Vue配置Element UI框架
- 目录
- 一、 概要
- 二、 开发前准备
- 1. 搭建Vue框架
- 三、 安装 Element UI
- 1. 引入 Element UI 依赖
- 2. 在 main.js 中引入 Element UI 和相关样式:
- 3. 按需引入(非必须, 可忽略)
- 4. 简单构建一个主页面
目录
一、 概要
Element UI 是一个基于 Vue.js 的前端 UI 框架,提供了一套优雅的组件库和丰富的功能,用于快速搭建现代化的 Web 应用程序。Element UI 的设计灵感来源于 Google Material Design 和 Apple 的 Human Interface Guidelines,具有简洁明了的风格和丰富的组件,包括按钮、表单、弹窗、导航菜单、表格等常用组件,同时支持自定义主题和国际化。Element UI 的特点包括易用性、美观性和扩展性,广泛应用于各种 Web 项目中。
官方网址: Element

二、 开发前准备
1. 搭建Vue框架
Vue框架搭建详细参考这篇文章:
5.9 使用Vue CLI创建VUE项目
vue create element_demo
cd element_demo
npm run serve


三、 安装 Element UI
1. 引入 Element UI 依赖
可以通过 npm 或者 yarn 安装 Element UI:
npm install element-ui
#或者
yarn add element-ui
# 终端键入
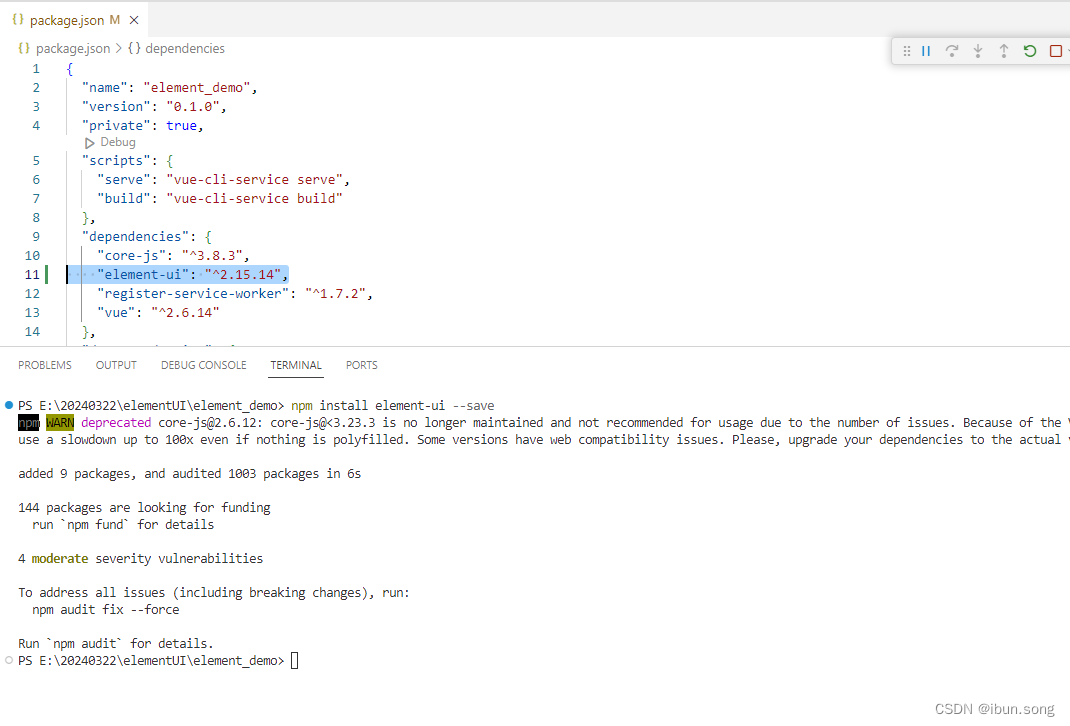
npm install element-ui --save
