我是做振动触感的。人类的五感“视听嗅味触”,其中的“触”就是触觉,是指皮肤、毛发与物体接触时的感觉。触感可以带来更加逼真的沉浸式体验。但也许过于司空见惯,也是习以为常,很多人漠视了触感的价值。大家对触感的认知还远远不够。于是,我一直在思考场景,想着在能加振动的地方都加上振动,让大家能够切实体验到,尽力地推一推。触感是很适合加在游戏里的。拿游戏引擎来说,Unreal Engine对振动效果就有原生支持。那么,怎么在游戏里添加振动体呢?
其实很简单,分三步就能做到。先说说游戏品类。我觉得射击游戏是比较适合加振动的,比如开枪、爆炸这些场景,传统的方式是使用声光来渲染氛围,但如果增加振动反馈,可以让玩家体验再上一个台阶。我用的是UE 4.27,首先创建一个基于“第一人称游戏”模板的游戏(使用C++):

第一步:在UE编辑器里创建振动资源。在编辑器的“内容浏览器”,鼠标右键菜单里选择:其他 | 强制反馈效果。其实,这个菜单选项的英文原版是“Force Feedback Effect”,这里的Force是“力”的意思,被翻译成了“强制”,也真是无语了……新建的资源文件命名为Gunshot,在硬盘上实为一个.uasset文件。

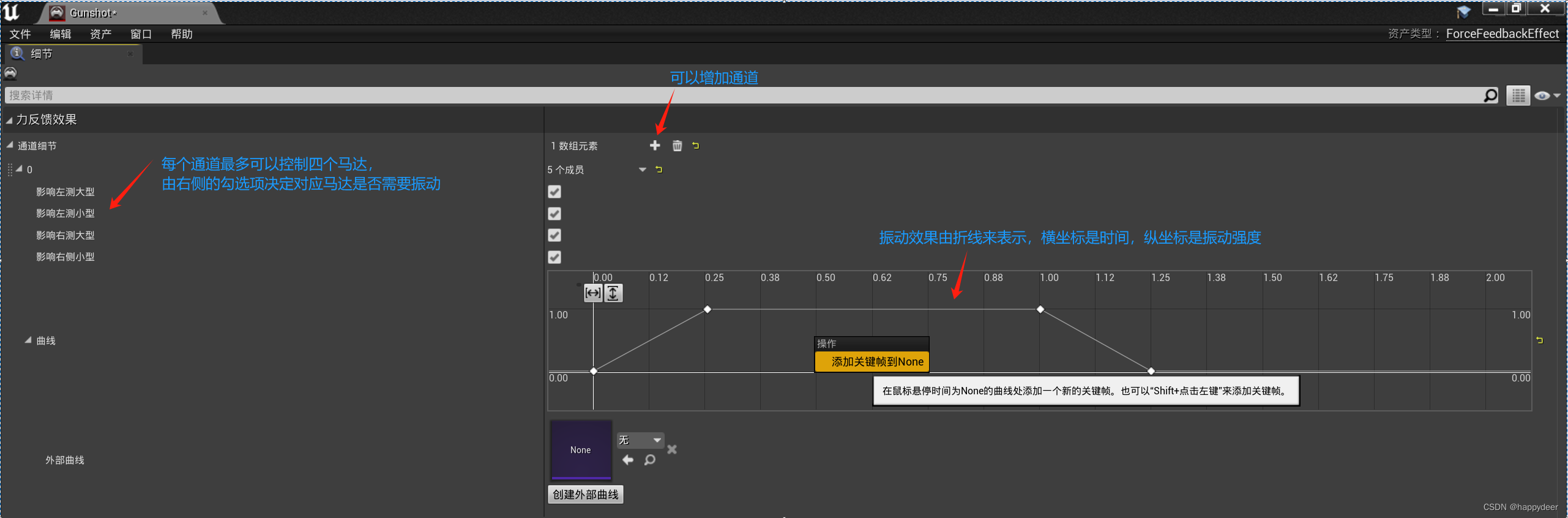
第二步:编辑振动效果。在“内容浏览器”里双击Gunshot图标,即可打开振动效果编辑界面。振动效果是通过“通道”下发的,一个振动效果可以由一个或者多个通道组合来定义。每个通道最多可以控制四个马达,分别是左侧大马达、左侧小马达、右侧大马达、右侧小马达。至于哪个马达需要振动,则由右侧的勾选项来决定。振动的具体效果由“曲线”来表示。下图右侧的坐标系,横坐标表示时间,纵坐标表示振动强度。可以在坐标系里点击鼠标右键,然后创建折线的“关键帧”。本例中,我们在0、0.25、1.00、1.25四个位置分别创建一个关键帧,然后拖动关键帧的点,形成图中这样的梯形:

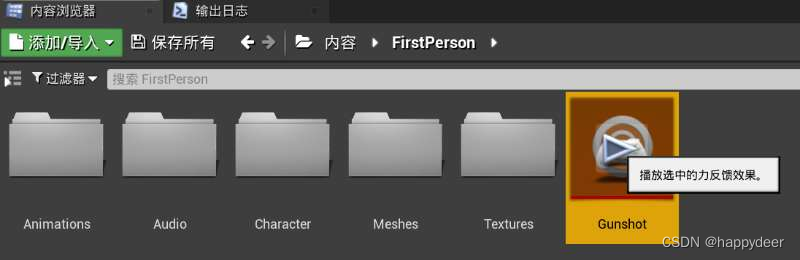
关闭振动效果编辑窗口,回到“内容浏览器”,如果此时已有一个Xbox手柄连接到PC上,则可以点击Gunshot图标上的播放按钮,即刻体验手柄的振动效果。如果对振动效果不满意,则双击进去继续修改。

振动效果创作完毕后,记得执行一次烘焙,UE编辑器菜单入口:文件 | 烘焙Windows的内容。
第三步:编写控制代码。我们想在开枪的时候让游戏手柄振动一下,模拟枪械的后座力。在UE编辑器里,执行菜单命令:文件 | 生成Visual Studio项目,以及文件 | 打开Visual Studio,在HapticFpsCharacter.cpp文件中,发现开枪事件“Fire”绑定了AHapticFpsCharacter::OnFire函数,那么我们在这个函数里播放振动效果就行了。
先在HapticFpsCharacter.h文件定义一个成员变量,用于保存振动效果素材对象的引用:
UCLASS(config=Game)
class AHapticFpsCharacter : public ACharacter
{
private:
/* UE native force feedback */
UForceFeedbackEffect* GunshotVibrationEffect;
};然后在HapticFpsCharacter.cpp文件AHapticFpsCharacter类的构造函数中找到这个资源文件,并进行保存:
static ConstructorHelpers::FObjectFinder<UForceFeedbackEffect> ForceFeedbackAsset(TEXT("/Game/FirstPerson/Gunshot"));
