今日简单分享 alert 组件源码实现,主要从以下四个方面来分享:
1、alert 组件的页面结构
2、alert 组件的属性
3、alert 组件的 slot
4、alert 组件的方法
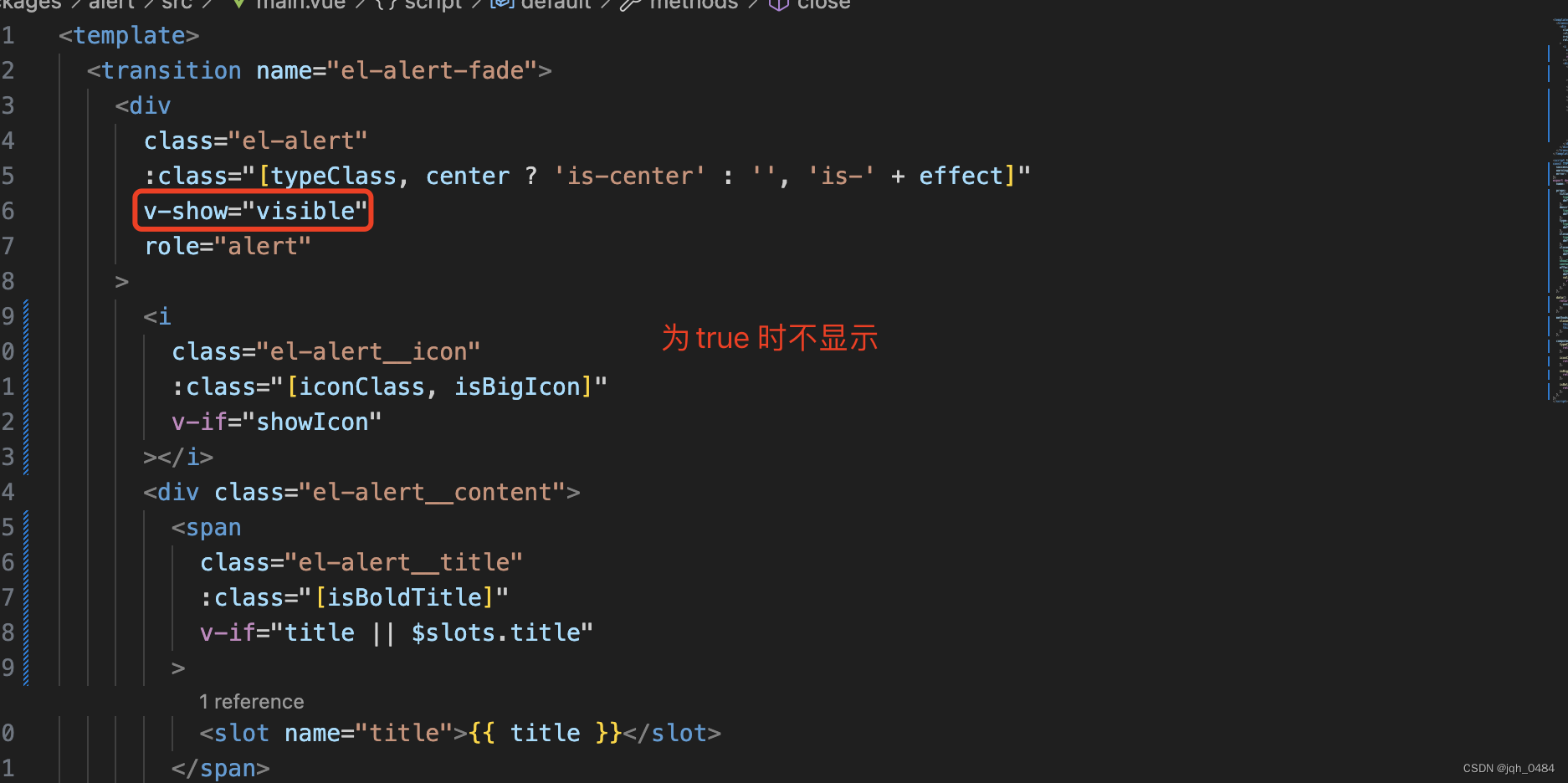
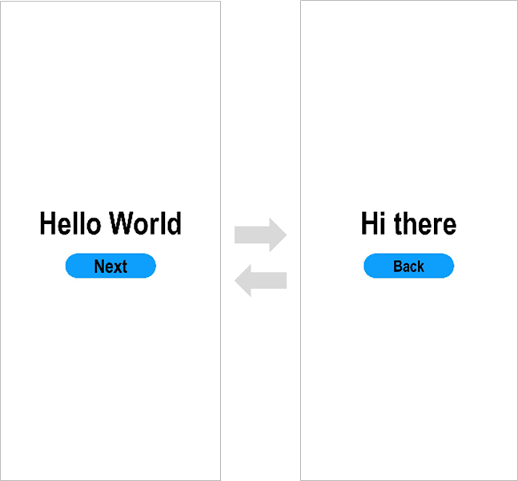
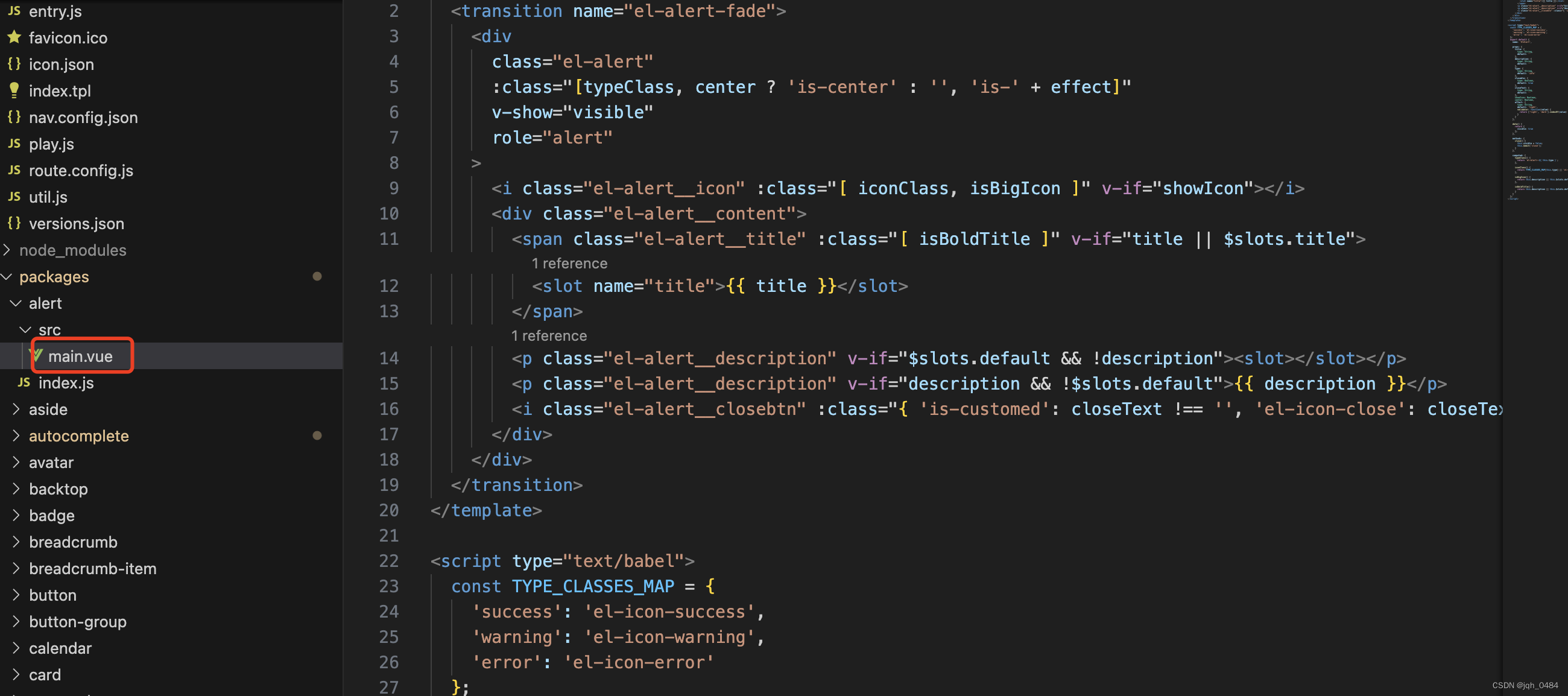
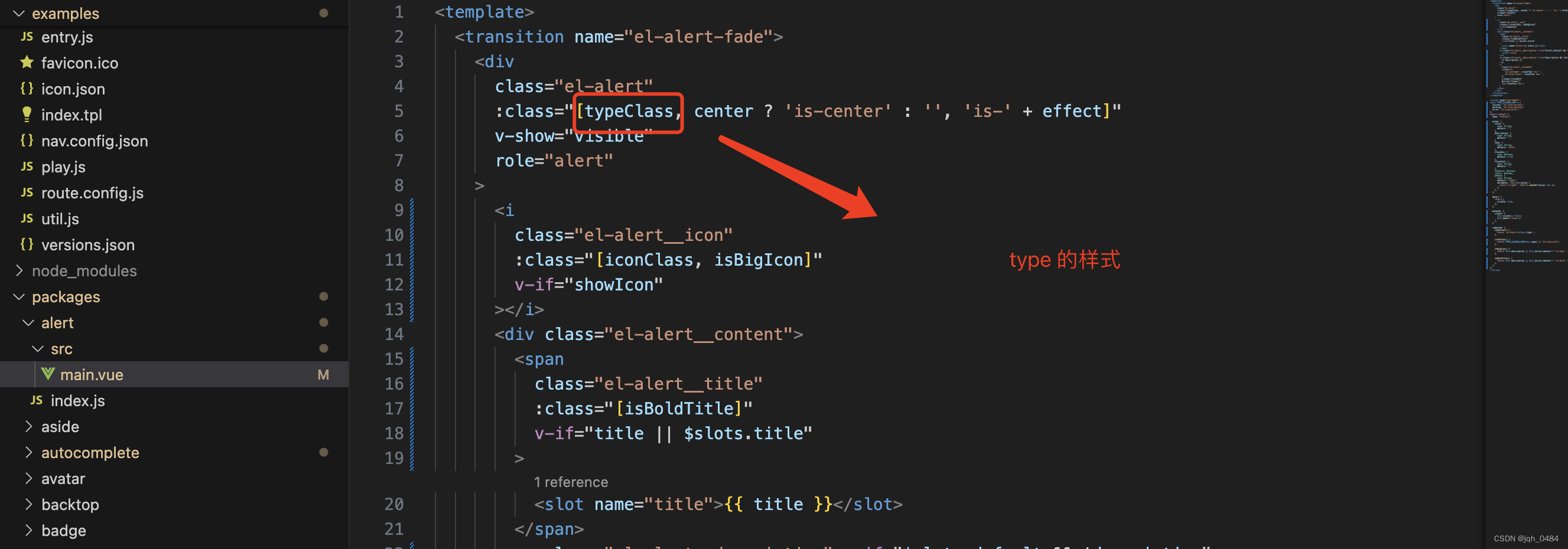
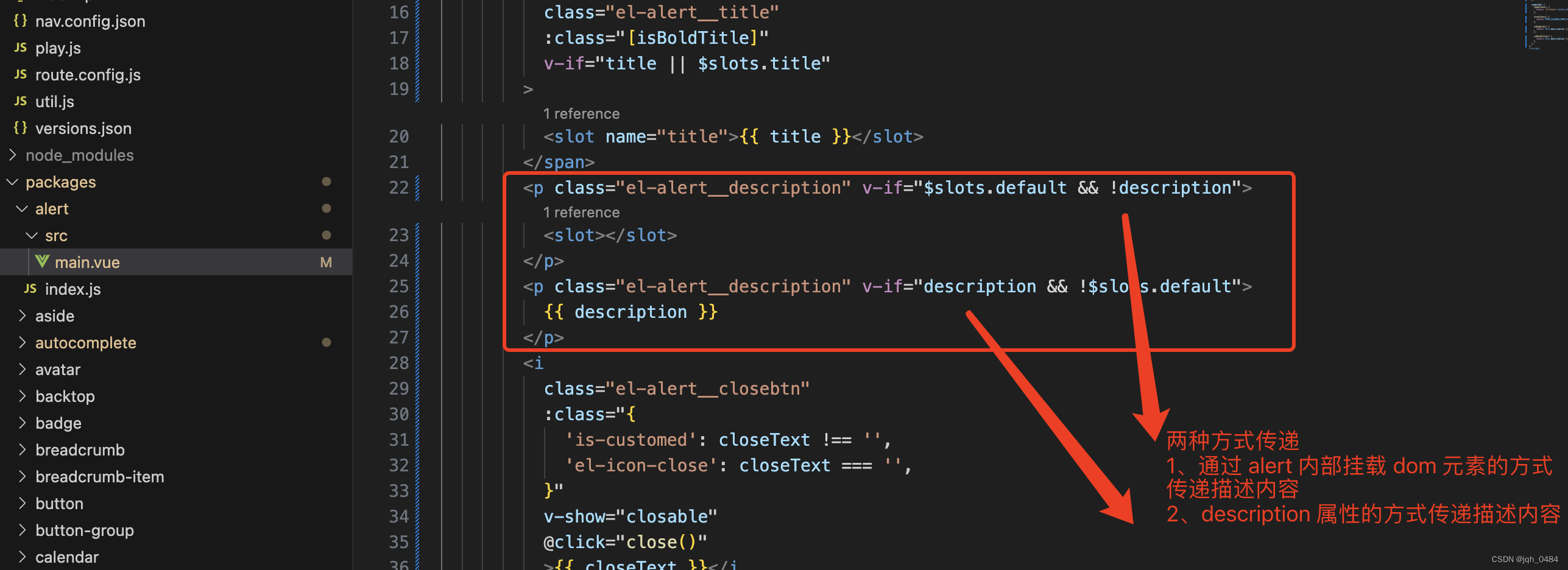
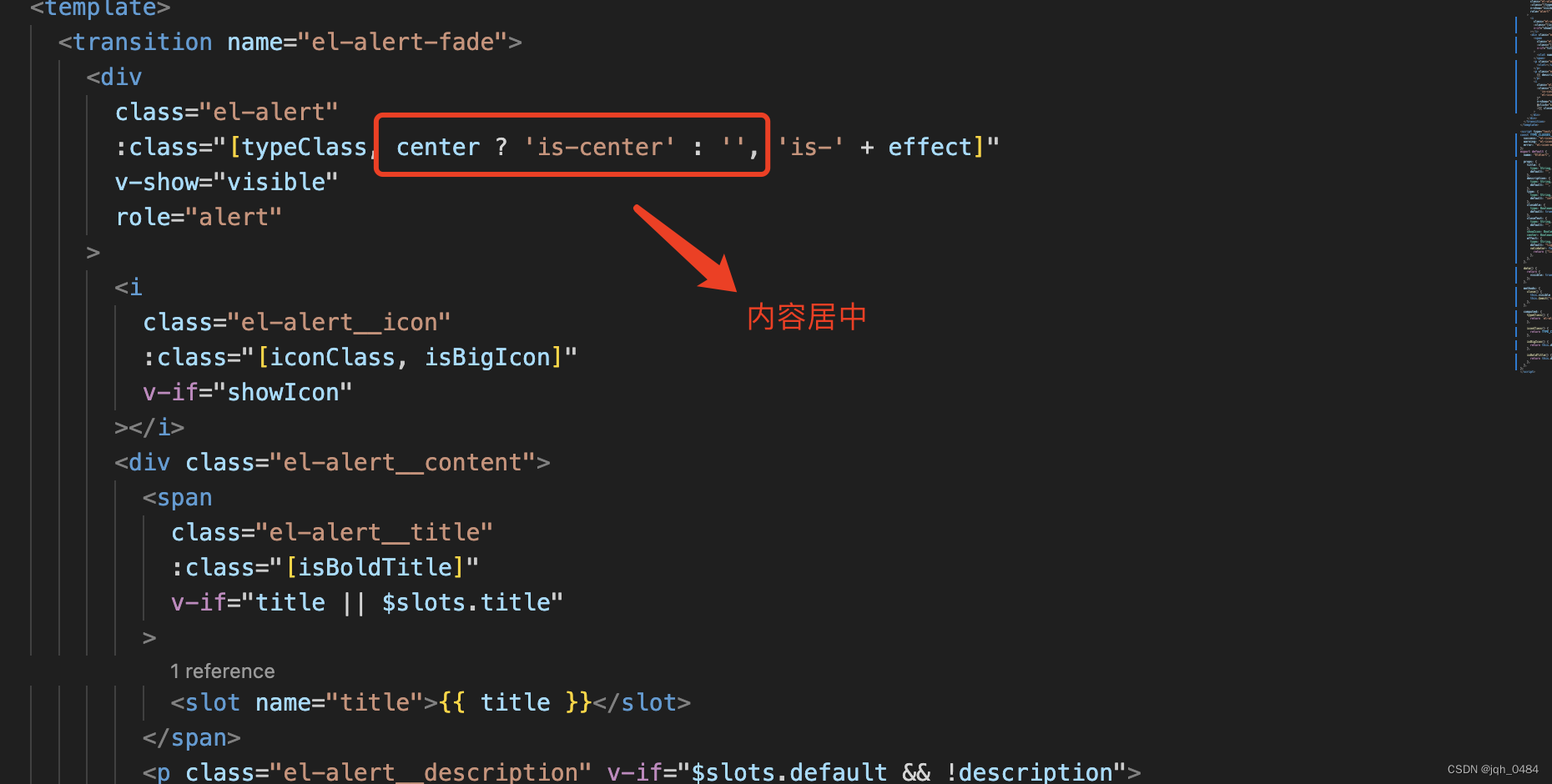
一、alert 组件的页面结构

