零、文章目录
文章地址
- 个人博客-CSDN地址:https://blog.csdn.net/liyou123456789
- 个人博客-GiteePages:https://bluecusliyou.gitee.io/techlearn
代码仓库地址
- Gitee:https://gitee.com/bluecusliyou/TechLearn
- Github:https://github.com/bluecusliyou/TechLearn
CSS入门四、浮动
1、元素显示模式
(1)元素显示模式是什么
- 学习元素显示模式的主要目的就是分清它们各自的特点,网页布局的时候,在合适的地方用合适的显示模式。
元素显示模式就是元素(标签)以什么方式进行显示,比如<div>自己占一行,比如一行可以放多个<span>。- HTML 元素一般分为
块元素和行内元素两种类型。
(2)块元素
-
常见的块元素有
<h1>~<h6>、<p>、<div>、<ul>、<ol>、<li>等,其中<div>标签是最典型的块元素。 -
块级元素的特点:
- 自己独占一行。
- 高度,宽度、外边距以及内边距
都可以控制,即使设置宽度不足一行,但是还是独占一行。 - 宽度默认是容器(父级宽度)的100%。
- 是一个容器及盒子,里面可以放行内或者块级元素。
-
块级元素的注意事项:
-
文字类的元素内不能使用块级元素。
-
<p>标签主要用于存放文字,里面不能放块级元素,特别是不能放<div>。 -
<h1>~<h6>等都是文字类块级标签,里面也不能放其他块级元素。
-
案例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>显示模式之块级元素</title>
<style>
div {
/* width: 200px; */
height: 200px;
background-color: pink;
}
</style>
</head>
<body>
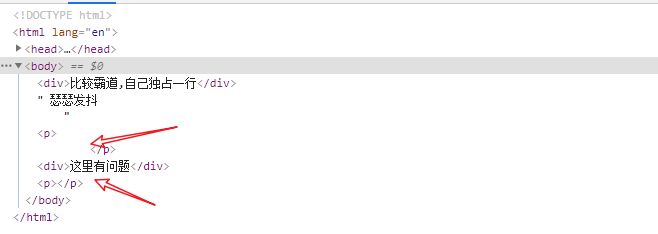
<div>比较霸道,自己独占一行</div> 瑟瑟发抖
<p>
<div>这里有问题</div>
</p>
</body>
</html>

P标签里面放了div标签之后出现了问题,生成的标签被分割了。

(3)行内元素
-
常见的行内元素有
<a>、<strong>、<b>、<em>、<i>、<del>、<s>、<ins>、<u>、<span>等,其中<span>标签是最典型的行内元素。有的地方也将行内元素称为内联元素。 -
行内元素的特点:
-
相邻行内元素在一行上,一行可以显示多个。
-
高、宽
直接设置是无效的。 -
默认宽度就是它本身内容的宽度。
-
行内元素只能容纳文本或其他行内元素。
-
-
行内元素的注意事项:
- 链接里面不能再放链接。
- 特殊情况链接
<a>里面可以放块级元素,但是给<a>转换一下块级模式最安全。
案例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>显示模式之行内元素</title>
<style>
span {
width: 100px;
height: 100px;
background-color: hotpink;
}
</style>
</head>
<body>
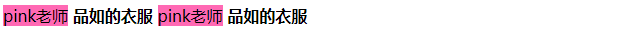
<span>pink老师</span> <strong>品如的衣服</strong>
<span>pink老师</span> <strong>品如的衣服</strong>
</body>
</html>

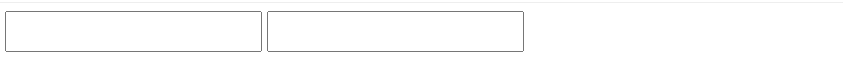
(4)行内块元素
-
在行内元素中有几个特殊的标签 ——
<img />、<input />、<td>,它们同时具有块元素和行内元素的特点。有些资料称它们为行内块元素。 -
行内块元素的特点:
-
和相邻行内元素(行内块)在一行上,但是他们之间会有空白缝隙。一行可以显示多个(行内元素特点)。
-
默认宽度就是它本身内容的宽度(行内元素特点)。
-
高度,行高、外边距以及内边距都可以控制(块级元素特点)
-
案例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>显示模式之行内块元素</title>
<style>
input {
width: 249px;
height: 35px;
}
</style>
</head>
<body>
<input type="text">
<input type="text">
</body>
</html>
对行内元素设置宽高是生效的

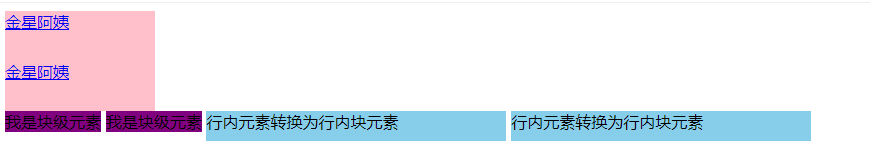
(5)元素显示模式总结

(6)元素显示模式转换
- 特殊情况下,我们需要元素模式的转换。
- 简单理解: 一个模式的元素需要另外一种模式的特性,比如想要增加链接
<a>的触发范围。 - 几种转化方式:
display:block:转换为块元素。display:inline:转换为行内元素。display: inline-block:转换为行内块。display: none:设置元素不显示。
案例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>元素显示模式转换</title>
<style>
a {
width: 150px;
height: 50px;
background-color: pink;
/* 把行内元素 a 转换为 块级元素 */
display: block;
}
div {
width: 300px;
height: 100px;
background-color: purple;
/* 把 div 块级元素转换为行内元素 */
display: inline;
}
span {
width: 300px;
height: 30px;
background-color: skyblue;
display: inline-block;
}
</style>
</head>
<body>
<a href="#">金星阿姨</a>
<a href="#">金星阿姨</a>
<div>我是块级元素</div>
<div>我是块级元素</div>
<span>行内元素转换为行内块元素</span>
<span>行内元素转换为行内块元素</span>
</body>
</html>

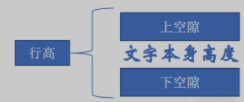
(7)单行文字垂直居中
- 解决方案:
让文字的行高等于盒子的高度就可以让文字在当前盒子内垂直居中。 - 简单理解: 行高的上空隙和下空隙把文字挤到中间了,是如果行高小于盒子高度,文字会偏上,如果行高大于盒子高度,则文字偏下。

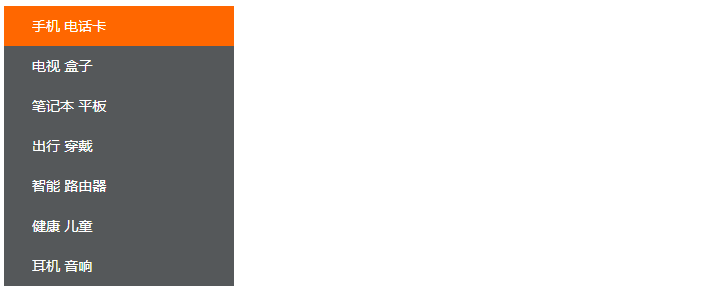
(8)综合案例–小米侧边栏
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>简单版小米侧边栏</title>
<style>
/* 1. 把a转换为块级元素 */
a {
display: block;
width: 230px;
height: 40px;
background-color: #55585a;
font-size: 14px;
color: #fff;
text-decoration: none;
text-indent: 2em;
line-height: 40px;
}
/* 2 鼠标经过链接变换背景颜色 */
a:hover {
background-color: #ff6700;
}
</style>
</head>
<body>
<a href="#">手机 电话卡</a>
<a href="#">电视 盒子</a>
<a href="#">笔记本 平板</a>
<a href="#">出行 穿戴</a>
<a href="#">智能 路由器</a>
<a href="#">健康 儿童</a>
<a href="#">耳机 音响</a>
</body>
</html>

