项目介绍
一款免费的数据可视化报表,含报表和大屏设计,像搭建积木一样在线设计报表!功能涵盖,数据报表、打印设计、图表报表、大屏设计等!
- Web 版报表设计器,类似于excel操作风格,通过拖拽完成报表设计。
- 秉承“简单、易用、专业”的产品理念,极大的降低报表开发难度、缩短开发周期、节省成本、解决各类报表难题。
- 领先的企业级We报件,采用纯Web在线技术,专注于解决企业报表快速制作难题。
当前版本:v1.7.4 | 2024-04-01
集成依赖
<dependency>
<groupId>org.jeecgframework.jimureport</groupId>
<artifactId>jimureport-spring-boot-starter</artifactId>
<version>1.7.4</version>
</dependency>
升级日志
围绕使用体验进行了优化和亮点新功能升级、修复 issue 问题并重点解决老版 JeecgBoot 与积木报表兼容问题。
- 解决设置分页不起作用问题
- 解决老版JeecgBoot集成最新积木报表报错问题(排除依赖中jsqlparse高版本)
- 新功能,支持设置cell设置参与计算规则,支持负数不参与、空值不参与、全不参与
- 新功能,小数点支持批量设置
- 新功能,列表支持展示两个数据集的数据
- 新功能,支持批量设置单元格尺寸弹窗功能
