目录
- 前言
- 导入图片
- 定义边界框绘制函数
- 在图片中绘制边界框
- 总结
前言
在图像分类任务中,很多时候我们不仅要知道图像中目标的类别,而且还想知道它们在图像中的具体位置。在计算机视觉里,这类任务被称为目标检测(object detection)或物体检测。
目标检测的应用领域十分广泛。例如,在无人驾驶里,需要通过识别拍摄到的视频图像里的车辆、行人、道路和障碍的位置来规划行进线路。机器人也常通过该任务来检测感兴趣的目标。安防领域则需要检测异常目标,如歹徒或者炸弹等。
本文将介绍如何在图片中标出目标所在的区域边界框。
导入图片
先导入实验所需的包或模块。
%matplotlib inline
from PIL import Image
from IPython import display
import sys
from matplotlib import pyplot as plt
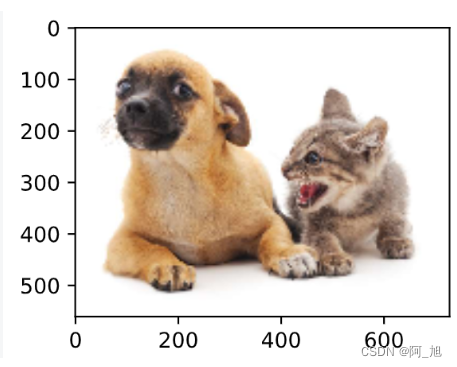
下面加载示例图像,如下图所示:图像左边是一只狗,右边是一只猫。它们是这张图像里的两个主要目标。
figsize=(3.5, 2.5)
display.set_matplotlib_formats('svg')
plt.rcParams['figure.figsize'] = figsize
img = Image.open('./img/catdog.jpg')
plt.imshow(img); # 加分号只显示图

定义边界框绘制函数
在目标检测里,我们通常使用边界框(bounding box)来描述目标位置。边界框是一个矩形框,可以由矩形左上角的 x x x和 y y y轴坐标与右下角的 x x x和 y y y轴坐标确定。我们根据上面的图的坐标信息来定义图中狗和猫的边界框。图中的坐标原点在图像的左上角,原点往右和往下分别为 x x x轴和 y y y轴的正方向。
# bbox是bounding box的缩写
dog_bbox, cat_bbox = [60, 45, 378, 516], [400, 112, 655, 493]
定义一个辅助函数bbox_to_rect。它将边界框表示成matplotlib的边界框格式。
def bbox_to_rect(bbox, color):
# 将边界框(左上x, 左上y, 右下x, 右下y)格式转换成matplotlib格式:
# ((左上x, 左上y), 宽, 高)
return plt.Rectangle(
xy=(bbox[0], bbox[1]), width=bbox[2]-bbox[0], height=bbox[3]-bbox[1],
fill=False, edgecolor=color, linewidth=2)
在图片中绘制边界框
我们将边界框加载在图像上,可以看到目标的主要轮廓基本在框内。
fig = plt.imshow(img)
fig.axes.add_patch(bbox_to_rect(dog_bbox, 'blue'))
fig.axes.add_patch(bbox_to_rect(cat_bbox, 'red'))
输出:

总结
- 在目标检测里不仅需要找出图像里面所有感兴趣的目标,而且要知道它们的位置。位置一般由矩形边界框来表示。
如果文章内容对你有帮助,感谢点赞+关注!
欢迎关注下方GZH:阿旭算法与机器学习,共同学习交流~