2、元素的显示与隐藏
-
显示隐藏元素分成三类
-
display 显示隐藏元素 但是
不保留位置 -
visibility 显示隐藏元素 但是
保留原来的位置 -
overflow 溢出显示隐藏 但是只是对于
溢出的部分处理
-
(1)display 属性
-
display属性用于设置一个元素应如何显示。-
display: none ;隐藏对象,隐藏元素后,不再占有原来的位置。 -
display:block ;除了转换为块级元素之外,同时还有显示元素的意思。
-
-
后面应用及其广泛,搭配 JS 可以做很多的网页特效。
(2)visibility 可见性
-
visibility属性用于指定一个元素应可见还是隐藏。 -
visibility:visible ;元素可视 -
visibility:hidden;元素隐藏,隐藏元素后,继续占有原来的位置。
(3)overflow 溢出
overflow属性指定了如果内容溢出一个元素的框(超过其指定高度及宽度)时,会发生什么。- 一般情况下,我们都不想让溢出的内容显示出来,因为溢出的部分会影响布局。
- 但是如果有定位的盒子, 请慎用,因为它会隐藏多余的部分。

display案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>显示隐藏元素之display</title>
<style>
.peppa {
display: none;
/* display: block; */
width: 200px;
height: 200px;
background-color: pink;
}
.george {
width: 200px;
height: 200px;
background-color: skyblue;
}
</style>
</head>
<body>
<div class="peppa">佩奇</div>
<div class="george">乔治</div>
</body>
</html>

visibility案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>显示隐藏元素之visibility</title>
<style>
.baba {
visibility: hidden;
width: 200px;
height: 200px;
background-color: pink;
}
.mama {
width: 200px;
height: 200px;
background-color: skyblue;
}
</style>
</head>
<body>
<div class="baba">猪爸爸</div>
<div class="mama">猪妈妈</div>
</body>
</html>

overflow案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>显示隐藏元素之overflow</title>
<style>
.peppa {
/* overflow: visible; */
/* overflow: hidden; */
/* scroll 溢出的部分显示滚动条 不溢出也显示滚动条 */
/* overflow: scroll; */
/* auto 溢出的时候才显示滚动条 不溢出不显示滚动条 */
overflow: auto;
width: 200px;
height: 200px;
border: 3px solid pink;
margin: 100px auto;
}
</style>
</head>
<body>
<div class="peppa">
《小猪佩奇》(Peppa Pig)是英国动画公司Astley Baker Davies与Entertainment One制作的原创欧洲儿童系列电视动画 [11] [13] ,由内维尔·阿斯特利、马克·贝克、菲尔·霍尔与乔里斯·范胡尔岑执导 [14] ,于2004年5月31日在英国电视五台首播 [15] ,2015年6月,《小猪佩奇》引进中国大陆,并在中央电视台少儿频道首播
</div>
</body>
</html>

(4)综合案例–显示隐藏遮罩
- 核心原理: 原先半透明的黑色遮罩看不见, 鼠标经过大盒子,就显示出来。
- 遮罩的盒子不占有位置, 就需要用绝对定位 和 display 配合使用。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>仿土豆网显示隐藏遮罩</title>
<style>
.tudou {
position: relative;
width: 444px;
height: 320px;
background-color: pink;
margin: 30px auto;
}
.tudou img {
width: 100%;
height: 100%;
}
.mask {
/* 隐藏遮罩层 */
display: none;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, .4) url(images/arr2.png) no-repeat center;
}
/* 当我们鼠标经过了 土豆这个盒子,就让里面遮罩层显示出来 */
.tudou:hover .mask {
/* 而是显示元素 */
display: block;
}
</style>
</head>
<body>
<div class="tudou">
<div class="mask"></div>
<img src="images/tudou.jpg" alt="">
</div>
</body>
</html>
鼠标移上去显示遮罩。

3、浮动
(1)传统网页布局的三种方式
-
网页布局的本质:用 CSS 来摆放盒子。
-
CSS 提供了三种传统布局方式:
-
普通流(标准流)
-
浮动
-
定位
-
(2) 标准流(普通流/文档流)
-
所谓的标准流: 就是标签按照规定好默认方式排列。
-
块级元素会独占一行,从上向下顺序排列。常用元素:div、hr、p、h1~h6、ul、ol、dl、form、table。
-
行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行。常用元素:span、a、i、em 等。
-
(3)为什么需要浮动
- 如何让多个块级盒子(div)水平排列成一行

比较难,虽然转换为行内块元素可以实现一行显示,但是他们之间会有大的空白缝隙,很难控制。
- 如何实现两个盒子的左右对齐

- 总结: 有很多的布局效果,标准流没有办法完成,此时就可以利用浮动完成布局。 因为浮动可以改变元素标签默认的排列方式。
- 浮动最典型的应用:可以让多个块级元素一行内排列显示。
- 网页布局第一准则:
多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动。
案例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>行内块中间有缝隙</title>
<style>
div {
width: 150px;
height: 200px;
background-color: pink;
display: inline-block;
}
</style>
</head>
<body>
<div>1</div>
<div>2</div>
<div>3</div>
</body>
</html>

(4)浮动是什么
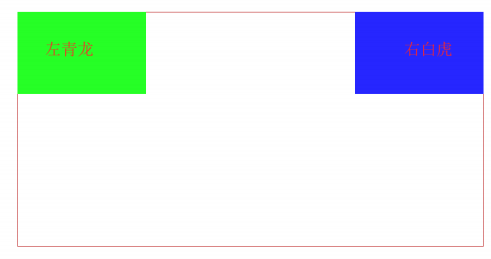
float属性用于创建浮动框,将其移动到一边,直到左边缘或右边缘触及包含块或另一个浮动框的边缘。
选择器 { float: 属性值; }

案例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>浮动是什么</title>
<style>
.left,
.right {
float: left;
width: 200px;
height: 200px;
background-color: pink;
}
.right {
float: right;
}
</style>
</head>
<body>
<div class="left">左青龙</div>
<div class="right">右白虎</div>
</body>
</html>

(5)浮动特性(重难点)
-
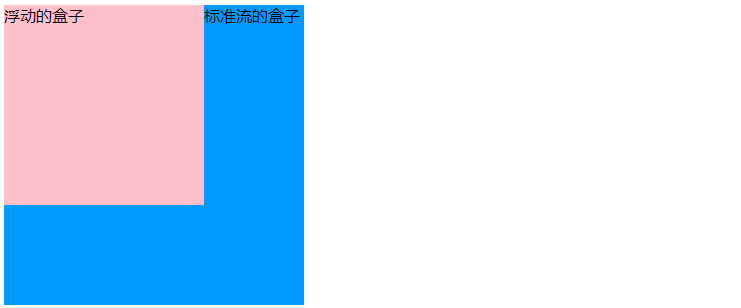
浮动元素会脱离标准流(脱标)
-
脱离标准普通流的控制(浮) 移动到指定位置(动), (俗称
脱标)。 -
浮动的盒子
不再保留原先的位置。
-
-
浮动的元素会一行内显示并且元素顶部对齐
- 浮动的元素是互相贴靠在一起的(不会有缝隙)。
- 如果父级宽度装不下这些浮动的盒子, 多出的盒子会另起一行对齐。
-
浮动的元素会具有行内块元素的特性
- 任何元素都可以浮动。不管原先是什么模式的元素,添加浮动之后具有**
行内块元素**相似的特性。 - 如果块级盒子没有设置宽度,默认宽度和父级一样宽,但是添加浮动后,它的大小根据内容来决定。
- 浮动的盒子中间是没有缝隙的,是紧挨着一起的。
- 任何元素都可以浮动。不管原先是什么模式的元素,添加浮动之后具有**
脱标案例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>浮动特性-脱标</title>
<style>
/* 设置了浮动(float)的元素会:
1. 脱离标准普通流的控制(浮)移动到指定位置(动)。
2.浮动的盒子不在保留原先的位置 */
.box1 {
float: left;
width: 200px;
height: 200px;
background-color: pink;
}
.box2 {
width: 300px;
height: 300px;
background-color: rgb(0, 153, 255);
}
</style>
</head>
<body>
<div class="box1">浮动的盒子</div>
<div class="box2">标准流的盒子</div>
</body>
</html>