- 新功能,导出pdf支持选择导出目录
- 新功能,导出pdf、excel、大数据excel,支持base64格式图片
- 新版右键菜单样式
- =表达式自动注入字段,不用手工输入,支持按住control多选(支持单元格函数和DB函数)
- 解决base64渲染慢的问题
- 优化数据集的SQ输入框加一个放大按钮
- 解决批量设置单元格,设置后,再次打开还是原来数值
- 解决主子报表,设置主子关联后,预览报暂无数据
- 修复导出图片报错处理
- 修复图表颜色设置改造后,导致部分图表渲染失败
- 查询条件label换行问题,改成超长省略显示
- 弹窗右上角加上关闭按钮,方便操作
- dbSum表达式适配支持#{}格式字段,降低使用难度
- 解决导出pdf base64格式的图片未按照配置的高宽
- 数据源安全模式下,有角色的用户还是可以使用数据源测试接口
- 解决中文提示出现乱码
- 解决主子表循环打印,主子表关联参数查询有问题
- 新增安全发布模式(prodsf),不允许任何用户和角色操作
- =DBSUM(#{ceshi_001.c})适配#{}字段格式
- 新增统计非零的个数函数 =COUNTNZ()
- 解决SUM、MAX、MIN统计函数混合使用问题 #2493
- 增加加载效果 · Issue #2440
- 解决1.7 版本主子表循环打印,主子表参数查询显示问题 · Issue #2435
