前言
Servlet Response相关的信息,在service方法中使用的是HttpServletResponse,它继承自ServletResponse,扩展了Http协议相关的内容,下面简单记录一下它的基本用法。
一、response组成内容
以下是一个常见response响应的内容,它包括状态行、响应头、一个空行和实体内容,其中"HTTP/1.1 200 OK"就是状态行,包括协议、状态代号和状态描述信息,下面有若干响应头,空行和实体内容。

HTTP请求中的常用响应头如下:
1 Location: http://www.it315.org/index.jsp 配合302实现请求重定向
2 Server:nginx服务器类型
3 Content-Encoding: gzip 服务器发送数据的压缩格式
4 Content-Length: 80 发送数据的长度
5 Content-Language: zh-cn 发送数据的语言环境
6 Content-Type: text/html; charset=GB2312 可接受数据格式和语言
7 Last-Modified: Tue, 11 Jul 2018 17:20:51 GMT 与请求头的if modified头呼应,主要跟缓存有关
8 Refresh: 1;url=http://www.sdedu.org 定时刷新
9 Content-Disposition: attachment;filename=ab.zip 跟下载有关,下载文件名字ab.zip
10 Set-Cookie:SS=Q0=5Lb_nQ; path=/search
11 Expires: -1 通知浏览器是否缓存当前资源,如果这个头的值是一个以毫秒为单位的值,就是通知浏览器缓存资源到指定的时间点,如果值是0或-1则是通知浏览器禁止缓存。
12 Cache-Control: no-cache 通知浏览器是否缓存的头,no-cache代表不缓存
max-age=0和no-cache的区别:no-cache强制直接向源服务器请求不经过缓存服务器,而max-age=0需要经过缓存服务器。等于0时,缓存服务器需要将请求转发给源服务器。
13 Connection: close/Keep-Alive 连接状态
14 Date: Sat, 30 Mar 2024 14:40:10 GMT Date可以用来判断是否来自缓存
Response的方法,就是针对响应内容进行的,它可以设置状态码、设置响应头,设置响应内容。
二、response常用方法
response提供了常用的api,有如下三类,通过它可以实现response的许多功能。
1、设置状态码
设置状态码有如下API
response.setStatus(int status) 设置状态码
代码实现:
/**
* 设置状态码
*/
@WebServlet("/ResponseDemo01")
public class ResponseDemo01 extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//设置404
response.setStatus(404);
response.getWriter().write("Hello Status");
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request, response);
}
}访问页面后发现尽管能正常访问到资源,但是状态码被设置成了404。
2、设置响应头
设置影响头的方法,可以影响到页面的效果,有时候需要和上面设置状态码的方法配合使用,它常用的方法:
(1)void setHeader(String name, String value) 用给定名称和值设置响应头。如果已经设置了头,则新值将重写以前的值。
(2)void setIntHeader(String name, int value) 此方法的默认行为是对包装的响应对象调用 addIntHeader(String name, int value)。
下面简单了解一下setIntHeader方法,这个方法可以用在设置页面刷新频率,设置发送数据的长度等。
代码实现:
/**
* 设置使用setIntHeader方法
*/
@WebServlet("/ResponseDemo02")
public class ResponseDemo02 extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//设置刷新
/* response.setIntHeader("Refresh",5);
response.getWriter().write("<font color='blue' size='10px'>this is setIntHeader method"+"+"+Math.random()*100+"</font>");*/
//设置发送数据长度,一个英文字符代表1个长度
response.setIntHeader("Content-Length",8);
response.getWriter().write("Hello World");