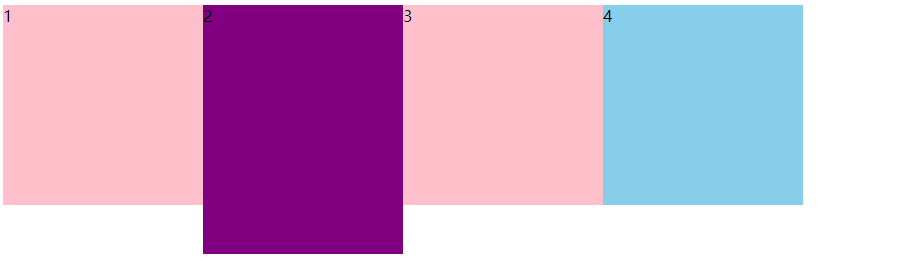
浮动盒子一行显示案例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>浮动特性-浮动盒子一行显示</title>
<style>
div {
float: left;
width: 200px;
height: 200px;
background-color: pink;
}
.two {
background-color: purple;
height: 249px;
}
.four {
background-color: skyblue;
}
</style>
</head>
<body>
<div>1</div>
<div class="two">2</div>
<div>3</div>
<div class="four">4</div>
</body>
</html>

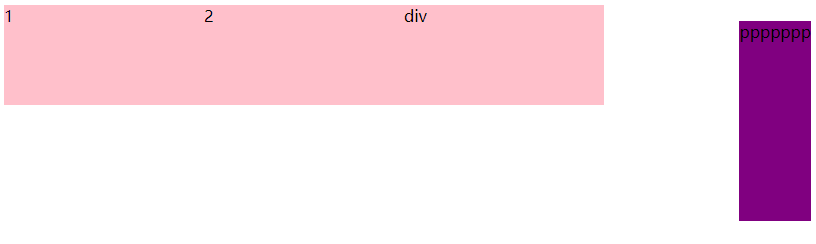
浮动元素具有行内块元素特点案例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>浮动特性-浮动元素具有行内块元素特点</title>
<style>
/* 任何元素都可以浮动。不管原先是什么模式的元素,添加浮动之后具有行内块元素相似的特性。 */
span,
div {
float: left;
width: 200px;
height: 100px;
background-color: pink;
}
/* 如果行内元素有了浮动,则不需要转换块级\行内块元素就可以直接给高度和宽度 */
p {
float: right;
height: 200px;
background-color: purple;
}
</style>
</head>
<body>
<span>1</span>
<span>2</span>
<div>div</div>
<p>ppppppp</p>
</body>
</html>

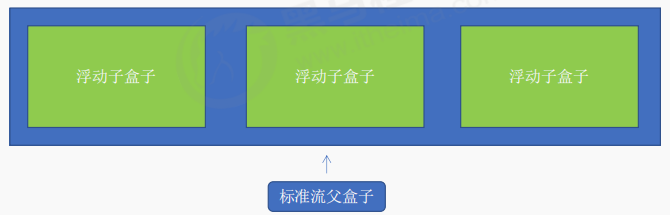
(6)浮动元素+标准流父级
- 为了约束浮动元素位置,我们网页布局一般采取的策略是:
先用标准流的父元素排列上下位置,之后内部子元素采取浮动排列左右位置,符合网页布局第一准侧。

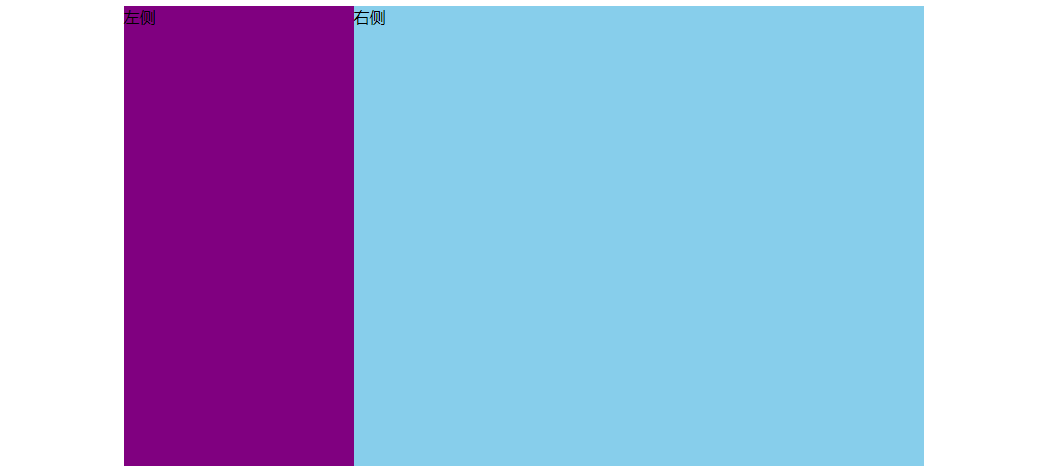
浮动元素搭配标准流父盒子案例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>浮动元素搭配标准流父盒子</title>
<style>
.box {
width: 800px;
height: 460px;
background-color: pink;
margin: 0 auto;
}
.left {
float: left;
width: 230px;
height: 460px;
background-color: purple;
}
.right {
float: left;
width: 570px;
height: 460px;
background-color: skyblue;
}
</style>
</head>
<body>
<div class="box">
<div class="left">左侧</div>
<div class="right">右侧</div>
</div>
</body>
</html>

浮动布局练习2:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>浮动布局练习2</title>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
.box {
width: 1226px;
height: 285px;
background-color: pink;
margin: 0 auto;
}
.box li {
width: 296px;
height: 285px;
background-color: purple;
float: left;
margin-right: 14px;
}
/* 这里必须写 .box .last 要注意权重的问题 20 */
.box .last {
margin-right: 0;
}
</style>
</head>
<body>
<ul class="box">
<li>1</li>
<li>2</li>
<li>3</li>
<li class="last">4</li>
</ul>
</body>
</html>