- 新功能,支持批量修改格子高度 · Issue #2404
- 新功能,一个单元里面放多个数据源的字段,只会显示第一个,后面的数据源数据字段值不会显示 · Issue #2477
- 解决积木报表设计时绿色线因为浏览器的缩放比例调整而变得不准 · Issue #2401
- 解决sum 和 dbsum不能同时使用 · Issue #2409
- 解决Maximum call stack size exceeded #2484
- 解决动态分组下一行后方合计无效 #2461
- 优化右侧工具栏分隔符样式
- 优化图标样式
- 输入值弹窗,清空表达式值没效果
- 循环块内字段多值显示问题 #2336
- PDF打印到第二页的时候,背景图片被第一页的文字覆盖
- count函数统计非零单元格个数,空字符串不参与计算
- 图表设置单元格背景色后打印和导出PDF显示异常 #2354
- 自动换行打印空白页 #2051
代码下载
- https://github.com/jeecgboot/JimuReport
- https://gitee.com/jeecg/JimuReport
技术文档
- 体验官网: http://jimureport.com
- 快速集成文档 :https://help.jeecg.com/jimureport/quick.html
- 技术文档: https://help.jeecg.com/jimureport
为什么选择 JimuReport?
永久免费,支持各种复杂报表,并且傻瓜式在线设计,非常的智能,低代码时代,这个是你的首选!
- 采用SpringBoot的脚手架项目,都可以快速集成
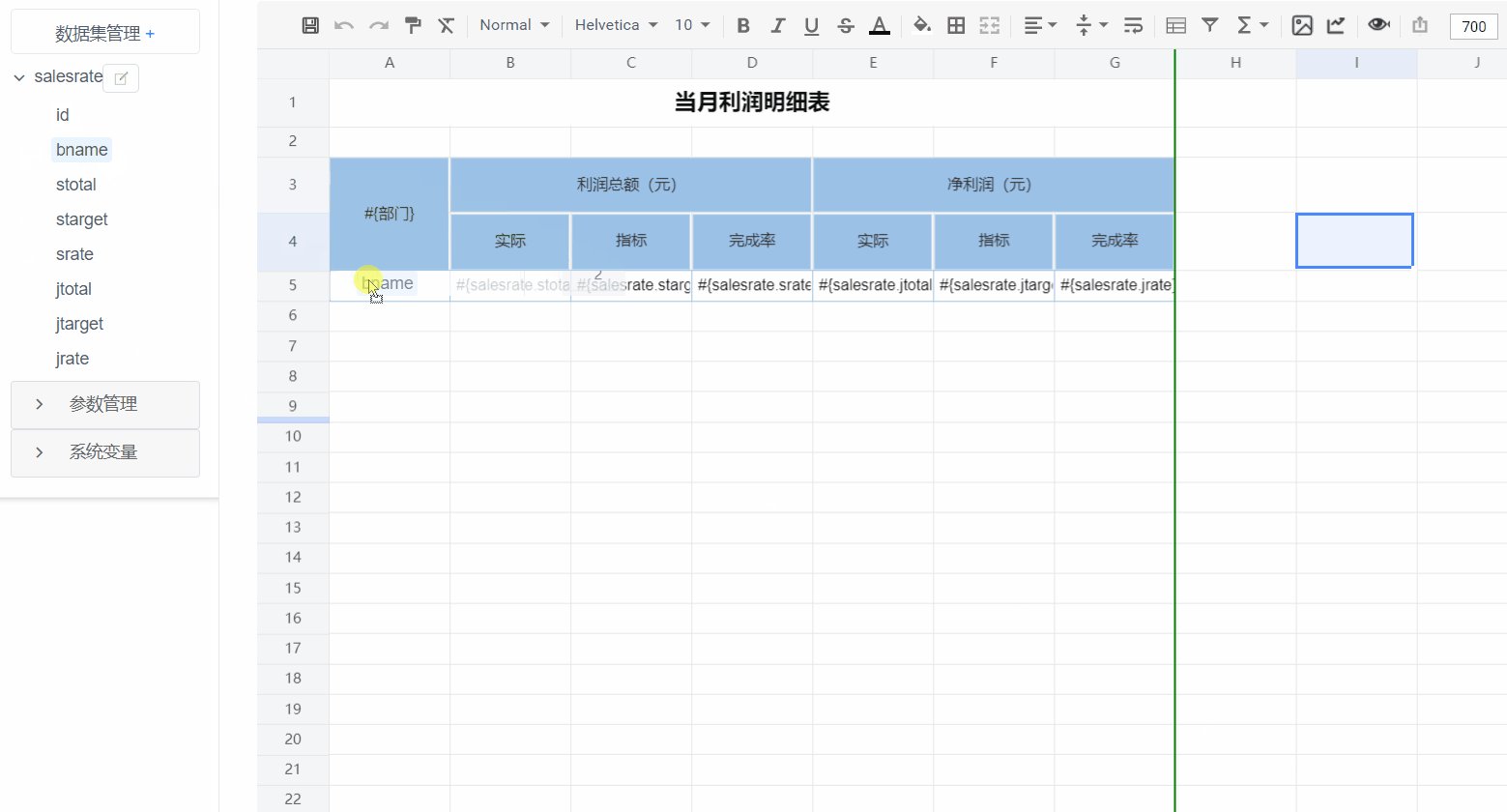
- Web 版设计器,类似于excel操作风格,通过拖拽完成报表设计
- 通过SQL、API等方式,将数据源与模板绑定。同时支持表达式,自动计算合计等功能,使计算工作量降低
- 开发效率很高,傻瓜式在线报表设计,一分钟设计一个报表,又简单又强大
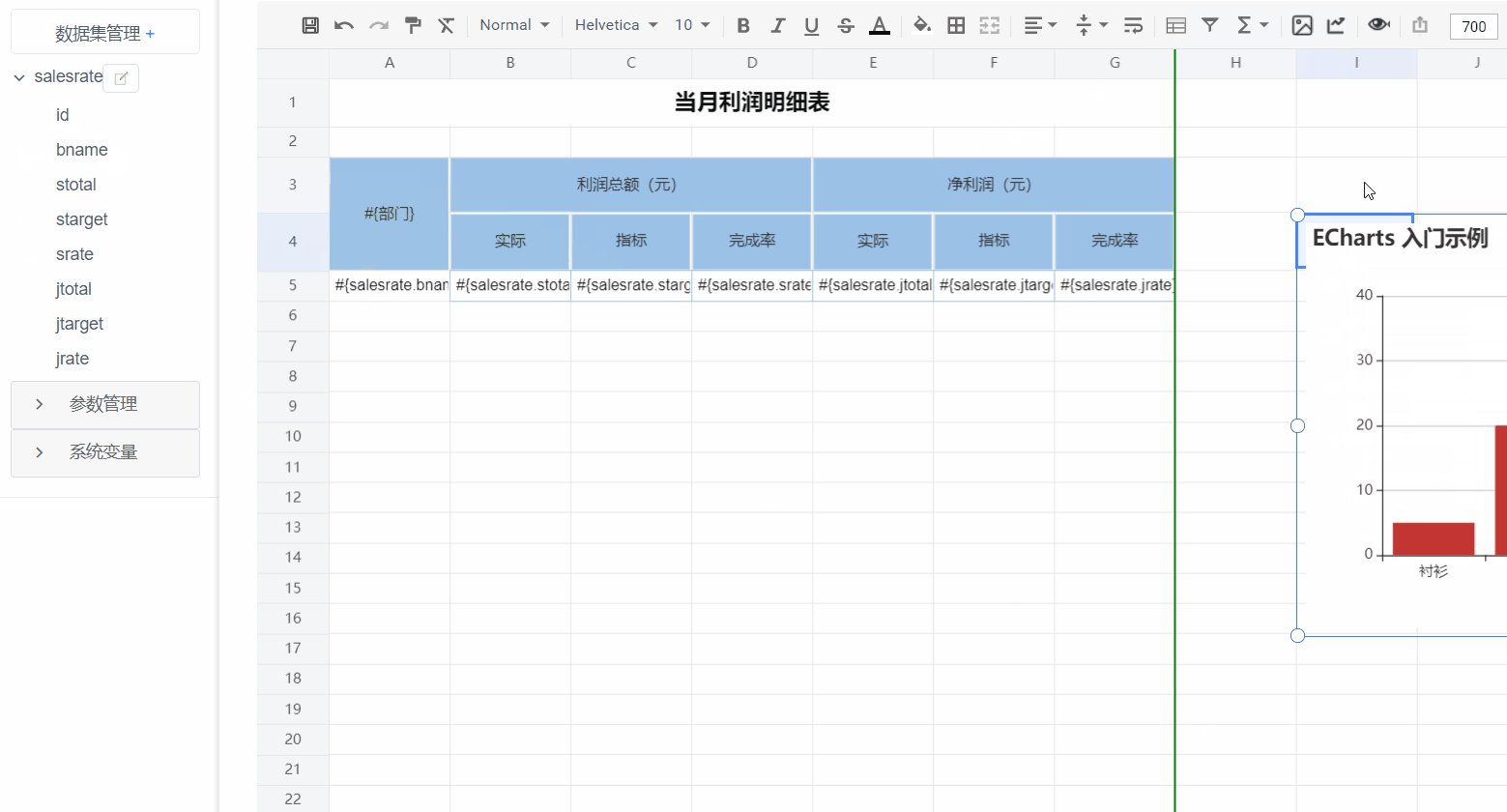
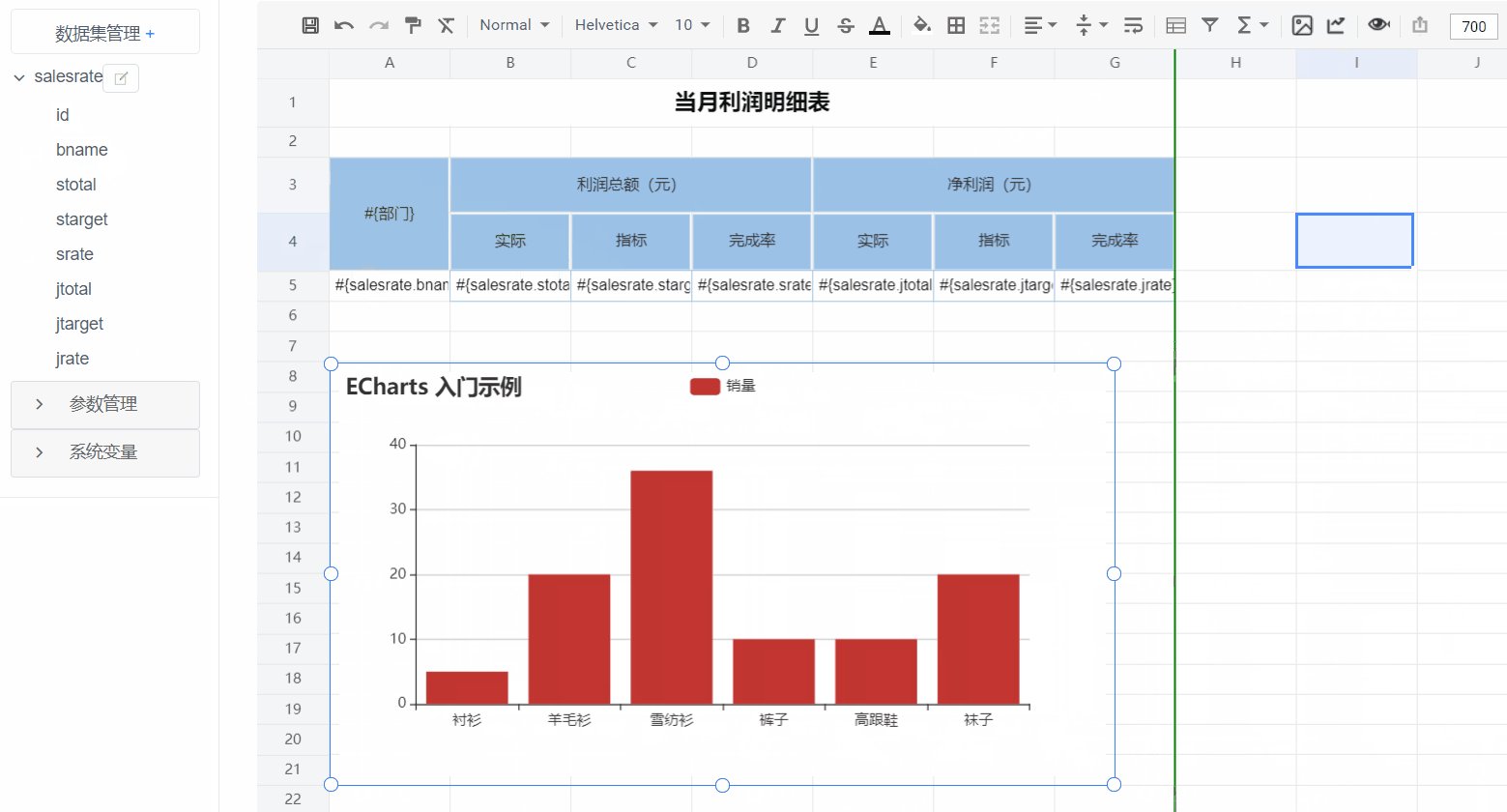
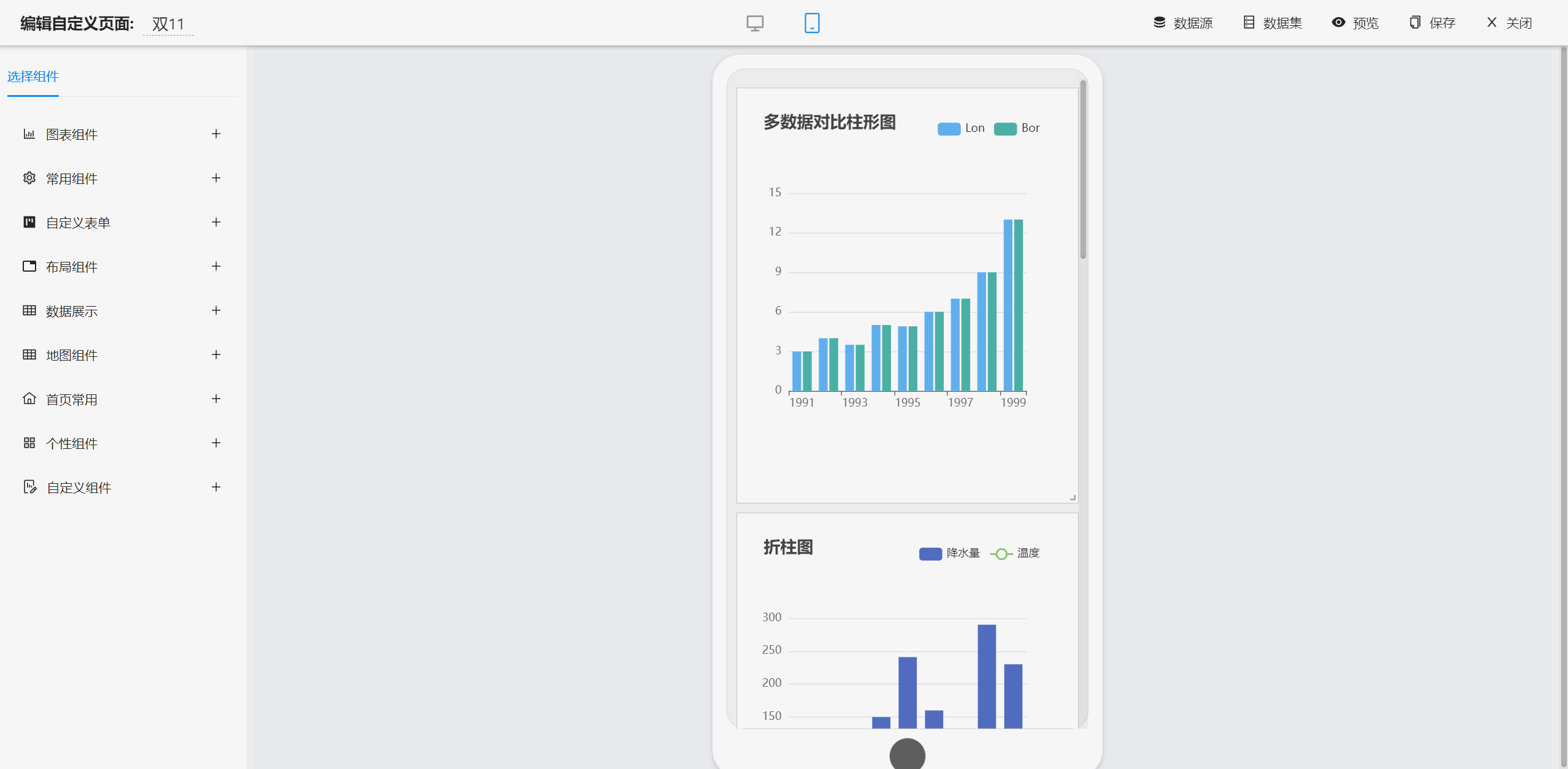
- 支持 ECharts,目前支持28种图表,在线拖拽设计,支持SQL和API两种数据源
- 支持分组、交叉,合计、表达式等复杂报表
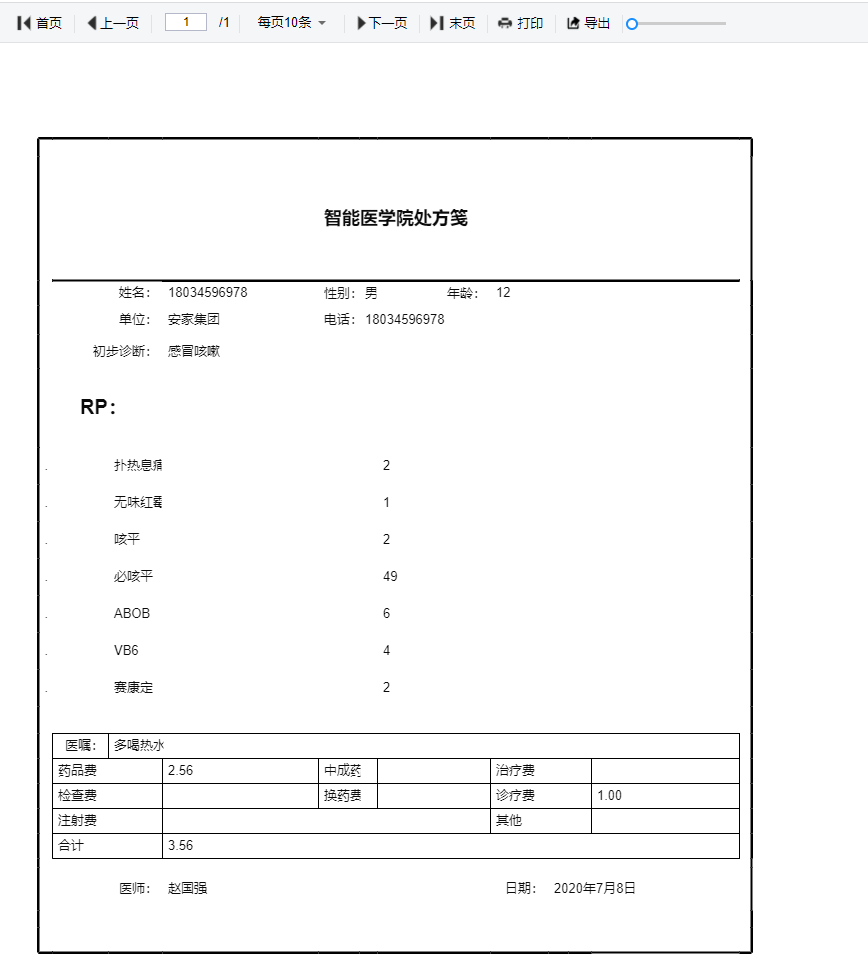
- 支持打印设计(支持套打、背景打印等)可设置打印边距、方向、页眉页脚等参数 一键快速打印 同时可实现套打,不动产证等精准、无缝打印
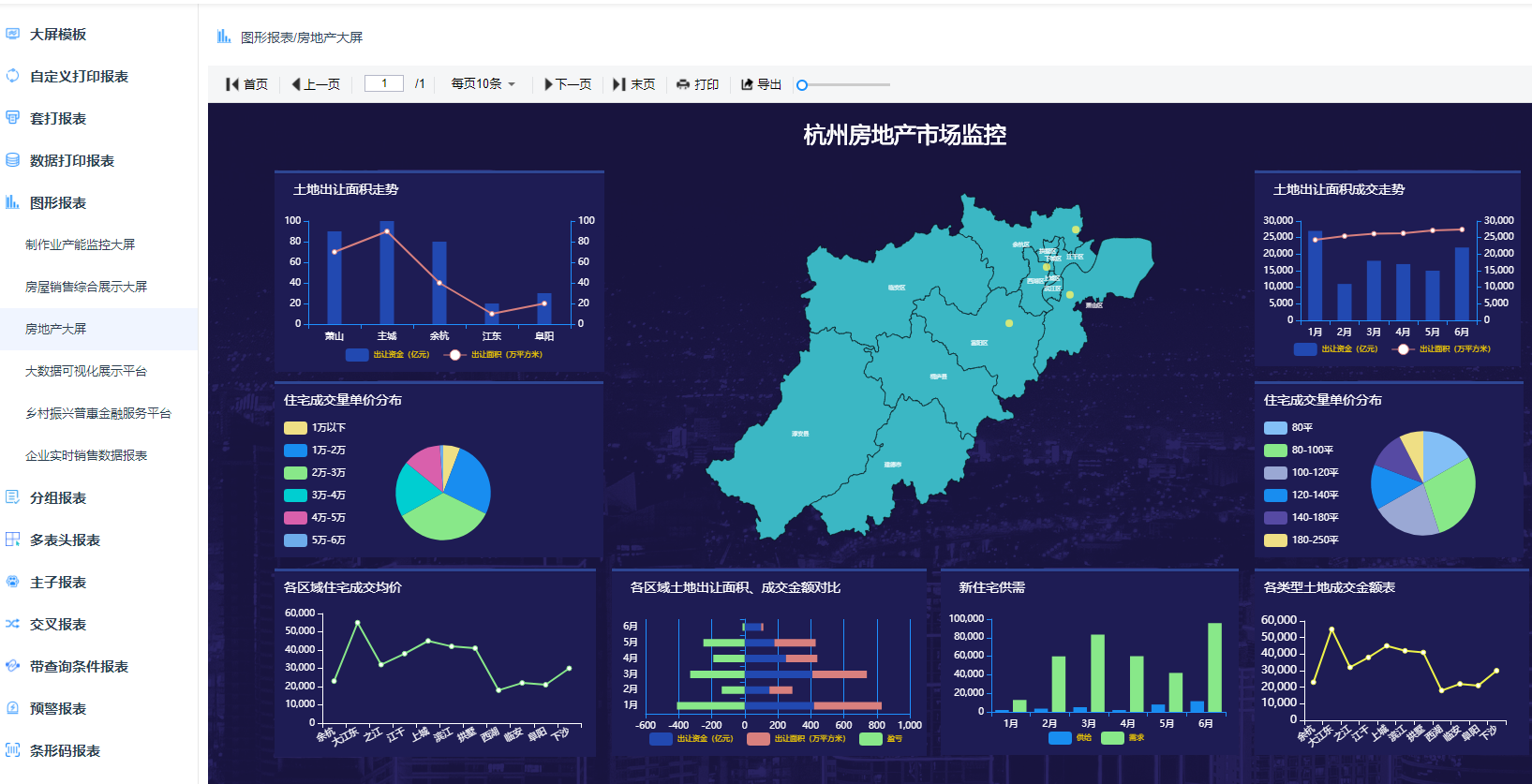
