文章目录
- 一、项目介绍
- 1.1项目背景
- 1.2功能介绍
- 二、测试环境
- 三、测试执行过程
- 3.1功能测试
- 3.1.1登录页面测试
- 3.1.2歌曲列表页面测试
- 3.1.3“我喜欢”页面测试
- 3.1.4上传页面测试
- 3.2界面自动化测试
- 3.2.1登录页面测试
- 3.2.2歌曲列表页面测试
- 3.2.3“我喜欢”页面测试
- 3.2.4上传页面测试
- 四、测试结论与建议
一、项目介绍
1.1项目背景
这是一款可以播放歌曲的网站,用户可以播放自己上传的歌曲,也可以播放其他用户上传的歌曲。作为开放的歌曲分享平台,我们可以在市面上的音乐软件中下载好VIP歌曲,然后将下载好的歌曲上传到这个网站,这样其他在市面上的音乐软件中没有VIP的朋友就可以聆听到VIP歌曲了。实现一次VIP下载,广泛聆听。
1.2功能介绍
登录、播放歌曲、把歌曲标记为喜欢、删除歌曲、上传歌曲、搜索歌曲(模糊查询)、取消喜欢
二、测试环境
Windows10教育版、Chrome浏览器(版本 123.0.6312.59)
三、测试执行过程
3.1功能测试
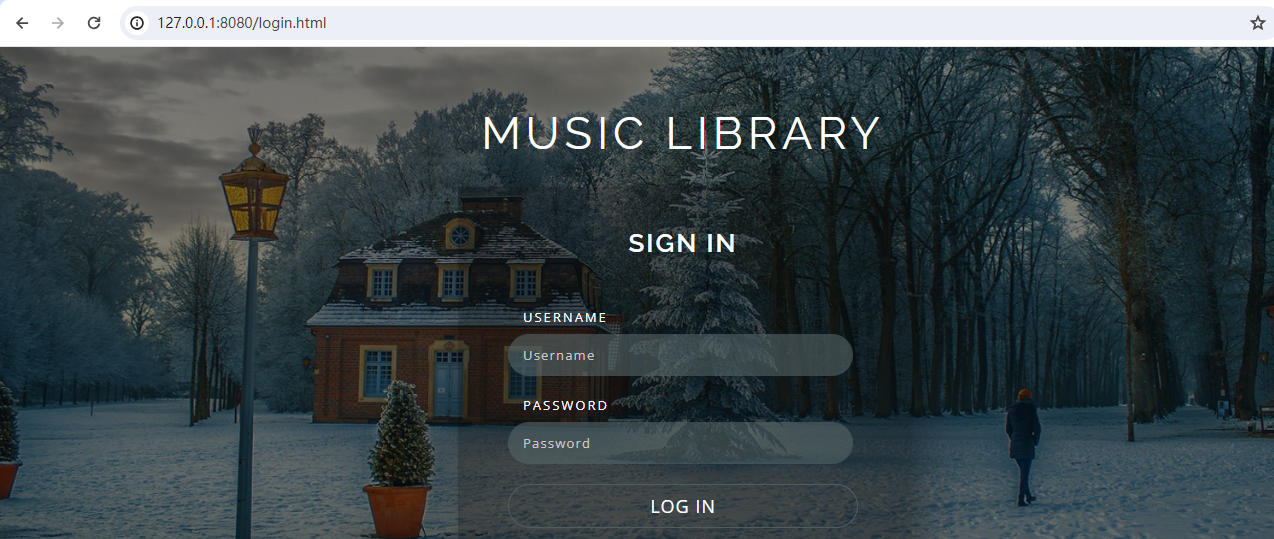
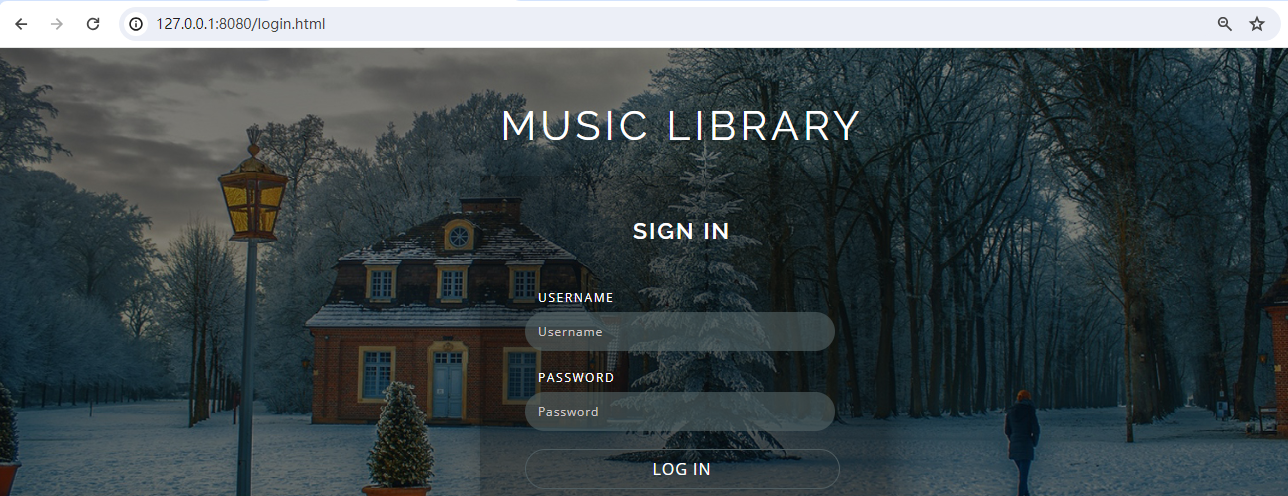
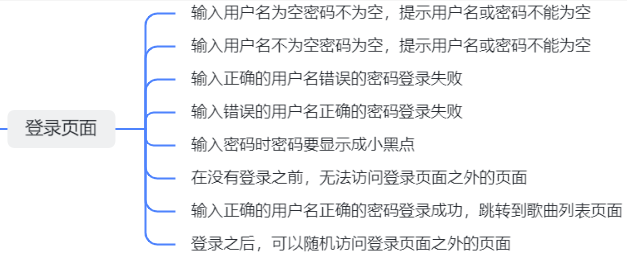
3.1.1登录页面测试
测试点:
1、输入用户名为空密码不为空,提示用户名或密码不能为空
输入用户名不为空密码为空,提示用户名或密码不能为空
测试结果显示功能正常: 

2、输入正确的用户名错误的密码登录失败
输入错误的用户名正确的密码登录失败
测试结果显示功能正常:


3、输入密码时密码要显示成小黑点
测试结果显示功能异常,输入密码时显示的不是密文:

4、在没有登录之前,无法访问登录页面之外的页面
测试结果显示功能正常:




5、输入正确的用户名正确的密码登录成功,跳转到歌曲列表页面
测试结果显示功能正常:


6、登录之后,可以随机访问登录页面之外的页面
测试结果显示功能正常:




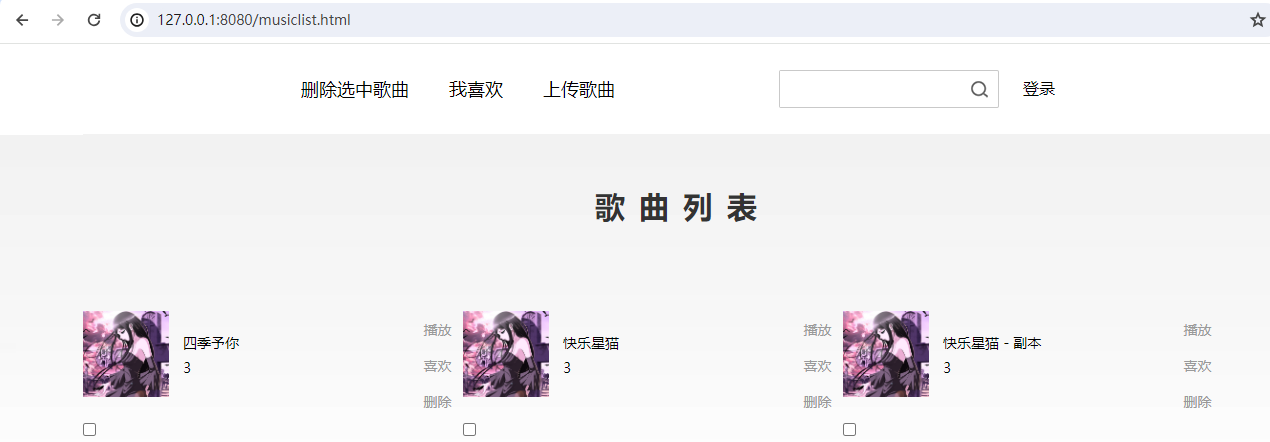
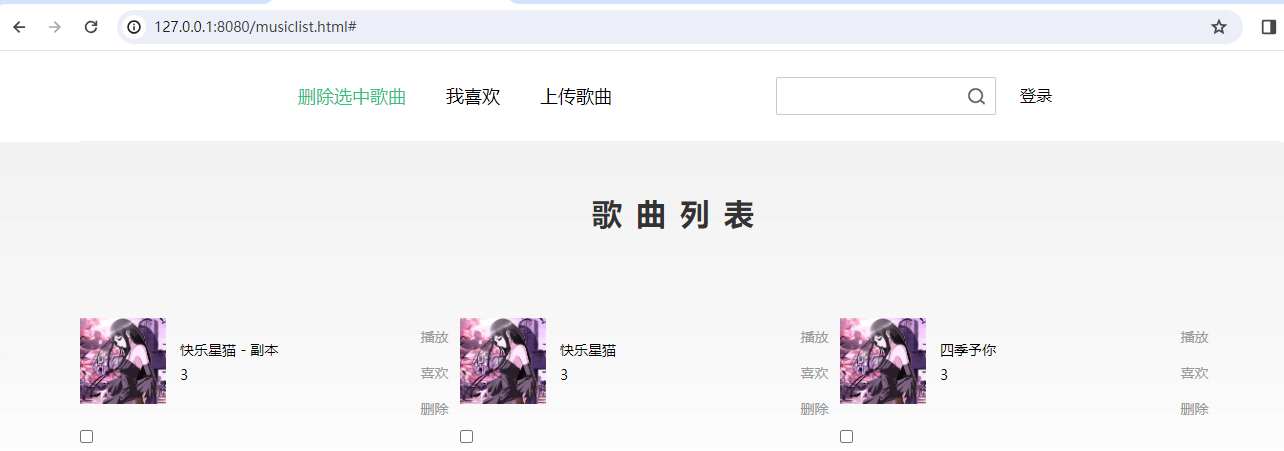
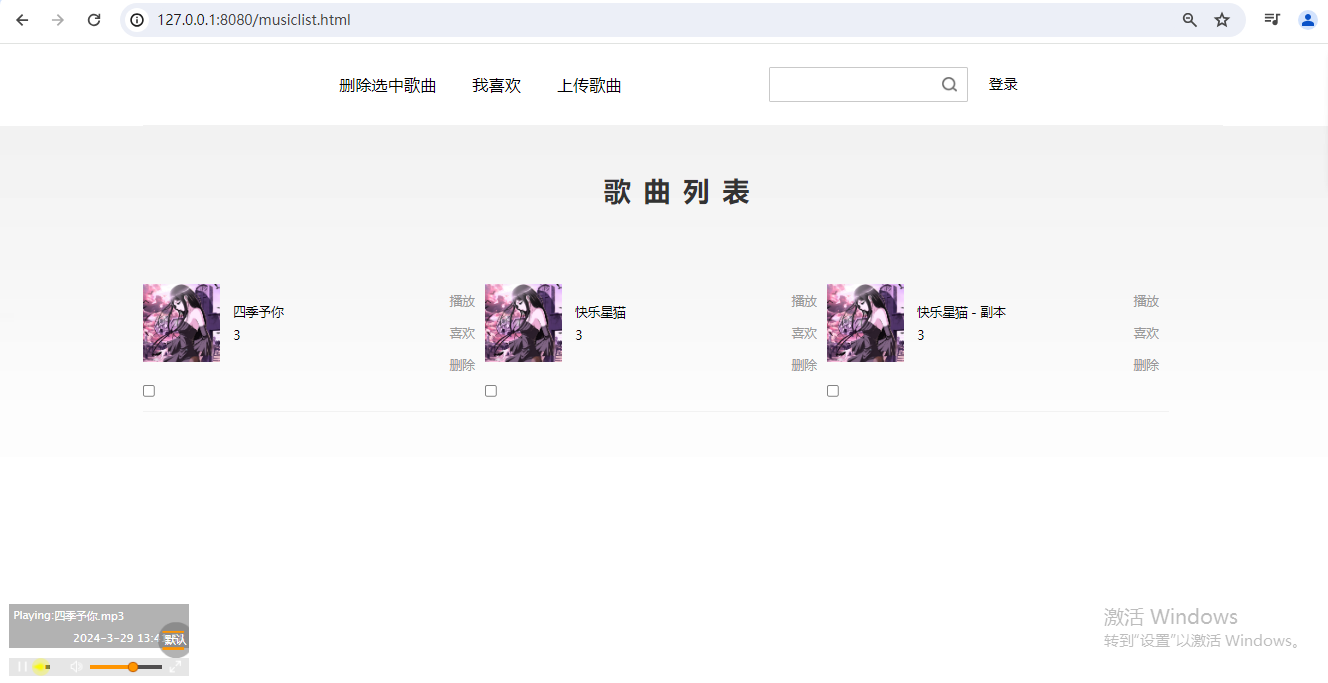
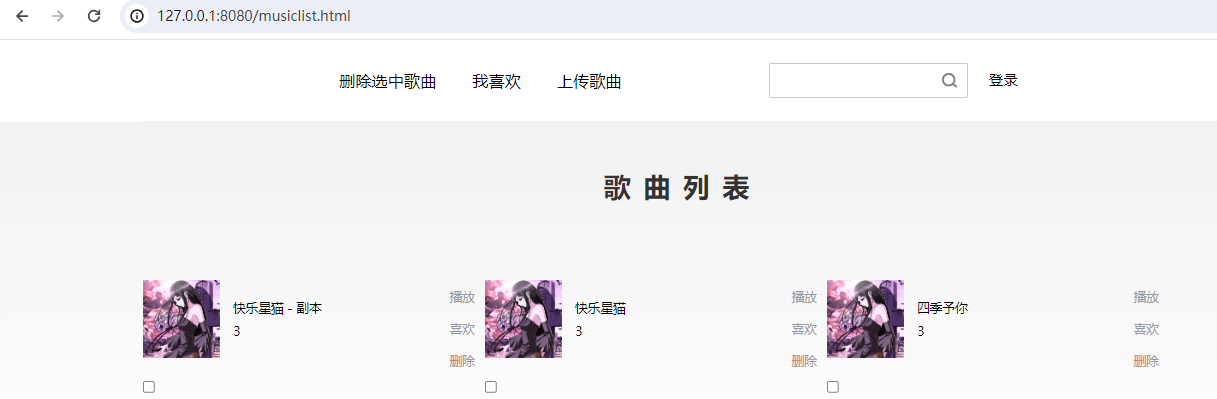
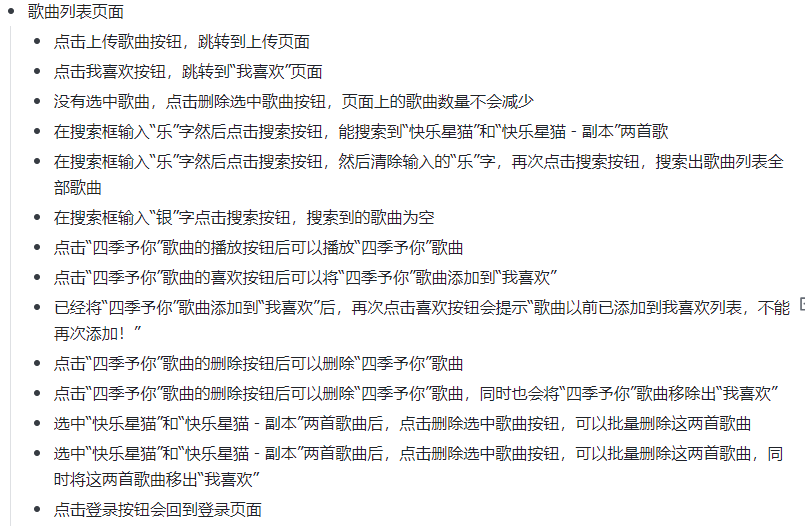
3.1.2歌曲列表页面测试
测试点:

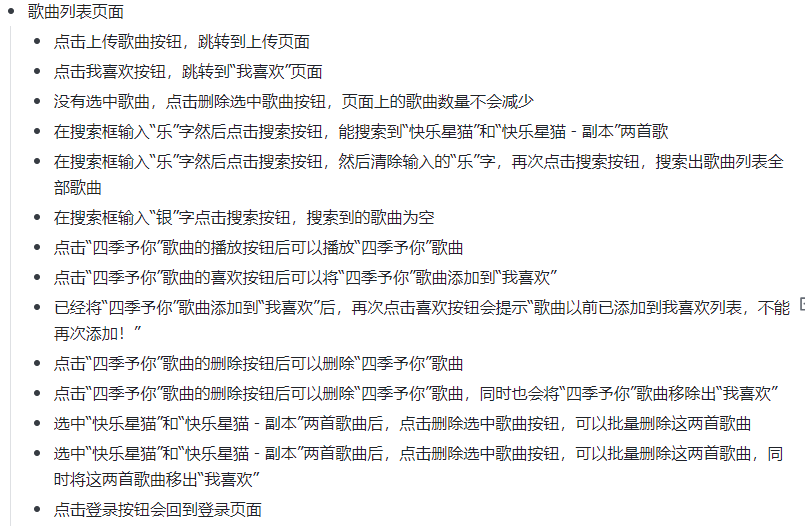
1、点击上传歌曲按钮,跳转到上传页面
点击我喜欢按钮,跳转到“我喜欢”页面
没有选中歌曲,点击删除选中歌曲按钮,页面上的歌曲数量不会减少
测试结果显示功能正常:





2、在搜索框输入“乐”字然后点击搜索按钮,能搜索到“快乐星猫”和“快乐星猫 - 副本”两首歌
在搜索框输入“乐”字然后点击搜索按钮,然后清除输入的“乐”字,再次点击搜索按钮,搜索出歌曲列表全部歌曲
在搜索框输入“银”字点击搜索按钮,搜索到的歌曲为空
测试结果显示功能正常:



3、点击“四季予你”歌曲的播放按钮后可以播放“四季予你”歌曲
测试结果显示功能正常:

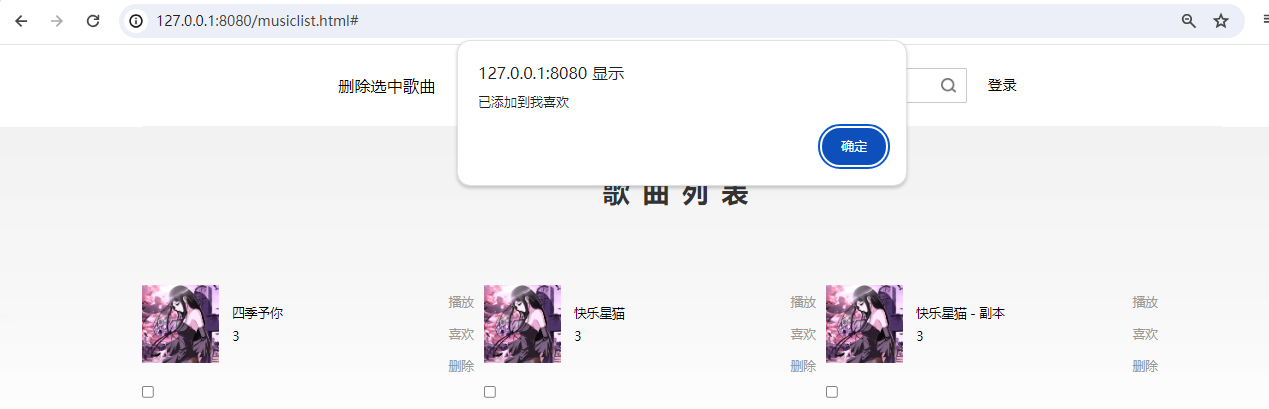
4、点击“四季予你”歌曲的喜欢按钮后可以将“四季予你”歌曲添加到“我喜欢”
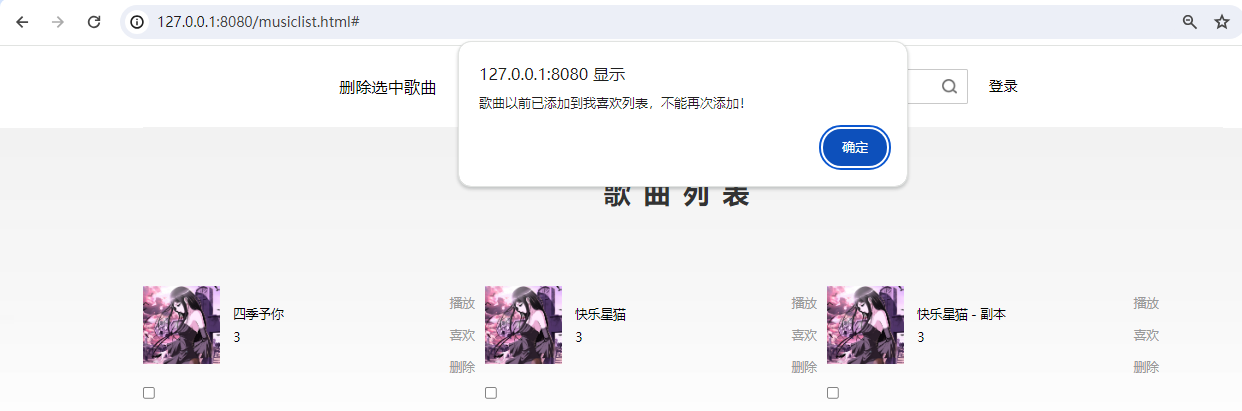
已经将“四季予你”歌曲添加到“我喜欢”后,再次点击喜欢按钮会提示“歌曲以前已添加到我喜欢列表,不能再次添加!”
测试结果显示功能正常:



5、点击“四季予你”歌曲的删除按钮后可以删除“四季予你”歌曲
点击“四季予你”歌曲的删除按钮后可以删除“四季予你”歌曲,同时也会将“四季予你”歌曲移除出“我喜欢”
测试结果显示功能正常:



6、选中“快乐星猫”和“快乐星猫 - 副本”两首歌曲后,点击删除选中歌曲按钮,可以批量删除这两首歌曲
选中“快乐星猫”和“快乐星猫 - 副本”两首歌曲后,点击删除选中歌曲按钮,可以批量删除这两首歌曲,同时将这两首歌曲移出“我喜欢”
测试结果显示功能正常:



7、点击登录按钮会回到登录页面
测试结果显示功能正常:


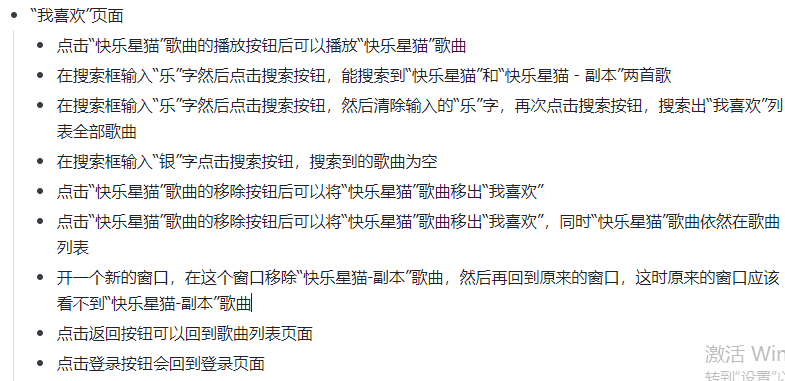
3.1.3“我喜欢”页面测试
测试点:

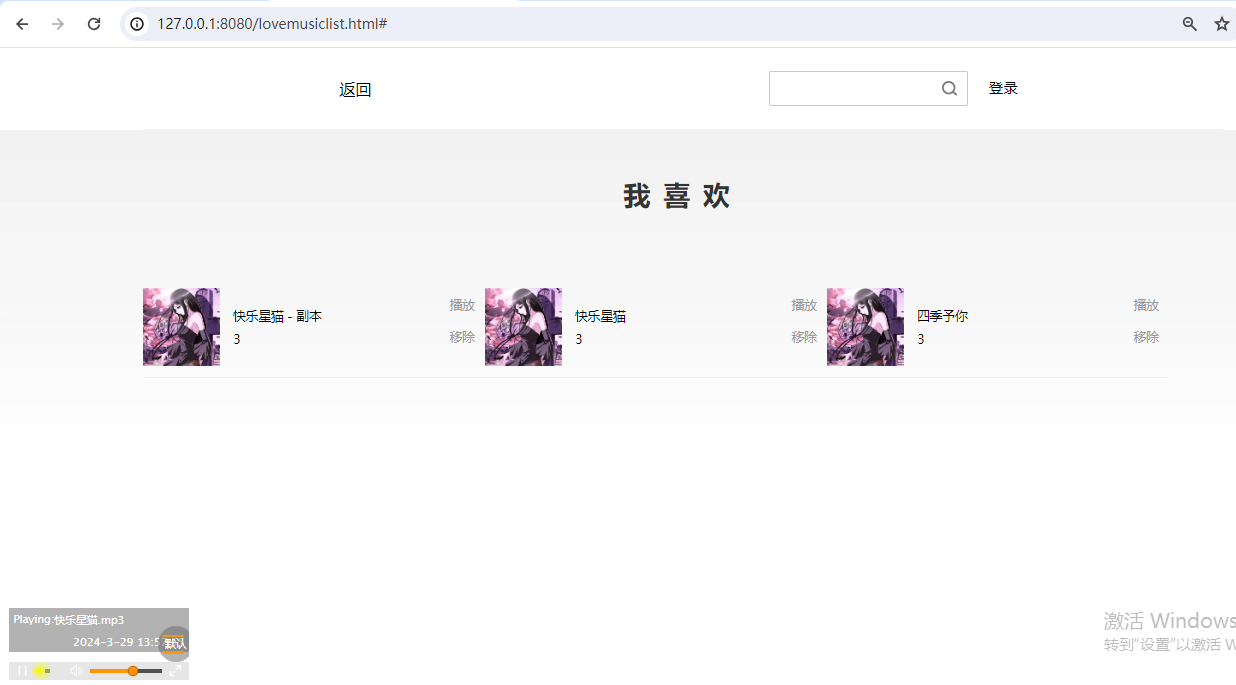
1、点击“快乐星猫”歌曲的播放按钮后可以播放“快乐星猫”歌曲

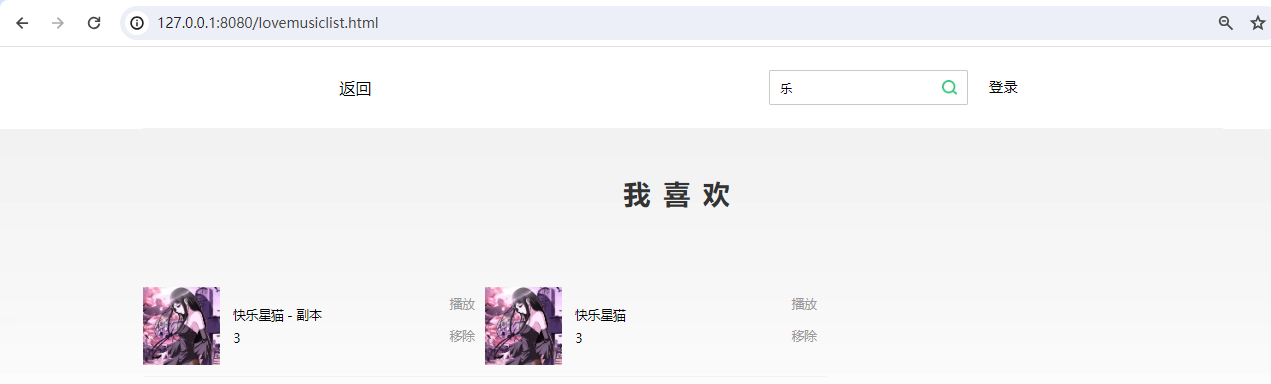
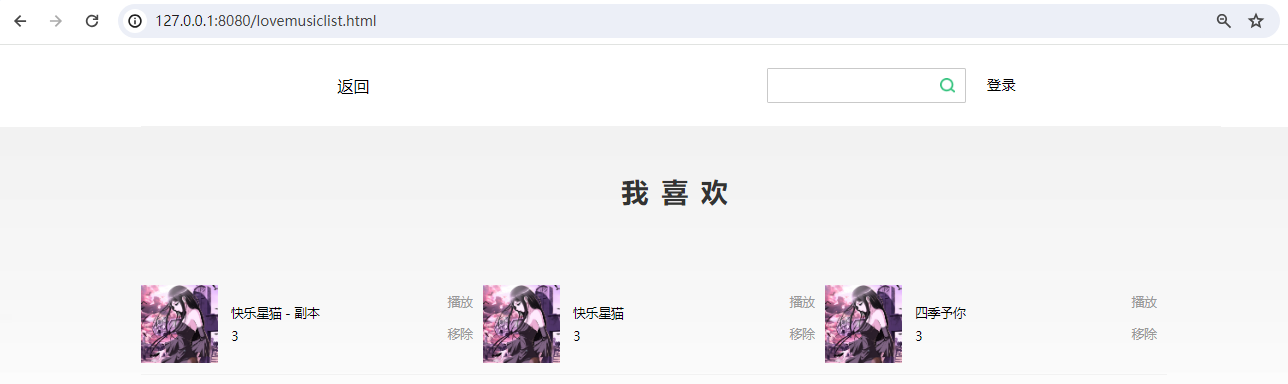
2、在搜索框输入“乐”字然后点击搜索按钮,能搜索到“快乐星猫”和“快乐星猫 - 副本”两首歌
在搜索框输入“乐”字然后点击搜索按钮,然后清除输入的“乐”字,再次点击搜索按钮,搜索出“我喜欢”列表全部歌曲
在搜索框输入“银”字点击搜索按钮,搜索到的歌曲为空
测试结果显示功能正常:



3、点击“快乐星猫”歌曲的移除按钮后可以将“快乐星猫”歌曲移出“我喜欢”
点击“快乐星猫”歌曲的移除按钮后可以将“快乐星猫”歌曲移出“我喜欢”,同时“快乐星猫”歌曲依然在歌曲列表
测试结果显示功能正常:



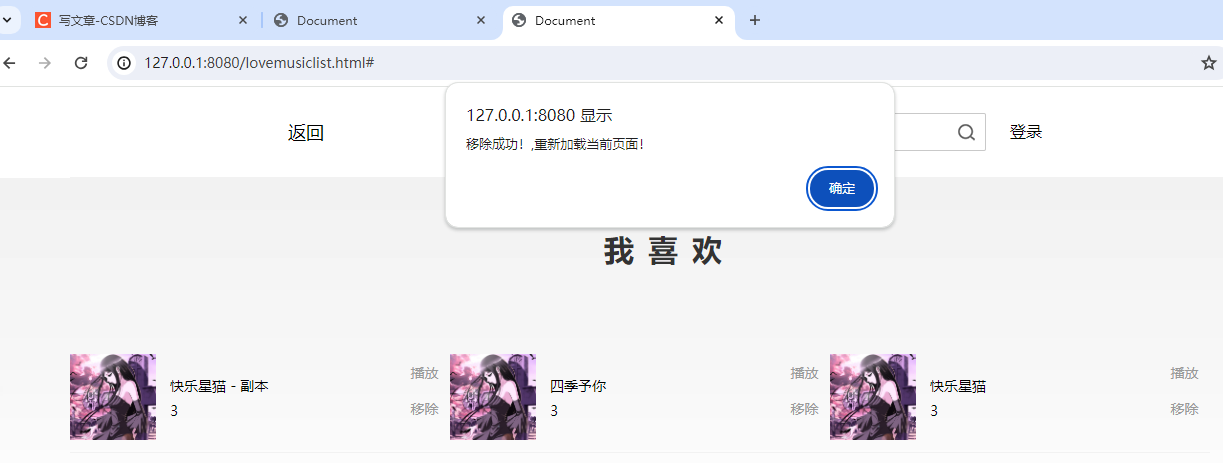
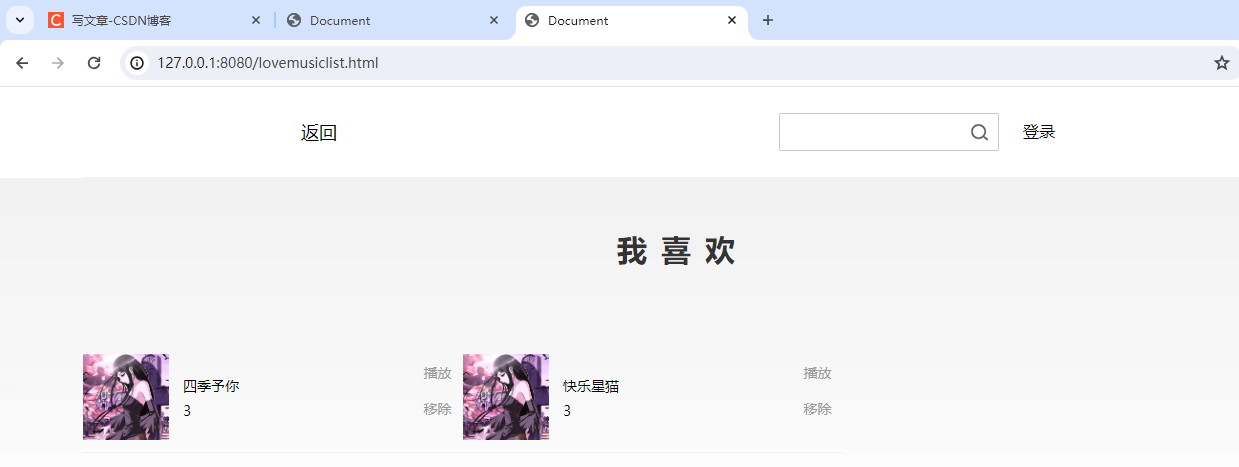
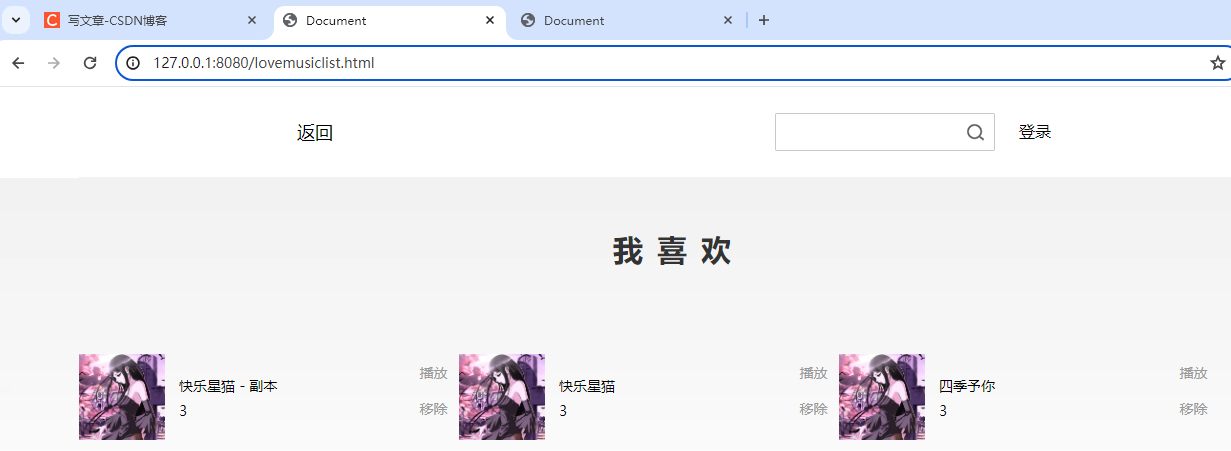
4、开一个新的窗口,在这个窗口移除“快乐星猫-副本”歌曲,然后再回到原来的窗口,这时原来的窗口应该看不到“快乐星猫-副本”歌曲
测试结果显示功能异常:



5、点击返回按钮可以回到歌曲列表页面
点击登录按钮会回到登录页面
测试结果显示功能正常:




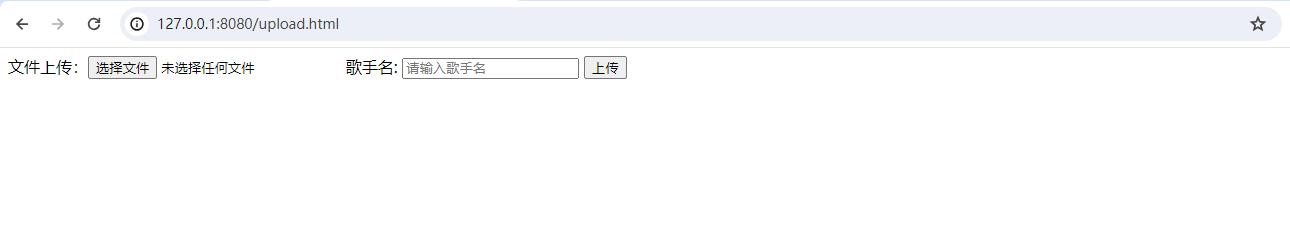
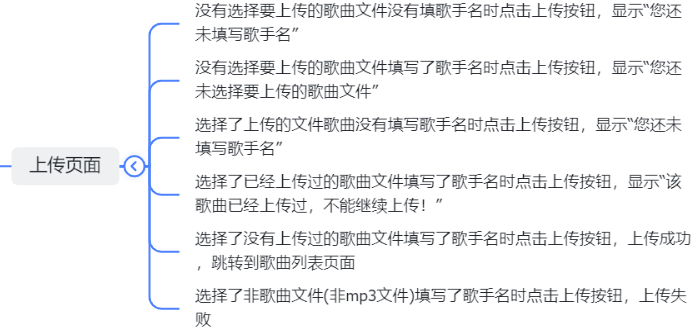
3.1.4上传页面测试
测试点:

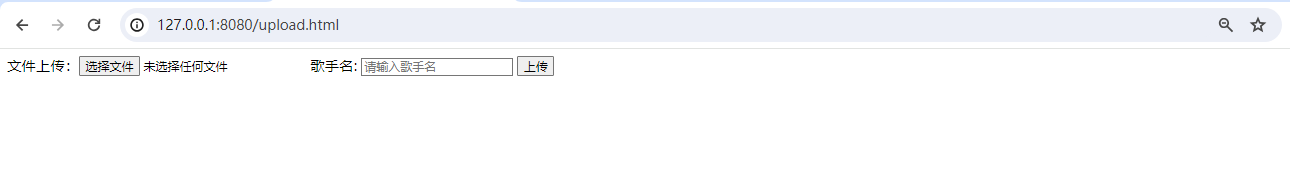
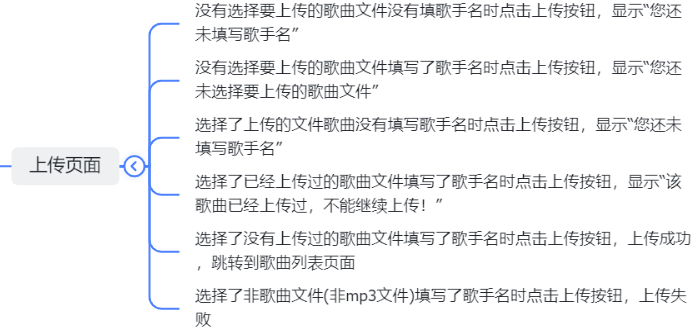
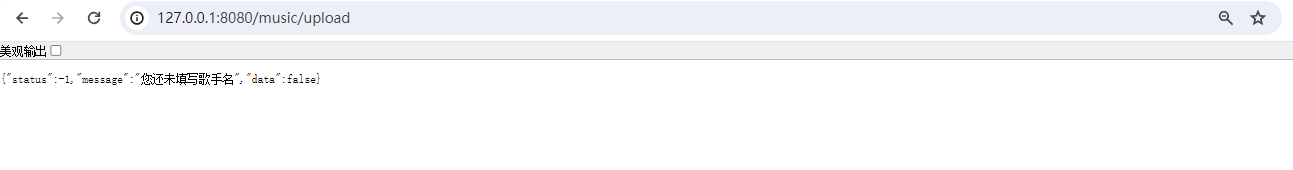
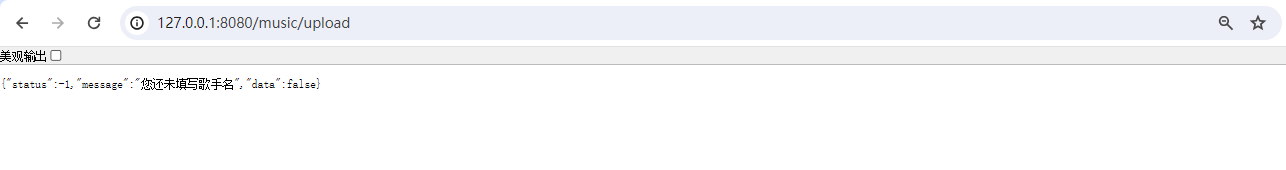
1、没有选择要上传的歌曲文件没有填歌手名时点击上传按钮,显示“您还未填写歌手名”
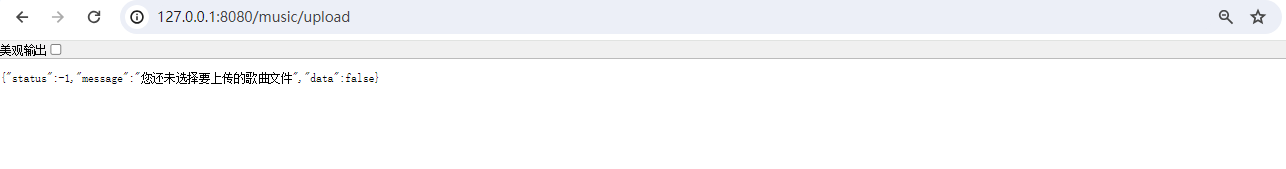
没有选择要上传的歌曲文件填写了歌手名时点击上传按钮,显示“您还未选择要上传的歌曲文件”
选择了上传的文件歌曲没有填写歌手名时点击上传按钮,显示“您还未填写歌手名”
测试结果显示功能正常:






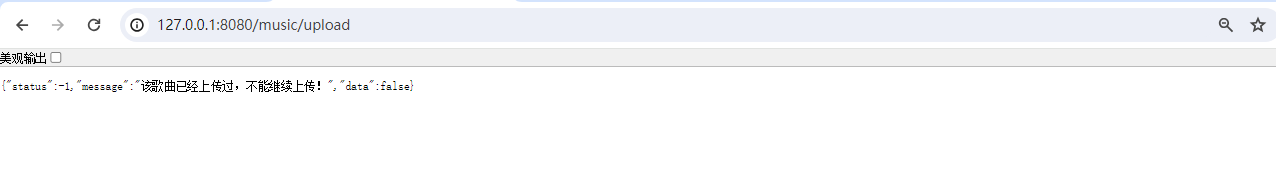
2、选择了已经上传过的歌曲文件填写了歌手名时点击上传按钮,显示“该歌曲已经上传过,不能继续上传!”
选择了没有上传过的歌曲文件填写了歌手名时点击上传按钮,上传成功,跳转到歌曲列表页面
测试结果显示功能正常:




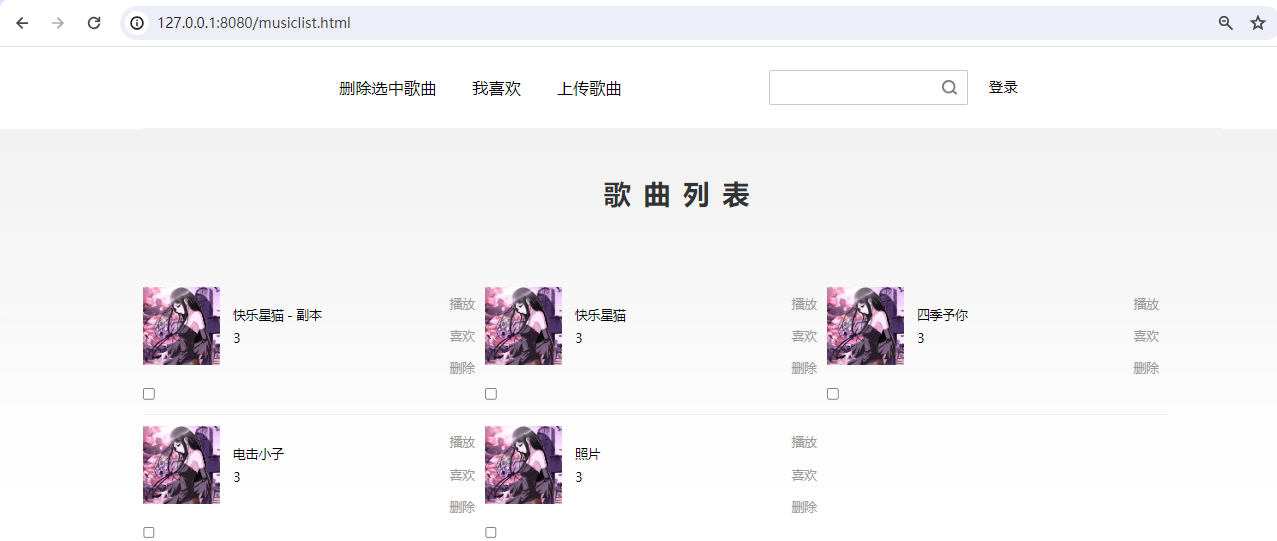
3、选择了非歌曲文件(非mp3文件)填写了歌手名时点击上传按钮,上传失败
测试结果显示功能异常,非mp3文件也能上传成功:


3.2界面自动化测试
自动化脚本源码链接
3.2.1登录页面测试
测试点:

自动化脚本代码:
@Order(1)
@ParameterizedTest
@CsvSource({"'http://127.0.0.1:8080/login.html', '火雷霆', '111', '333', '3333', 'http://127.0.0.1:8080/musiclist.html'"})
void login(String openuUrl, String currentUsername, String currentPassword, String errorUsername,
String errorPassword, String jumpUrl) throws InterruptedException {
//输入用户名为空密码不为空,提示用户名或密码不能为空
webDriver.get(openuUrl);
Thread.sleep(1000);
webDriver.findElement(By.cssSelector("#user")).sendKeys("");
webDriver.findElement(By.cssSelector("#password")).sendKeys("1");
webDriver.findElement(By.cssSelector("#submit")).click();
String str1 = webDriver.switchTo().alert().getText();
if(str1.equals("用户名或者密码不能为空!")) {
System.out.println("测试通过1");
}else {
System.out.println("测试不通过1");
}
//输入用户名不为空密码为空,提示用户名或密码不能为空
webDriver.switchTo().alert().accept();
webDriver.findElement(By.cssSelector("#password")).clear();
webDriver.findElement(By.cssSelector("#user")).sendKeys("1");
webDriver.findElement(By.cssSelector("#password")).sendKeys("");
webDriver.findElement(By.cssSelector("#submit")).click();
String str2 = webDriver.switchTo().alert().getText();
if(str2.equals("用户名或者密码不能为空!")) {
System.out.println("测试通过2");
}else {
System.out.println("测试不通过2");
}
//输入正确的用户名错误的密码登录失败
webDriver.switchTo().alert().accept();
webDriver.findElement(By.cssSelector("#user")).clear();
webDriver.findElement(By.cssSelector("#user")).sendKeys(currentUsername);
webDriver.findElement(By.cssSelector("#password")).sendKeys(errorPassword);
webDriver.findElement(By.cssSelector("#submit")).click();
Thread.sleep(1000);
String str3 = webDriver.switchTo().alert().getText();
if(str3.equals("登录失败,密码或者用户名错误!")) {
System.out.println("测试通过3");
}else {
System.out.println("测试不通过3");
}
//输入错误的用户名正确的密码登录失败
webDriver.switchTo().alert().accept();
webDriver.findElement(By.cssSelector("#user")).sendKeys(errorUsername);
webDriver.findElement(By.cssSelector("#password")).sendKeys(currentPassword);
webDriver.findElement(By.cssSelector("#submit")).click();
Thread.sleep(1000);
String str4 = webDriver.switchTo().alert().getText();
if(str4.equals("登录失败,密码或者用户名错误!")) {
System.out.println("测试通过4");
}else {
System.out.println("测试不通过4");
}
//输入密码时密码要显示成小黑点
webDriver.switchTo().alert().accept();
String str5 = webDriver.findElement(By.cssSelector("#password")).getAttribute("type");
if(str5.equals("password")) {
System.out.println("测试通过5");
}else {
System.out.println("测试不通过5");
}
//在没有登录之前,无法访问登录页面之外的页面
webDriver.get("http://127.0.0.1:8080/musiclist.html");
String str6 = webDriver.findElement(By.cssSelector("body")).getText();
Thread.sleep(1000);
webDriver.get("http://127.0.0.1:8080/upload.html");
String str7 = webDriver.findElement(By.cssSelector("body")).getText();
Thread.sleep(1000);
webDriver.get("http://127.0.0.1:8080/lovemusiclist.html");
Thread.sleep(1000);
String str8 = webDriver.findElement(By.cssSelector("body")).getText();
if(str6.equals("") && str7.equals("") && str8.equals("")) {
System.out.println("测试通过6");
}else {
System.out.println("测试不通过6");
}
//输入正确的用户名正确的密码登录成功,跳转到歌曲列表页面
webDriver.get(openuUrl);
Thread.sleep(1000);
webDriver.findElement(By.cssSelector("#user")).sendKeys(currentUsername);
webDriver.findElement(By.cssSelector("#password")).sendKeys(currentPassword);
webDriver.findElement(By.cssSelector("#submit")).click();
Thread.sleep(1000);
String str9 = webDriver.switchTo().alert().getText();
webDriver.switchTo().alert().accept();
if(str9.equals("登录成功!") && webDriver.getCurrentUrl().equals("http://127.0.0.1:8080/musiclist.html")) {
System.out.println("测试通过7");
}else {
System.out.println("测试不通过7");
}
//登录之后,可以随机访问登录页面之外的页面
webDriver.get("http://127.0.0.1:8080/musiclist.html");
String str10 = webDriver.findElement(By.cssSelector("body")).getText();
Thread.sleep(1000);
webDriver.get("http://127.0.0.1:8080/upload.html");
String str11 = webDriver.findElement(By.cssSelector("body")).getText();
Thread.sleep(1000);
webDriver.get("http://127.0.0.1:8080/lovemusiclist.html");
Thread.sleep(1000);
String str12 = webDriver.findElement(By.cssSelector("body")).getText();
if(!str10.equals("") && !str11.equals("") && !str12.equals("")) {
System.out.println("测试通过8");
}else {
System.out.println("测试不通过8");
}
}
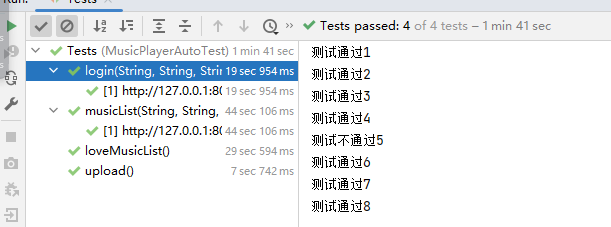
测试结果:

第五条测试点“输入密码时密码要显示成小黑点”测试不通过。
3.2.2歌曲列表页面测试
测试点:

自动化脚本代码:
@Order(2)
@ParameterizedTest
@CsvSource({"'http://127.0.0.1:8080/login.html', '火雷霆', '111'"})
void musicList(String openuUrl, String currentUsername, String currentPassword) throws InterruptedException {
//先上传“快乐行吗-副本”、“快乐星猫”、“四季予你”三首歌曲,供后面的测试用例使用
uploadMusic();
//点击上传歌曲按钮,跳转到上传页面
Thread.sleep(1000);
webDriver.findElement(By.cssSelector("body > div.head > div > ul.top_list > li:nth-child(3) > a")).click();
if(webDriver.getCurrentUrl().equals("http://127.0.0.1:8080/upload.html")) {
System.out.println("测试通过1");
}else {
System.out.println("测试不通过1");
}
//点击我喜欢按钮,跳转到“我喜欢”页面
webDriver.get("http://127.0.0.1:8080/musiclist.html");
Thread.sleep(1000);
webDriver.findElement(By.cssSelector("body > div.head > div > ul.top_list > li.spec > a")).click();
if(webDriver.getCurrentUrl().equals("http://127.0.0.1:8080/lovemusiclist.html")) {
System.out.println("测试通过2");
}else {
System.out.println("测试不通过2");
}
//没有选中歌曲,点击删除选中歌曲按钮,页面上的歌曲数量不会减少
webDriver.get("http://127.0.0.1:8080/musiclist.html");
List<WebElement> musicNUmber1 = webDriver.findElements(By.tagName("li"));
webDriver.findElement(By.cssSelector("#delete")).click();
Thread.sleep(1000);
List<WebElement> musicNUmber2 = webDriver.findElements(By.tagName("li"));
if(musicNUmber1.size() == musicNUmber2.size()) {
System.out.println("测试通过3");
}else {
System.out.println("测试不通过3");
}
//在搜索框输入“乐”字然后点击搜索按钮,能搜索到“快乐星猫”和“快乐星猫 - 副本”两首歌
List<WebElement> webElements1 = webDriver.findElements(By.tagName("li"));
webDriver.findElement(By.cssSelector("#exampleInputName2")).sendKeys("乐");
webDriver.findElement(By.cssSelector("#submit1")).click();
Thread.sleep(1000);
List<WebElement> webElements2 = webDriver.findElements(By.tagName("li"));
if(webElements2.size() + 1 == webElements1.size()) {
System.out.println("测试通过4");
}else {
System.out.println("测试不通过4");
}
//在搜索框输入“乐”字然后点击搜索按钮,然后清除输入的“乐”字,再次点击搜索按钮,搜索出歌曲列表全部歌曲
webDriver.findElement(By.cssSelector("#exampleInputName2")).clear();
webDriver.findElement(By.cssSelector("#submit1")).click();
Thread.sleep(1000);
List<WebElement> webElements3 = webDriver.findElements(By.tagName("li"));
if(webElements3.size() == webElements1.size()) {
System.out.println("测试通过5");
}else {
System.out.println("测试不通过5");
}
//在搜索框输入“银”字点击搜索按钮,搜索到的歌曲为空
webDriver.findElement(By.cssSelector("#exampleInputName2")).sendKeys("银");
webDriver.findElement(By.cssSelector("#submit1")).click();
Thread.sleep(1000);
List<WebElement> webElements4 = webDriver.findElements(By.tagName("li"));
if(webElements4.size() == webElements1.size() - 3) {
System.out.println("测试通过6");
}else {
System.out.println("测试不通过6");
}
//点击“四季予你”歌曲的播放按钮后可以播放“四季予你”歌曲
webDriver.findElement(By.cssSelector("#exampleInputName2")).clear();
webDriver.findElement(By.cssSelector("#submit1")).click();
Thread.sleep(1000);
webDriver.findElement(By.cssSelector("#info > li:nth-child(3) > button")).click();
String musicSrc = webDriver.findElement(By.cssSelector("body > div:nth-child(3) > div > audio")).getAttribute("src");
String src = musicSrc.substring(0, musicSrc.indexOf("="));
if(src.equals("http://127.0.0.1:8080/music/get/?path")) {
System.out.println("测试通过7");
}else {
System.out.println("测试不通过7");
}
//点击“四季予你”歌曲的喜欢按钮后可以将“四季予你”歌曲添加到“我喜欢”
webDriver.get("http://127.0.0.1:8080/lovemusiclist.html");
Thread.sleep(1000);
List<WebElement> webElement5 = webDriver.findElements(By.tagName("li"));
webDriver.get("http://127.0.0.1:8080/musiclist.html");
Thread.sleep(1000);
webDriver.findElement(By.cssSelector("#info > li:nth-child(3) > a:nth-child(4) > button")).click();
Thread.sleep(1000);
String str1 = webDriver.switchTo().alert().getText();
webDriver.switchTo().alert().accept();
Thread.sleep(1000);
webDriver.get("http://127.0.0.1:8080/lovemusiclist.html");
Thread.sleep(1000);
List<WebElement> webElement6 = webDriver.findElements(By.tagName("li"));
if(str1.equals("已添加到我喜欢") && (webElement6.size() == webElement5.size() + 1)) {
System.out.println("测试通过8");
}else {
System.out.println("测试不通过8");
}
//已经将“四季予你”歌曲添加到“我喜欢”后,再次点击喜欢按钮会提示“歌曲以前已添加到我喜欢列表,不能再次添加!”
webDriver.get("http://127.0.0.1:8080/musiclist.html");
Thread.sleep(1000);
webDriver.findElement(By.cssSelector("#info > li:nth-child(3) > a:nth-child(4) > button")).click();
Thread.sleep(1000);
String str2 = webDriver.switchTo().alert().getText();
if(str2.equals("歌曲以前已添加到我喜欢列表,不能再次添加!")) {
System.out.println("测试通过9");
}else {
System.out.println("测试不通过9");
}
//统计“我喜欢”列表的li标签的数量(相当于计算“我喜欢”列表有多少歌曲,虽然li标签有可能不是歌曲元素),供后面第11条测试用例使用
webDriver.switchTo().alert().accept();
webDriver.get("http://127.0.0.1:8080/lovemusiclist.html");
List<WebElement> webElement7 = webDriver.findElements(By.tagName("li"));
//点击“四季予你”歌曲的删除按钮后可以删除“四季予你”歌曲
webDriver.get("http://127.0.0.1:8080/musiclist.html");
Thread.sleep(1000);
//删除之前统计歌曲数量
List<WebElement> webElement8 = webDriver.findElements(By.tagName("li"));
//删除
webDriver.findElement(By.cssSelector("#info > li:nth-child(3) > a:nth-child(5) > button")).click();
Thread.sleep(1000);
String str10 = webDriver.switchTo().alert().getText();
webDriver.switchTo().alert().accept();
Thread.sleep(1000);
删除之后统计歌曲数量
List<WebElement> webElement9 = webDriver.findElements(By.tagName("li"));
if(str10.equals("删除成功!,重新加载当前页面!") && (webElement9.size() + 1 == webElement8.size())) {
System.out.println("测试通过10");
}else {
System.out.println("测试不通过10");
}
//点击“四季予你”歌曲的删除按钮后可以删除“四季予你”歌曲,同时也会将“四季予你”歌曲移除出“我喜欢”
webDriver.get("http://127.0.0.1:8080/lovemusiclist.html");
Thread.sleep(1000);
List<WebElement> webElement10 = webDriver.findElements(By.tagName("li"));
if(webElement10.size() == webElement7.size() - 1) {
System.out.println("测试通过11");
}else {
System.out.println("测试不通过11");
}
//先将快乐星猫和快乐星猫-副本两首歌曲加入“我喜欢”,并统计“我喜欢”列表的li标签的数量(相当于计算“我喜欢”列表有多少歌曲,
//虽然li标签有可能不是歌曲元素),供后面第13条测试用例使用
webDriver.get("http://127.0.0.1:8080/musiclist.html");
Thread.sleep(1000);
webDriver.findElement(By.cssSelector("#info > li:nth-child(1) > a:nth-child(4) > button")).click();
Thread.sleep(1000);
webDriver.switchTo().alert().accept();
Thread.sleep(1000);
webDriver.findElement(By.cssSelector("#info > li:nth-child(2) > a:nth-child(4) > button")).click();
Thread.sleep(1000);
webDriver.switchTo().alert().accept();
webDriver.get("http://127.0.0.1:8080/lovemusiclist.html");
Thread.sleep(1000);
List<WebElement> webElement11 = webDriver.findElements(By.tagName("li"));
//选中“快乐星猫”和“快乐星猫 - 副本”两首歌曲后,点击删除选中歌曲按钮,可以批量删除这两首歌曲
webDriver.get("http://127.0.0.1:8080/musiclist.html");
Thread.sleep(1000);
//批量删除之前统计歌曲列表数量
List<WebElement> webElement12 = webDriver.findElements(By.tagName("li"));
//批量删除
List<WebElement> inputs = webDriver.findElements(By.cssSelector("input"));
for(int i = 0; i < inputs.size(); i++) {
if(inputs.get(i).getAttribute("type").equals("checkbox")) {
inputs.get(i).click();
}
}
webDriver.findElement(By.cssSelector("#delete")).click();
Thread.sleep(1000);
String str11 = webDriver.switchTo().alert().getText();
webDriver.switchTo().alert().accept();
Thread.sleep(1000);
//批量删除之后统计歌曲列表数量
List<WebElement> webElement13 = webDriver.findElements(By.tagName("li"));
if(str11.equals("删除成功!") && (webElement13.size() == webElement12.size() - 2)) {
System.out.println("测试通过12");
}else {
System.out.println("测试不通过12");
}
//选中“快乐星猫”和“快乐星猫 - 副本”两首歌曲后,点击删除选中歌曲按钮,可以批量删除这两首歌曲,同时将这两首歌曲移出“我喜欢”
webDriver.get("http://127.0.0.1:8080/lovemusiclist.html");
Thread.sleep(1000);
List<WebElement> webElement14 = webDriver.findElements(By.tagName("li"));
if(webElement14.size() == webElement11.size() - 2) {
System.out.println("测试通过13");
}else {
System.out.println("测试不通过13");
}
//点击登录按钮会回到登录页面
webDriver.get("http://127.0.0.1:8080/musiclist.html");
Thread.sleep(1000);
webDriver.findElement(By.cssSelector("body > div.head > div > div.head_right > a")).click();
Thread.sleep(1000);
if(webDriver.getCurrentUrl().equals(openuUrl)) {
System.out.println("测试通过14");
}else {
System.out.println("测试通过14");
}
}
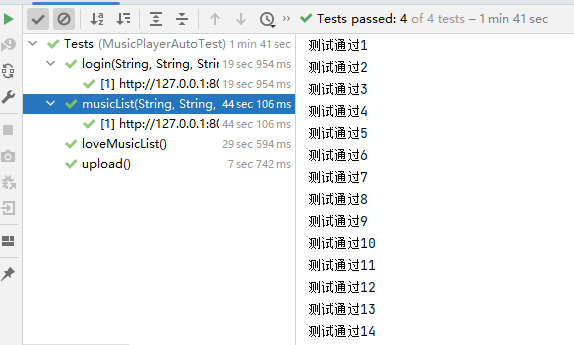
测试结果:

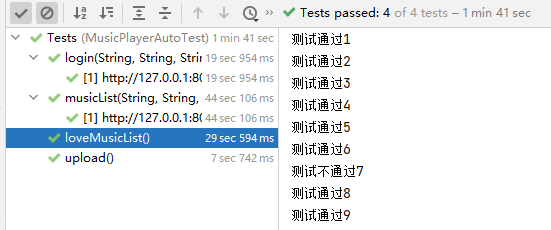
3.2.3“我喜欢”页面测试
测试点:

自动化脚本代码:
@Order(3)
@Test
void loveMusicList() throws InterruptedException {
//因为第三个测试方法将歌曲列表中的歌曲已经全部删除了,所以要重新上传“快乐行吗-副本”、“快乐星猫”、“四季予你”三首歌曲和将
//这三首歌曲添加喜欢列表,供后面的测试用例使用
uploadMusic();
Thread.sleep(1000);
webDriver.findElement(By.cssSelector("#info > li:nth-child(1) > a:nth-child(4) > button")).click();
Thread.sleep(1000);
webDriver.switchTo().alert().accept();
Thread.sleep(1000);
webDriver.findElement(By.cssSelector("#info > li:nth-child(2) > a:nth-child(4) > button")).click();
Thread.sleep(1000);
webDriver.switchTo().alert().accept();
Thread.sleep(1000);
webDriver.findElement(By.cssSelector("#info > li:nth-child(3) > a:nth-child(4) > button")).click();
Thread.sleep(1000);
webDriver.switchTo().alert().accept();
//点击“快乐星猫”歌曲的播放按钮后可以播放“快乐星猫”歌曲
webDriver.get("http://127.0.0.1:8080/lovemusiclist.html");
Thread.sleep(1000);
webDriver.findElement(By.cssSelector("#info > li:nth-child(2) > a:nth-child(3) > button")).click();
String musicSrc = webDriver.findElement(By.cssSelector("body > div:nth-child(3) > div > audio")).getAttribute("src");
String src = musicSrc.substring(0, musicSrc.indexOf("="));
if(src.equals("http://127.0.0.1:8080/music/get/?path")) {
System.out.println("测试通过1");
}else {
System.out.println("测试不通过1");
}
//在搜索框输入“乐”字然后点击搜索按钮,能搜索到“快乐星猫”和“快乐星猫 - 副本”两首歌
List<WebElement> webElements1 = webDriver.findElements(By.tagName("li"));
webDriver.findElement(By.cssSelector("#exampleInputName2")).sendKeys("乐");
webDriver.findElement(By.cssSelector("#submit1")).click();
Thread.sleep(1000);
List<WebElement> webElements2 = webDriver.findElements(By.tagName("li"));
if(webElements2.size() + 1 == webElements1.size()) {
System.out.println("测试通过2");
}else {
System.out.println("测试不通过2");
}
//在搜索框输入“乐”字然后点击搜索按钮,然后清除输入的“乐”字,再次点击搜索按钮,搜索出“我喜欢”列表全部歌曲
webDriver.findElement(By.cssSelector("#exampleInputName2")).clear();
webDriver.findElement(By.cssSelector("#submit1")).click();
Thread.sleep(1000);
List<WebElement> webElements3 = webDriver.findElements(By.tagName("li"));
if(webElements3.size() == webElements1.size()) {
System.out.println("测试通过3");
}else {
System.out.println("测试不通过3");
}
//在搜索框输入“银”字点击搜索按钮,搜索到的歌曲为空
webDriver.findElement(By.cssSelector("#exampleInputName2")).sendKeys("银");
webDriver.findElement(By.cssSelector("#submit1")).click();
Thread.sleep(1000);
List<WebElement> webElements4 = webDriver.findElements(By.tagName("li"));
if(webElements4.size() == webElements1.size() - 3) {
System.out.println("测试通过4");
}else {
System.out.println("测试不通过4");
}
//点击“快乐星猫”歌曲的移除按钮后可以将“快乐星猫”歌曲移出“我喜欢”
webDriver.findElement(By.cssSelector("#exampleInputName2")).clear();
webDriver.findElement(By.cssSelector("#submit1")).click();
Thread.sleep(1000);
webDriver.findElement(By.cssSelector("#info > li:nth-child(2) > a:nth-child(4) > button")).click();
Thread.sleep(1000);
String str1 = webDriver.switchTo().alert().getText();
webDriver.switchTo().alert().accept();
Thread.sleep(1000);
List<WebElement> webElements5 = webDriver.findElements(By.tagName("li"));
if(str1.equals("移除成功!,重新加载当前页面!") && webElements5.size() == webElements1.size() - 1) {
System.out.println("测试通过5");
}else {
System.out.println("测试不通过5");
}
//点击“快乐星猫”歌曲的移除按钮后可以将“快乐星猫”歌曲移出“我喜欢”,同时“快乐星猫”歌曲依然在歌曲列表
webDriver.get("http://127.0.0.1:8080/musiclist.html");
Thread.sleep(1000);
String str2 = webDriver.findElement(By.cssSelector("#info > li:nth-child(2) > div.txt > h3")).getText();
if(str2.equals("快乐星猫")) {
System.out.println("测试通过6");
}else {
System.out.println("测试不通过6");
}
//开一个新的窗口,再换回原来的窗口在原来的窗口移除“快乐星猫-副本”歌曲,再换到新开的窗口,这时新开的窗口应该看不到“快乐星猫-副本”歌曲
webDriver.get("http://127.0.0.1:8080/lovemusicList.html");
((JavascriptExecutor)webDriver).executeScript("window.open('http://127.0.0.1:8080/lovemusicList.html')");
Thread.sleep(1000);
Set<String> allHandle = webDriver.getWindowHandles();
String target = "";
int num = 0;
for (String temp : allHandle) {
target = temp;
if(++num == 1) {
break;
}
}
webDriver.switchTo().window(target);
webDriver.findElement(By.cssSelector("#info > li:nth-child(1) > a:nth-child(4) > button")).click();
Thread.sleep(1000);
webDriver.switchTo().alert().accept();
Thread.sleep(1000);
List<WebElement> webElements6 = webDriver.findElements(By.tagName("li"));
num = 0;
for (String temp : allHandle) {
target = temp;
if(++num == 2) {
break;
}
}
webDriver.switchTo().window(target);
Thread.sleep(1000);
List<WebElement> webElements7 = webDriver.findElements(By.tagName("li"));
if(webElements7.size() == webElements6.size()) {
System.out.println("测试通过7");
}else {
System.out.println("测试不通过7");
}
//点击返回按钮可以回到歌曲列表页面
webDriver.get("http://127.0.0.1:8080/lovemusiclist.html");
webDriver.findElement(By.cssSelector("body > div.head > div > ul.top_list > li > a")).click();
if(webDriver.getCurrentUrl().equals("http://127.0.0.1:8080/musiclist.html")) {
System.out.println("测试通过8");
}else {
System.out.println("测试不通过8");
}
//点击登录按钮会回到登录页面
webDriver.get("http://127.0.0.1:8080/lovemusiclist.html");
webDriver.findElement(By.cssSelector("body > div.head > div > div.head_right > a")).click();
if(webDriver.getCurrentUrl().equals("http://127.0.0.1:8080/login.html")) {
System.out.println("测试通过9");
}else {
System.out.println("测试不通过9");
}
}
测试结果:

第七条测试点“开一个新的窗口,在这个窗口移除“快乐星猫-副本”歌曲,然后再回到原来的窗口,这时原来的窗口应该看不到“快乐星猫-副本”歌曲”测试不通过。
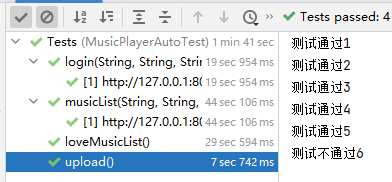
3.2.4上传页面测试
测试点:

自动化脚本代码:
@Order(4)
@Test
void upload() throws InterruptedException {
//因为第三个测试方法已经上传了“快乐行吗-副本”、“快乐星猫”、“四季予你”三首歌曲,所以要先将这些歌曲删掉,供后面的测试用例使用
webDriver.get("http://127.0.0.1:8080/musiclist.html");
Thread.sleep(1000);
List<WebElement> inputs = webDriver.findElements(By.cssSelector("input"));
for(int i = 0; i < inputs.size(); i++) {
if(inputs.get(i).getAttribute("type").equals("checkbox")) {
inputs.get(i).click();
}
}
webDriver.findElement(By.cssSelector("#delete")).click();
Thread.sleep(1000);
webDriver.switchTo().alert().accept();
//没有选择要上传的歌曲文件没有填歌手名时点击上传按钮,显示“您还未填写歌手名”
webDriver.get("http://127.0.0.1:8080/upload.html");
webDriver.findElement(By.cssSelector("body > form > input[type=submit]:nth-child(3)")).click();
String str1 = webDriver.findElement(By.tagName("pre")).getText();
if(str1.equals("{\"status\":-1,\"message\":\"您还未填写歌手名\",\"data\":false}")) {
System.out.println("测试通过1");
}else {
System.out.println("测试不通过1");
}
//没有选择要上传的歌曲文件填写了歌手名时点击上传按钮,显示“您还未选择要上传的歌曲文件”
webDriver.get("http://127.0.0.1:8080/upload.html");
webDriver.findElement(By.cssSelector("body > form > label > input[type=text]")).sendKeys("3");
webDriver.findElement(By.cssSelector("body > form > input[type=submit]:nth-child(3)")).click();
String str2 = webDriver.findElement(By.tagName("pre")).getText();
if(str2.equals("{\"status\":-1,\"message\":\"您还未选择要上传的歌曲文件\",\"data\":false}")) {
System.out.println("测试通过2");
}else {
System.out.println("测试不通过2");
}
//选择了上传的文件歌曲没有填写歌手名时点击上传按钮,显示“您还未填写歌手名”
webDriver.get("http://127.0.0.1:8080/upload.html");
webDriver.findElement(By.cssSelector("body > form > input[type=file]:nth-child(1)")).sendKeys("D:\\musicsource\\快乐星猫 - 副本.mp3");
webDriver.findElement(By.cssSelector("body > form > input[type=submit]:nth-child(3)")).click();
String str3 = webDriver.findElement(By.tagName("pre")).getText();
if(str3.equals("{\"status\":-1,\"message\":\"您还未填写歌手名\",\"data\":false}")) {
System.out.println("测试通过3");
}else {
System.out.println("测试不通过3");
}
//先上传快乐星猫-副本歌曲,供第四条测试用例使用
webDriver.get("http://127.0.0.1:8080/upload.html");
webDriver.findElement(By.cssSelector("body > form > input[type=file]:nth-child(1)")).sendKeys("D:\\musicsource\\快乐星猫 - 副本.mp3");
webDriver.findElement(By.cssSelector("body > form > label > input[type=text]")).sendKeys("3");
webDriver.findElement(By.cssSelector("body > form > input[type=submit]:nth-child(3)")).click();
//选择了已经上传过的歌曲文件填写了歌手名时点击上传按钮,显示“该歌曲已经上传过,不能继续上传!”
webDriver.get("http://127.0.0.1:8080/upload.html");
webDriver.findElement(By.cssSelector("body > form > input[type=file]:nth-child(1)")).sendKeys("D:\\musicsource\\快乐星猫 - 副本.mp3");
webDriver.findElement(By.cssSelector("body > form > label > input[type=text]")).sendKeys("3");
webDriver.findElement(By.cssSelector("body > form > input[type=submit]:nth-child(3)")).click();
String str4 = webDriver.findElement(By.tagName("pre")).getText();
if(str4.equals("{\"status\":-1,\"message\":\"该歌曲已经上传过,不能继续上传!\",\"data\":false}")) {
System.out.println("测试通过4");
}else {
System.out.println("测试不通过4");
}
//选择了没有上传过的歌曲文件填写了歌手名时点击上传按钮,上传成功,跳转到歌曲列表页面
webDriver.get("http://127.0.0.1:8080/upload.html");
webDriver.findElement(By.cssSelector("body > form > input[type=file]:nth-child(1)")).sendKeys("D:\\musicsource\\快乐星猫.mp3");
webDriver.findElement(By.cssSelector("body > form > label > input[type=text]")).sendKeys("3");
webDriver.findElement(By.cssSelector("body > form > input[type=submit]:nth-child(3)")).click();
String str5 = webDriver.getCurrentUrl();
if(str5.equals("http://127.0.0.1:8080/musiclist.html")) {
System.out.println("测试通过5");
}else {
System.out.println("测试不通过5");
}
//选择了非歌曲文件(非mp3文件)填写了歌手名时点击上传按钮,上传失败
webDriver.get("http://127.0.0.1:8080/upload.html");
webDriver.findElement(By.cssSelector("body > form > input[type=file]:nth-child(1)")).sendKeys("D:\\照片.jpg");
webDriver.findElement(By.cssSelector("body > form > label > input[type=text]")).sendKeys("3");
webDriver.findElement(By.cssSelector("body > form > input[type=submit]:nth-child(3)")).click();
String str6 = webDriver.getCurrentUrl();
if(!str6.equals("http://127.0.0.1:8080/musiclist.html")) {
System.out.println("测试通过6");
}else {
System.out.println("测试不通过6");
}
}
测试结果:

第六条测试点“选择了非歌曲文件(非mp3文件)填写了歌手名时点击上传按钮,上传失败”测试不通过。
四、测试结论与建议
该网站存在一些缺陷,但这些缺陷不影响基本功能的正常使用。
以下是针对缺陷给出的一些改进建议:
1、缺陷:在登录框输入密码时密码会显示成明文。建议:我们需要把密码显示为密文。
2、缺陷:用户进行操作后,前端页面无法进行实时更新。建议:我们需要把前端页面改为具有实时更新能力的页面。
3、缺陷:非mp3文件也可以上传,而非mp3文件是不可以播放的,这进一步会引发一系列的bug。建议:非mp3文件禁止上传。
4、缺陷:没有注册、退出登录、注销账号功能。建议:添加注册、退出登录、注销账号功能。
5、缺陷:登录框的登录按钮、搜索歌曲搜索框的搜索按钮没有键盘上的Enter事件。建议:给登录框的登录按钮、搜索歌曲搜索框的搜索按钮添加键盘上的Enter事件。