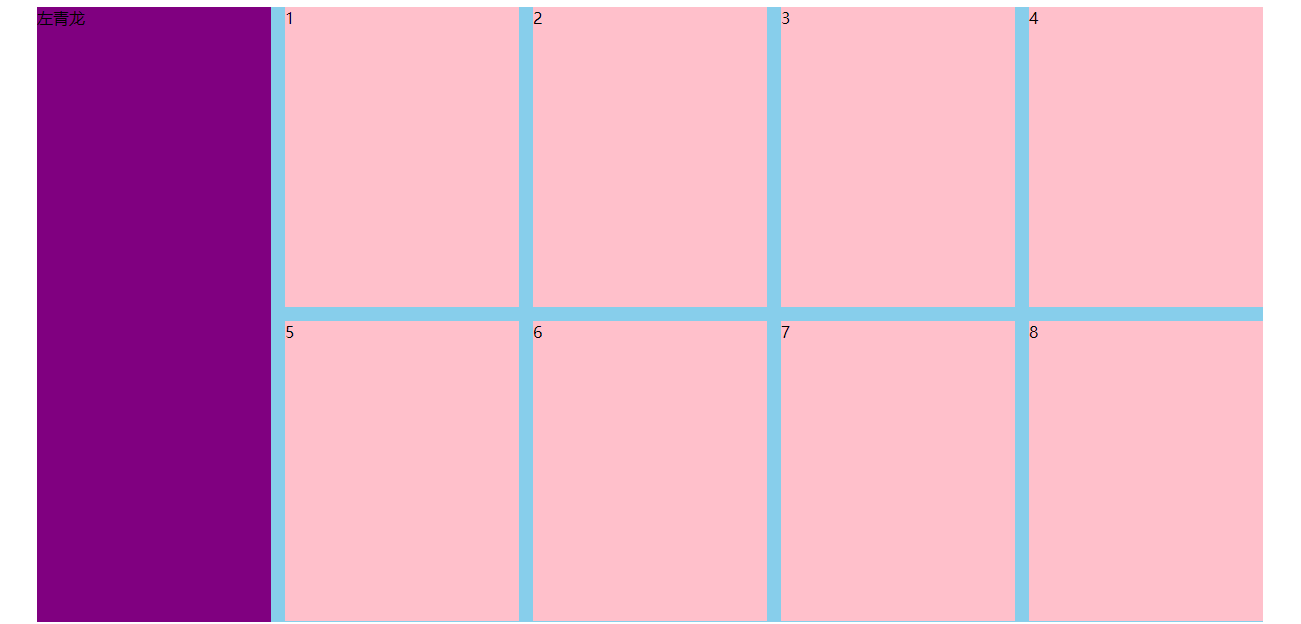
浮动布局练习3:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>浮动布局练习3</title>
<style>
.box {
width: 1226px;
height: 615px;
background-color: pink;
margin: 0 auto;
}
.left {
float: left;
width: 234px;
height: 615px;
background-color: purple;
}
.right {
float: left;
width: 992px;
height: 615px;
background-color: skyblue;
}
.right>div {
float: left;
width: 234px;
height: 300px;
background-color: pink;
margin-left: 14px;
margin-bottom: 14px;
}
</style>
</head>
<body>
<div class="box">
<div class="left">左青龙</div>
<div class="right">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
</div>
</div>
</body>
</html>

4、常见网页布局
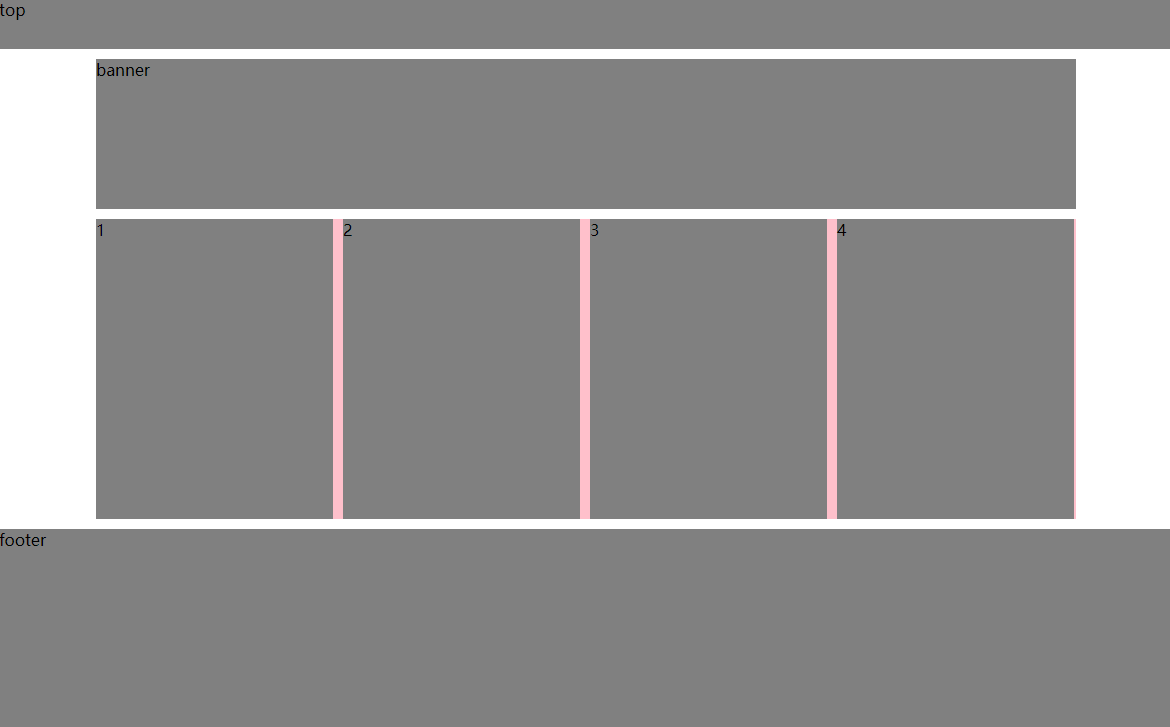
(1)常见网页布局



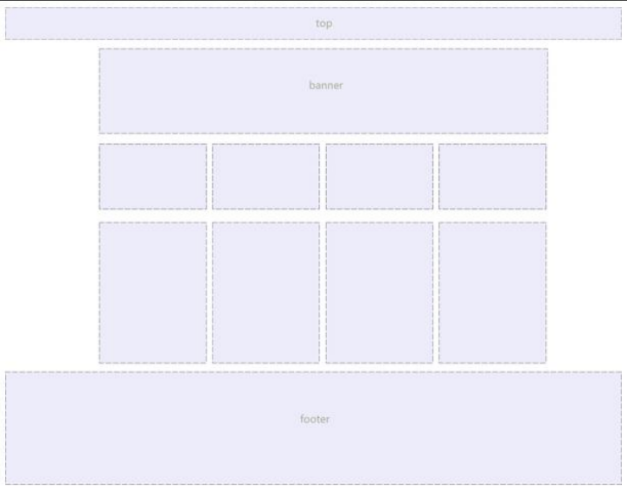
(2)常见布局案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>常见网页布局</title>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
.top {
height: 50px;
background-color: gray;
}
.banner {
width: 980px;
height: 150px;
background-color: gray;
margin: 10px auto;
}
.box {
width: 980px;
margin: 0 auto;
height: 300px;
background-color: pink;
}
.box li {
float: left;
width: 237px;
height: 300px;
background-color: gray;
margin-right: 10px;
}
.box .last {
margin-right: 0;
}
/* 只要是通栏的盒子(和浏览器一样宽) 不需要指定宽度 */
.footer {
height: 200px;
background-color: gray;
margin-top: 10px;
}
</style>
</head>
<body>
<div class="top">top</div>
<div class="banner">banner</div>
<div class="box">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li class="last">4</li>
</ul>
</div>
<div class="footer">footer</div>
</body>
</html>

