目录
1、js 判断iPhone|iPad|iPod|iOS|Android客户端
2、js实现防抖
3、 js实现节流
4、 页面在弹窗时禁止底部页面滚动(h5端)
@touchmove.stop.prevent
5、scrollIntoView
1、js 判断iPhone|iPad|iPod|iOS|Android客户端
// fullScreen代表整个页面最外层的高度height:fullScreen
// 50px 是底部tabar的高度
// env(safe-area-inset-bottom) iphone的一个安全高度
if (/(iPhone|iPad|iPod|iOS)/i.test(navigator.userAgent)) {
window.location.href ="iPhone.html";
this.fullScreen = 'calc(100vh - 50px - env(safe-area-inset-bottom))'
} else if (/(Android)/i.test(navigator.userAgent)) {
window.location.href ="Android.html";
this.fullScreen = 'calc(100vh - 50px)'
} else {
window.location.href ="pc.html";
};2、js实现防抖
一般用于按钮的点击,用户点击后,在一段时间后才能点击执行里面的函数
//防抖:在第一次触发事件时,不立即执行函数,而是给出一个限定值,比如200ms,然后:
//如果在200ms内没有再次触发事件,那么执行函数
//如果在200ms内再次触发函数,那么当前的计时取消,重新开始计时
//基础版
function debounce(fn, delay) {
var timer = null;
return function () {
if (timer) clearTimeout(timer);
timer = setTimeout(function () {
fn();
},delay)
}
}
//优化版
function debounce(fn, delay) {
var timer = null;
return function() {
if (timer) clearTimeout(timer);
// 获取this和argument
var _this = this;
var _arguments = arguments;
timer = setTimeout(function() {
// 在执行时,通过apply来使用_this和_arguments
fn.apply(_this, _arguments);
}, delay);
}
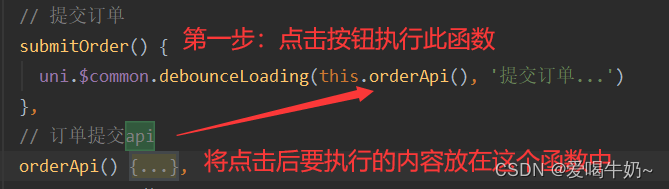
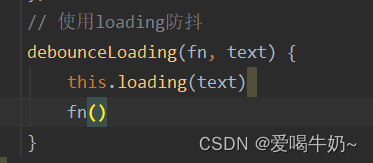
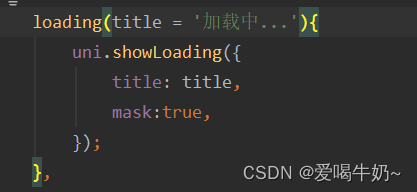
}下面这个也不算防抖,
但是巧妙运用了loading,就是只有等loading完之后,才能执行该执行的步骤。
还有一种方式就是,在loading的时候,将按钮设置为disable,不能点击



3、 js实现节流
一般用于高频触发的事件、比如触发底部等
(但触发底部uniapp的生命周期函数已经写好了,不需要我们自己写节流了)
//节流:
//如果短时间内大量触发同一事件,那么在函数执行一次之后,该函数在指定的时间期限内不再工作,直至过了这段时间才重新生效
//基础版
function throttle(fn, interval) {
var last = 0;
return function () {
// this和arugments
var _this = this;
var _arguments = arguments;
var now = new Date().getTime();
if (now - last > interval) {
fn.apply(_this, _arguments);
last = now;
}
}
}
//优化版
function throttle(fn, interval) {
var last = 0;
var timer = null; // 记录定时器是否已经开启
return function () {
// this和arguments;
var _this = this;
var _arguments = _arguments;
var now = new Date().getTime();
if (now - last > interval) {
if (timer) { //若已经开启,则不需要开启另外一个定时器了
clearTimeout(timer);
timer = null;
}
fn.apply(_this, _arguments);
last = now;
} else if (timer === null) { // 没有立即执行的情况下,就会开启定时器
//只是最后一次开启
timer = setTimeout(function () {
timer = null; // 如果定时器最后执行了,那么timer需要赋值为null
fn.apply(_this, _arguments);
},interval)
}
}
}4、 页面在弹窗时禁止底部页面滚动(h5端)
@touchmove.stop.prevent
在遮罩层中添加 @touchmove.stop.prevent
缺点:弹窗里面内容有滚动条的也会无法滚动。
<view @touchmove.stop.prevent> </view>
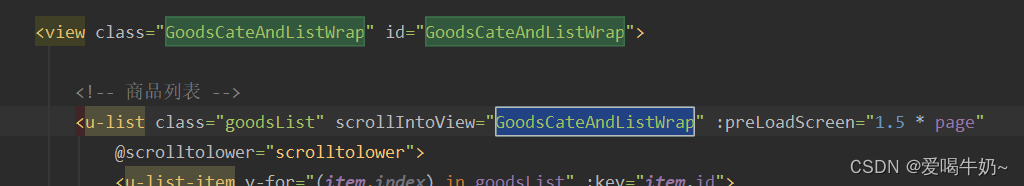
5、scrollIntoView
进入页面某个元素需要出现在可视区
值应为某子元素id(id不能以数字开头)