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request, response);
}
}实际效果,会每隔5秒刷新一次页面
另外setIntHeader里如果设置Content-length,还可以控制输出到页面的数据长度,发现输出到页面的实际长度被截取了。
3、设置响应消息
有两种方法可以设置响应消息,如下。
(1)ServletOutputStream getOutputStream()
(2)PrintWriter getWriter()
上文中的response.getWriter().write("Hello Status"),就使用了PrintWriter。
三、response常用功能
response常用功能有请求重定向、控制缓存、页面刷新等。

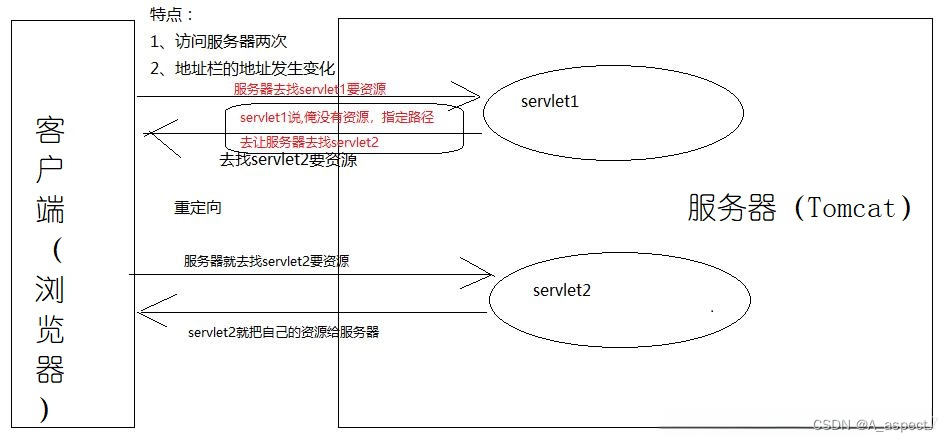
1、请求重定向
请求重定向的原理就是设置状态码为302,并且在响应头里设置location的路径,就可以实现重定向,也可以直接使用现成api来实现。
/**
* 请求重定向
*/
@WebServlet("/ResponseDemo03")
public class ResponseDemo03 extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//原理实现
//设置状态码
response.setStatus(302);
//设置消息头
response.setHeader("Location","http://www.baidu.com");
//api实现
//以上代码等效如下代码
//response.sendRedirect("http://www.baidu.com");
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request, response);
}
}访问ResponseDemo03后页面跳转到百度,重定向的地址是会改变的。
2、控制缓存
控制缓存有三个api可以使用,可以通过设置影响头的Cache-Control、Pragma和Expires来控制,参考前面对响应头的介绍和如下代码。
/**
* 浏览器缓存的设置
*/
@WebServlet("/ResponseDemo04")
public class ResponseDemo04 extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//设置不使用缓存
/*public void setDateHeader(String name, long date)
用给定名称和日期值设置响应头。该日期根据距历元时间的毫秒数指定。如果已经设置了头,则新值将重写以前的值。
containsHeader 方法可用于测试在设置其值之前头是否存在。*/
//方式1
if(response.containsHeader("Expires")){
response.setDateHeader("Expires",-1);
}
//方式2
response.setHeader("Cache-Control","no-cache");
//方式3
response.setHeader("Pragma","no-cache");
Date date=new Date();
String time = date.toLocaleString();
//设置使用缓存
//response.setDateHeader("Expires",System.currentTimeMillis()+1000*60*60*1);//1 hour
//response.setHeader("Cache-Control","max-age=60");//60 s
response.getWriter().write("<font color='blue'>"+time+"</font>");
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request, response);
}
}当不使用缓存时,每次刷新一下页面,就会打印新的时间。当设置完使用缓存,在缓存的寿命范围内,时间都不会变的,目前在IE和火狐浏览器测试可以,chrome可能没有效果。
3、页面刷新
页面刷新可以设置响应头的Refresh,里面一个时间参数单位为秒,一个刷新后页面的url地址,注意使用url,这个可以用在注册后隔几秒跳转到主页这种场景。以下代码就是实现访问ResponseDemo05请求后,等待3秒会刷新进入百度主页的功能。
/**
* 定时刷新
*/
@WebServlet("/ResponseDemo05")
public class ResponseDemo05 extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//3 秒后 刷新进入百度主页
response.setHeader("Refresh","3;url=http://www.baidu.com");