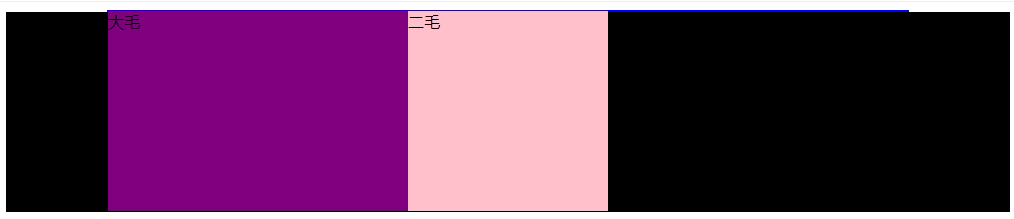
(3)浮动布局注意点
- 浮动和标准流的父盒子搭配:先用标准流的父元素排列上下位置, 之后内部子元素采取浮动排列左右位置。
- 一个元素浮动了,理论上其余的兄弟元素也要浮动。
浮动的盒子只会影响浮动盒子后面的标准流,不会影响前面的标准流。
案例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>浮动注意点</title>
<style>
/* 如果一个子元素浮动了,尽量其他盒子也浮动,这样保证这些子元素一行显示
浮动的盒子只会影响浮动盒子后面的标准流,不会影响前面的标准流*/
.box {
width: 900px;
height: 300px;
background-color: pink;
margin: 0 auto;
}
.damao {
width: 200px;
height: 200px;
background-color: purple;
}
.ermao {
float: left;
width: 200px;
height: 150px;
background-color: red;
}
.sanmao {
float: left;
width: 300px;
height: 240px;
background-color: blue;
}
</style>
</head>
<body>
<div class="box">
<div class="damao">大毛</div>
<div class="ermao">二毛</div>
<div class="sanmao">三毛</div>
</div>
</body>
</html>

5、清除浮动
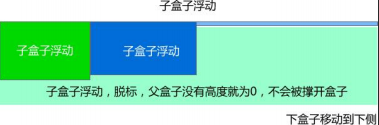
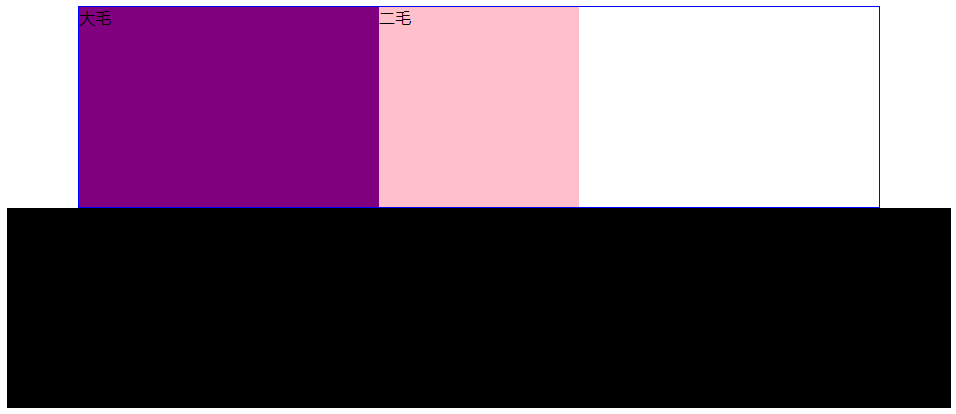
(1)为什么需要清除浮动
- 由于父级盒子很多情况下,不方便给高度,(内容高度不确定)但是子盒子浮动又不占有位置,最后父级盒子高度为 0 时,就会影响下面的标准流盒子。

案例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>为什么需要清除浮动</title>
<style>
.box {
width: 800px;
border: 1px solid blue;
margin: 0 auto;
}
.damao {
float: left;
width: 300px;
height: 200px;
background-color: purple;
}
.ermao {
float: left;
width: 200px;
height: 200px;
background-color: pink;
}
.footer {
height: 200px;
background-color: black;
}
</style>
</head>
<body>
<div class="box">
<div class="damao">大毛</div>
<div class="ermao">二毛</div>
</div>
<div class="footer"></div>
</body>
</html>
父盒子box没有高度,导致footer上来了

(2)清除浮动本质
清除浮动的本质是清除浮动元素脱离标准流造成的影响。- 如果父盒子本身有高度,则不需要清除浮动。
清除浮动之后,父级就会根据浮动的子盒子自动检测高度。父级有了高度,就不会影响下面的标准流了。
(3)清除浮动
选择器{clear:属性值;}

- 我们实际工作中, 几乎只用
clear: both; 清除浮动的策略是: 闭合浮动。- 清除浮动方法:
额外标签法也称为隔墙法,是 W3C 推荐的做法。- 父级添加 overflow 属性
- 父级添加:after伪元素
- 父级添加双伪元素
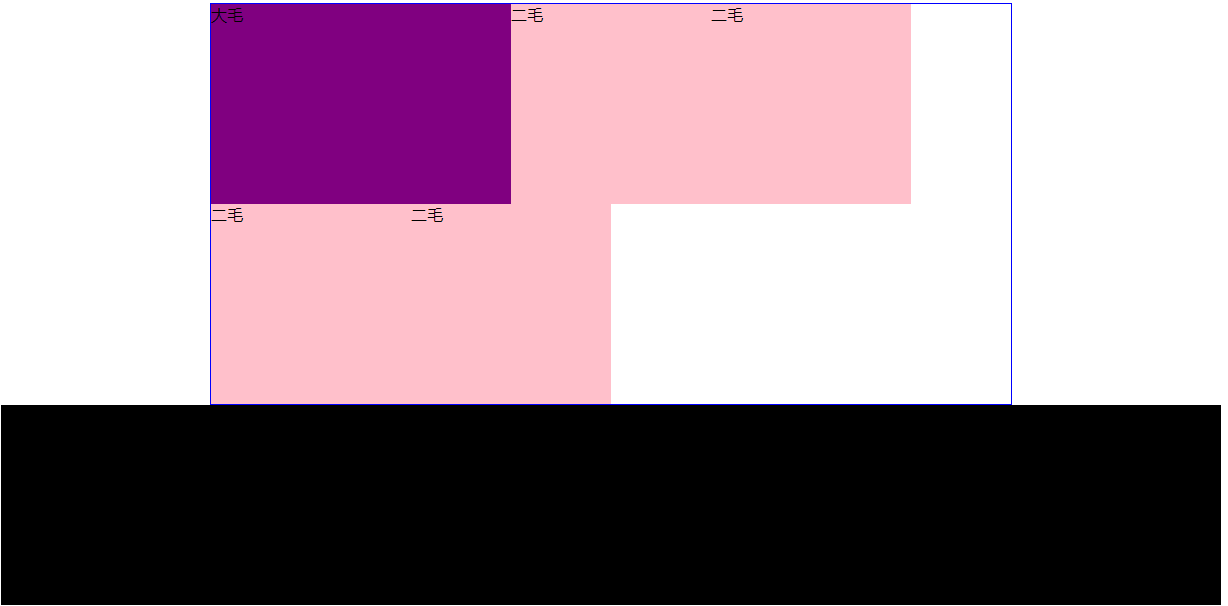
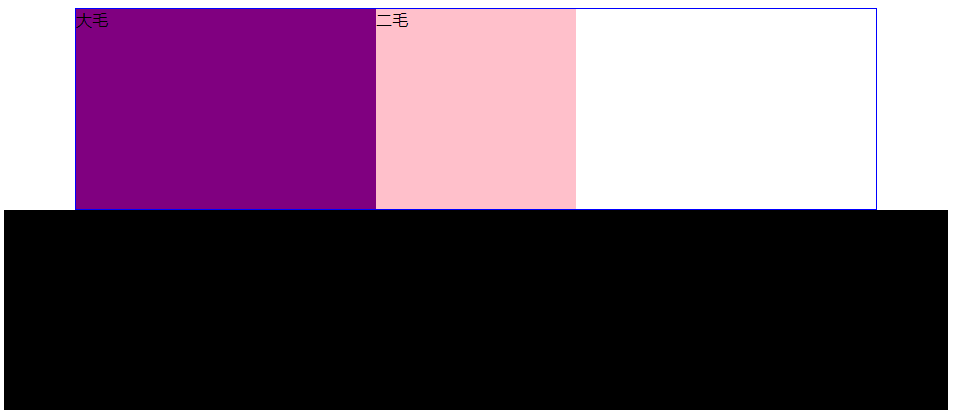
(4)清除浮动:额外标签法
-
额外标签法也称为隔墙法,是 W3C 推荐的做法。 -
额外标签法会在浮动元素末尾添加一个空的标签。例如
<div style="clear:both"></div>,或者其他标签(如<br />等)。 -
优点: 通俗易懂,书写方便。
-
缺点: 添加许多无意义的标签,结构化较差。
-
注意: 要求这个新的空标签必须是块级元素。
案例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>清除浮动之额外标签法</title>
<style>
.box {
width: 800px;
border: 1px solid blue;
margin: 0 auto;
}
.damao {
float: left;
width: 300px;
height: 200px;
background-color: purple;
}
.ermao {
float: left;
width: 200px;
height: 200px;
background-color: pink;
}
.footer {
height: 200px;
background-color: black;
}
.clear {
clear: both;
}
</style>
</head>
<body>
<div class="box">
<div class="damao">大毛</div>
<div class="ermao">二毛</div>
<div class="ermao">二毛</div>
<div class="ermao">二毛</div>
<div class="ermao">二毛</div>
<div class="clear"></div>
<!-- 这个新增的盒子要求必须是块级元素不能是行内元素 -->
<!-- <span class="clear"></span> -->
</div>
<div class="footer"></div>
</body>
</html>