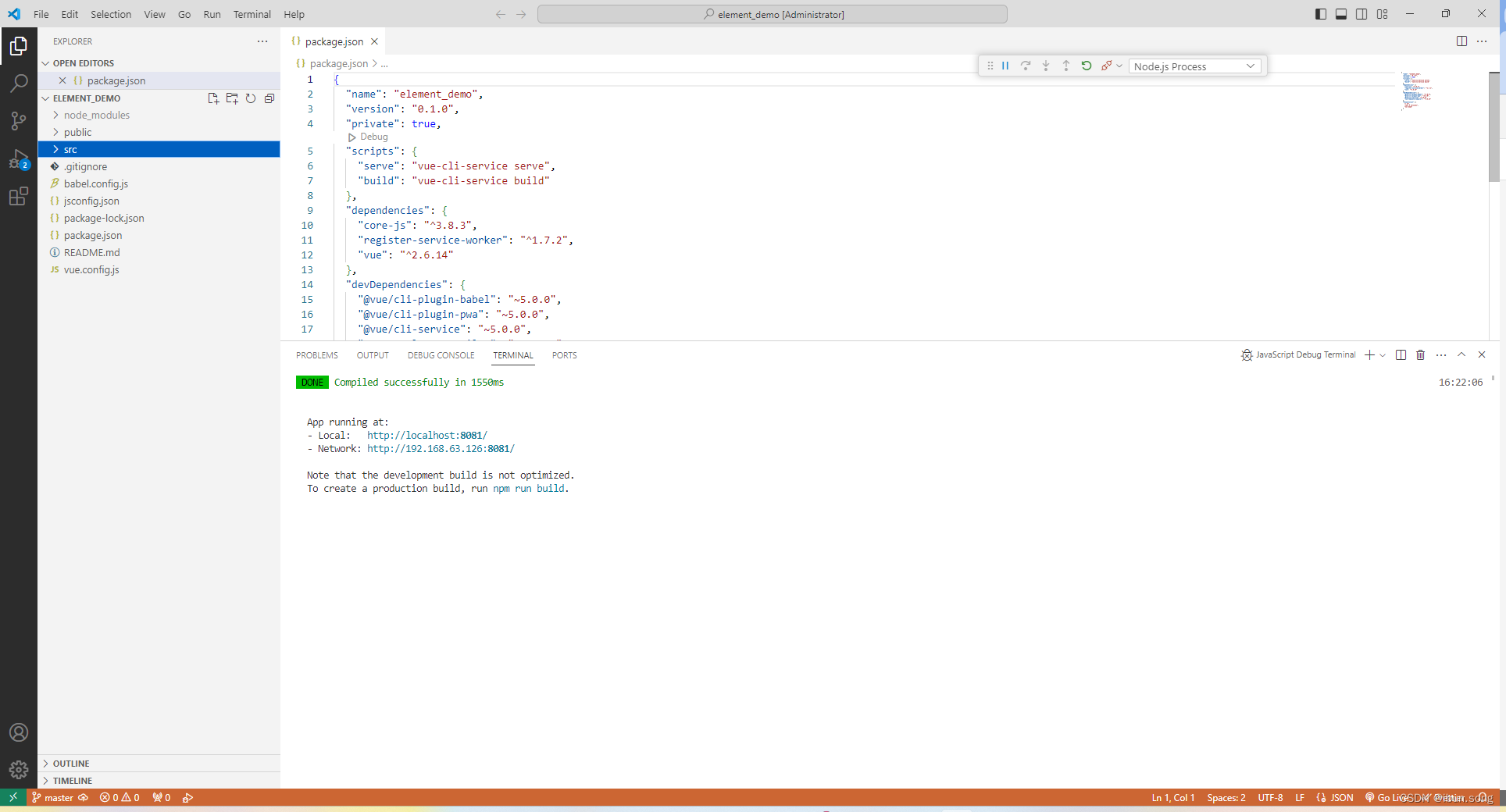
安装后,package.json会同步追加element-ui依赖。

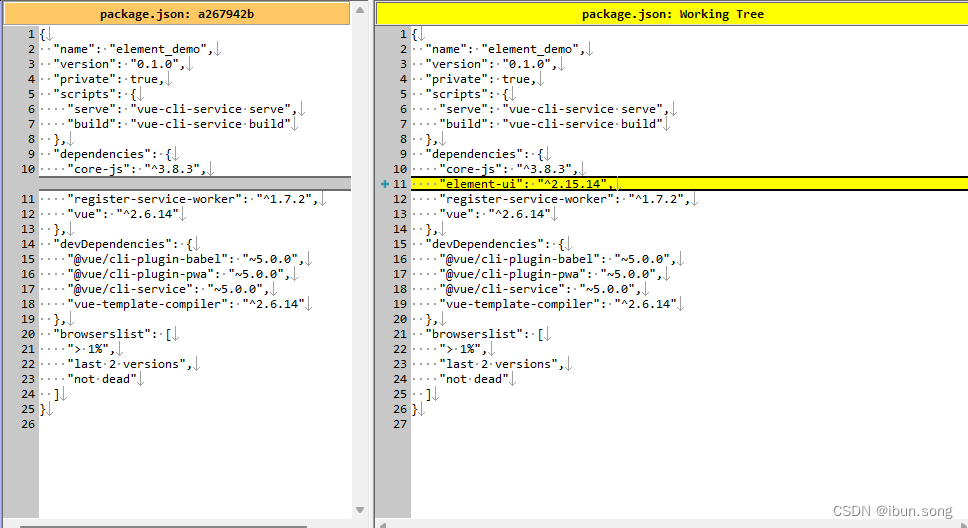
代码比较:

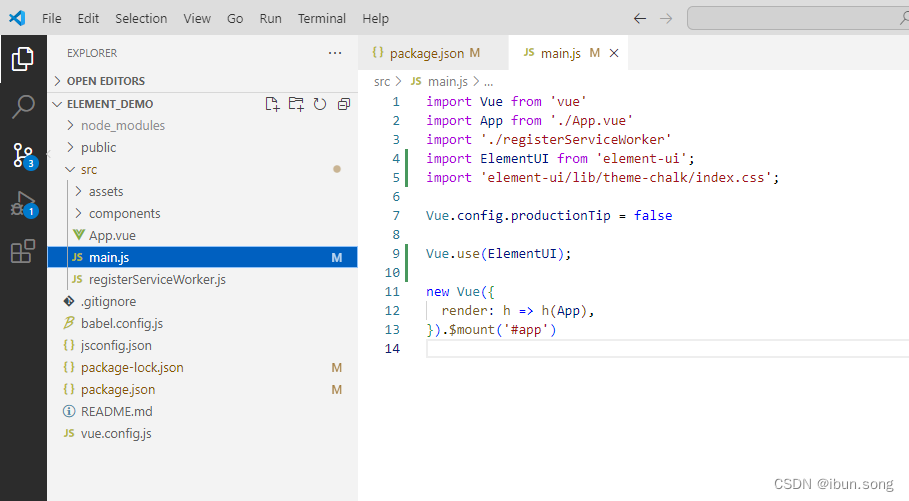
2. 在 main.js 中引入 Element UI 和相关样式:
\element_demo\src\main.js
import Vue from 'vue'
import App from './App.vue'
import './registerServiceWorker'
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.config.productionTip = false
Vue.use(ElementUI);
new Vue({
render: h => h(App),
}).$mount('#app')

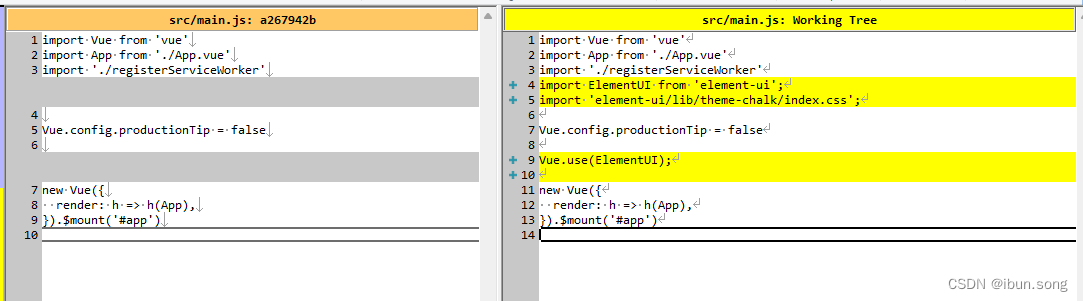
代码比较:

3. 按需引入(非必须, 可忽略)
借助 babel-plugin-component,我们可以只引入需要的组件,以达到减小项目体积的目的。
babel-plugin-component 是一个 Babel 插件,用于按需引入 Vue.js 组件库(比如 Element UI、Ant Design Vue 等)。这个插件可以帮助你在使用 Vue.js 组件库时,只引入你实际需要的组件,而不是全部组件,从而减小最终打包生成的文件大小。