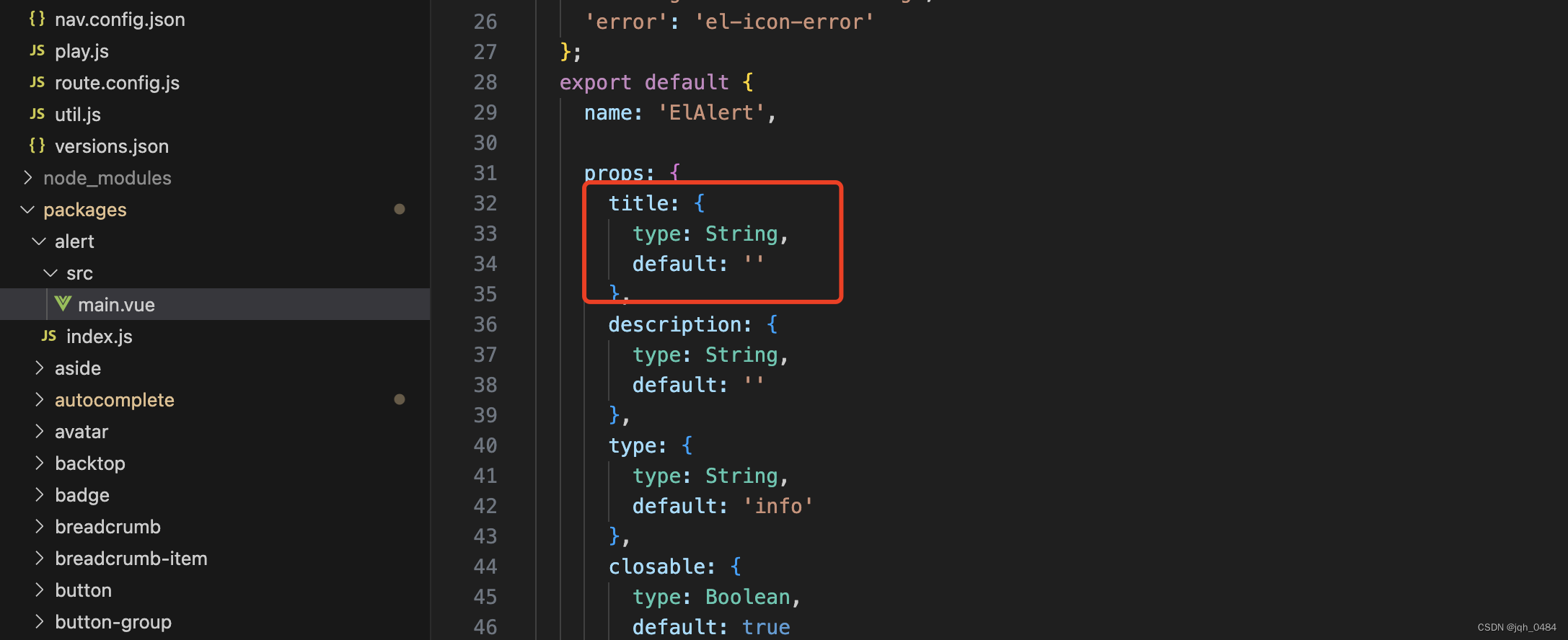
二、alert 组件的属性
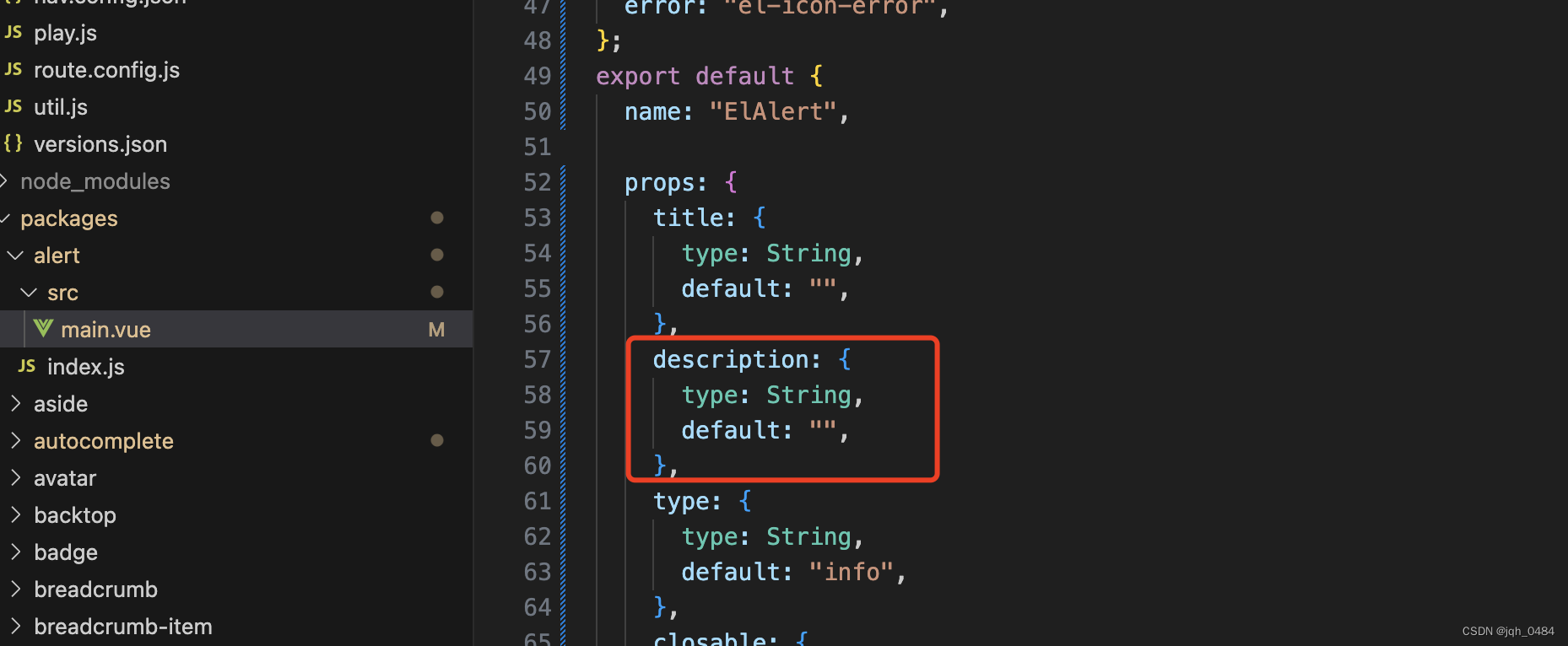
2.1 title 属性,标题,类型 string,无默认值。