if (ForceFeedbackAsset.Succeeded()) {
GunshotVibrationEffect = ForceFeedbackAsset.Object;
}最后,在OnFire函数中使用APlayerController类的ClientPlayForceFeedback函数播放振动效果:
if (GunshotVibrationEffect && Controller && Controller->IsA(APlayerController::StaticClass())) {
FForceFeedbackParameters Params;
Params.bPlayWhilePaused = false;
Params.bLooping = false;
Params.Tag = NAME_None;
APlayerController* PC = Cast<APlayerController>(Controller);
PC->ClientPlayForceFeedback(GunshotVibrationEffect, Params);
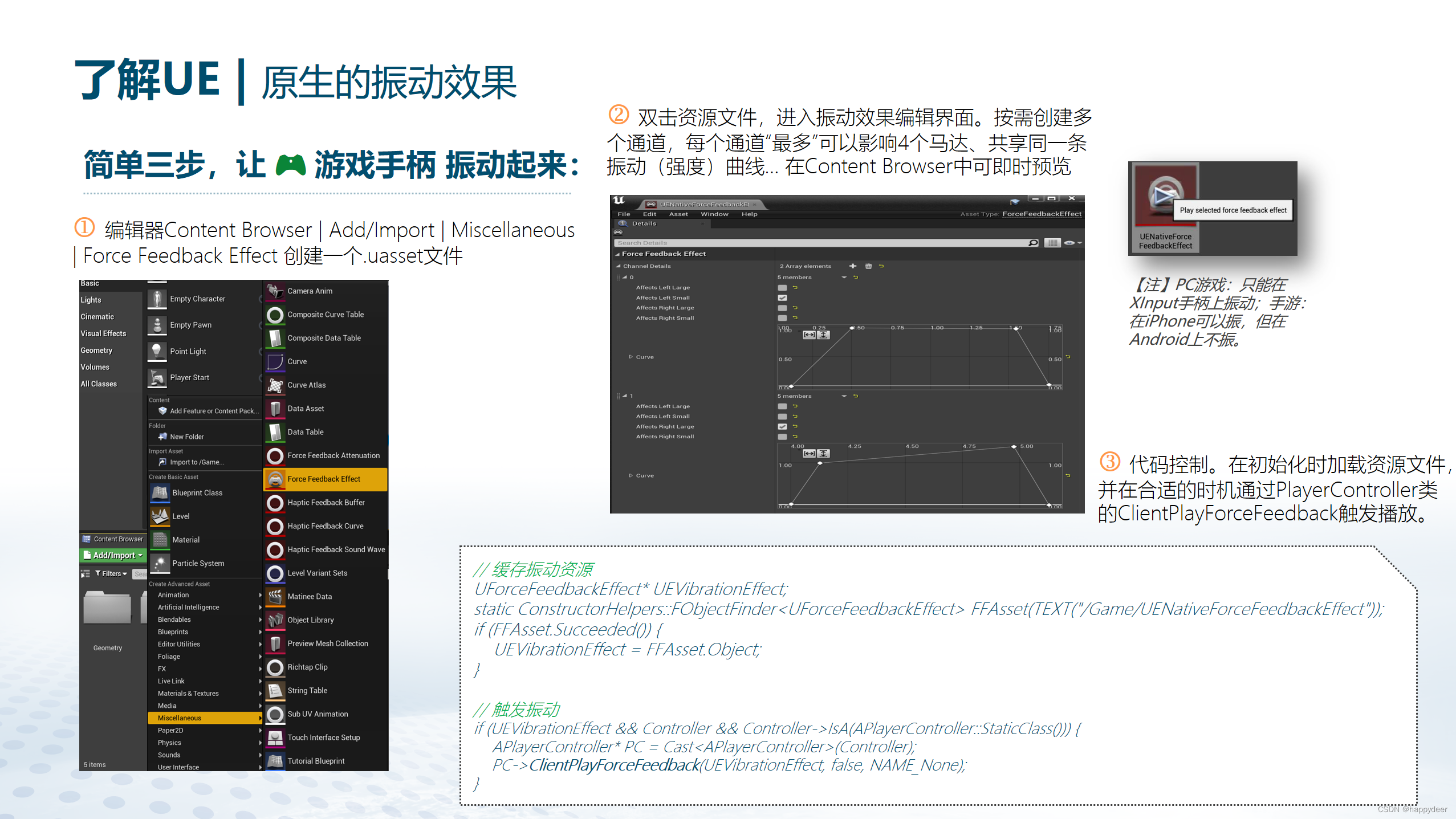
}用一张图来总结上述三个步骤:

完整的游戏工程源代码分享在我的GitHub:https://github.com/luqiming666/HapticFps。实际测试结果:UE原生振动在PC上对Xbox游戏手柄生效,在iPhone上也能振,但在Android手机上不振。如果想要在各种终端设备上都有一致的高品质振动效果,还得看RichTap,欲知详情,请访问官网:richtap-haptics.com。