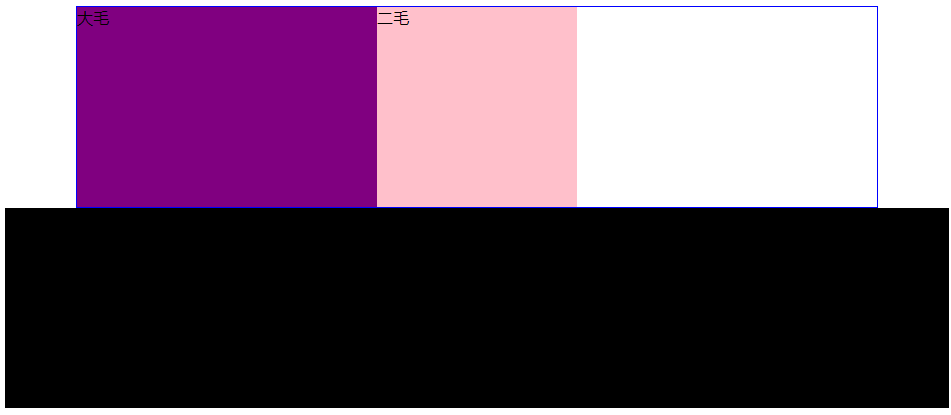
(5)清除浮动:父级添加 overflow
- 可以给父级添加
overflow属性,将其属性值设置为hidden、 auto 或 scroll。 - 优点:代码简洁。
- 缺点:无法显示溢出的部分。
案例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>父元素overflow</title>
<style>
.box {
/* 清除浮动 */
overflow: hidden;
width: 800px;
border: 1px solid blue;
margin: 0 auto;
}
.damao {
float: left;
width: 300px;
height: 200px;
background-color: purple;
}
.ermao {
float: left;
width: 200px;
height: 200px;
background-color: pink;
}
.footer {
height: 200px;
background-color: black;
}
</style>
</head>
<body>
<div class="box">
<div class="damao">大毛</div>
<div class="ermao">二毛</div>
</div>
<div class="footer"></div>
</body>
</html>

(6)清除浮动: :after 伪元素法
-
:after方式是额外标签法的升级版。也是给父元素添加。 -
优点:没有增加标签,结构更简单。
-
缺点:照顾低版本浏览器。
-
代表网站: 百度、淘宝网、网易等
.clearfix:after {
content: "";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix { /* IE6、7 专有 */
*zoom: 1;
}
案例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>伪元素清除浮动</title>
<style>
.clearfix:after {
content: "";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {
/* IE6、7 专有 */
*zoom: 1;
}
.box {
width: 800px;
border: 1px solid blue;
margin: 0 auto;
}
.damao {
float: left;
width: 300px;
height: 200px;
background-color: purple;
}
.ermao {
float: left;
width: 200px;
height: 200px;
background-color: pink;
}
.footer {
height: 200px;
background-color: black;
}
</style>
</head>
<body>
<div class="box clearfix">
<div class="damao">大毛</div>
<div class="ermao">二毛</div>
</div>
<div class="footer"></div>
</body>
</html>

(7)清除浮动:双伪元素清除浮动
- 也是给给父元素添加伪元素。
- 优点:代码更简洁。
- 缺点:照顾低版本浏览器。
- 代表网站:小米、腾讯等
.clearfix:before,.clearfix:after {
content:"";
display:table;
}
.clearfix:after {
clear:both;
}
.clearfix {
*zoom:1;
}
案例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>双伪元素清除浮动</title>
<style>
.clearfix:before,
.clearfix:after {
content: "";
display: table;
}
.clearfix:after {
clear: both;
}
.clearfix {
*zoom: 1;
}
.box {
width: 800px;
border: 1px solid blue;
margin: 0 auto;
}
.damao {
float: left;
width: 300px;
height: 200px;
background-color: purple;
}
.ermao {
float: left;
width: 200px;
height: 200px;
background-color: pink;
}
.footer {
height: 200px;
background-color: black;
}
</style>
</head>
<body>
<div class="box clearfix">
<div class="damao">大毛</div>
<div class="ermao">二毛</div>
</div>
<div class="footer"></div>
</body>
</html>

