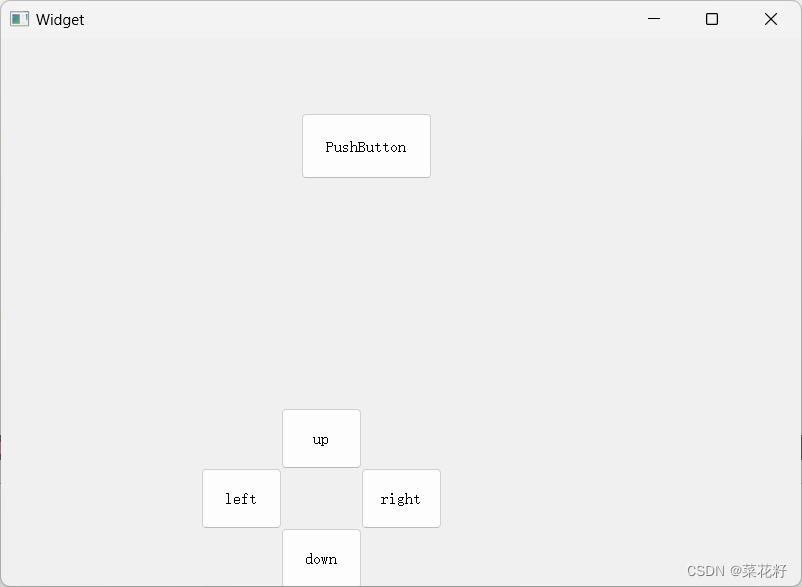
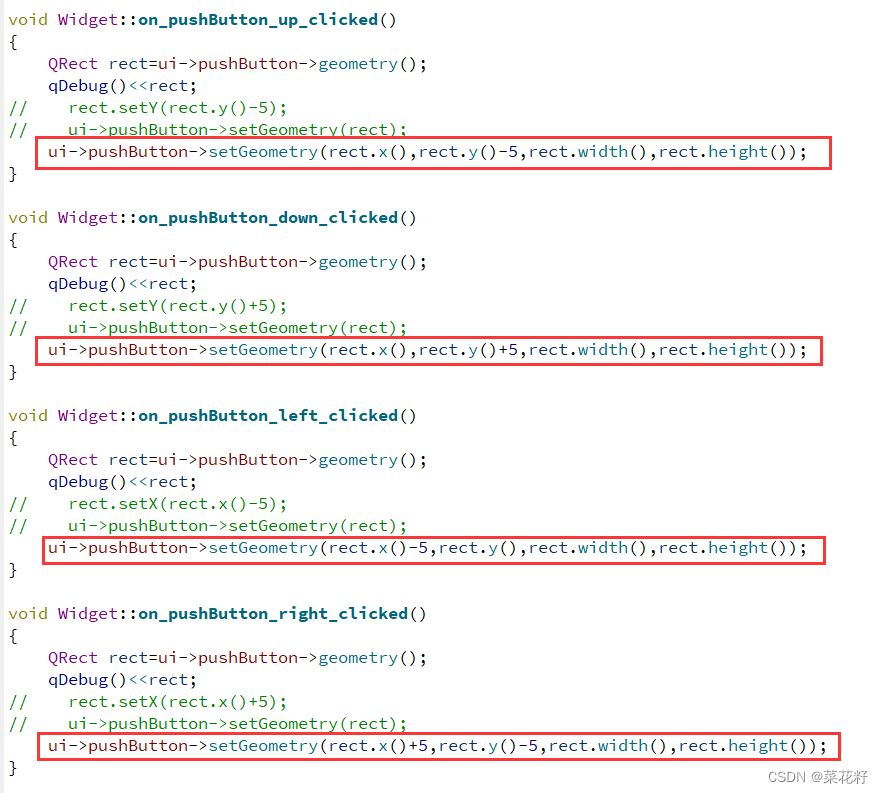
代码示例:控制按钮的位置
设置4个方向按钮,点击方向按钮来控制目标按钮的移动。



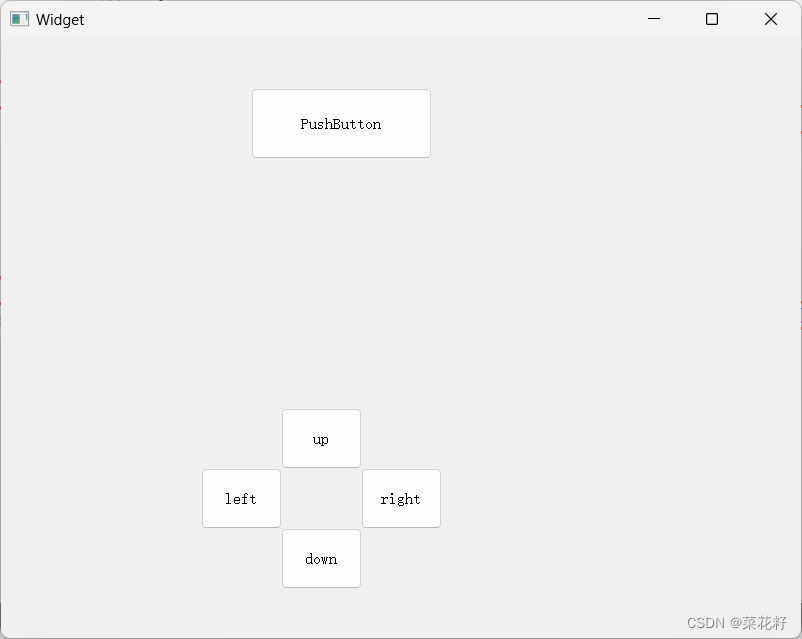
但当前的代码只是改变了目标按钮左上角的位置,与此同时高度和宽度也发生了变化。实际上实现了按钮大小的变化,如果我们想要按钮进行平移呢?其实很简单,用第二个函数,保持高度,宽度不变。


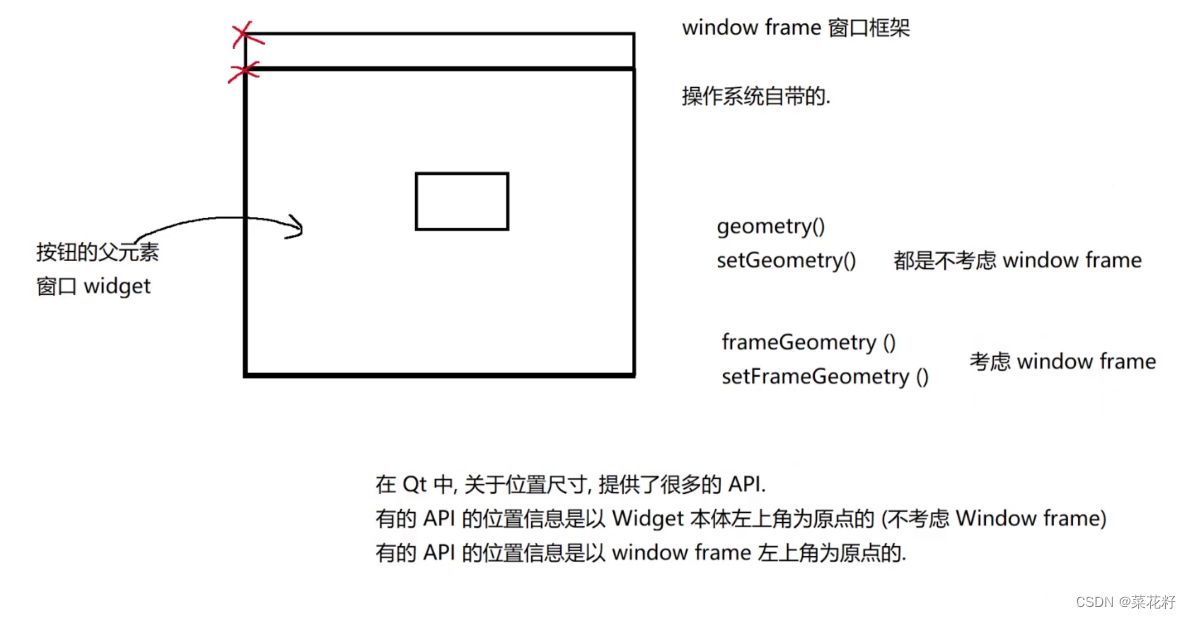
windowframe的影响