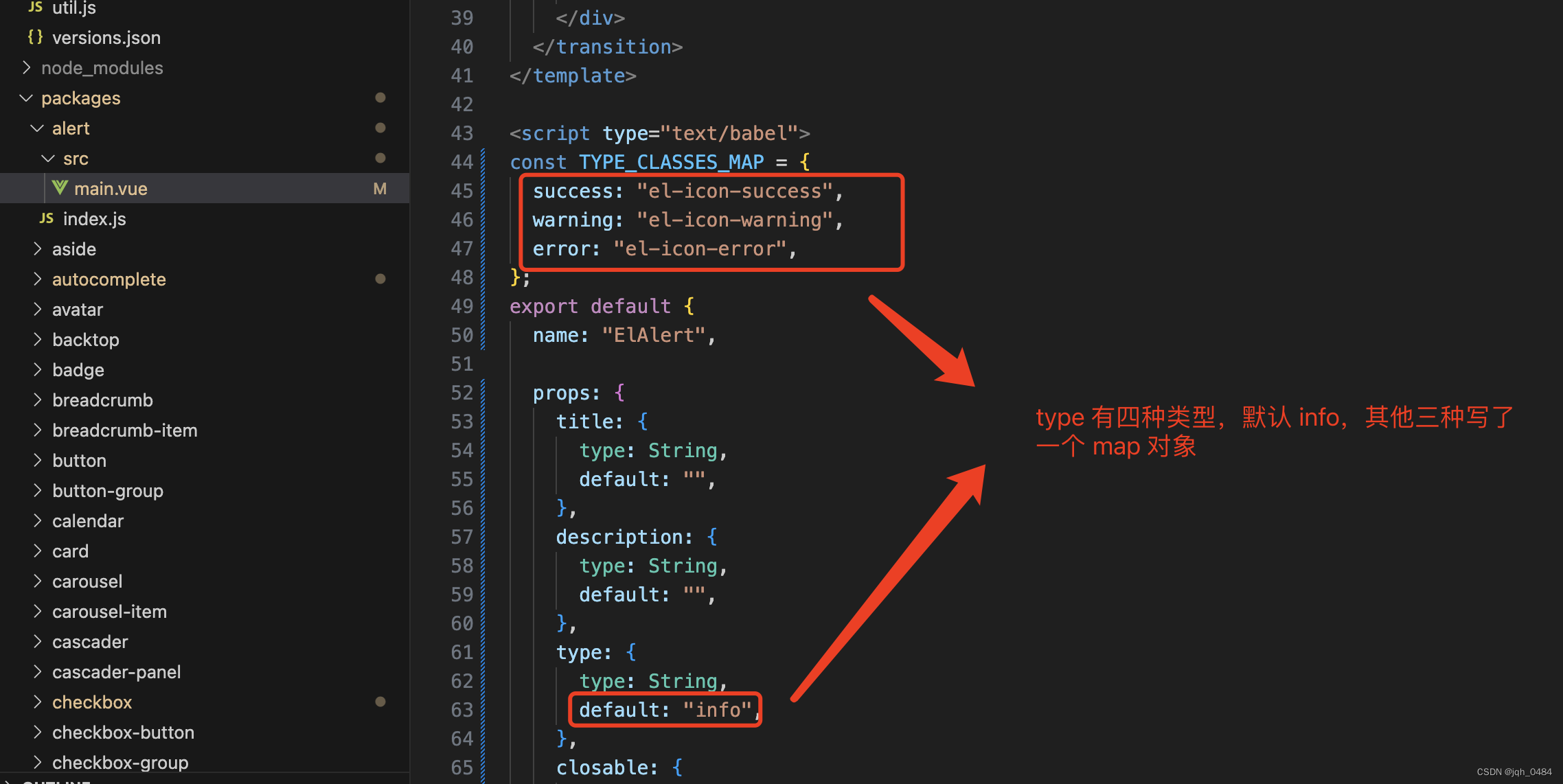
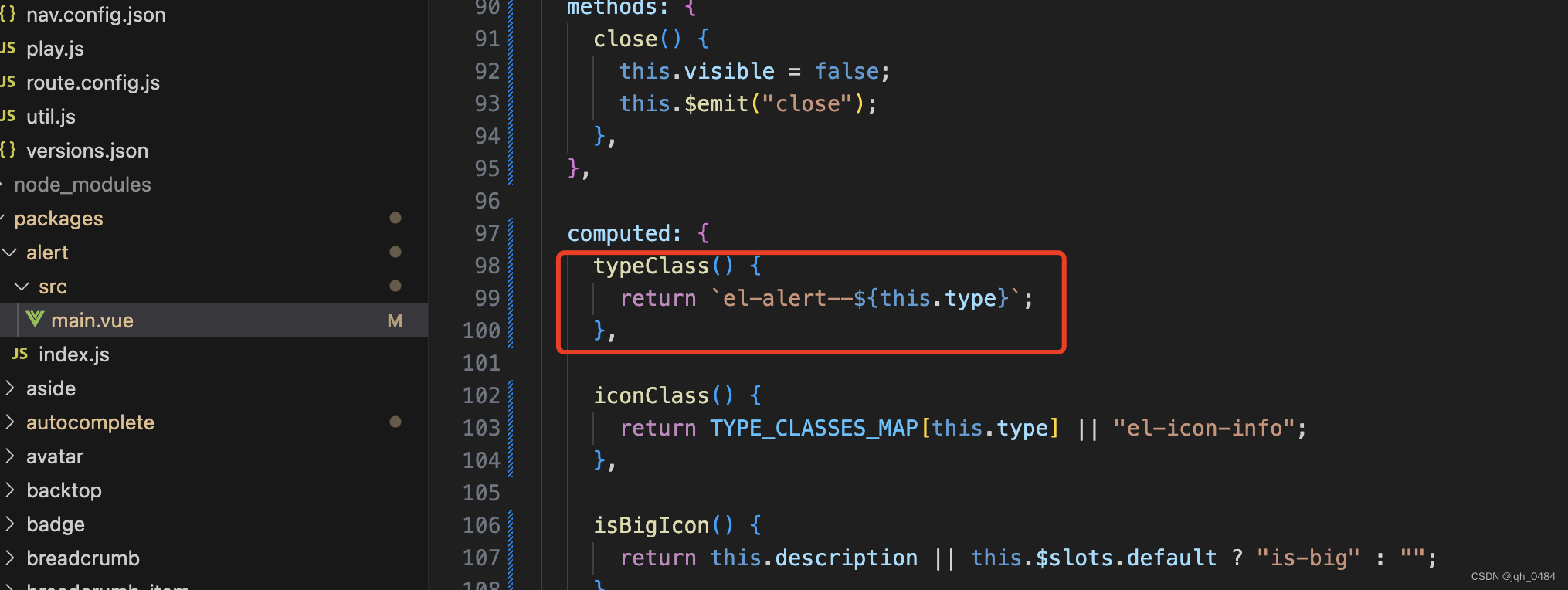
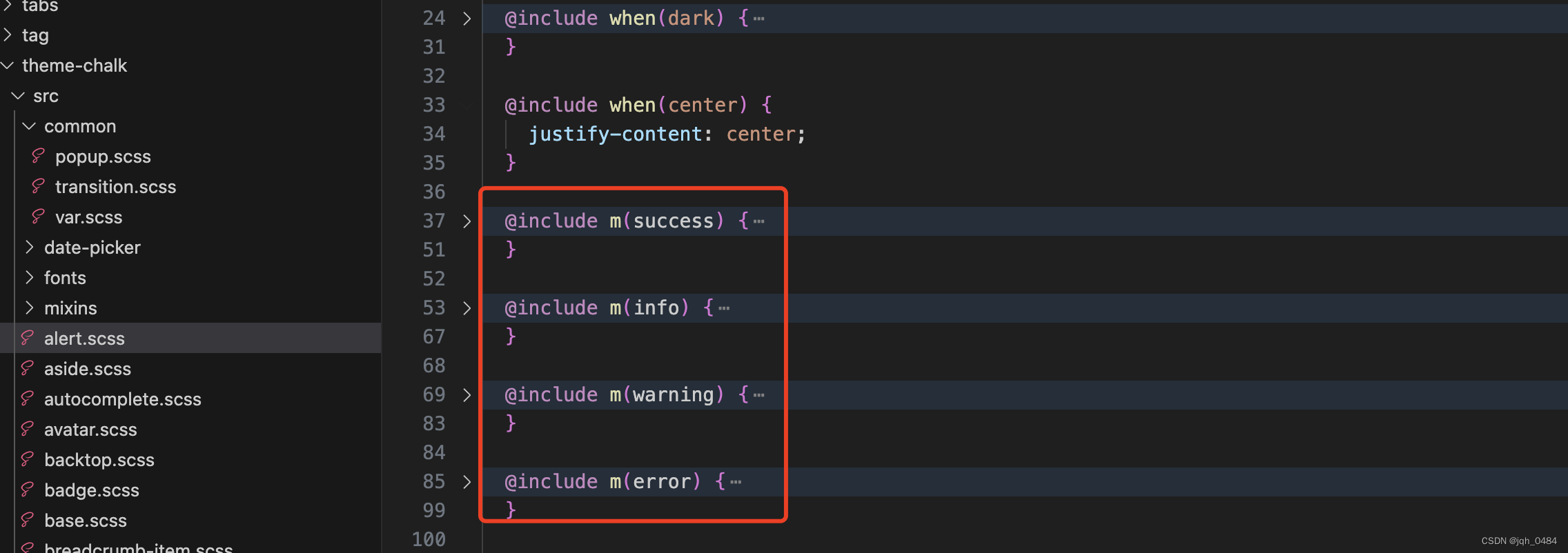
2.2 type 属性,主题,类型 string,success/warning/info/error,默认 info。