(8)清除浮动总结
-
为什么需要清除浮动?
-
父级没高度。
-
子盒子浮动了。
-
影响下面布局了,我们就应该清除浮动了。
-
-
清除浮动的四种方法

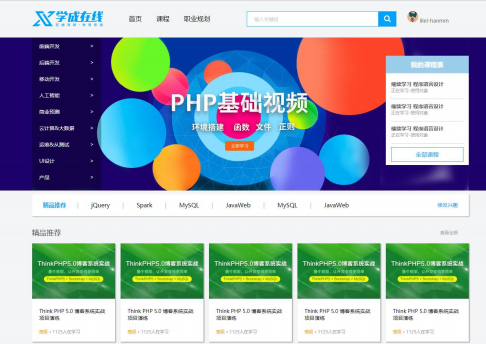
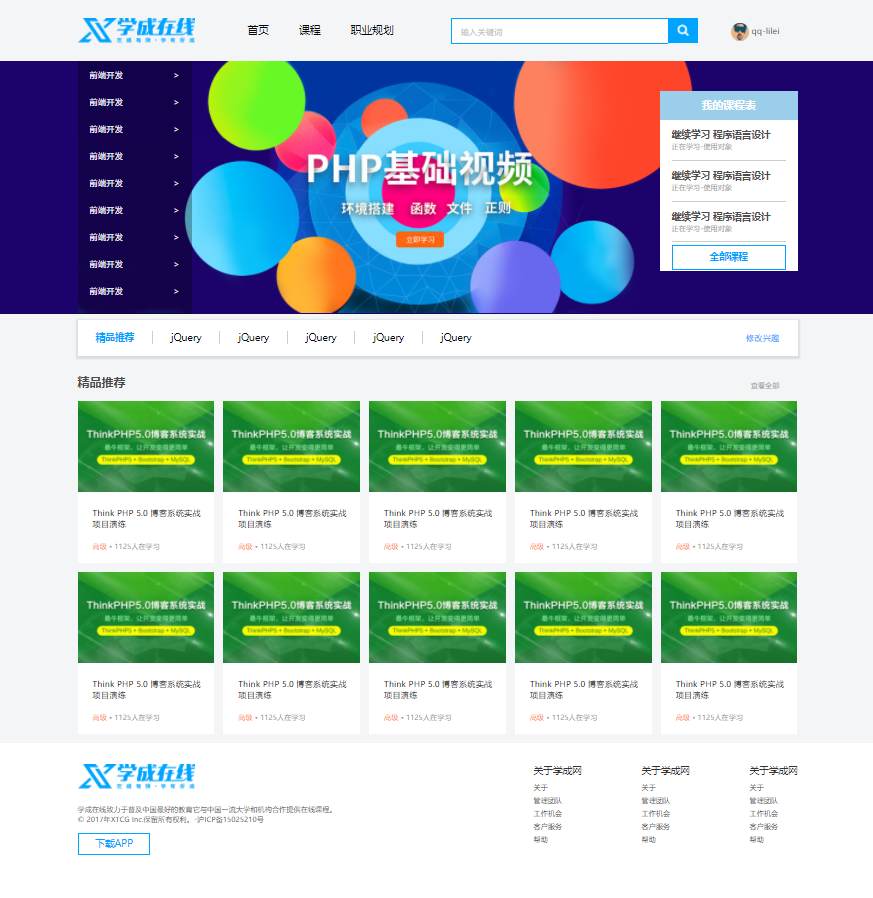
6、综合案例–在线教育

(1)素材准备
- PSD源文件,美工提供,我们把图片切出来使用。
- PS相关知识请参考PhotoShop入门
(2)准备工作
我们本次采取结构与样式相分离思想:
-
创建 study 目录文件夹 (用于存放我们这个页面的相关内容)。
-
study 目录内新建 images 文件夹,用于保存图片。
-
新建首页文件 index.html(以后我们的网站首页统一规定为 index.html )。
-
新建 style.css 样式文件。我们本次采用外链样式表。
-
将样式引入到我们的 HTML 页面文件中。
-
样式表写入清除内外边距的样式,来检测样式表是否引入成功。
(3)CSS 属性书写顺序(重点)
建议遵循以下顺序:
-
布局定位属性:display / position / float / clear / visibility / overflow(建议 display 第一个写,毕竟关系到模式)
-
自身属性:width / height / margin / padding / border / background
-
文本属性:color / font / text-decoration / text-align / vertical-align / white- space / break-word
-
其他属性(CSS3):content / cursor / border-radius / box-shadow / text-shadow / background:linear-gradient …
.jdc {
display: block;
position: relative;
float: left;
width: 100px;
height: 100px;
margin: 0 10px;
padding: 20px 0;
font-family: Arial, 'Helvetica Neue', Helvetica, sans-serif;
color: #333;
background: rgba(0,0,0,.5);
border-radius: 10px;
}
(4)页面布局整体思路
为了提高网页制作的效率,布局时通常有以下的布局流程:
-
必须确定页面的版心(可视区),我们测量可得知。
-
分析页面中的行模块,以及每个行模块中的列模块。页面布局第一准则。
-
一行中的列模块经常浮动布局,先确定每个列的大小,之后确定列的位置,页面布局第二准则。
-
制作 HTML 结构。我们还是遵循,先有结构,后有样式的原则。结构永远最重要。
-
开始运用盒子模型的原理,通过 DIV+CSS 布局来控制网页的各个模块。
(5)确定版心
这个页面的版心是 1200 像素,每个版心都要水平居中对齐,可以定义版心为公共类:
.w {
width: 1200px;
margin: auto;
}
(6)头部制作

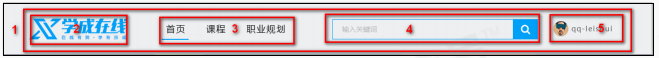
- 1 号是版心盒子 header 1200 * 42 的盒子水平居中对齐,上下给一个 margin 值就可以
- 版心盒子里面包含 2 号盒子 logo
- 版心盒子里面包含 3 号盒子 nav 导航栏
实际开发中,我们不会直接用连接a而是用li,包含连接(li+a)的做法。- li+a语义更清晰,一看就是有条理的列表型内容。
- 如果直接用a,搜索引擎会容易辨别为有堆砌关键字嫌疑,故意堆砌关键字有可能被搜索引擎降权,从而影响网站排名。
- 让导航栏一行显示,需要给li加浮动,因为li是块级元素,需要一行显示。
- 这个nav导航栏可以不给宽度,将来可以添加新菜单。
- 因为导航栏里面文字不一样多,所以最好给链接a加左右padding撑开盒子,而不是指定宽度。
- 版心盒子里面包含 4 号盒子 search 搜索框
- 一个search大盒子里面包含两个表单,文本框和按钮。
- 文本框和按钮都是行内块元素,两个都是有缝隙的,所以给他们都加浮动,缝隙就没有了。
- 版心盒子里面包含 5 号盒子 user 个人信息
- 注意:
要求里面的 4 个盒子必须都是浮动
(7)banner 制作

- 1 号盒子是通栏的大盒子 banner,不给宽度,给高度,给一个蓝色背景
- 2 号盒子是版心,要水平居中对齐
- 3 号盒子版心内,左对齐 subnav 侧导航栏
- 4 号盒子版心内,右对齐 course 课程
(8)精品推荐小模块

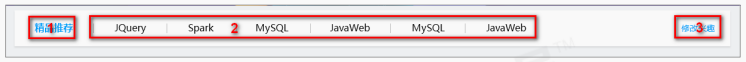
- 大盒子水平居中 goods 精品,注意此处有个盒子阴影
- 1 号盒子是标题 H3 左侧浮动
- 2 号盒子里面放链接左侧浮动,goods-item 距离可以控制链接的左右外边距(注意行内元素只给左右内外边距)
- 3 号盒子右浮动 mod 修改
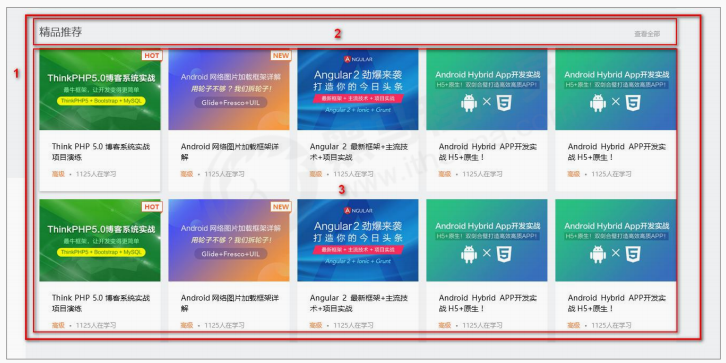
(9)精品推荐大模块