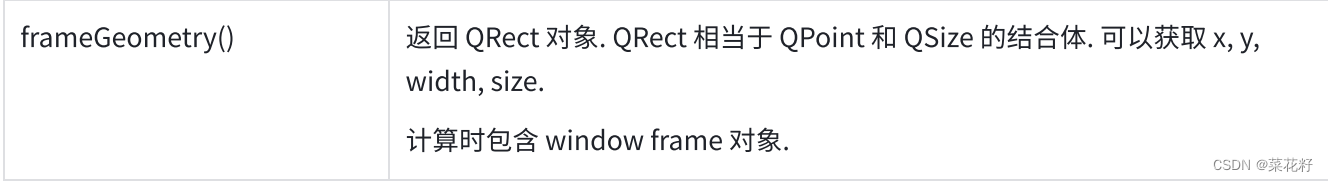
如果widget作为⼀个窗⼝(带有标题栏,最⼩化,最⼤化,关闭按钮),那么在计算尺⼨和坐标的时候就有两种算法.包含windowframe和不包含windowframe.其中x(),y(),frameGeometry(),pos(),move()都是按照包含windowframe的⽅式来计算的.
其中geometry(),width(),height(),rect(),size()则是按照不包含windowframe的⽅式来计算的.
当然,如果⼀个不是作为窗⼝的widget,上述两类⽅式得到的结果是⼀致的