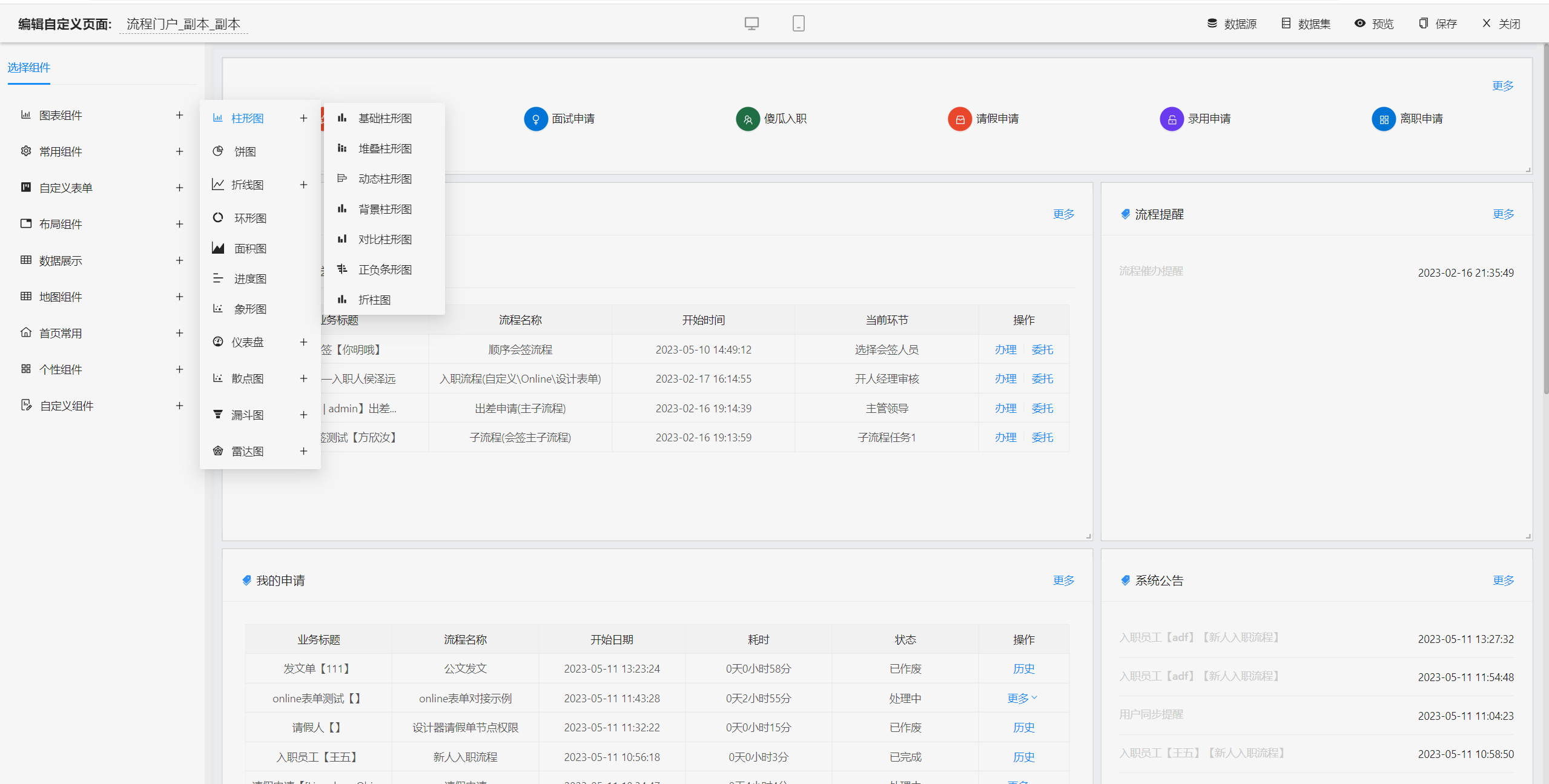
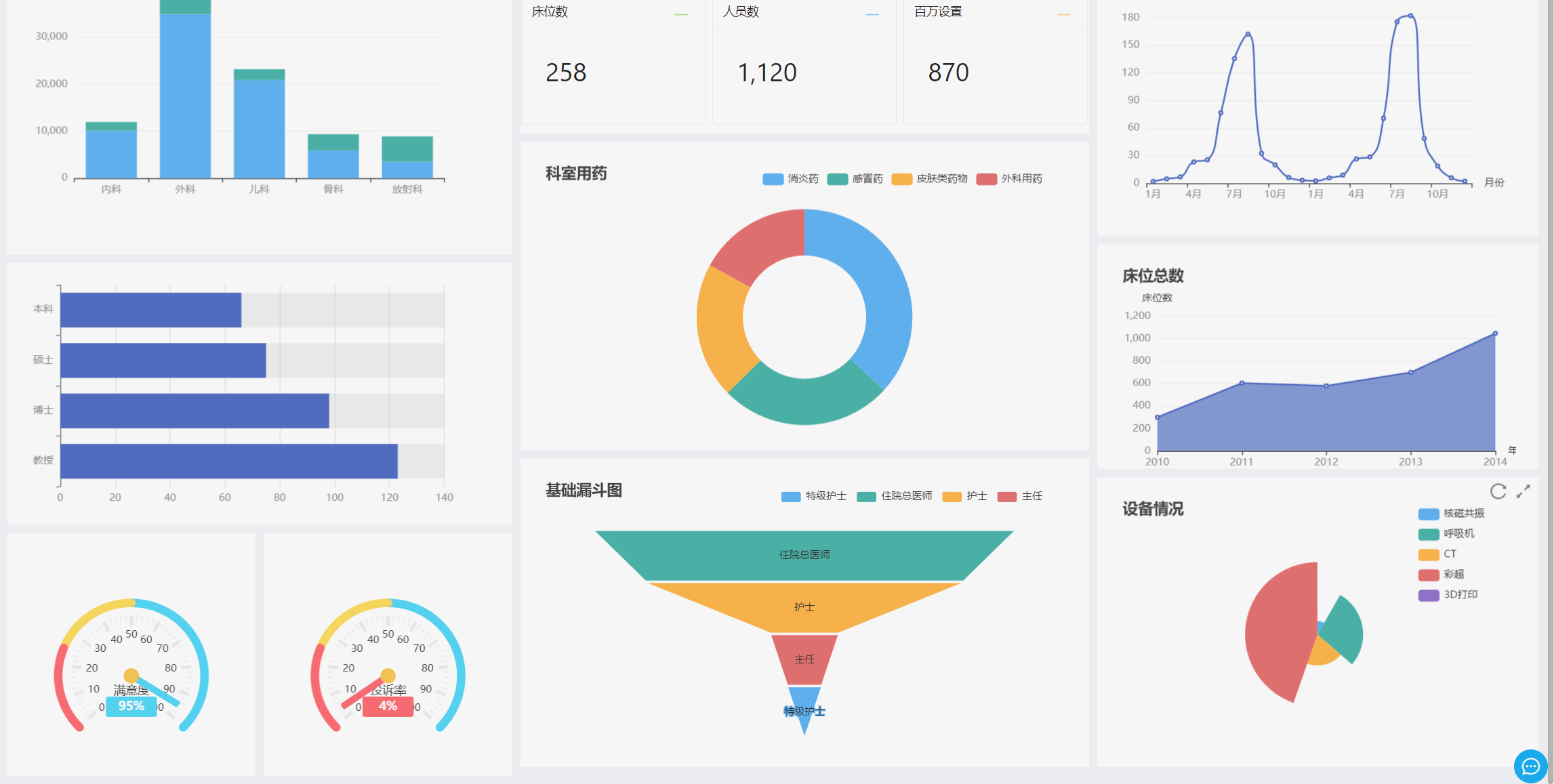
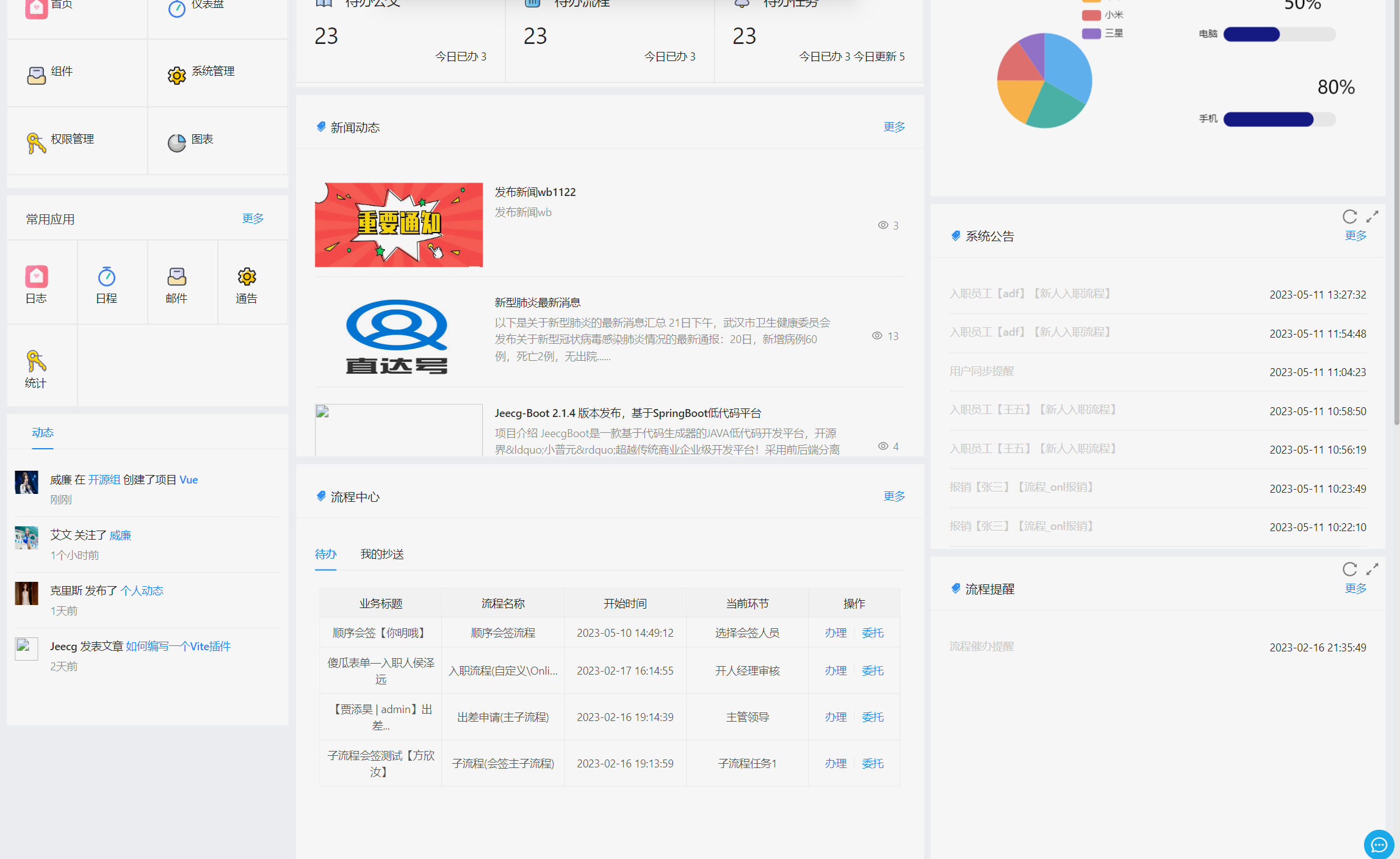
- 大屏设计器支持几十种图表样式,可自由拼接、组合,设计炫酷大屏
- 可设计各种类型的单据、大屏,如出入库单、销售单、财务报表、合同、监控大屏、旅游数据大屏等
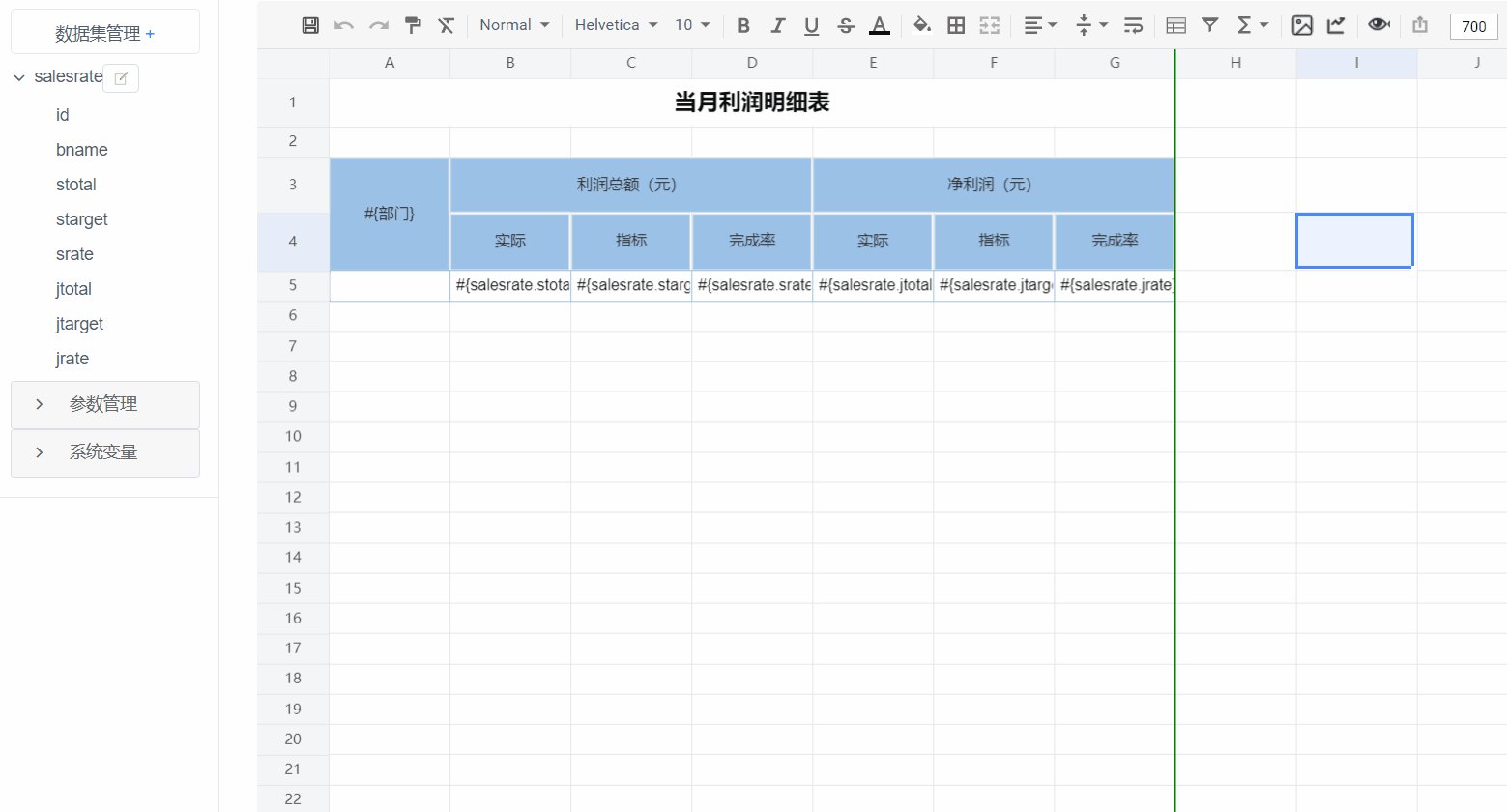
报表设计效果
- 报表设计器(专业一流 数据可视化,解决各类报表难题)

- 报表设计器(完全在线设计,简单易用)

- 打印设计(支持套打、背景打印)


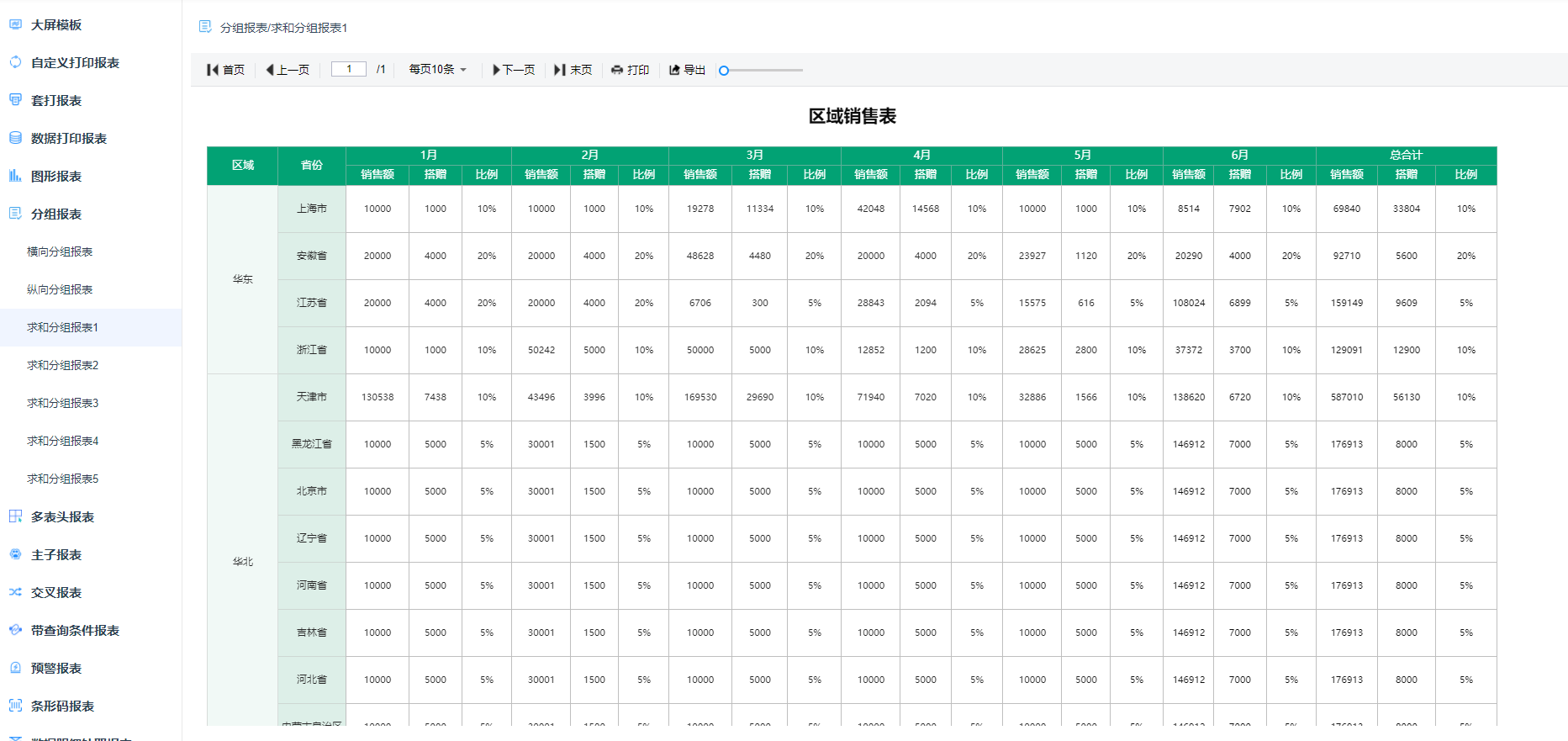
- 数据报表(支持分组、交叉,合计等复杂报表)


- 图形报表(目前支持28种图表)


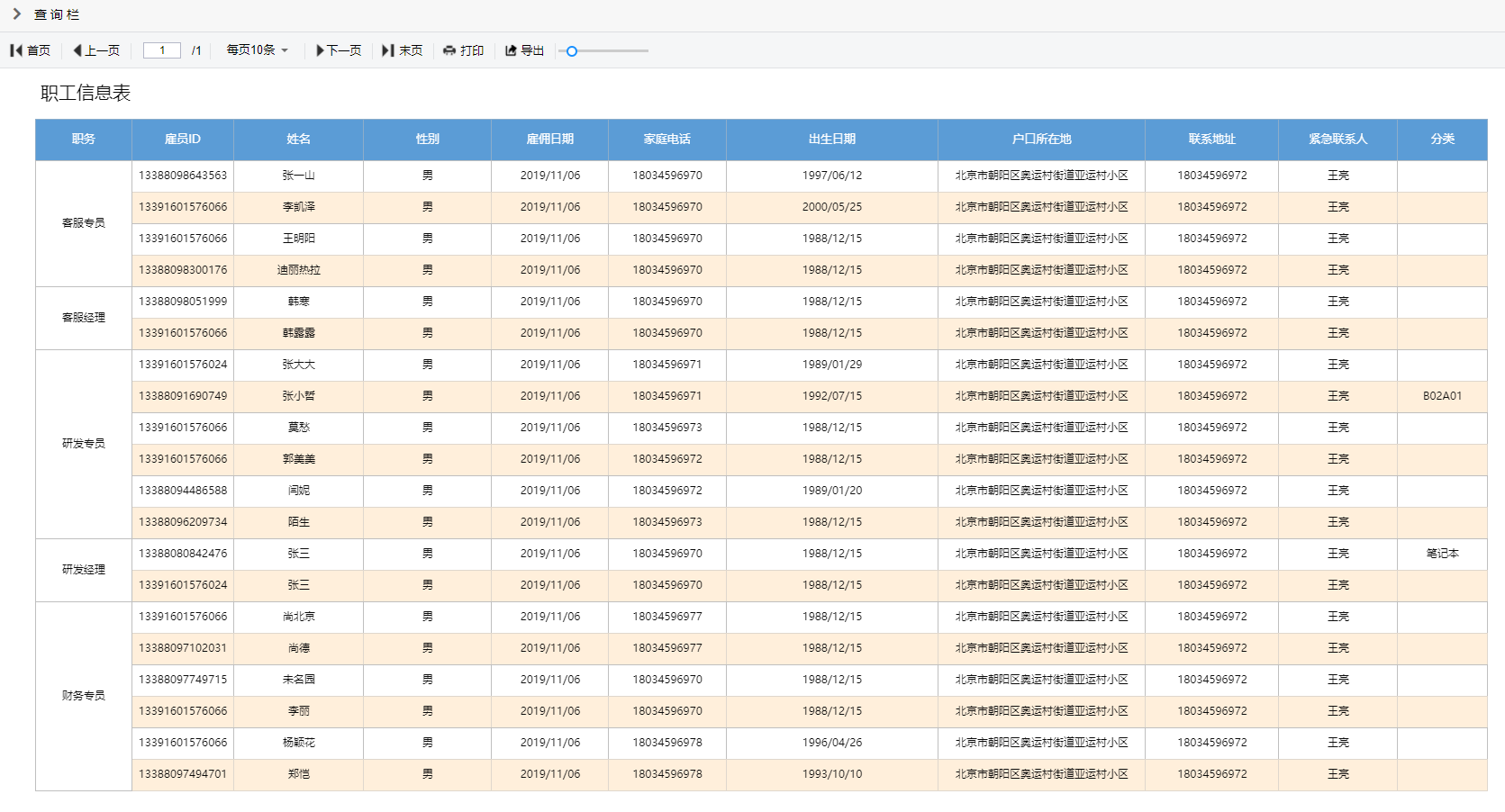
- 数据报表斑马线

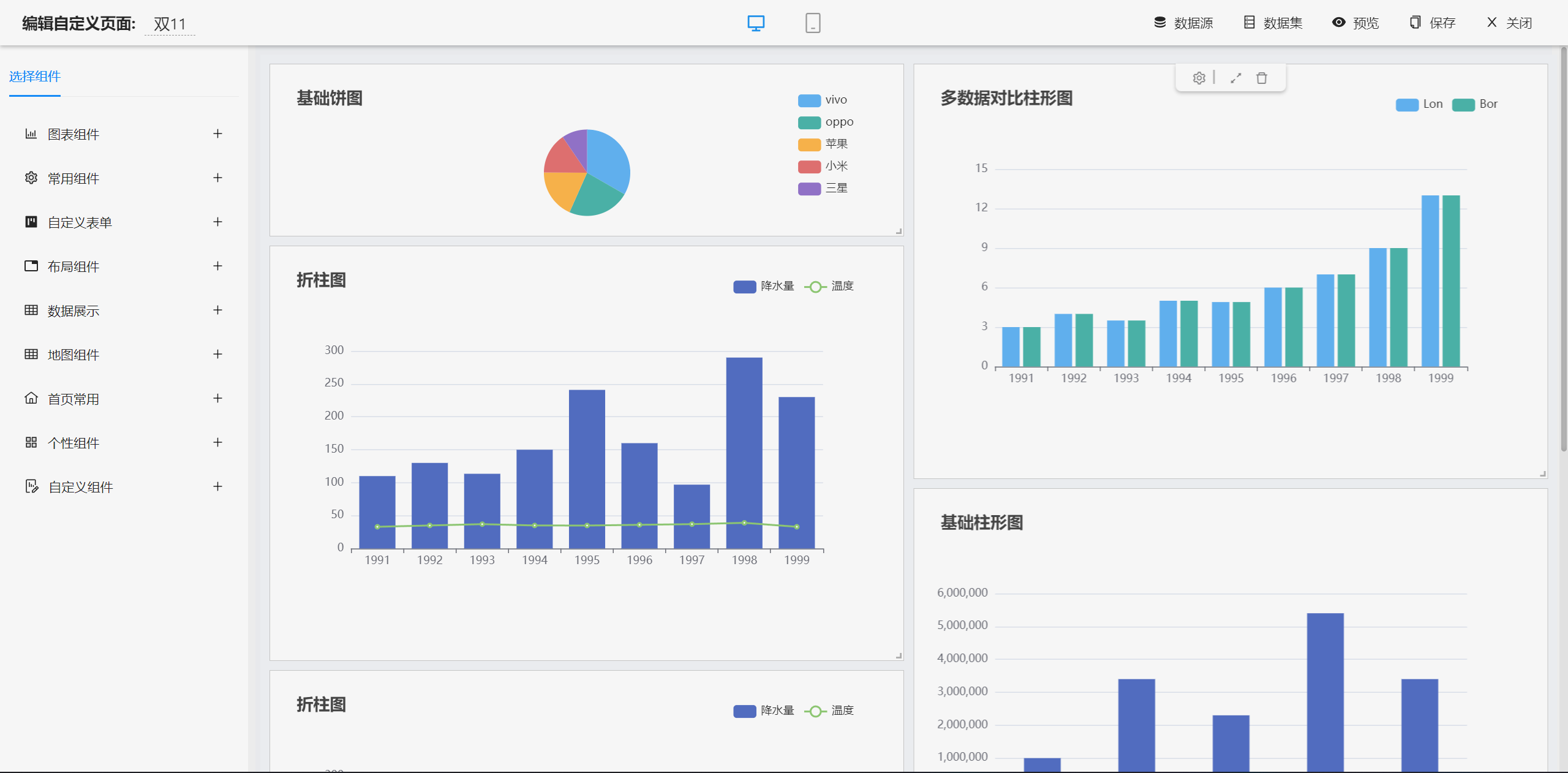
仪表盘设计器






功能清单
├─报表设计器
│ ├─数据源
│ │ ├─支持多种数据源,如Oracle,MySQL,SQLServer,PostgreSQL等主流的数据库
│ │ ├─支持SQL编写页面智能化,可以看到数据源下面的表清单和字段清单