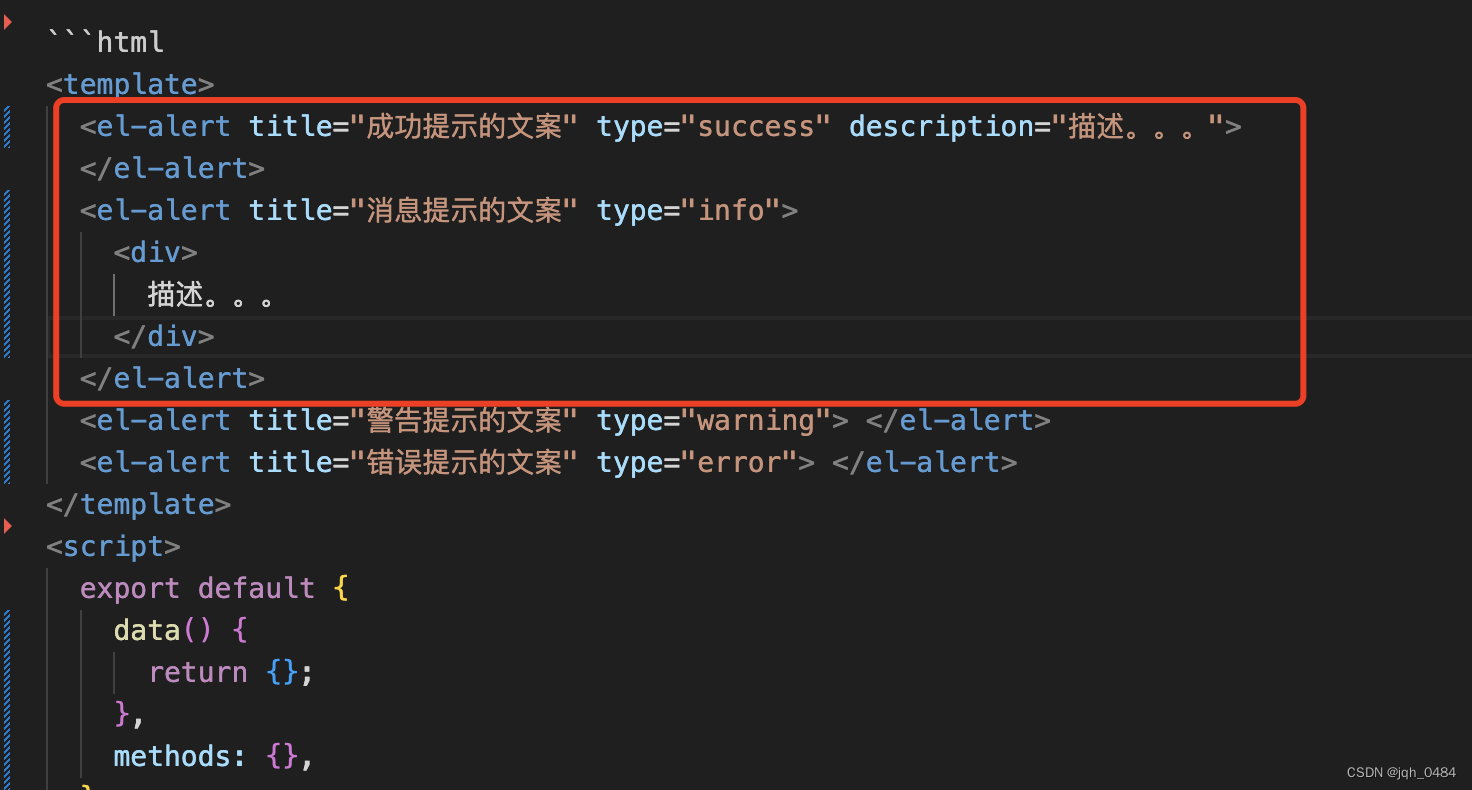
2.3 description 属性,辅助性文字。也可通过默认 slot 传入,类型 string,无默认值。


组件使用如下:

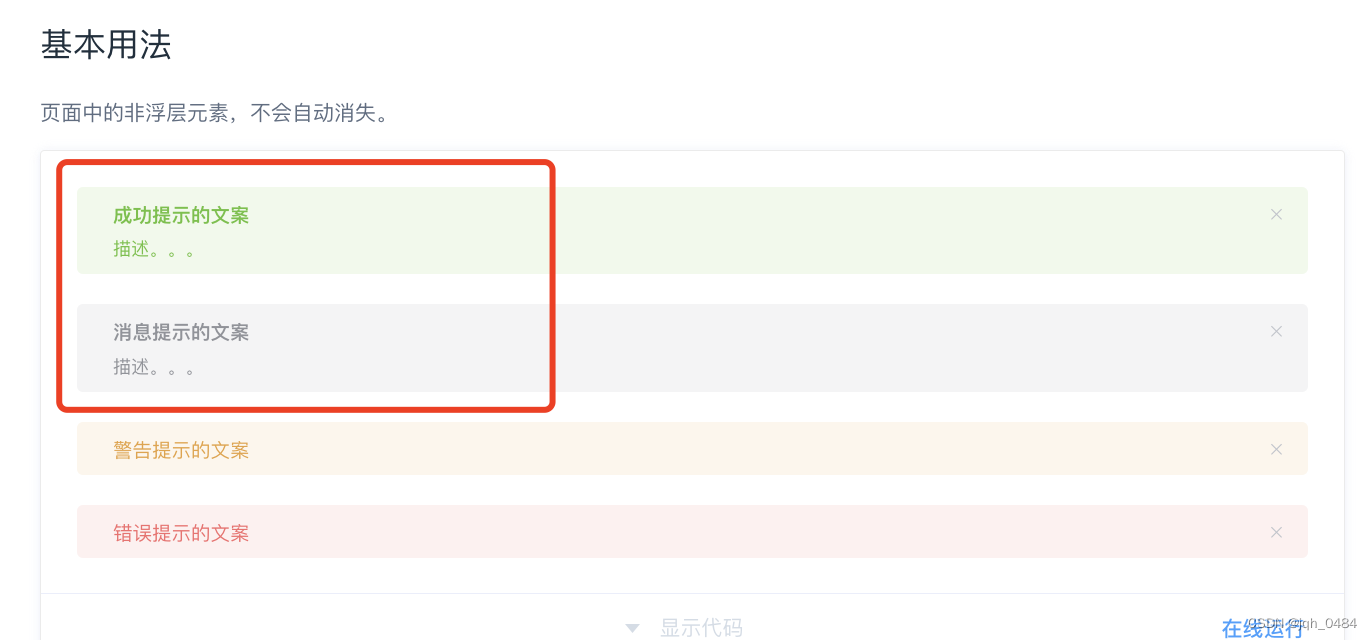
展示效果如下:

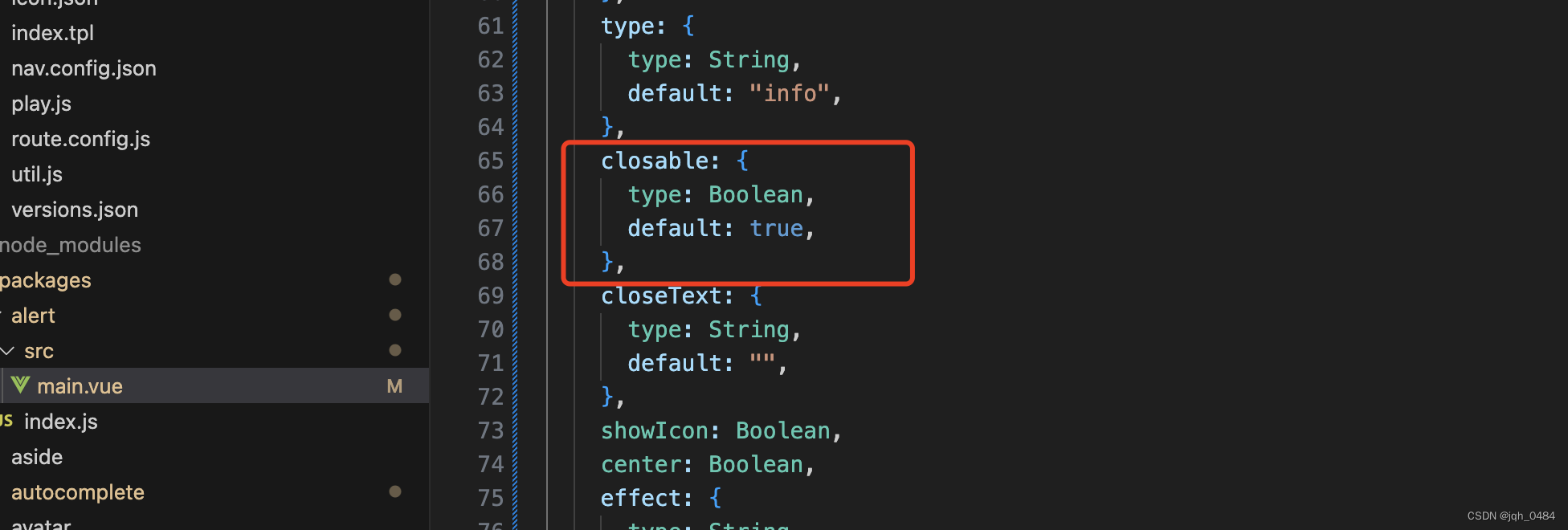
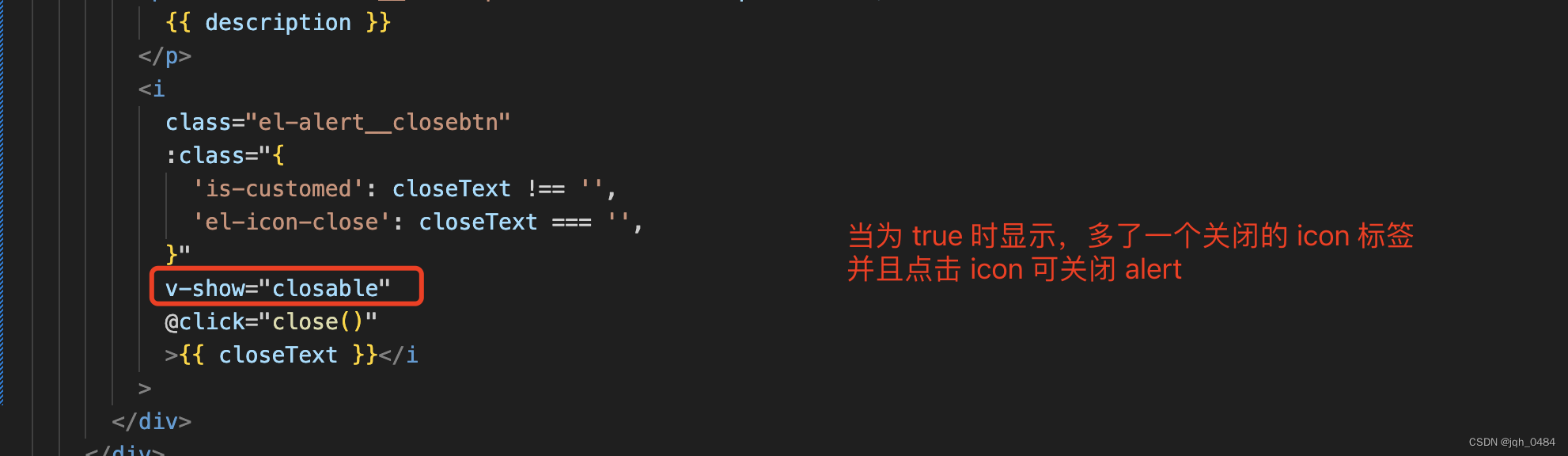
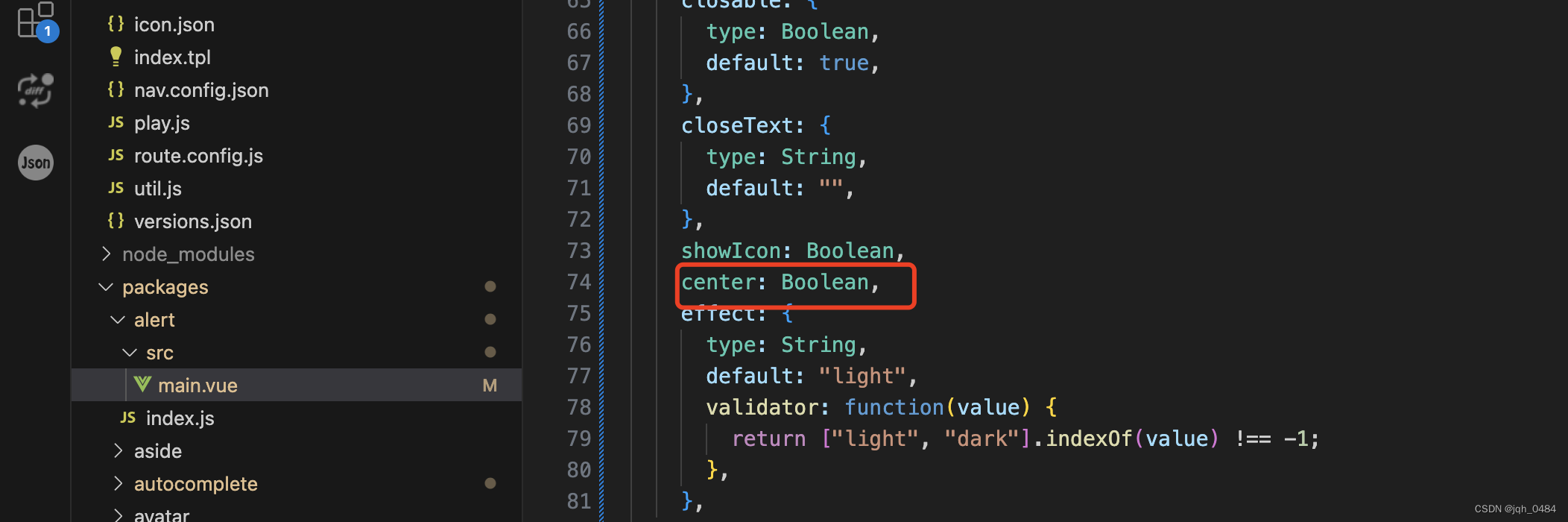
2.4 closable 属性,是否可关闭,类型 boolean,默认 true。


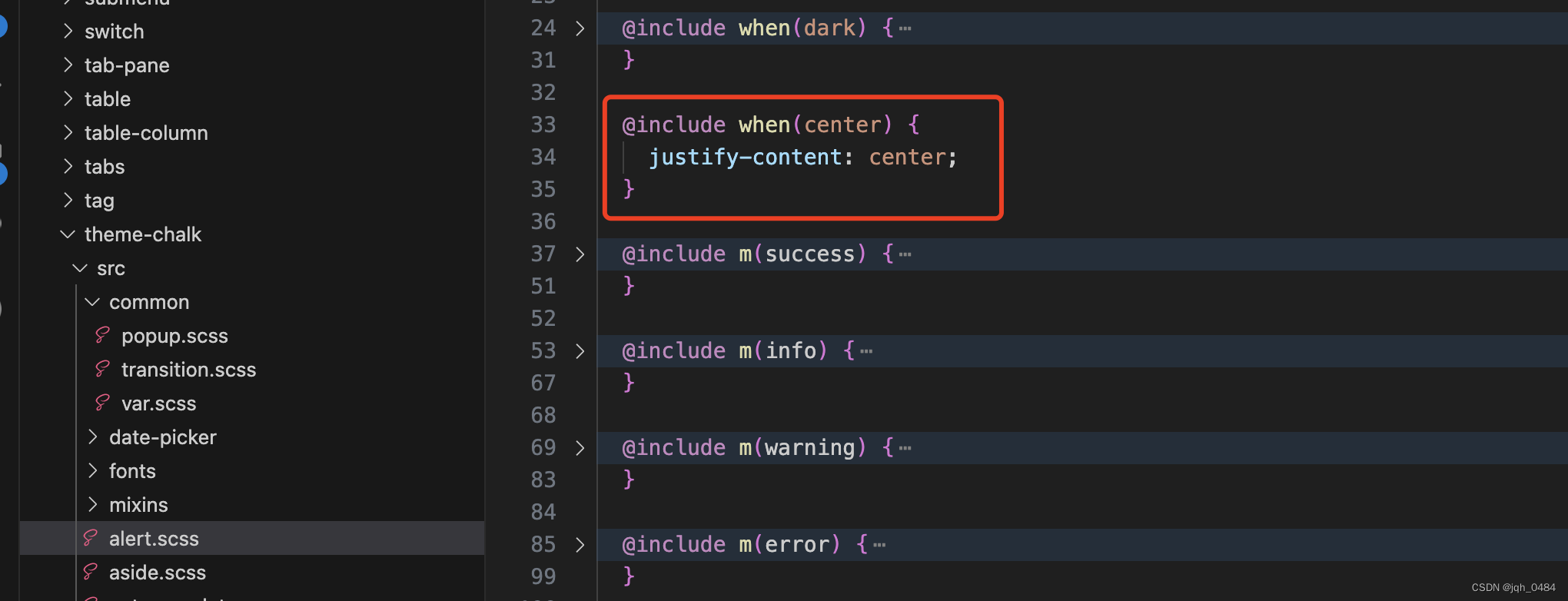
2.5 center 属性,文字是否居中,类型 boolean,默认 true。