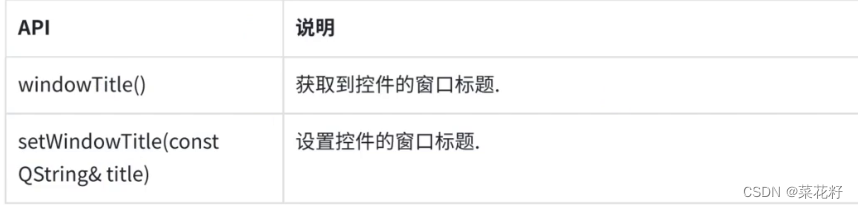
3.WindTitle(窗口标题)

注意!上述设置操作针对不同的widget可能会有不同的⾏为.如果是顶层widget(独⽴窗⼝),这个操作才会有效.如果是⼦widget,这个操作⽆任何效果.
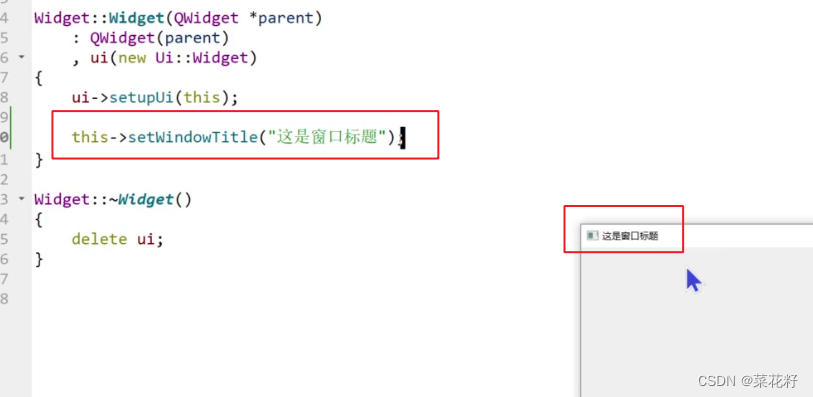
代码是咧:设置窗口标题

4.windowIcon

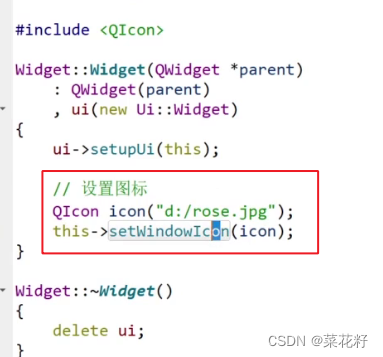
1.绝对路径

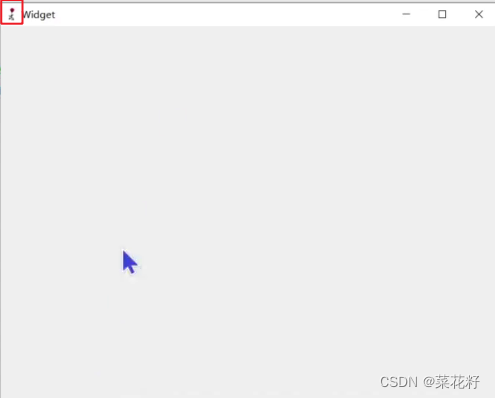
同windowTitle,上述操作仅针对顶层widget有效.