│ │ ├─支持参数
│ │ ├─支持单数据源和多数数据源设置
│ │ ├─支持Nosql数据源Redis,MongoDB
│ │ ├─支持存储过程
│ ├─单元格格式
│ │ ├─边框
│ │ ├─字体大小
│ │ ├─字体颜色
│ │ ├─背景色
│ │ ├─字体加粗
│ │ ├─支持水平和垂直的分散对齐
│ │ ├─支持文字自动换行设置
│ │ ├─图片设置为图片背景
│ │ ├─支持无线行和无限列
│ │ ├─支持设计器内冻结窗口
│ │ ├─支持对单元格内容或格式的复制、粘贴和删除等功能
│ │ ├─等等
│ ├─报表元素
│ │ ├─文本类型:直接写文本;支持数值类型的文本设置小数位数
│ │ ├─图片类型:支持上传一张图表;支持图片动态生成
│ │ ├─图表类型
│ │ ├─函数类型
│ │ └─支持求和
│ │ └─平均值
│ │ └─最大值
│ │ └─最小值
│ ├─背景
│ │ ├─背景颜色设置
│ │ ├─背景图片设置
│ │ ├─背景透明度设置
│ │ ├─背景大小设置
│ ├─数据字典
│ ├─报表打印
│ │ ├─自定义打印
│ │ └─医药笺、逮捕令、介绍信等自定义样式设计打印
│ │ ├─简单数据打印
│ │ └─出入库单、销售表打印
│ │ └─带参数打印
│ │ └─分页打印
│ │ ├─套打
│ │ └─不动产证打印
│ │ └─打印
│ ├─数据报表
│ │ ├─分组数据报表