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request, response);
}
}四、response乱码处理
response响应,可能会导致有服务器和浏览器编解码不一致的问题,并会产生乱码,接下来使用字节流和字符流发送数据,查看乱码情况,使用如下基准代码进行调试,根据测试条件做调整即可。
/**
* 响应字节流和字符流的乱码处理
*/
@WebServlet("/ResponseDemo06")
public class ResponseDemo06 extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//1 字节流
System.out.println(response.getCharacterEncoding());
//ISO-8859-1 tomcat默认的字符编码,针对字符流,对字节流无影响
//response.getOutputStream().write("china".getBytes());
//getByte()默认使用平台的字符编码,即GBK,而浏览器默认使用GBK解码,因此没有乱码
//response.getOutputStream().write("中国".getBytes());
/**
* 一般浏览器都会设置utf-8解码,这里需指定服务器编码方式为utf-8,设置浏览器解码也是utf-8
*/
//通知浏览器使用utf-8来解码
response.setHeader("Content-Type","text/html;charset=utf-8");
response.getOutputStream().write("中国".getBytes("utf-8"));
//2 字符流
//默认使用iso-8859-1将字符流转变成字节流,底层由Tomcat服务器来完成,会使用Tomcat默认的字符集
//通知服务端发送数据时字符集utf-8
//response.setCharacterEncoding("utf-8");
//如果告诉浏览器使用何种字符集,则这句可以不用写,服务会在发送数据自动采用浏览器设置的字符集
//通知浏览器指定utf-8读取
//response.setHeader("Content-Type","text/html;charset=utf-8");
//也可以用如下api
//response.setContentType("text/html;charset=utf-8");
//response.getWriter().write("我是英文");
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request, response);
}
}1、字节流发送数据
使用字节流发送数据使用ServletOutputStream的write方法,使用发现在不设置任何编码格式的情况下,浏览器能正常显示中文,并没有乱码产生,通过查看响应头发现也没有指定Content-Type。
这是因为用getByte方法得到字节数组时,使用的是平台默认的字符集,即GBK,而当不指定浏览器解码字符集时也是使用平台默认的字符集GBK,两者一致因此没有产生乱码。
一般浏览器会使用utf-8来解码,因此需要使用如下代码指定浏览器的解码字符集,以及服务器的编码字符集均为utf-8。
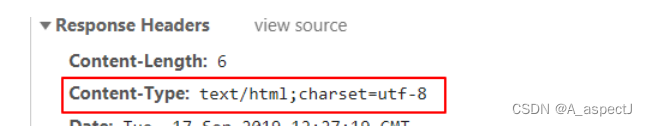
response.setHeader("Content-Type","text/html;charset=utf-8");
response.getOutputStream().write("中国".getBytes("utf-8"))修改后发现响应头里有指定Content-Type。

2、字符流发送数据
使用字符流发送数据使用PrintWriter的write方法,在不设置字符集的情况下,发现'我是英文'四个字显示四个问号,产生了乱码问题。
这是因为字符流本质上还是会转化为字节流,当服务器不指定字符编码时,会默认使用tomcat的字符编码,即ISO-8859-1,而浏览器不指定解码时默认使用GBK,因此会产生乱码,另外ISO-8859-1是单字节编码无法表示中文。
想要解决乱码问题也是通过统一编码方式,服务端使用setCharacterEncoding的方法指定,浏览器字符集有两种方法指定,两种都可以,本质上就是设置响应头里的Content-Type。
//默认使用iso-8859-1将字符流转变成字节流,底层由Tomcat服务器来完成,会使用Tomcat默认的字符集
//通知服务端发送数据时字符集utf-8
response.setCharacterEncoding("utf-8");
//如果告诉浏览器使用何种字符集,则这句可以不用写,服务会在发送数据自动采用浏览器设置的字符集
//通知浏览器指定utf-8读取
//response.setHeader("Content-Type","text/html;charset=utf-8");
//也可以用如下api
response.setContentType("text/html;charset=utf-8");修改后浏览器就能正常显示中文了。