注意:QIcon对象尽量在栈上创建。
- 之前推荐使用堆来创建对象,主要是因为要确保当前的控件的生命周期是足够的.要通过Qt对象树来释放对象.
- Qlcon自身是一个比较小的对象.创建出来之后,就是要设置到某个QWidget里面.Qlcon对象本身释放不释放,不影响图标最终的显示.
- Qlcon也不支持对象树.无法给他执行父对象.

注意:Windows下路径的分隔符可以使⽤ / 也可以使⽤ \ .但是如果在字符串中使⽤ \ ,需要写作转义字符的形式 \ .因此我们还是更推荐使⽤ / .

可以看到我们使用的是绝对路径,这是很不好的,接下来把它改成相对路径。
那么路径=基准路径+相对路径。
假设基准路径为D盘,相对路径./image/rose.jpg。那么就先在D盘里找到image目录,再找到对应图片。
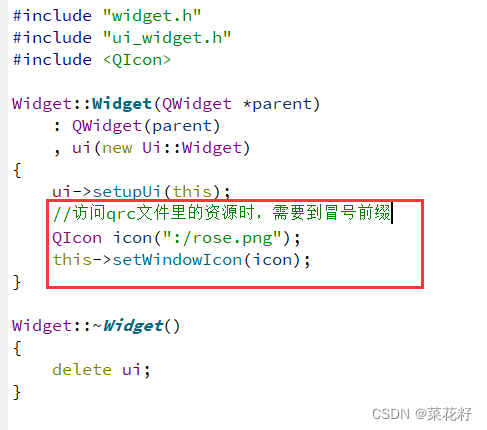
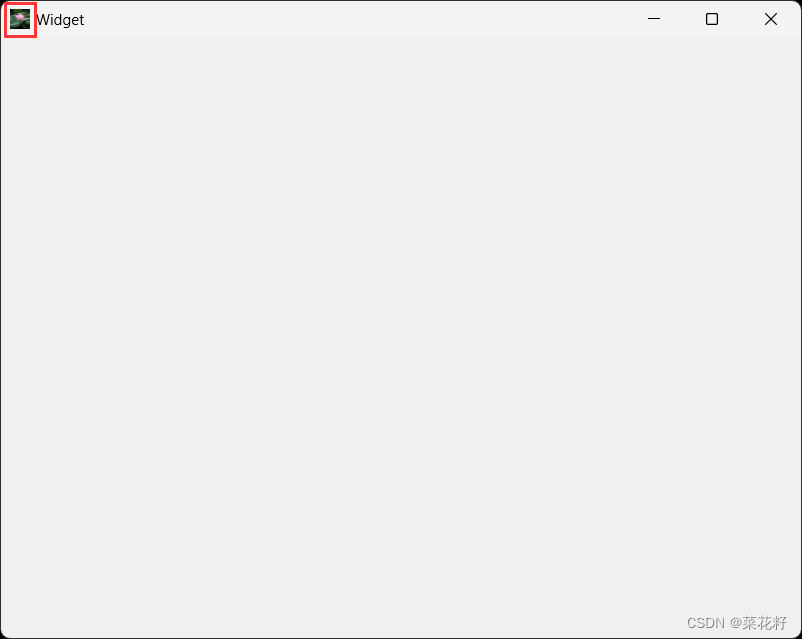
2.qrc机制
但实际上如果用户把该图片删除了,怎么办呢?对此Qt提供了一种更好的方式—qrc机制。


