目录
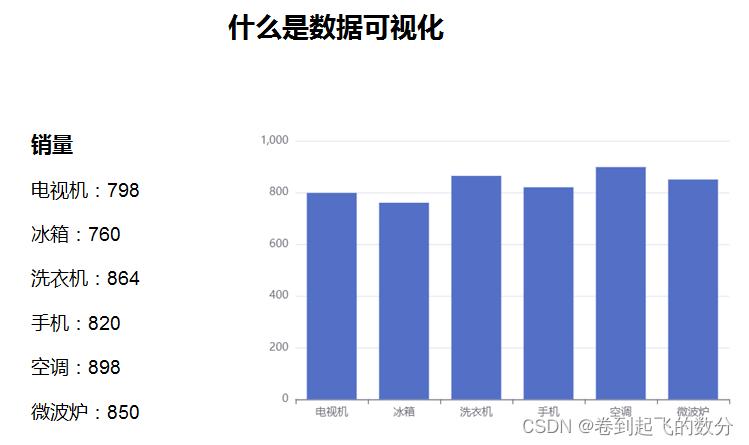
(一)数据可视化概念及Echarts基础知识
数据可视化的好处:
数据可视化的目标
数据可视化的基本流程
(二)数据图表
类别比较图表:
数据关系图表:
数据分布图表:
时间序列图表:
局部整体图表:
地理空间图表:
(三)整合开发及部署
认识开发者工具
使用步骤(需要记住的五个基本步骤)
(一)数据可视化概念及Echarts基础知识

