文章目录
- 概述
- 一、基本方案
-
- 1.1 添加Grid
- 1.2 添加列
- 1.3 添加行
- 1.4 添加Grid的时候同时添加行和列
- 1.5 添加元素
-
- 1.6 获取指定单元格的元素
- 1.7 添加TextBlock元素
-
- 1.7.1 直接添加字符串
- 1.7.2 添加Paragraph
- 1.8 获取文本内容
- 1.9 获取元素
- 二、其他操作
-
- 2.1 设置边框
- 2.2 设置隔行颜色
- 2.3 设置自动合并单元格
- 2.4 分割单元格
- 总结
太羽惊鸿一留衣
诗号:一弦一调一管笙,太羽荒音锁残年;一棋一局一盅子,惊鸿留影人留衣。
武道内发七修之一,头戴月冠帽,喜好棋奕,武学兼各家之长,有隐世高人之风。与外聚七修的日吹烟为多年棋友,当初与意琦行打败外七修后,一留衣受日吹烟遗言所托,带著鬼瞳与三机谶离开叫唤渊薮,透过无涯之涯空间隙缝来到中阴界,就此隐居泥犁森狱,并结识鬼师缉仲,赠予三机谶。
概述
FlowDocument是WPF的高级文档功能(如分页和列)承载流内容和设置流内容格式。
其中的块元素Table可以很方便的添加并展示表格,但是其无法实现自动换行,我尝试了网上搜索解决方案以及自己尝试修改。
在网上搜索了不同的解决方案,包括手动计算高度,通过Margin属性来实现类似居中的问题,或者尝试在单元格中添加BlockUIContainerl来实现居中,但是实际由于TableCell自身没有居中,或者适应宽度,最终都以失败告终。
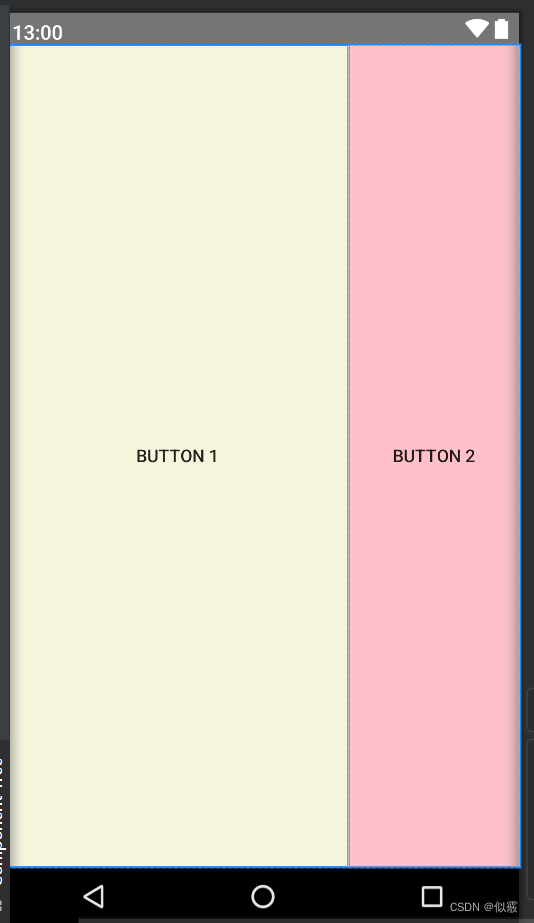
最终我通过Grid实现了该功能,而且可以跨页自动换行。
一、基本方案
基本思路是通过BlockUIContainer作为容器,然后使用Grid替换Table,通过Border来设置边框,通过TextBlock来替代TableCell,进而实现表格居中,只需要设置TextBlock的居中模式就可以自动居中了。
1.1 添加Grid
/// <summary>
/// Add grid control.
/// </summary>
/// <returns></returns>
public static Grid AddGrid(FlowDocument flowDocument, Grid grid)
{
if (flowDocument == null) return null;
BlockUIContainer uIContainer = new BlockUIContainer();
uIContainer.Padding = new Thickness(0);
flowDocument.Blocks.Add(uIContainer);
grid.Margin = new Thickness(0);
uIContainer.Child = grid;
return grid;
}
1.2 添加列
/// <summary>
/// 添加列
/// </summary>
/// <param name="grid"></param>
/// <param name="rowCnt"></param>
public static void AddGridNewColumns(Grid grid, int columnCnt)
{
if (grid == null) return;
for (int i = 0; i < columnCnt; i++)
{
grid.ColumnDefinitions.Add(new ColumnDefinition());
for (int rowIndex = 0; rowIndex < grid.RowDefinitions.Count; rowIndex++)
{
AddGridChildren(grid, new Border(), rowIndex, grid.ColumnDefinitions.Count - 1);
}
}
}
1.3 添加行
/// <summary>
/// 添加行
/// </summary>
/// <param name="grid"></param>
/// <param name="rowCnt"></param>
public static void AddGridNewRows(Grid grid, int rowCnt)
{
if (grid == null) return;
for (int i = 0; i < rowCnt; i++)
{
grid.RowDefinitions.Add(new RowDefinition());
for (int colIndex = 0; colIndex < grid.ColumnDefinitions.Count; colIndex++)
{
Border border = new Border();
AddGridChildren(grid, border, grid.RowDefinitions.Count - 1, colIndex);
}
}
}
1.4 添加Grid的时候同时添加行和列
/// <summary>
/// Add grid control.
/// </summary>
/// <param name="rowCnt"></param>
/// <param name="columnCnt"></param>
/// <returns></returns>
public static Grid AddGrid(FlowDocument flowDocument, int rowCnt = 0, int columnCnt = 0)
{
if (flowDocument == null) return null;
BlockUIContainer uIContainer = new BlockUIContainer();
flowDocument.Blocks.Add(uIContainer);
Grid grid = new Grid();
grid.Margin = new Thickness(0, 5, 0, 5);
uIContainer.Child = grid;
AddGridNewColumns(grid, columnCnt);
AddGridNewRows(grid, rowCnt);
return grid;
}
1.5 添加元素
/// <summary>
/// Add UIELement to grid.
/// </summary>
/// <param name="grid"></param>
/// <param name="element"></param>
/// <param name="row"></param>
/// <param name="column"></param>
public static void AddGridChildren(Grid grid, UIElement element, int row =