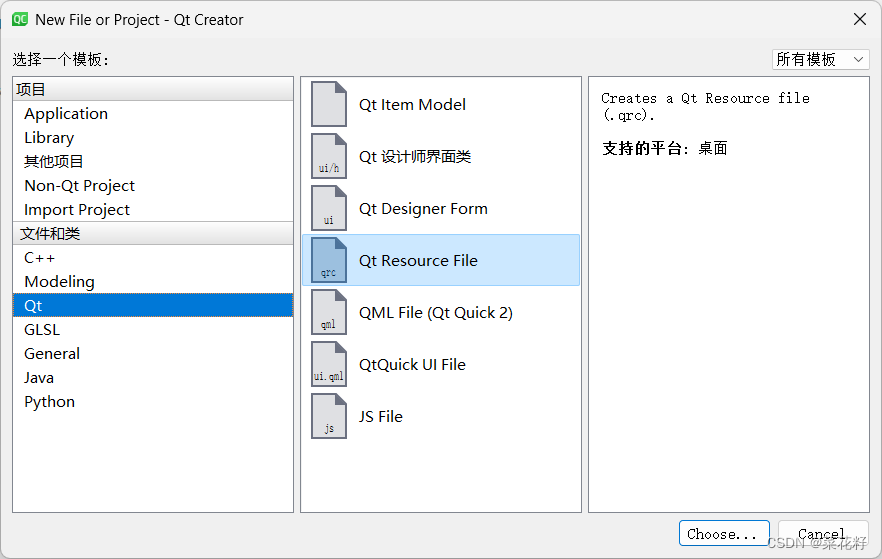
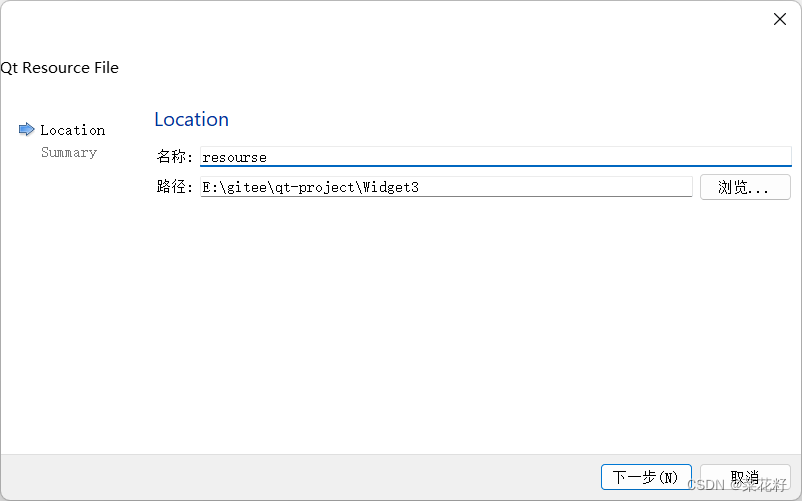
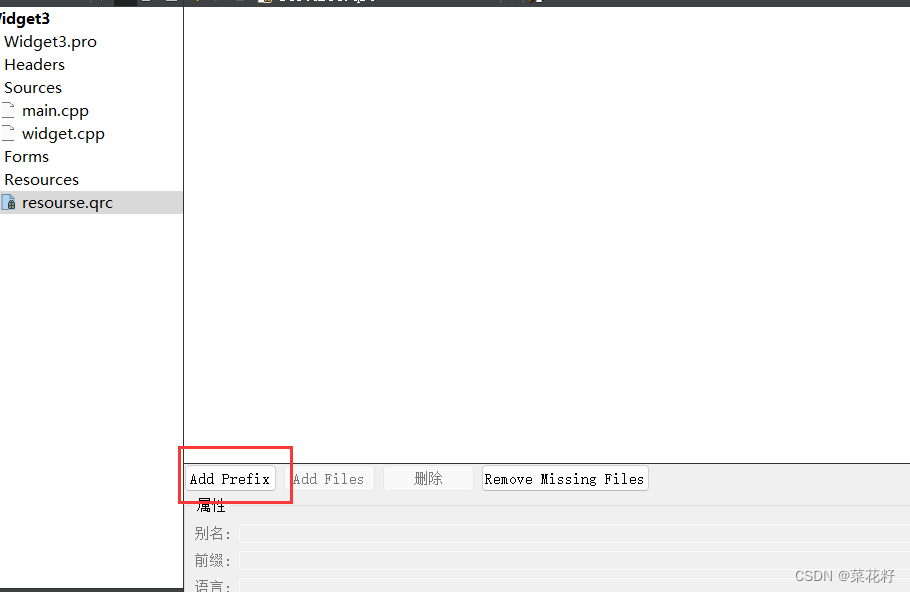
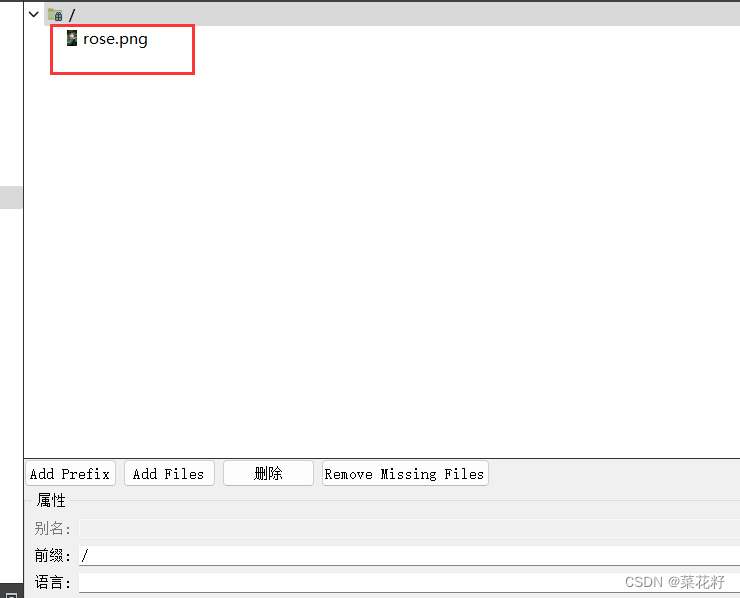
1.创建一个.drc文件



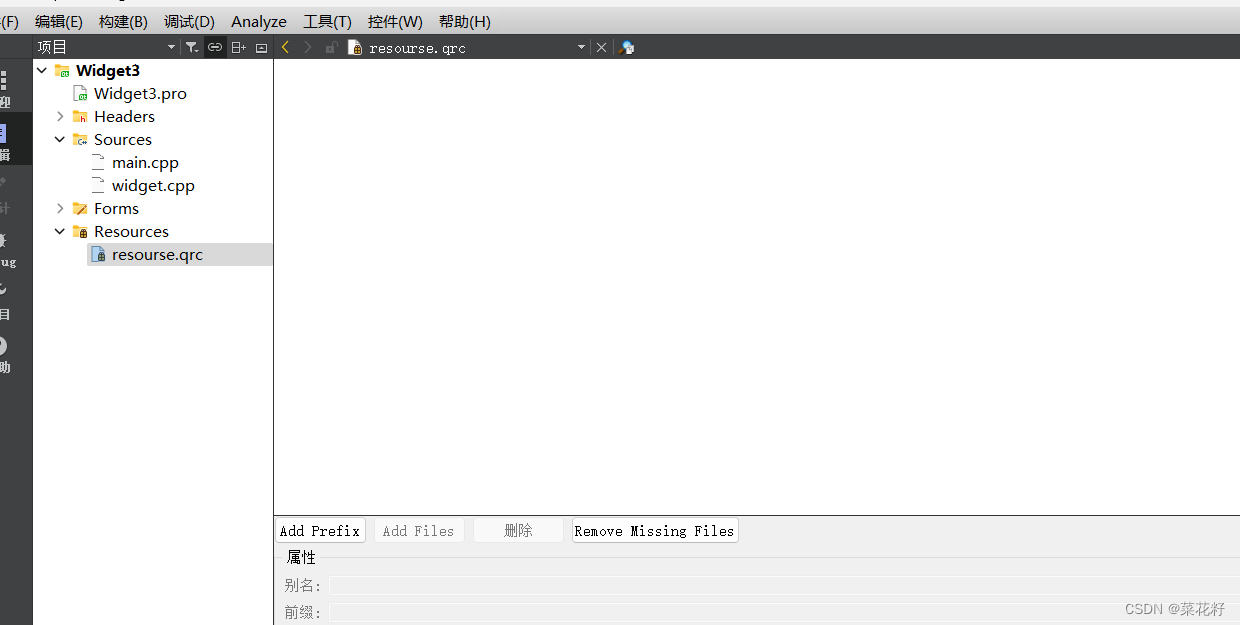
2.把图片导入qrc文件