数据可视化的好处:
1.清晰有效地传达与沟通信息
2.更容易洞察隐藏在数据中的信息
3.信息记录

数据可视化的目标
- 信 Accuracy 数据客观正确,避免扭曲数据
- 达 Efficiency Effectiveness 有效地表达数据,并提高效率
- 雅 Aesthetic 形式与内容和谐统一,有艺术个性
数据可视化的基本流程
数据可视化流程类似一个特殊的流水线,主要步骤之间相互作用、相互影响。数据可视化流程的基本步骤为确定分析目标、数据收集、数据清洗和规范、数据分析、可视化展示与分析,具体介绍如下。
根据现阶段的热点时事或社会较关注的现象,确定此次可视化的目标,并根据这个目标进行一些准备工作,如设计贴合目标的问卷。其中,准备工作中主要包括的内容有遇到了什么问题、要展示什么信息、最后想得出什么结论、验证什么假说等。数据承载的信息多种多样,不同的展示方式会使侧重点有天壤之别。只有想清楚以上问题,才能确定需要过滤什么数据、用什么算法处理数据、用什么视觉通道编码等。
依照第一步制订的目标收集数据。目前,数据收集的方式有很多种,如从公司内部获取历史数据、从数据网站中下载所需的数据、使用网络爬虫自动爬取数据、通过发放问卷与电话访谈形式收集数据等。
数据清洗和规范是数据可视化流程中必不可少的步骤。首先需要过滤“脏数据”、敏感数据,并对空白的数据进行适当处理,其次剔除与目标无关的冗余数据,最后将数据结构调整为系统能接受的方式。
数据分析是数据可视化流程的核心,将数据进行全面且科学的分析,联系多个维度,根据类型确定不同的分析思路。数据分析中最简单的方法是一些基本的统计方法,如求和、中值、方差、期望等,而数据分析中复杂的方法包括了数据挖掘中的各种算法。
可视化展示与分析是数据可视化流程中的一个重点步骤。其中,用户需要选择合适的图表对数据进行可视化展示,才能对最后呈现的可视化结果进行分析,直观、清晰地发现数据中的差异,并从中提取出对应的信息,最终根据获取信息提出科学的建议,从而帮助公司运营。
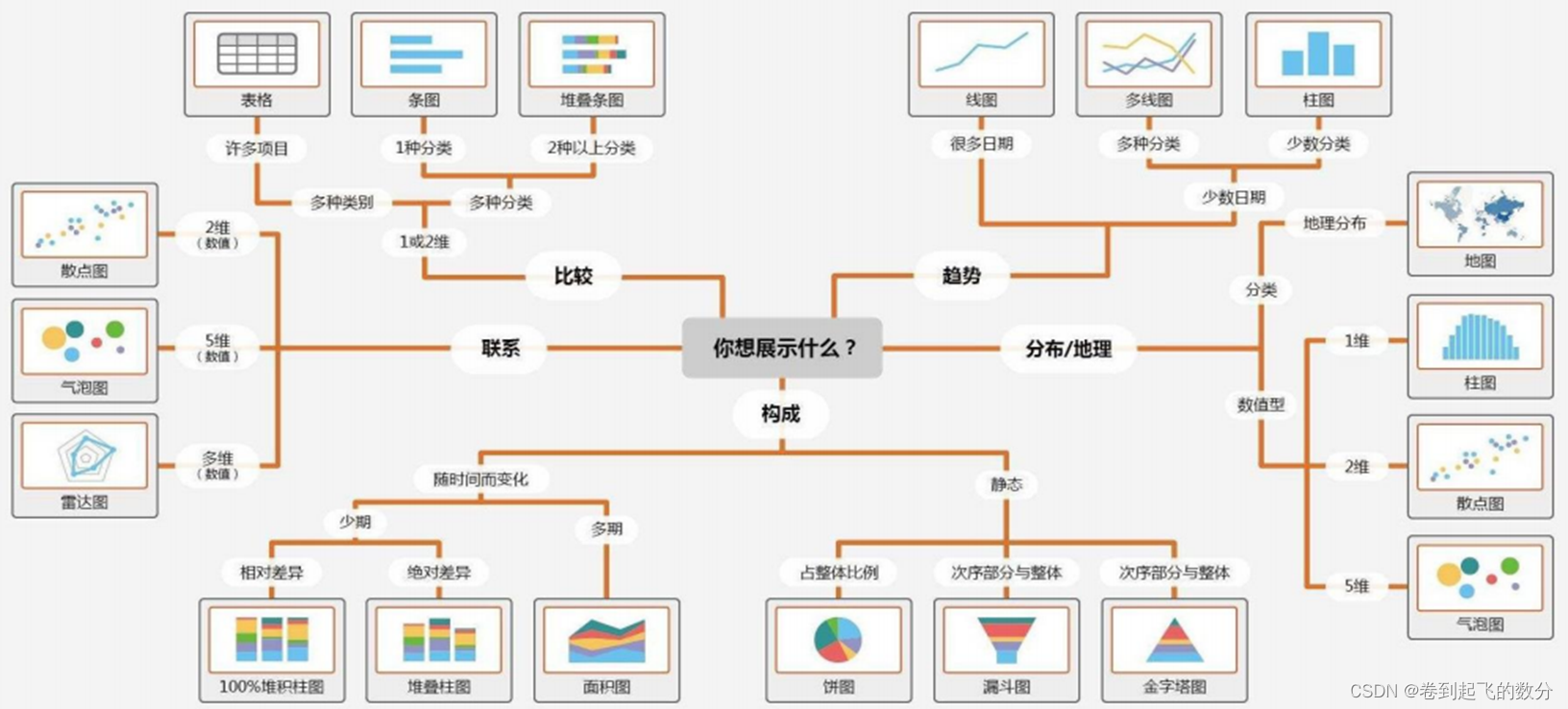
(二)数据图表
选择合适的图标进行你的表达