当你使用 babel-plugin-component 时,你可以在代码中按需引入组件,而不需要手动引入每个组件。这样可以提高项目的性能并减小最终打包文件的体积。
举个例子,假设你使用 Element UI,并且只需要引入 Button 和 Input 组件,你可以这样配置 babel-plugin-component:
# 使用 npm 安装 babel-plugin-component
npm install babel-plugin-component --save
# 或者使用 yarn 安装:
yarn add babel-plugin-component
在 babel.config.js 中添加如下配置:
\element_demo\babel.config.js
// babel.config.js
module.exports = {
plugins: [
[
"component",
{
libraryName: "element-ui",
styleLibraryName: "theme-chalk",
// 引入需要的组件
components: ['Button', 'Input']
}
]
]
};
在 Vue 组件的模板中使用 ‘Button’ 和 ‘Input’ 组件:
无需在脚本部分额外引入 Element UI 的 Button 和 Input 组件,因为这些组件已经被按需引入并注册到全局。
<template>
<div>
<!-- 使用 Button 组件 -->
<el-button type="primary">Primary Button</el-button>
<!-- 使用 Input 组件 -->
<el-input placeholder="请输入内容"></el-input>
</div>
</template>
<script>
// 由于已经按需引入组件,此处无需再单独引入 Element UI 的 Button 和 Input 组件
export default {
name: 'MyComponent'
};
</script>
以上步骤可参照官方文档: 快速上手
4. 简单构建一个主页面
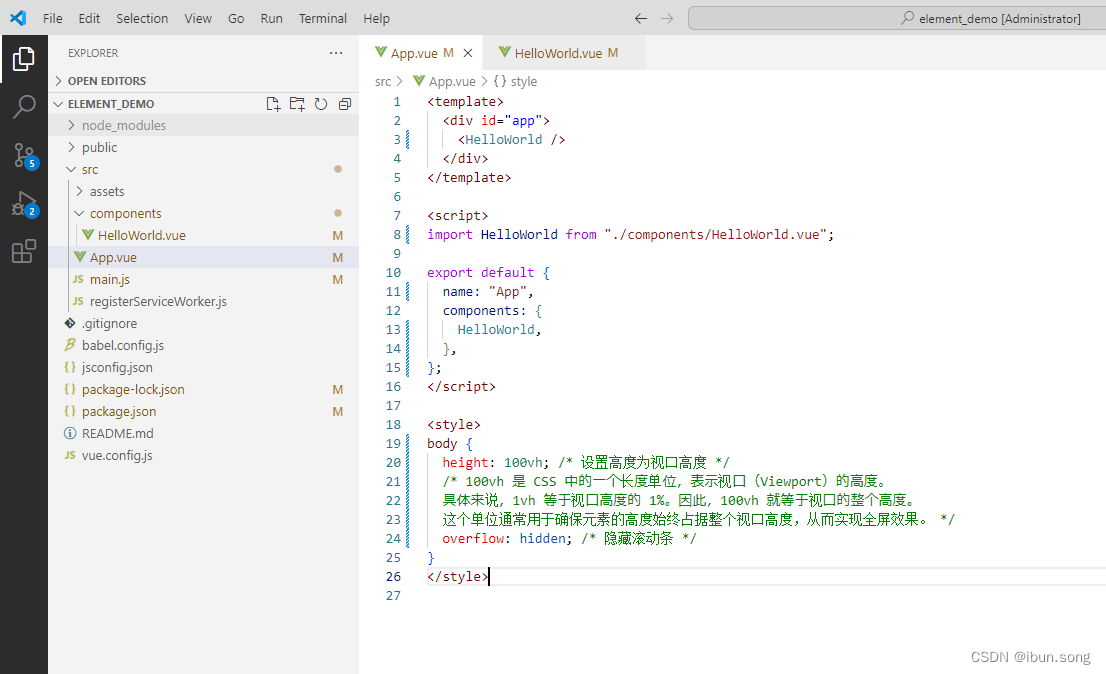
\element_demo\src\App.vue
<template>
<div id="app">
<HelloWorld />
</div>
</template>
<script>
import HelloWorld from "./components/HelloWorld.vue";
export default {
name: "App",
components: {
HelloWorld,
},
};
</script>
<style>
body {
height: 100vh; /* 设置高度为视口高度 */
/* 100vh 是 CSS 中的一个长度单位,表示视口(Viewport)的高度。
具体来说,1vh 等于视口高度的 1%。因此,100vh 就等于视口的整个高度。
这个单位通常用于确保元素的高度始终占据整个视口高度,从而实现全屏效果。 */
overflow: hidden; /* 隐藏滚动条 */
}
</style>

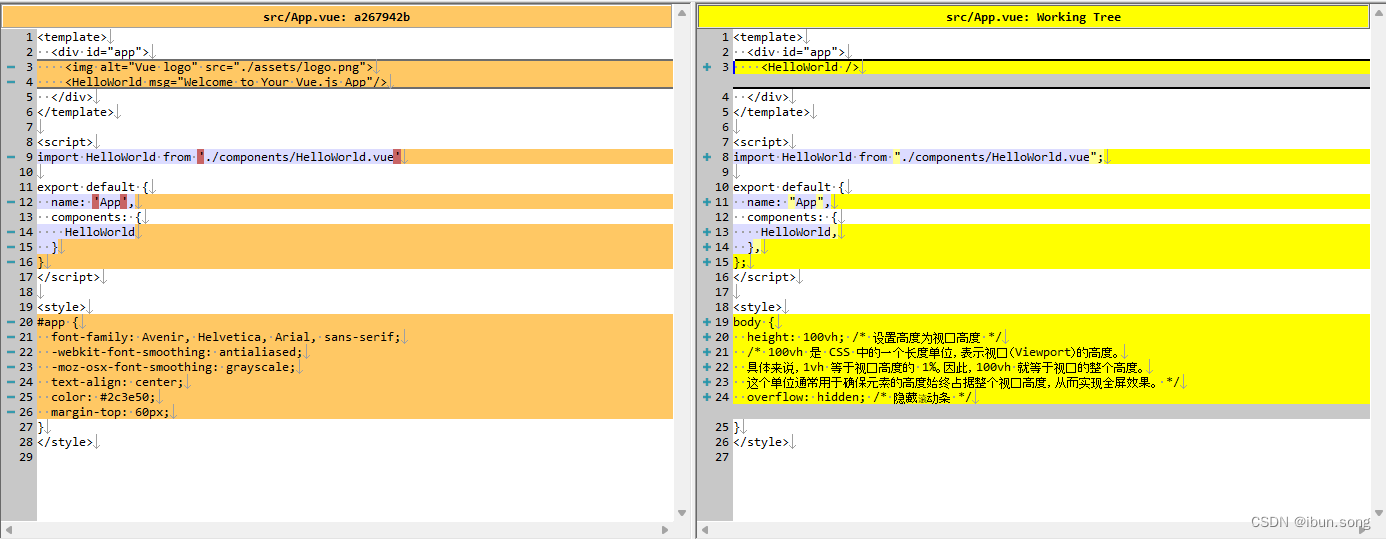
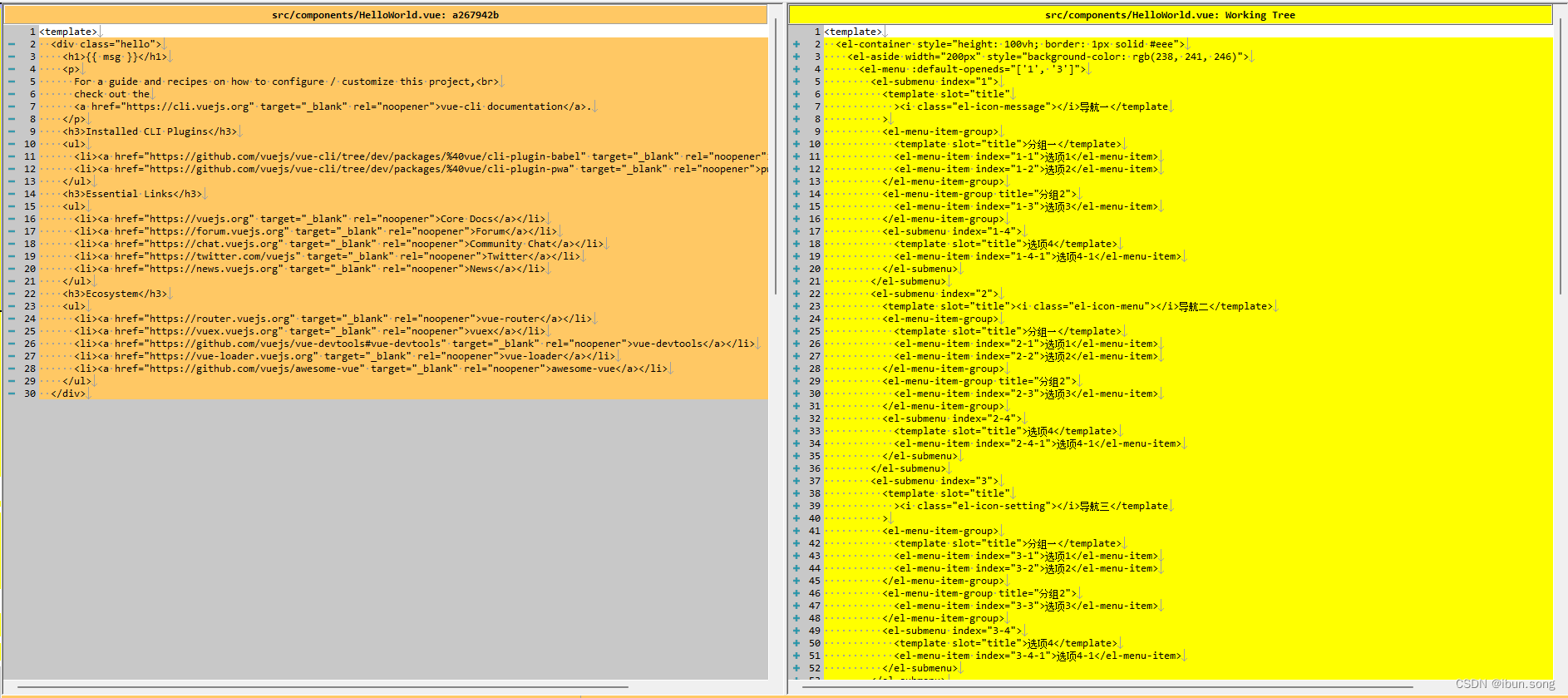
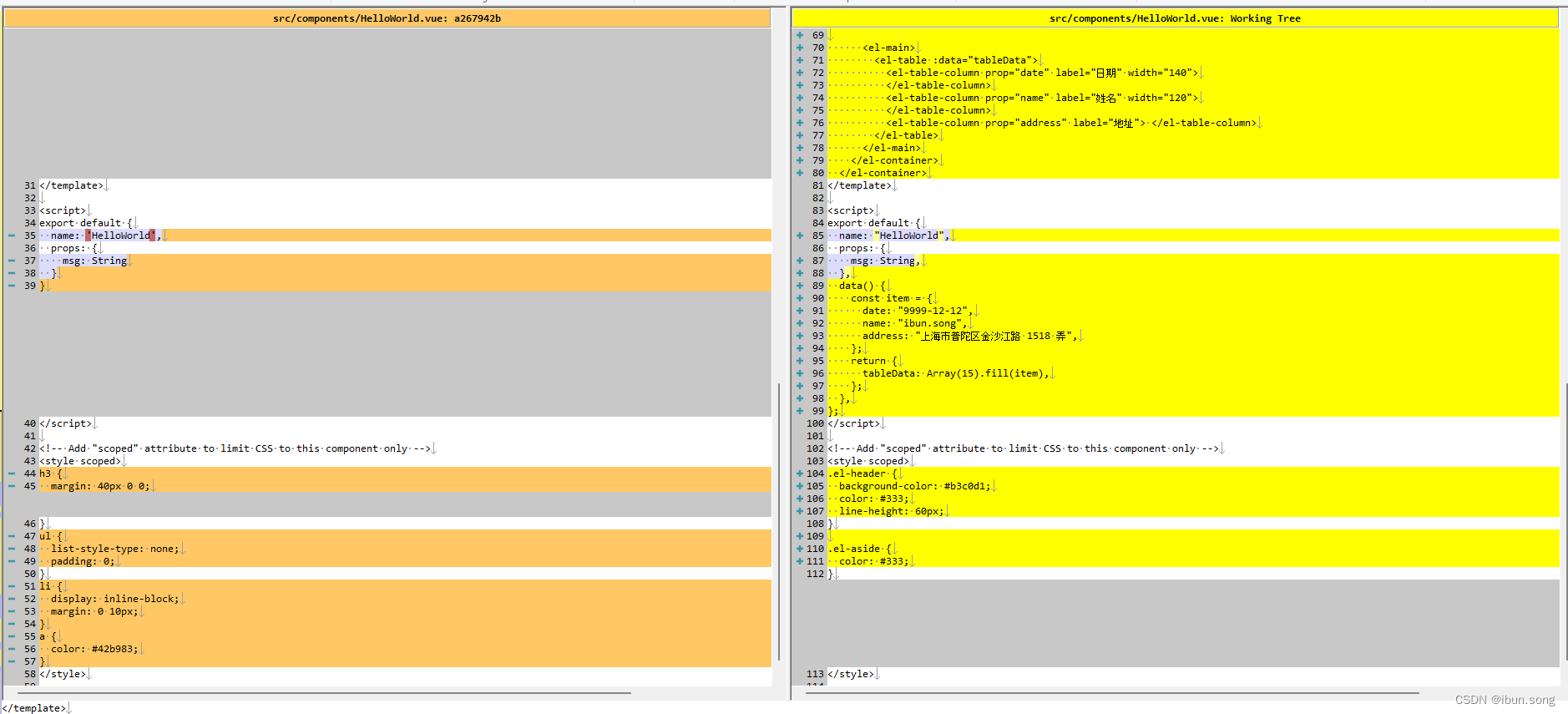
代码比较:

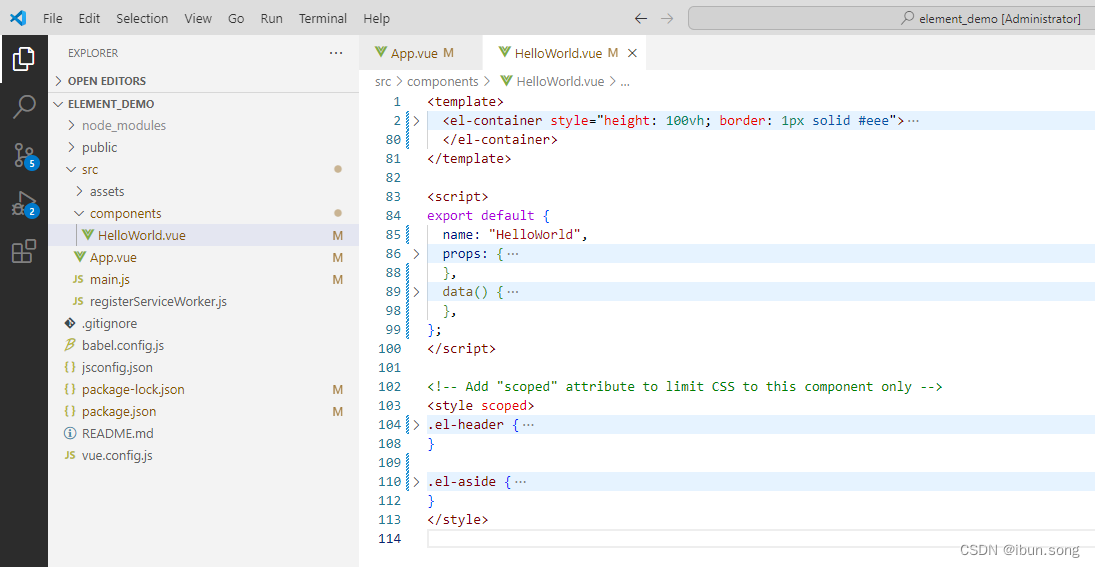
\element_demo\src\components\HelloWorld.vue
<template>
<el-container style="height: 100vh; border: 1px solid #eee">
<el-aside width="200px" style="background-color: rgb(238, 241, 246)">
<el-menu :default-openeds="['1', '3']">
<el-submenu index="1">
<template slot="title"
><i class="el-icon-message"></i>导航一</template
>
<el-menu-item-group>
<template slot="title">分组一</template>
<el-menu-item index="1-1">选项1</el-menu-item>
<el-menu-item index="1-2">选项2</el-menu-item>
</el-menu-item-group>
<el-menu-item-group title="分组2">
<el-menu-item index="1-3">选项3</el-menu-item>
</el-menu-item-group>
<el-submenu index="1-4">
<template slot="title">选项4</template>
<el-menu-item index="1-4-1">选项4-1</el-menu-item>
</el-submenu>