│ │ └─横向数据分组
│ │ └─纵向数据分组
│ │ └─多级循环表头分组
│ │ └─横向分组小计
│ │ └─纵向分组小计
│ │ └─分版
│ │ └─分栏
│ │ └─动态合并格
│ │ └─自定义分页条数
│ │ └─合计
│ │ ├─交叉报表
│ │ ├─明细表
│ │ ├─带条件查询报表
│ │ ├─表达式报表
│ │ ├─带二维码/条形码报表
│ │ ├─多表头复杂报表
│ │ ├─主子报表
│ │ ├─预警报表
│ │ ├─数据钻取报表
│ ├─图形报表
│ │ ├─柱形图
│ │ ├─堆叠柱形图
│ │ ├─折线图
│ │ ├─饼图
│ │ ├─动态轮播图
│ │ ├─折柱图
│ │ ├─散点图
│ │ ├─漏斗图
│ │ ├─雷达图
│ │ ├─象形图
│ │ ├─地图
│ │ ├─仪盘表
│ │ ├─关系图
│ │ ├─图表背景
│ │ ├─图表动态刷新
│ │ ├─图表数据字典
│ ├─参数
│ │ ├─参数配置
│ │ ├─参数管理
│ ├─导入导出
│ │ ├─支持导入Excel
│ │ ├─支持导出Excel、pdf;支持导出excel、pdf带参数
│ ├─打印设置
│ │ ├─打印区域设置
│ │ ├─打印机设置
│ │ ├─预览
│ │ ├─打印页码设置
├─大屏设计器
│ ├─系统功能
│ │ ├─静态数据源和动态数据源设置
│ │ ├─基础功能