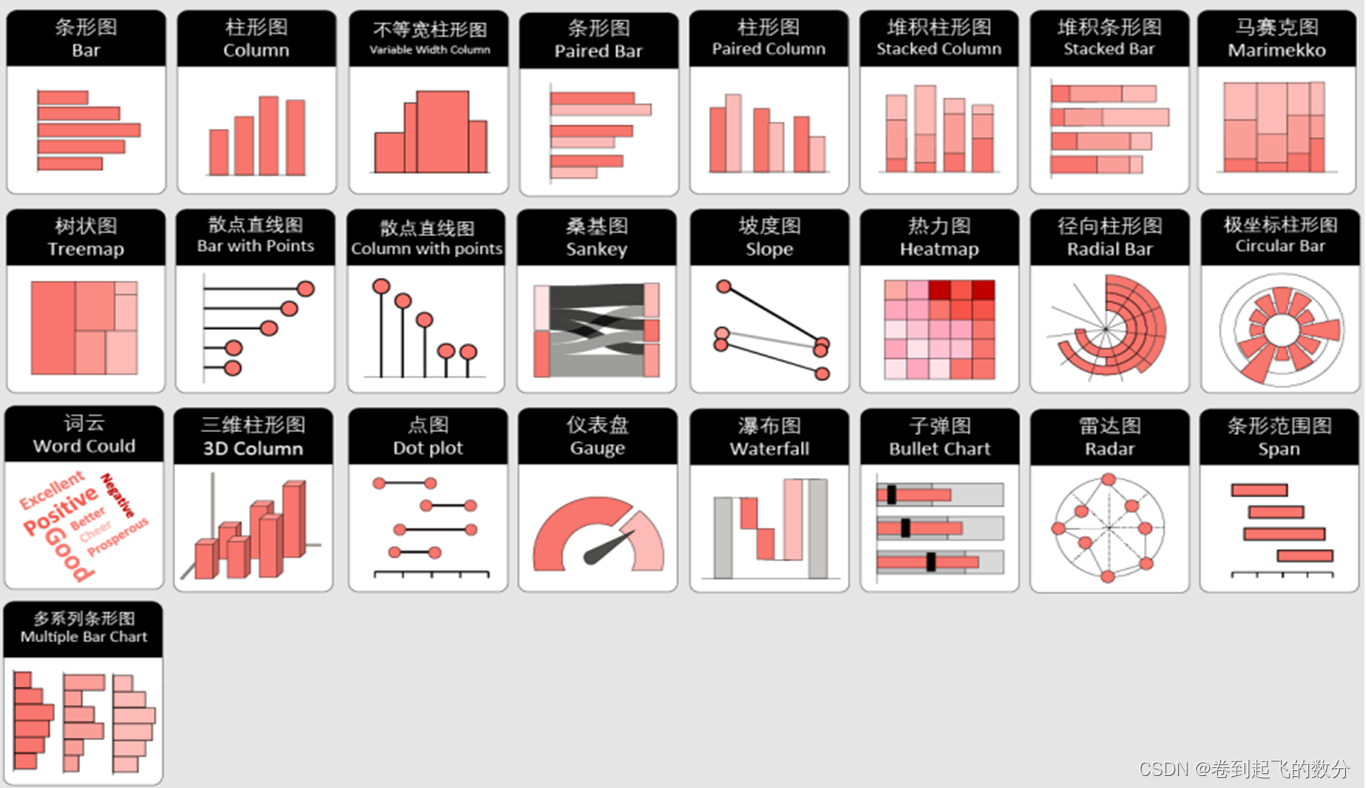
类别比较图表:

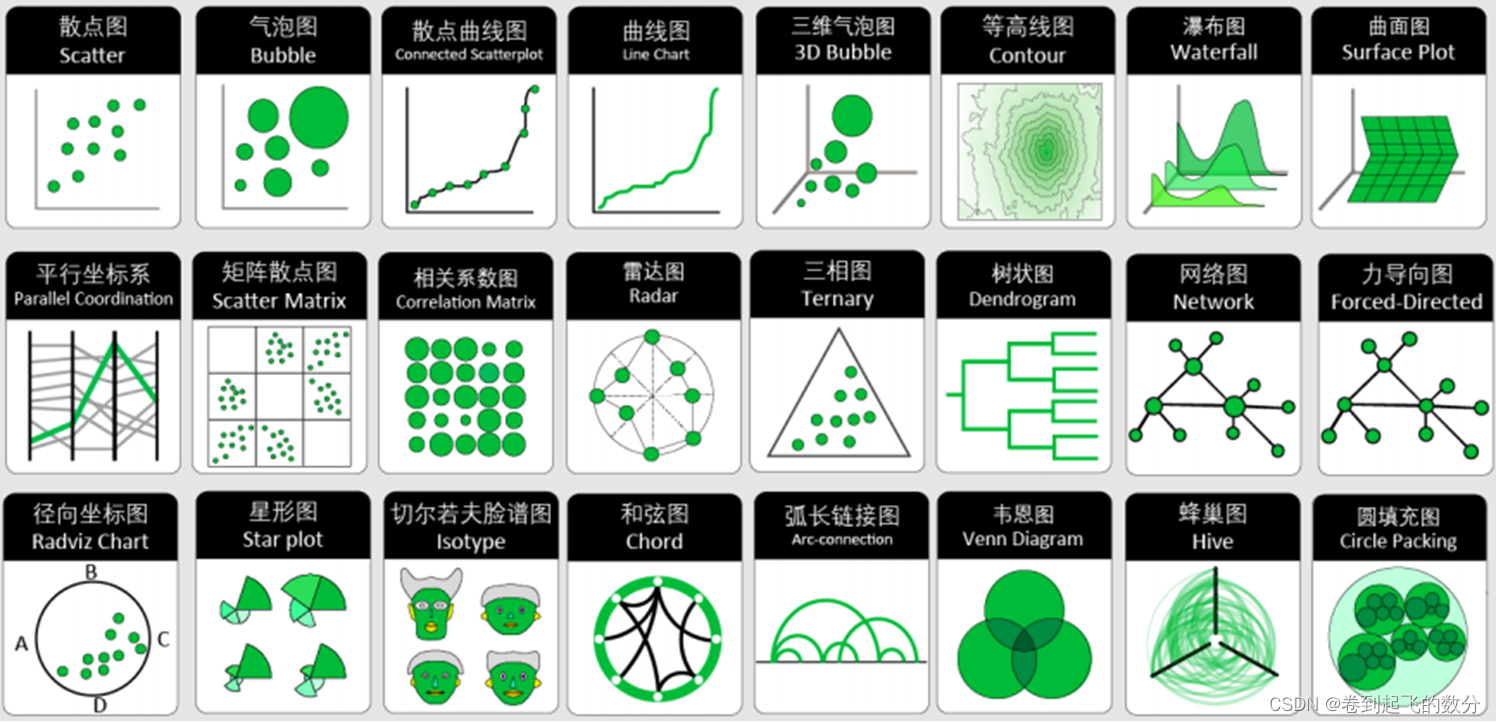
数据关系图表:

数据分布图表:

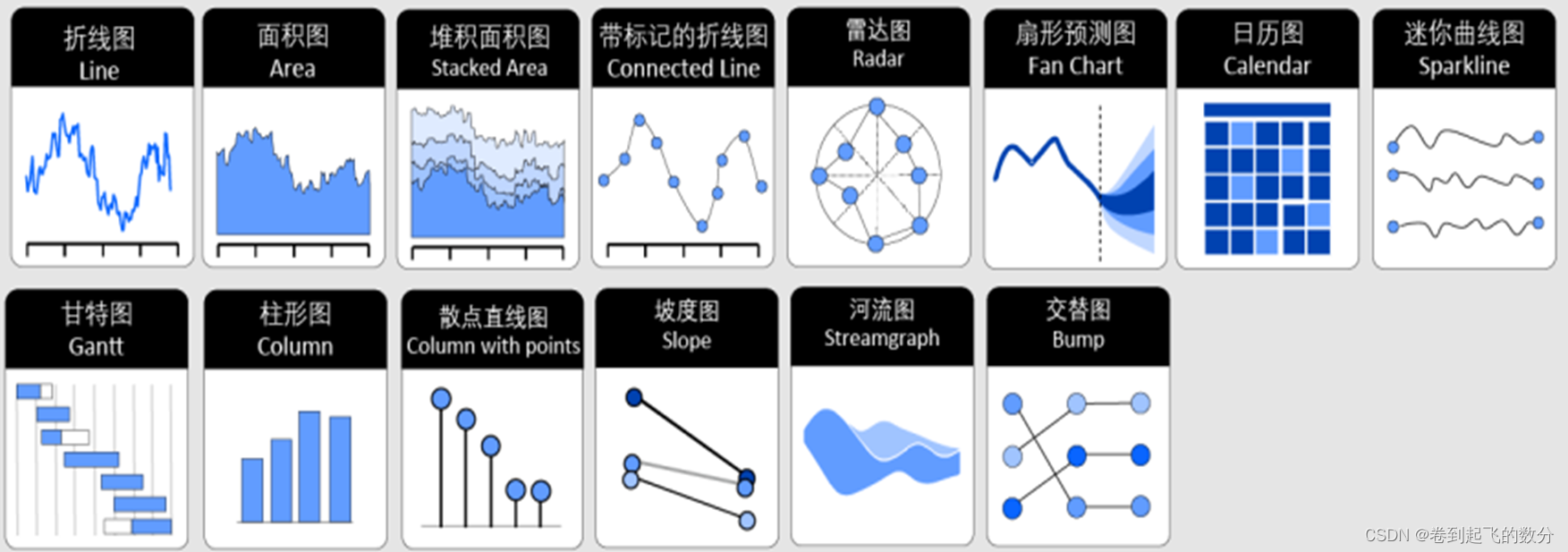
时间序列图表:

局部整体图表:

地理空间图表:

(三)整合开发及部署
认识开发者工具
开发者工具是一种辅助编程开发人员进行开发工作的应用软件,在开发工作内部即可辅助编写代码,并管理代码的效率。
开发过程中少不了开发者工具,为了更好地进行编程学习,需要完成开源免费的开发者工具Visual Studio和Echart插件的下载和使用。
Echarts下载
1.进入ECharts中文网:https://echarts.apache.org/zh/index.html
使用步骤(需要记住的五个基本步骤)
1.导入ECharts插件
<script type="text/javascript">
2.为ECharts准备一个DOM容器
<div id="main" style="width: 600px;height: 400px;"></div>
3.基于准备好的DOM,初始化echarts实例
var myChart=echarts.init(document.getElementById('main'));
4. 指定图表的配置项和数据(对ECharts进行一些配置)
var option={ }
5.将配置和参数传递给ECharts,显示图表
myChart.setOption(option);
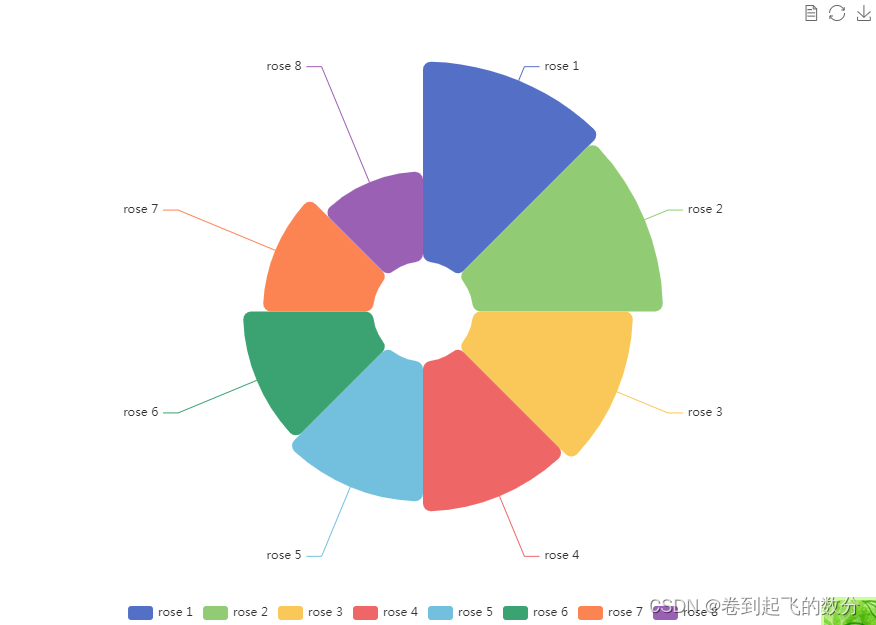
完成后,添加相关属性即可显示Echarts图表(下面为一个例子展示 --> 南丁格尔玫瑰图 )
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="JS/echarts.js"></script>
</head>
<body>
<div id='main1' style="width:600px;height:400px"></div>
<script>
var chartDom = document.getElementById('main1');
var myChart = echarts.init(chartDom);
var option;
option = {
legend: {
top: 'bottom'
},
toolbox: {
show: true,
feature: {
mark: { show: true },
dataView: { show: true, readOnly: false },
restore: { show: true },
saveAsImage: { show: true }
}
},
series: [
{
name: 'Nightingale Chart',
type: 'pie',
radius: [50,250],
center: ['50%', '50%'],
roseType: 'area',
itemStyle: {
borderRadius: 8
},
selectedMode:'single',
selectedOffset:100,
data: [
{ value: 40, name: 'rose 1' },
{ value: 38, name: 'rose 2' },
{ value: 32, name: 'rose 3' },
{ value: 30, name: 'rose 4' },
{ value: 28, name: 'rose 5' },
{ value: 26, name: 'rose 6' },
{ value: 22, name: 'rose 7' },
{ value: 18, name: 'rose 8' }
]
}
]
};
myChart.setOption(option);
</script>
</body>
</html>