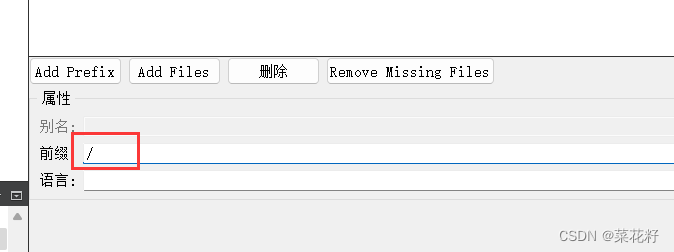
先创建一个“前缀”。所谓的“前缀"可以理解成虚拟的目录。这个目录没有在你的电脑上真实存在,是Qt自己抽象出来的。qrc机制本质上就是把图片的二进制数据,转成C++代码.(最终就会在代码中看到很大的char数组,里面就是图片的二进制数据)。为了方便Qt代码中访问到这个图片,Qt就自己抽象出了虚拟的目录~~


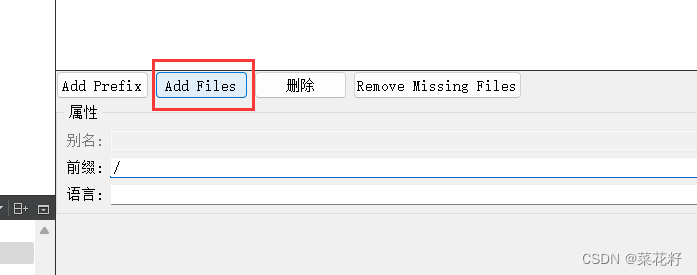
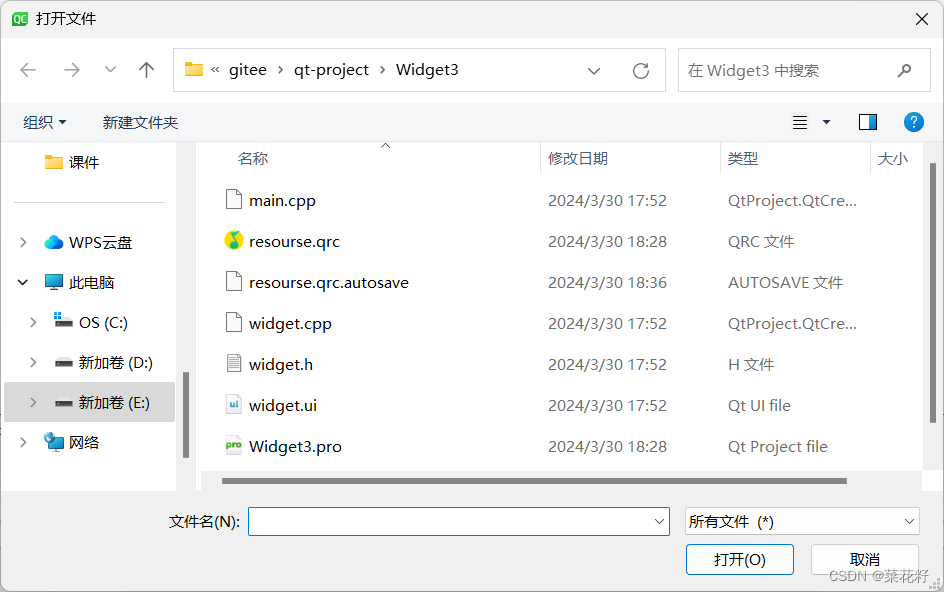