│ │ └─支持拖拽设计
│ │ └─支持增、删、改、查大屏
│ │ └─支持复制大屏数据和样式
│ │ └─支持大屏预览、分享
│ │ └─支持系统自动保存数据,同时支持手动恢复数据
│ │ └─支持设置大屏密码
│ │ └─支持对组件图层的删除、组合、上移、下移、置顶、置底等
│ │ ├─背景设置
│ │ └─大屏的宽度和高度设置
│ │ └─大屏简介设置
│ │ └─背景颜色、背景图片设置
│ │ └─封面图设置
│ │ └─缩放比例设置
│ │ └─环境地址设置
│ │ └─水印设置
│ │ ├─地图设置
│ │ └─添加地图
│ │ └─地图数据隔离
│ ├─图表
│ │ ├─柱形图
│ │ ├─折线图
│ │ ├─折柱图
│ │ ├─饼图
│ │ ├─象形图
│ │ ├─雷达图
│ │ ├─散点图
│ │ ├─漏斗图
│ │ ├─文本框
│ │ ├─跑马灯
│ │ ├─超链接
│ │ ├─实时时间
│ │ ├─地图
│ │ ├─全国物流地图
│ │ ├─地理坐标地图
│ │ ├─城市派件地图
│ │ ├─图片
│ │ ├─图片框
│ │ ├─轮播图
│ │ ├─滑动组件
│ │ ├─iframe
│ │ ├─video
│ │ ├─翻牌器
│ │ ├─环形图
│ │ ├─进度条
│ │ ├─仪盘表
│ │ ├─字浮云
│ │ ├─表格
│ │ ├─选项卡
│ │ ├─万能组件
└─其他模块
└─更多功能开发中。。