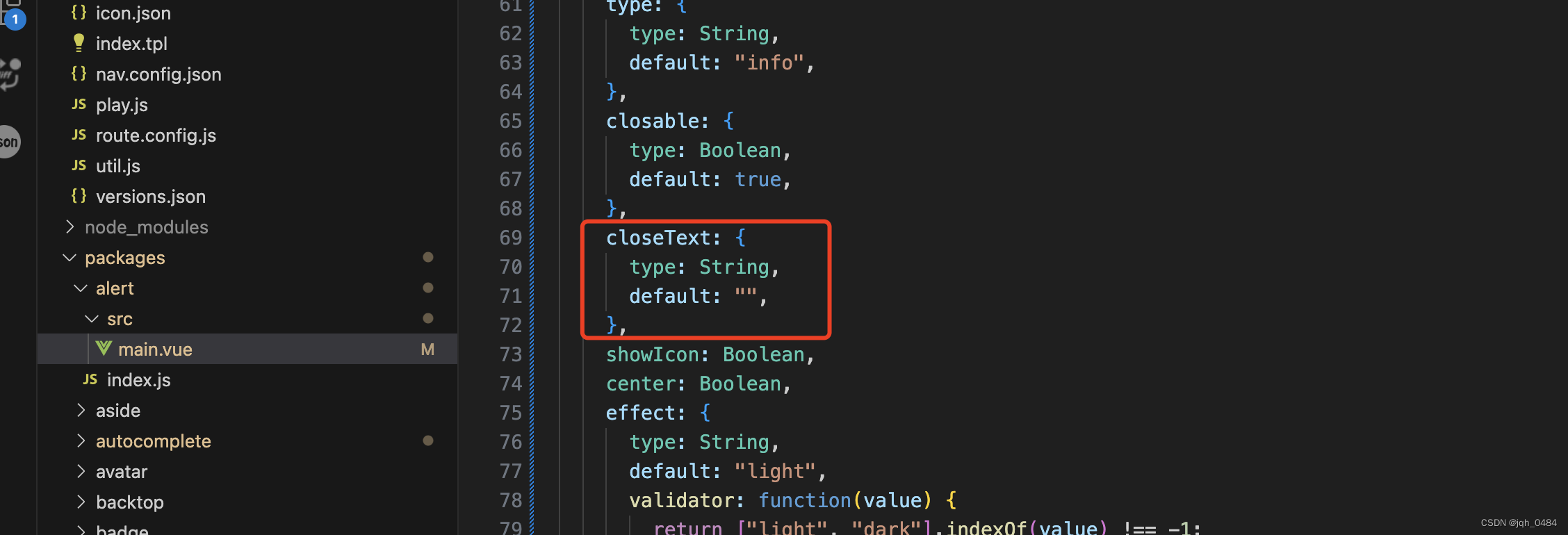
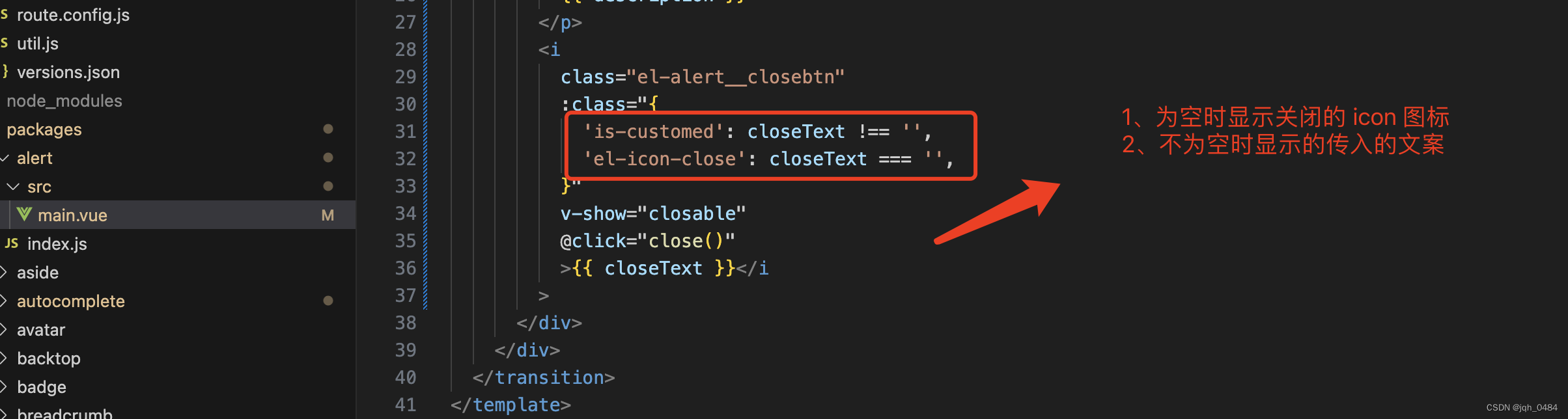
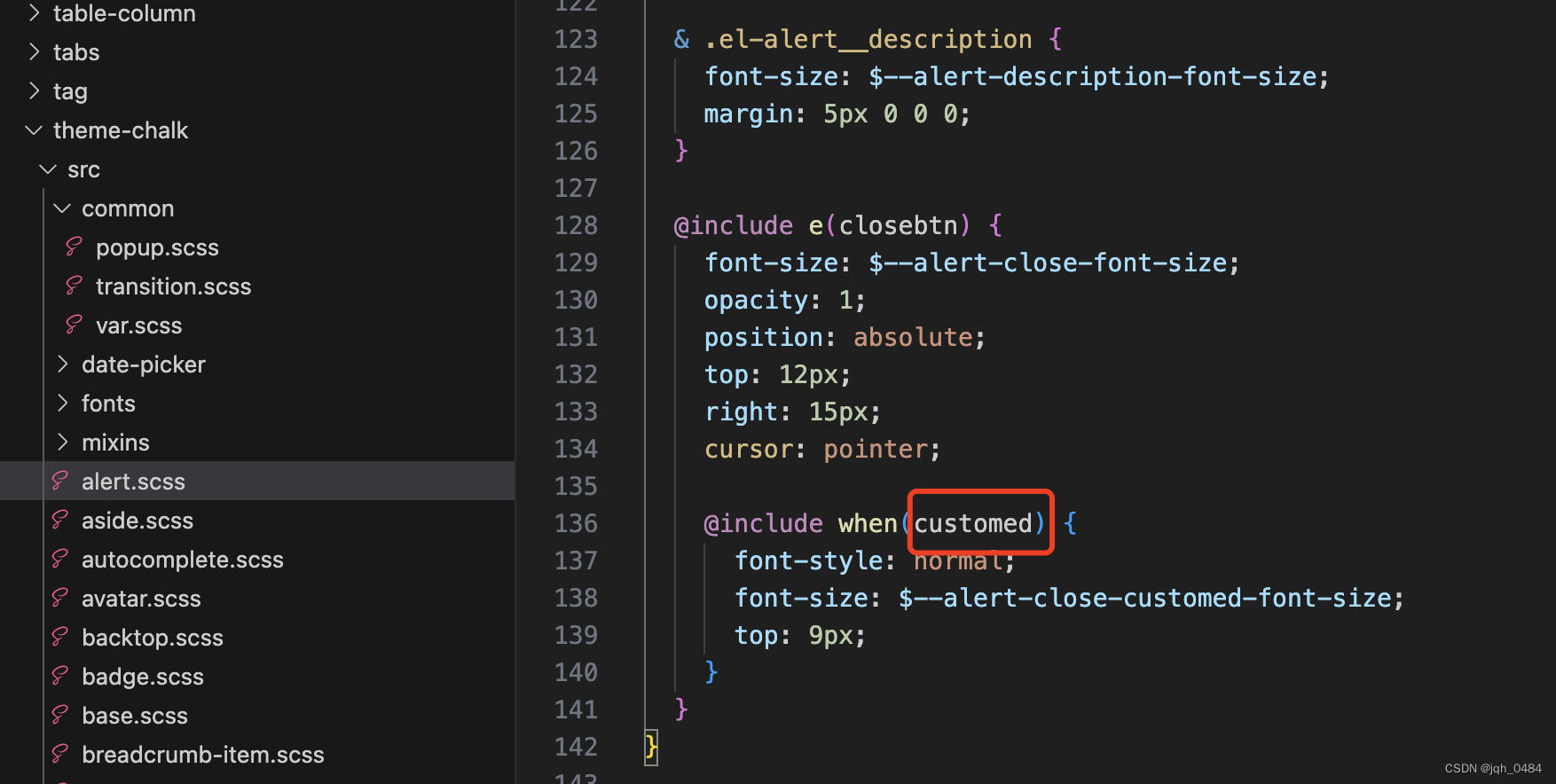
2.6 close-text 属性,关闭按钮自定义文本,类型 string,无默认值。


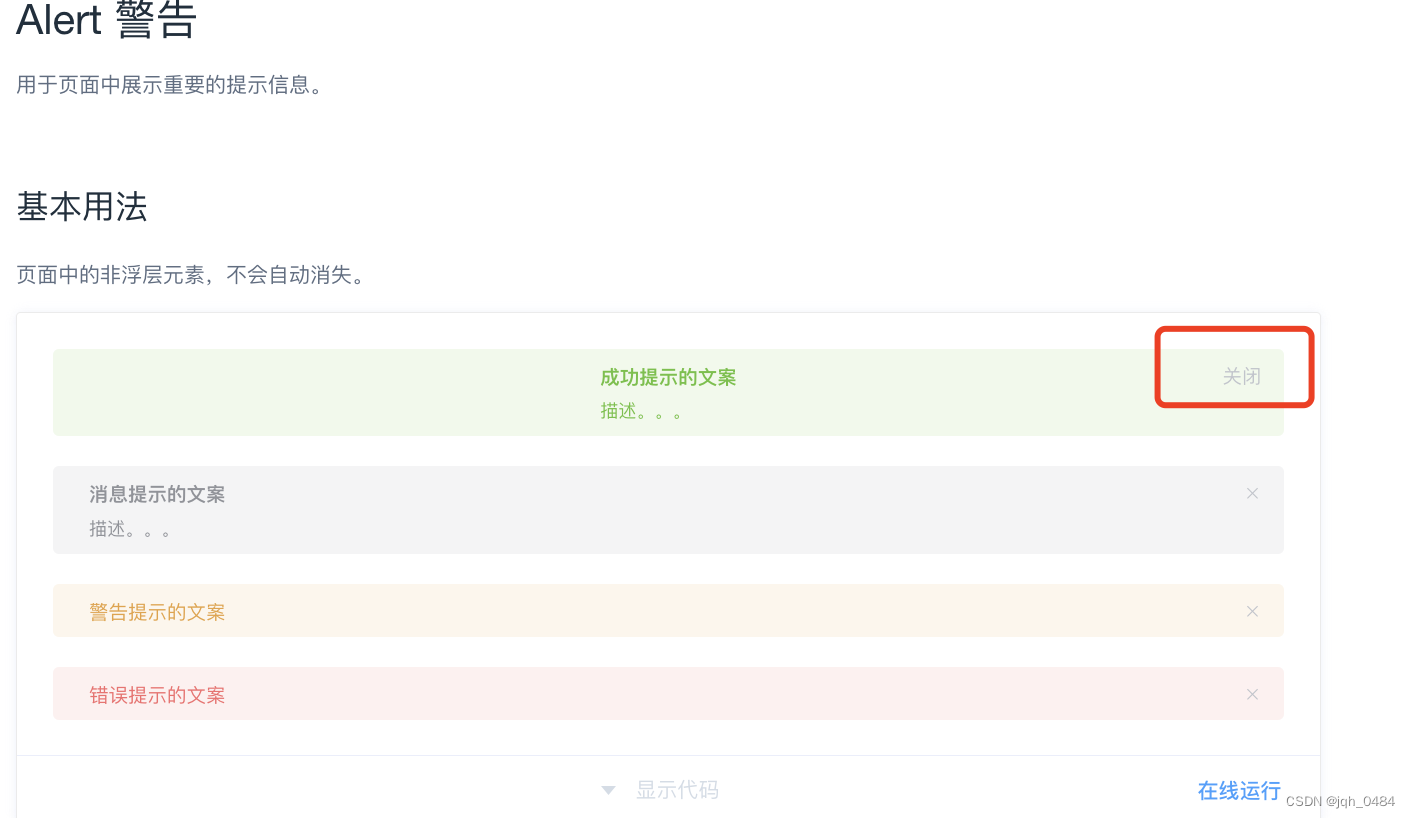
组件使用如下:


展示效果如下:

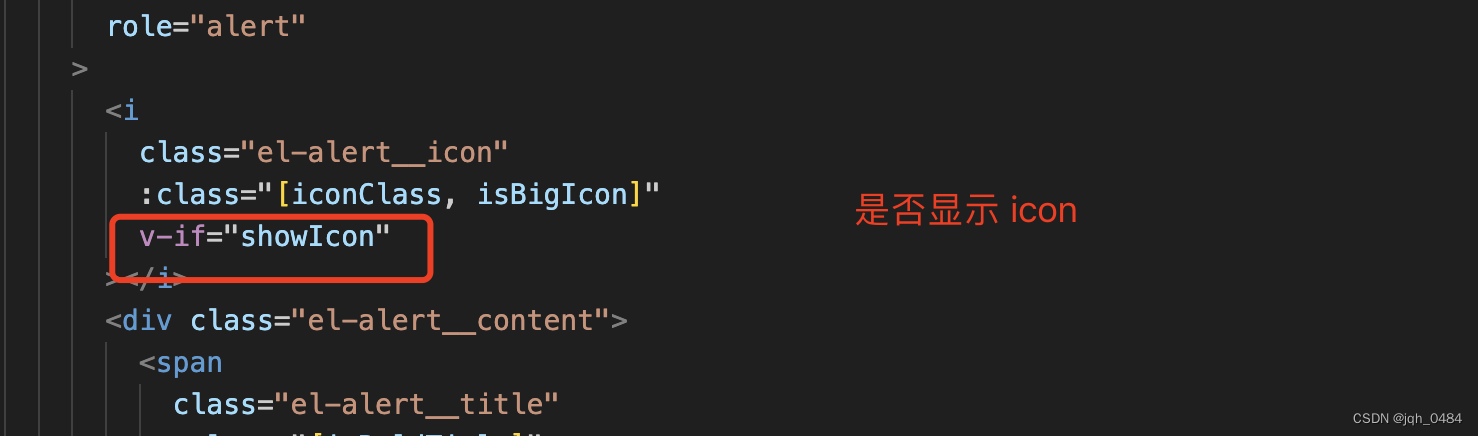
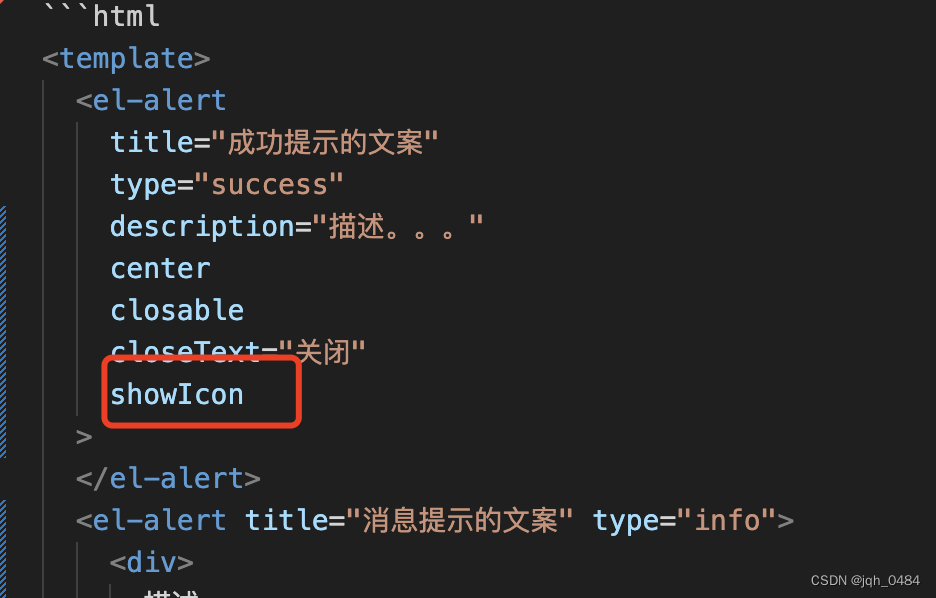
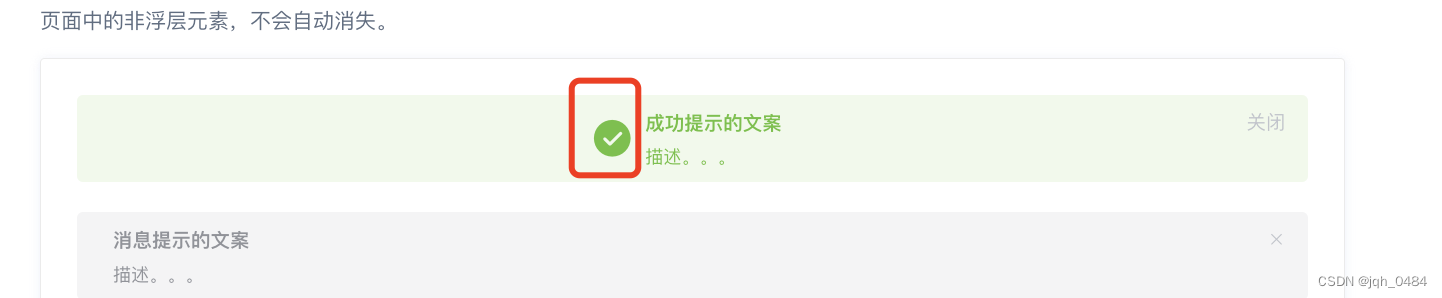
2.7 show-icon 属性,是否显示图标,类型 boolean,默认 false。


组件使用如下:

展示效果如下:

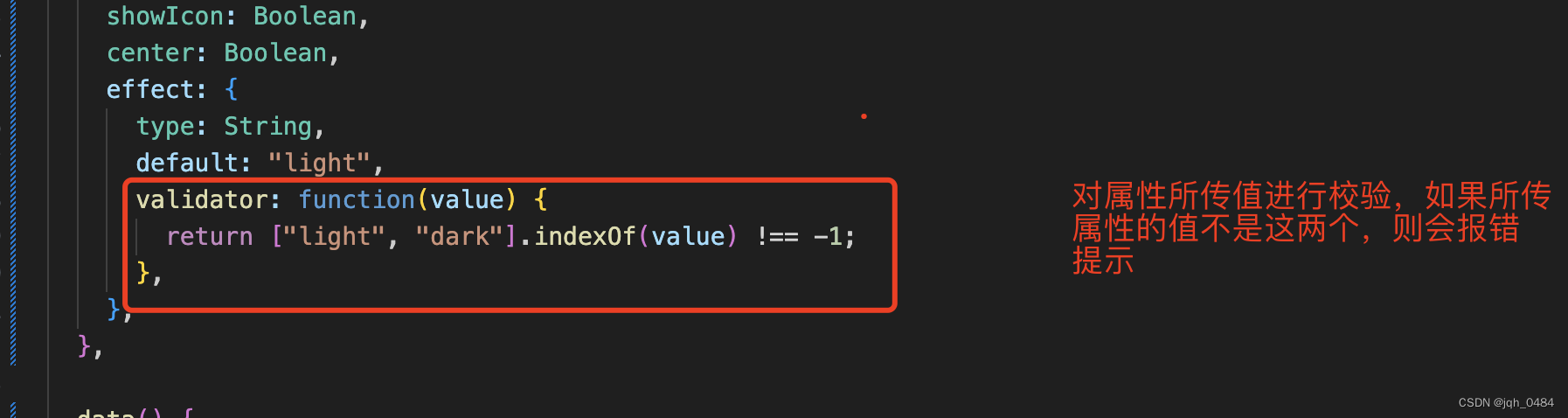
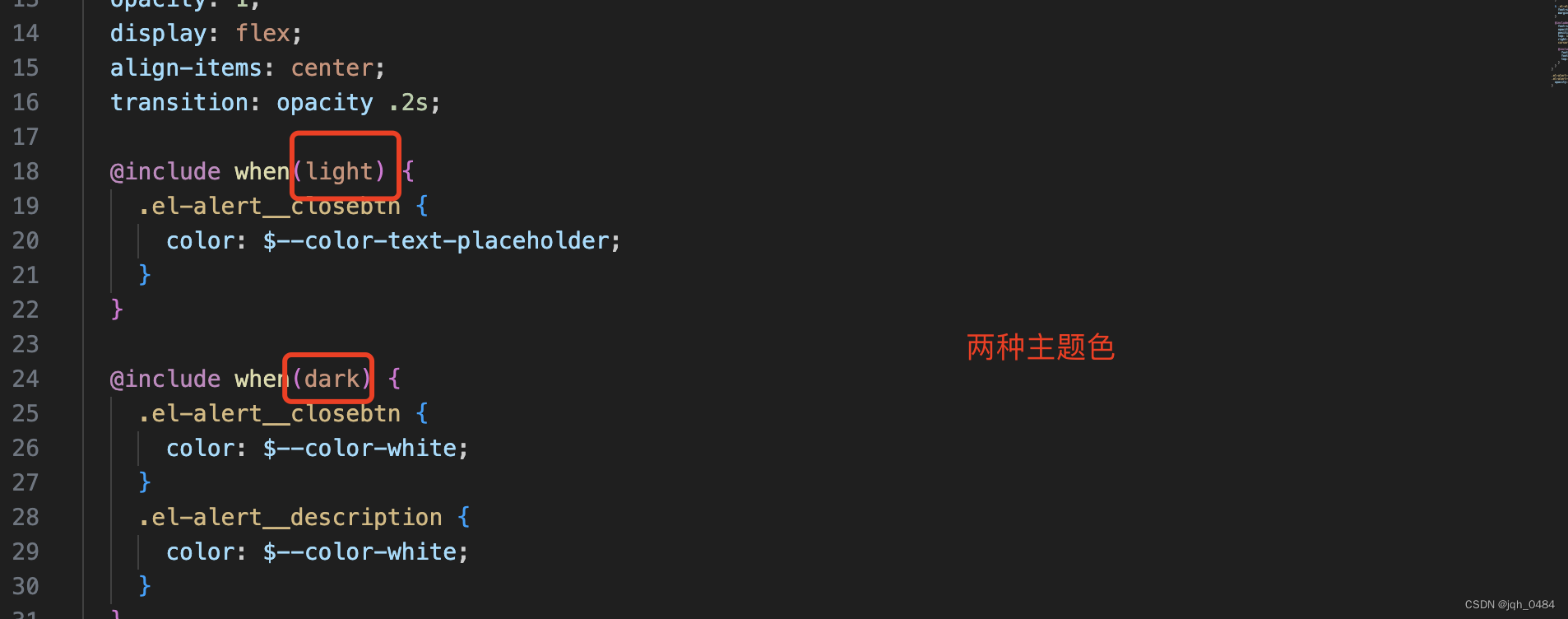
2.8 effect 属性,选择提供的主题,类型 string,light / dark,默认 light。



