2023-08-21 21:20·贝格前端工场
Hi,我是贝格前端工场的老司机,本文分享可视化图表设计的K线图设计,欢迎老铁持续关注我们。
一、K线图的含义
K线图(K Line Chart)是一种常用于股票、期货等金融市场的可视化图表,它能够展示一段时间内的价格变动情况。K线图以直观、清晰的方式呈现了开盘价、收盘价、最高价和最低价等关键价格信息。

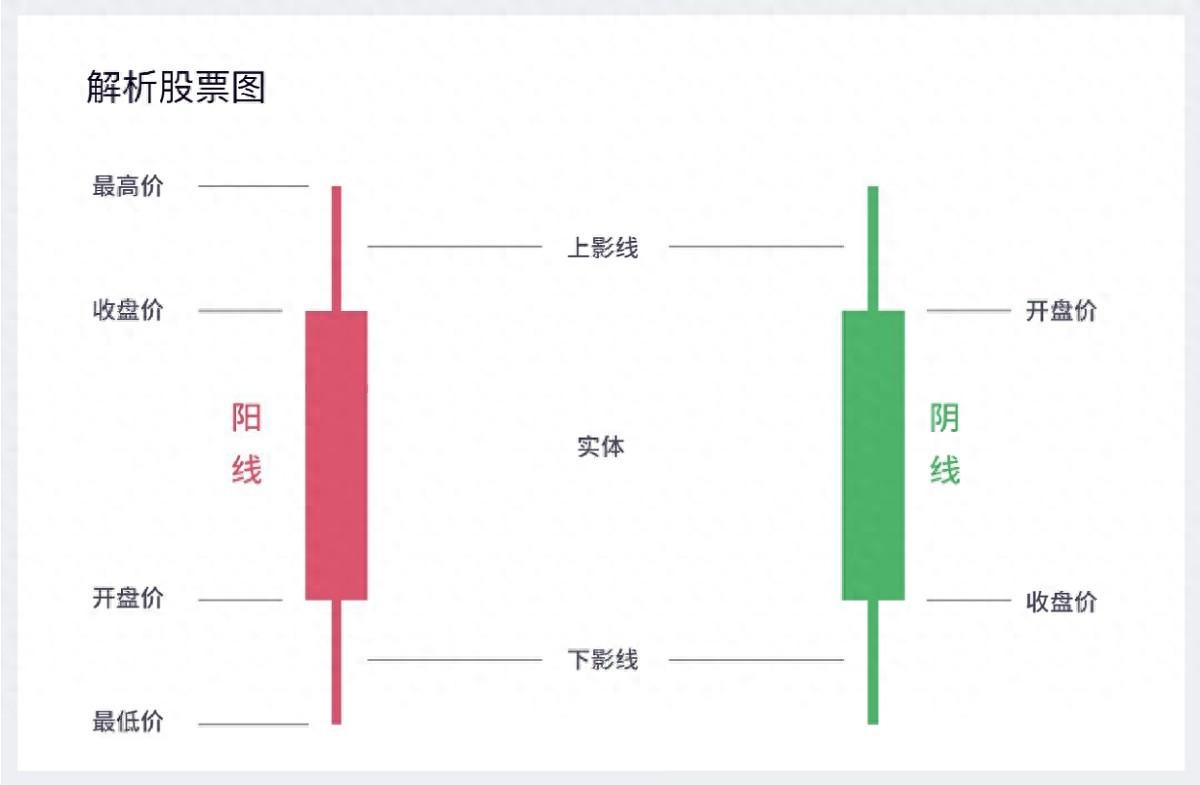
K线图的每根“K线”代表了一个特定的时间段(如一天、一周、一月等),每根K线包含了四个关键价格点,即开盘价、收盘价、最高价和最低价。其中,K线的实体部分表示开盘价和收盘价之间的价格区间,而上下影线则表示最高价和最低价之间的价格范围。

在K线图中,如果开盘价高于收盘价,则K线的实体部分通常被涂成红色或黑色,表示价格下跌;如果开盘价低于收盘价,则实体部分通常被涂成绿色或白色,表示价格上涨。上下影线的长度则表示了价格的波动范围。
二、K线图的作用
通过观察K线图,投资者可以快速了解价格的走势和波动情况,从而做出相应的投资决策。例如,如果一段时间内的K线整体呈现上涨趋势,投资者可能会认为价格有望继续上涨,从而决定买入;相反,如果K线整体呈现下跌趋势,投资者可能会认为价格有可能下跌,从而决定卖出。