接着就可以导入图片了。但是注意导入图片的时候,需要确保你导入的图片必须在resource.qrc 文件的同级目录,或者同级目录中的子目录里。也就是必须在点开的目录或者其子目录里。





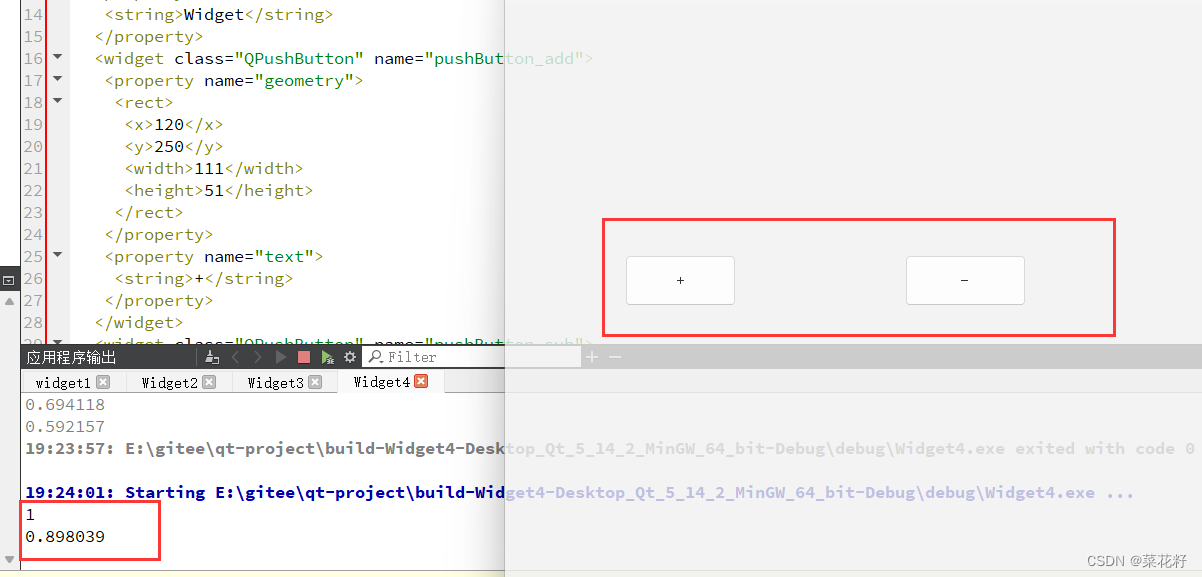
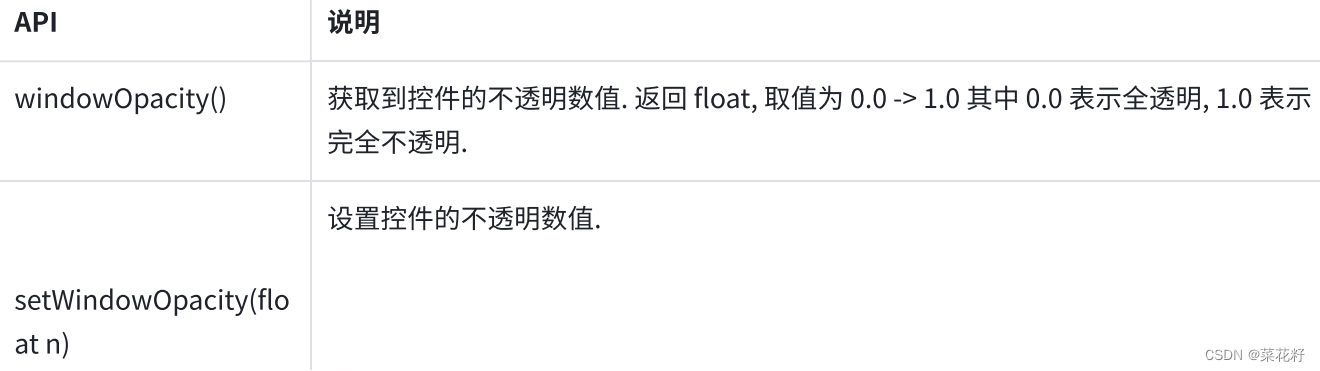
5.windowOpacity(透明度)

代码⽰例:调整窗⼝透明度
创建两个按钮,一个按钮增加透明度,一个按钮减少透明度。