三、alert 组件的 slot
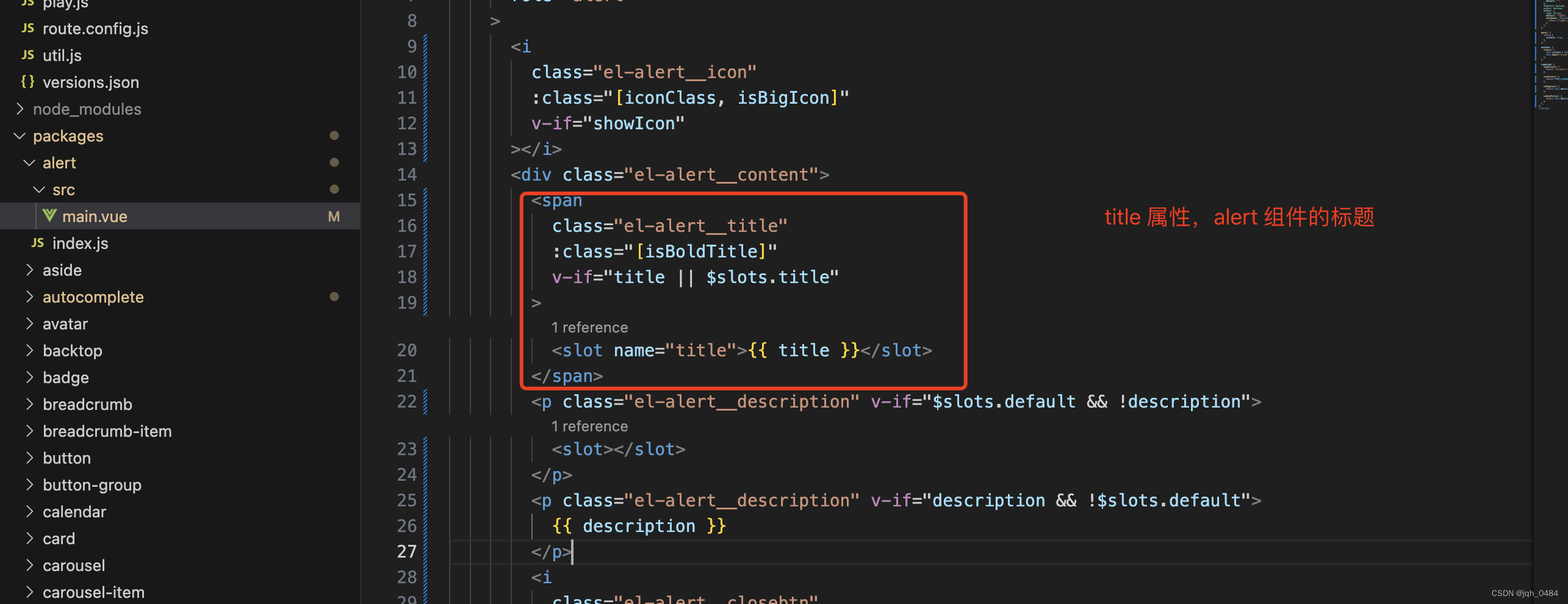
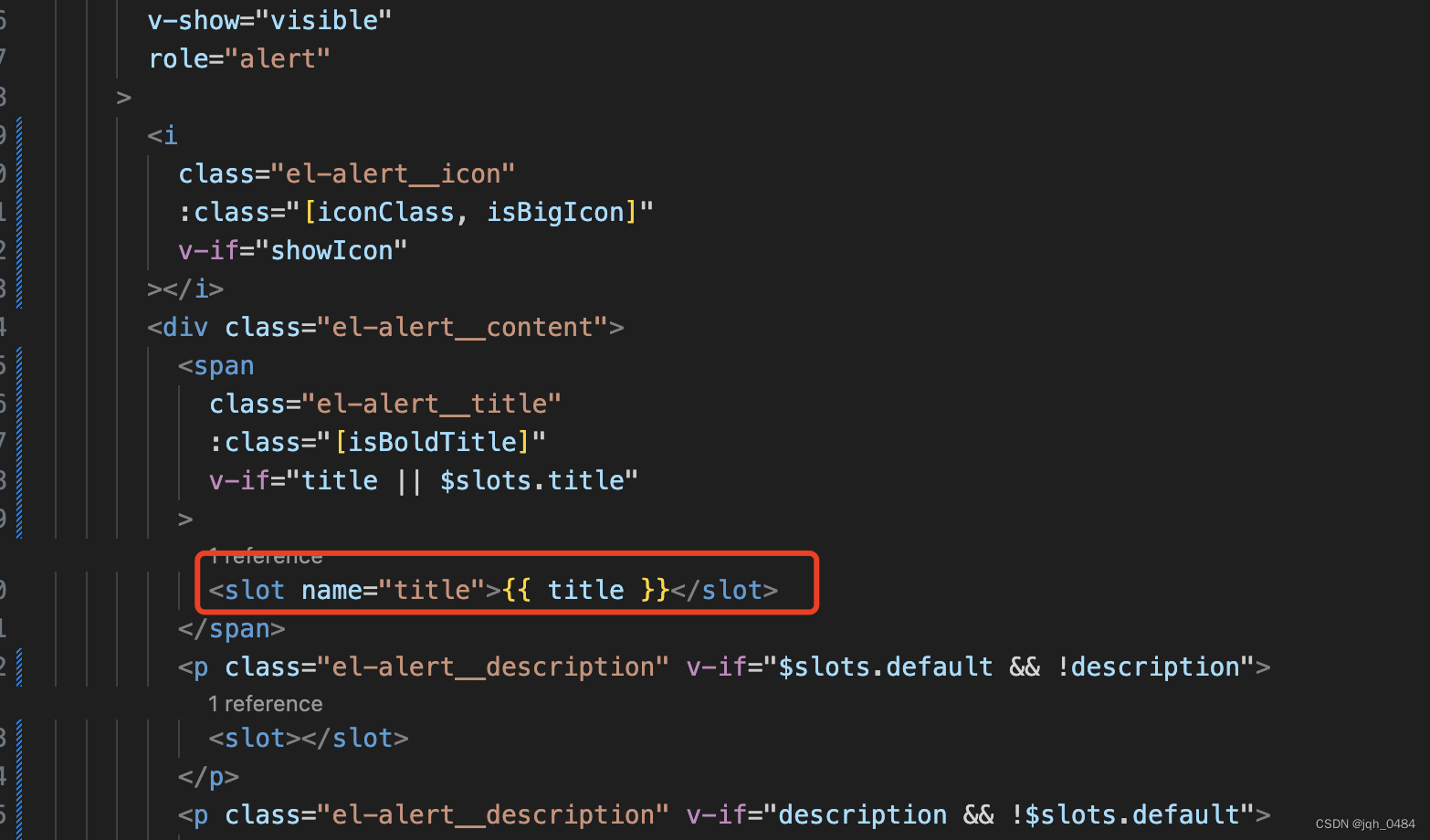
3.1 title 标题的内容。

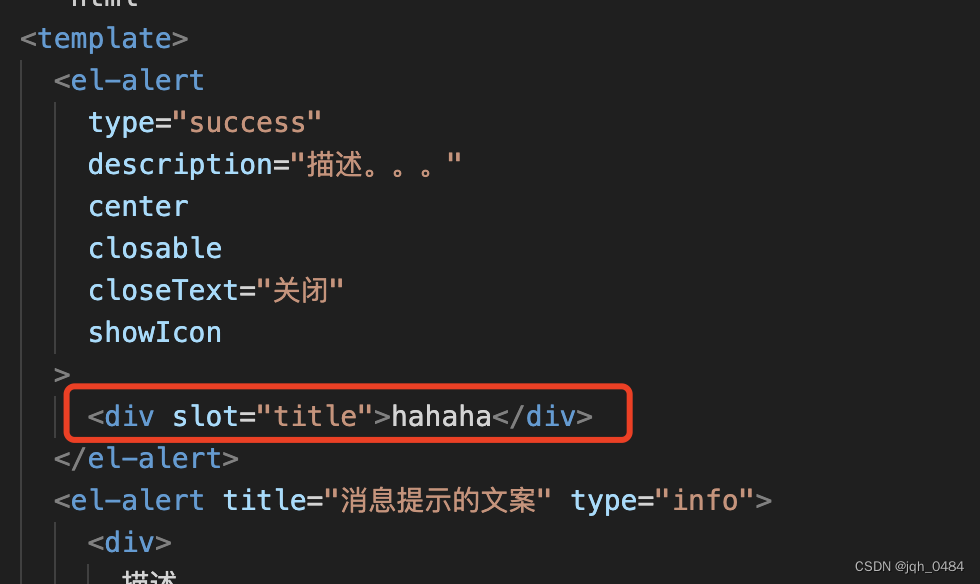
组件使用如下:

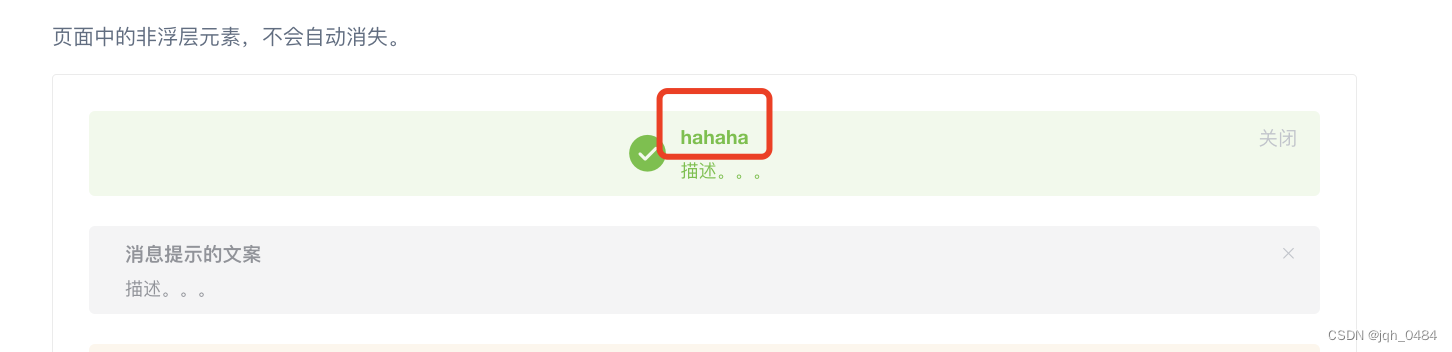
展示效果如下:

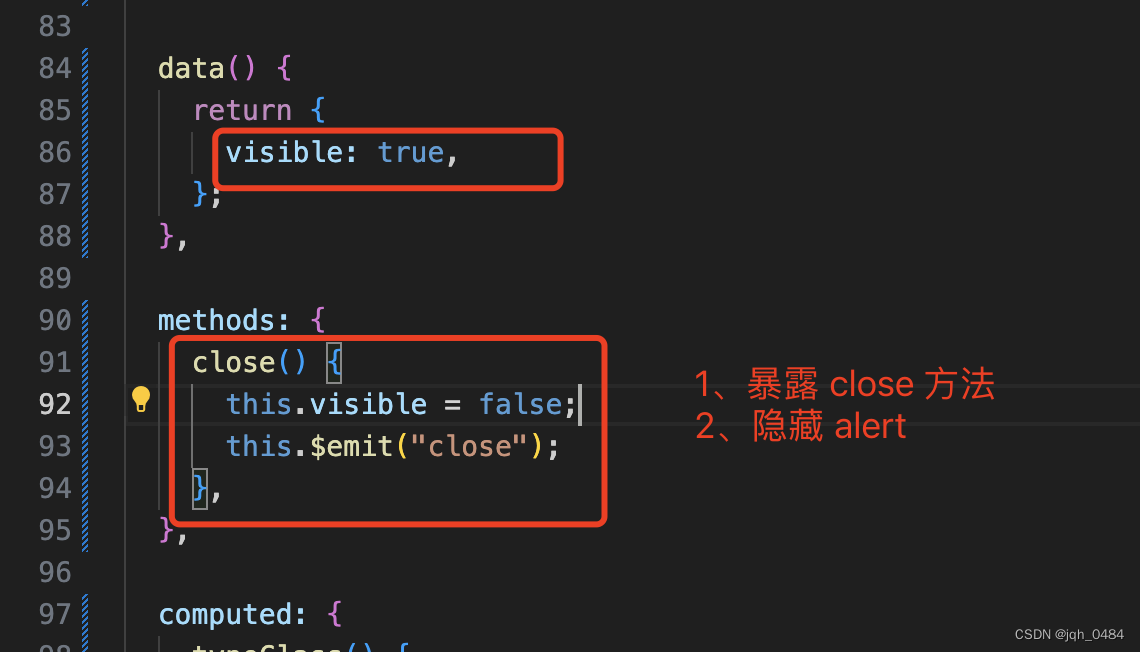
四、alert 组件的方法
4.1 close 关闭 alert 时触发的事件。