K线图是一种常用的金融市场可视化工具,通过展示开盘价、收盘价、最高价和最低价等关键价格信息,帮助投资者快速了解价格走势和波动情况,从而做出相应的投资决策。
三、K线图的构成要素
K线图主要由以下几个要素构成:

- 时间轴:K线图的横轴表示时间,通常以日期或时间单位进行刻度标注。时间轴从左到右逐渐增加,反映了价格的历史变动。
- K线实体:K线实体是K线图中的主要部分,它表示了开盘价和收盘价之间的价格区间。如果开盘价高于收盘价,通常以红色或黑色实体表示,表示价格下跌;如果开盘价低于收盘价,通常以绿色或白色实体表示,表示价格上涨。
- 上下影线:K线图上下方的细线称为上下影线,它表示了最高价和最低价之间的价格范围。上影线延伸自实体顶部至最高价,下影线延伸自实体底部至最低价。
- 高点和低点:K线图中的高点表示一段时间内的最高价,通常以上影线的顶端标注;低点则表示一段时间内的最低价,通常以下影线的底端标注。
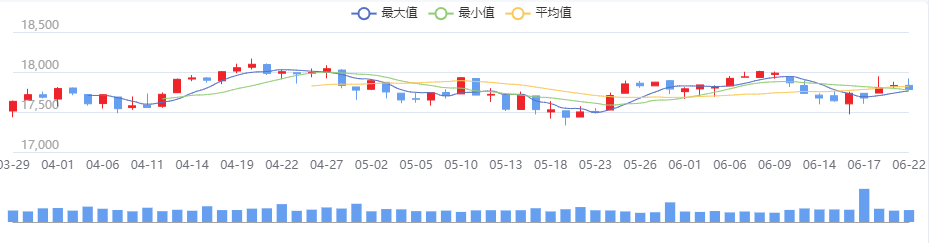
- 量柱:在某些K线图中,还会显示成交量柱状图。量柱用于表示每个时间段内的交易量,通常位于K线图的下方,柱状图的高度表示交易量的大小。

通过对这些要素的观察和分析,投资者可以了解价格的走势和波动情况,从而做出相应的投资决策。例如,通过观察K线实体的颜色和长度,可以判断价格的涨跌趋势;通过观察上下影线的长度,可以了解价格的波动范围;通过观察量柱的高度,可以了解交易量的活跃程度。
四、K线图有哪些样式
K线图有以下几种常见的样式:

- 实体K线图:实体K线图是最基本的K线图样式,它通过实体的颜色或填充来表示开盘价和收盘价之间的价格区间。如果开盘价高于收盘价,实体通常被涂成红色或黑色,表示价格下跌;如果开盘价低于收盘价,实体通常被涂成绿色或白色,表示价格上涨。
- 阴阳烛K线图:阴阳烛K线图是一种常用的K线图样式,它通过实体和上下影线的组合来表示价格的涨跌情况。如果开盘价高于收盘价,则实体被涂成红色或黑色,表示阴线,价格下跌;如果开盘价低于收盘价,则实体被涂成绿色或白色,表示阳线,价格上涨。上下影线则表示最高价和最低价之间的价格范围。
- 空心K线图:空心K线图是一种简化的K线图样式,它只显示实体的上下边界,而不填充实体。空心K线图通常用于突出价格的涨跌情况,上涨的K线用空心实体表示,下跌的K线用实心实体表示。
- 彩色K线图:彩色K线图是一种特殊的K线图样式,它使用不同的颜色来表示不同的价格区间。例如,可以使用红色表示价格下跌、绿色表示价格上涨,或者使用其他颜色组合来表示不同的价格变动情况。
- 带有均线的K线图:在K线图上,可以添加均线(Moving Average)来平滑价格的波动,帮助投资者更好地判断趋势。常见的均线包括简单移动平均线(SMA)和指数移动平均线(EMA)等。

这些是K线图的一些常见样式,不同的样式可以根据投资者的需求和偏好来选择,以便更好地理解价格的走势和波动情况,并做出相应的投资决策。
往期回顾
- 可视化图表:水球图,展示百分比的神器。
- 可视化图表:关系图,一图分清父子兄弟关系。
- 可视化图表:饼图,展示数据的比例关系。
- 可视化图表:柱状图,最直观的比较数据的方式。
- 可视化图表:折线图,非常简单的一类图表。
- 可视化图表:散点图,数据分布一目了然。
- 可视化图表:热力图一文扫盲,冷暖一目了然。
- 可视化图表:雷达图的全面介绍,一篇就够了。
- B端设计:可视化图表之甘特图,一文读懂。
- 可视化设计:一文读懂桑基图,从来处来,到去出去。