</el-submenu>
<el-submenu index="2">
<template slot="title"><i class="el-icon-menu"></i>导航二</template>
<el-menu-item-group>
<template slot="title">分组一</template>
<el-menu-item index="2-1">选项1</el-menu-item>
<el-menu-item index="2-2">选项2</el-menu-item>
</el-menu-item-group>
<el-menu-item-group title="分组2">
<el-menu-item index="2-3">选项3</el-menu-item>
</el-menu-item-group>
<el-submenu index="2-4">
<template slot="title">选项4</template>
<el-menu-item index="2-4-1">选项4-1</el-menu-item>
</el-submenu>
</el-submenu>
<el-submenu index="3">
<template slot="title"
><i class="el-icon-setting"></i>导航三</template
>
<el-menu-item-group>
<template slot="title">分组一</template>
<el-menu-item index="3-1">选项1</el-menu-item>
<el-menu-item index="3-2">选项2</el-menu-item>
</el-menu-item-group>
<el-menu-item-group title="分组2">
<el-menu-item index="3-3">选项3</el-menu-item>
</el-menu-item-group>
<el-submenu index="3-4">
<template slot="title">选项4</template>
<el-menu-item index="3-4-1">选项4-1</el-menu-item>
</el-submenu>
</el-submenu>
</el-menu>
</el-aside>
<el-container>
<el-header style="text-align: right; font-size: 12px">
<el-dropdown>
<i class="el-icon-setting" style="margin-right: 15px"></i>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>查看</el-dropdown-item>
<el-dropdown-item>新增</el-dropdown-item>
<el-dropdown-item>删除</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
<span>ibun.song</span>
</el-header>
<el-main>
<el-table :data="tableData">
<el-table-column prop="date" label="日期" width="140">
</el-table-column>
<el-table-column prop="name" label="姓名" width="120">
</el-table-column>
<el-table-column prop="address" label="地址"> </el-table-column>
</el-table>
</el-main>
</el-container>
</el-container>
</template>
<script>
export default {
name: "HelloWorld",
props: {
msg: String,
},
data() {
const item = {
date: "9999-12-12",
name: "ibun.song",
address: "上海市普陀区金沙江路 1518 弄",
};
return {
tableData: Array(15).fill(item),
};
},
};
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
.el-header {
background-color: #b3c0d1;
color: #333;
line-height: 60px;
}
.el-aside {
color: #333;
}
</style>

代码比较:



以上步骤可参照官方文档: Container 布局容器


















![[蓝桥杯 2019 省赛 AB] 完全二叉树的权值](https://img-blog.csdnimg.cn/direct/fe4bf93cc14f4819bb505a482539629c.webp)