-
1 号盒子为最大的盒子, box 版心水平居中对齐
-
2 号盒子为上面部分,box-hd – 里面左侧标题 H3 左浮动,右侧链接 a 右浮动
-
3 号盒子为底下部分,box-bd – 里面是无序列表,有 10 个小 li 组成
-
小 li 外边距的问题,这里有个小技巧:给 box-hd 宽度为 1215 就可以一行装开 5 个 li
-
我们用到清除浮动,因为 box-hd 里面的盒子个数不一定是多少,所以我们就不给高度了,但是里面的盒子浮动会影响下面的布局,因此需要清除浮动。
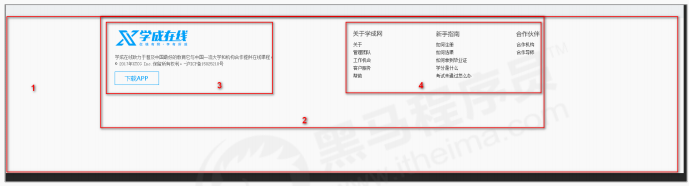
(10)底部模块

- 1 号盒子是通栏大盒子,底部 footer 给高度,底色是白色
- 2 号盒子版心水平居中
- 3 号盒子版权 copyright 左对齐
- 4 号盒子链接组 links 右对齐
(11)代码实现
html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>学车在线首页</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<!-- 1.头部区域开始啦 -->
<div class="header w">
<!-- logo部分 -->
<div class="logo">
<img src="images/logo.png" alt="">
</div>
<!-- 导航栏部分 nav -->
<div class="nav">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">课程</a></li>
<li><a href="#">职业规划</a></li>
</ul>
</div>
<!-- 搜索模块 -->
<div class="search">
<input type="text" value="输入关键词">
<button></button>
</div>
<!-- 用户模块 -->
<div class="user">
<img src="images/user.png" alt="" style="vertical-align: middle;"> qq-lilei
</div>
</div>
<!-- 头部区域结束啦 -->
<!-- 2. banner部分start -->
<div class="banner">
<!-- 版心 -->
<div class="w">
<div class="subnav">
<ul>
<li><a href="#">前端开发 <span> > </span></a></li>
<li><a href="#">前端开发 <span> > </span> </a></li>
<li><a href="#">前端开发 <span> > </span> </a></li>
<li><a href="#">前端开发 <span> > </span> </a></li>
<li><a href="#">前端开发 <span> > </span> </a></li>
<li><a href="#">前端开发 <span> > </span> </a></li>
<li><a href="#">前端开发 <span> > </span> </a></li>
<li><a href="#">前端开发 <span> > </span> </a></li>
<li><a href="#">前端开发 <span> > </span> </a></li>
</ul>
</div>
<!-- course 课程表模块 -->
<div class="course">
<h2>我的课程表</h2>
<div class="bd">
<ul>
<li>
<h4>继续学习 程序语言设计</h4>
<p>正在学习-使用对象</p>
</li>
<li>
<h4>继续学习 程序语言设计</h4>
<p>正在学习-使用对象</p>
</li>
<li>
<h4>继续学习 程序语言设计</h4>
<p>正在学习-使用对象</p>
</li>
</ul>
<a href="#" class="more">全部课程</a>
</div>
</div>
</div>
</div>
<!-- banner部分end -->
<!-- 3.精品推荐模块开始 -->
<div class="goods w">
<h3>精品推荐</h3>
<ul>
<li><a href="#">jQuery</a></li>
<li><a href="#">jQuery</a></li>
<li><a href="#">jQuery</a></li>
<li><a href="#">jQuery</a></li>
<li><a href="#">jQuery</a></li>
</ul>
<a href="#" class="mod">修改兴趣</a>
</div>
<!-- 精品推荐模块结束 -->
<!-- 4. box核心内容区域开始 -->
<div class="box w">
<div class="box-hd">
<h3>精品推荐</h3>
<a href="#">查看全部</a>
</div>
<div class="box-bd">
<ul class="clearfix">
<li>
<img src="images/pic.png" alt="">
<h4>
Think PHP 5.0 博客系统实战项目演练
</h4>
<div class="info">
<span>高级</span> • 1125人在学习
</div>
</li>
<li>
<img src="images/pic.png" alt="">
<h4>
Think PHP 5.0 博客系统实战项目演练
</h4>
<div class="info">
<span>高级</span> • 1125人在学习
</div>
</li>
<li>
<img src="images/pic.png" alt="">
<h4>
Think PHP 5.0 博客系统实战项目演练
</h4>
<div class="info">
<span>高级</span> • 1125人在学习
</div>
</li>
<li>
<img src="images/pic.png" alt="">
<h4>
Think PHP 5.0 博客系统实战项目演练
</h4>
<div class="info">
<span>高级</span> • 1125人在学习
</div>
</li>
<li>
<img src="images/pic.png" alt="">
<h4>
Think PHP 5.0 博客系统实战项目演练
</h4>
<div class="info">
<span>高级</span> • 1125人在学习
</div>
</li>
<li>
<img src="images/pic.png" alt="">
<h4>
Think PHP 5.0 博客系统实战项目演练
</h4>
<div class="info">
<span>高级</span> • 1125人在学习
</div>
</li>
<li>
<img src="images/pic.png" alt="">
<h4>
Think PHP 5.0 博客系统实战项目演练
</h4>
<div class="info">
<span>高级</span> • 1125人在学习
</div>
</li>
<li>
<img src="images/pic.png" alt="">
<h4>
Think PHP 5.0 博客系统实战项目演练
</h4>
<div class="info">
<span>高级</span> • 1125人在学习
</div>
</li>
<li>
<img src="images/pic.png" alt="">
<h4>
Think PHP 5.0 博客系统实战项目演练
</h4>
<div class="info">
<span>高级</span> • 1125人在学习
</div>
</li>
<li>
<img src="images/pic.png" alt="">
<h4>
Think PHP 5.0 博客系统实战项目演练
</h4>
<div class="info">
<span>高级</span> • 1125人在学习
</div>
</li>
</ul>
</div>
</div>
<!-- 4. box核心内容区域结束 -->
<!-- 5. footer 模块制作 -->
<div class="footer">
<div class="w">
<div class="copyright">
<img src="images/logo.png" alt="">
<p>学成在线致力于普及中国最好的教育它与中国一流大学和机构合作提供在线课程。<br> © 2017年XTCG Inc.保留所有权利。-沪ICP备15025210号</p>
<a href="#" class="app">下载APP</a>
</div>
<div class="links">
<dl>
<dt>关于学成网</dt>
<dd><a href="#">关于</a></dd>
<dd><a href="#">管理团队</a></dd>
<dd><a href="#">工作机会</a></dd>
<dd><a href="#">客户服务</a></dd>
<dd><a href="#">帮助</a></dd>
</dl>
<dl>
<dt>关于学成网</dt>
<dd><a href="#">关于</a></dd>
<dd><a href="#">管理团队</a></dd>
<dd><a href="#">工作机会</a></dd>
<dd><a href="#">客户服务</a></dd>
<dd><a href="#">帮助</a></dd>
</dl>
<dl>
<dt>关于学成网</dt>
<dd><a href="#">关于</a></dd>
<dd><a href="#">管理团队</a></dd>
<dd><a href="#">工作机会</a></dd>
<dd><a href="#">客户服务</a></dd>
<dd><a href="#">帮助</a></dd>
</dl>
</div>
</div>
</div>
</body>
</html>
style.css代码
* {
margin: 0;
padding: 0;
}
.w {
width: 1200px;
margin: auto;
}
body {
background-color: #f3f5f7;
}
li {
list-style: none;
}
a {
text-decoration: none;
}
.clearfix:before,.clearfix:after {
content:"";
display:table;
}
.clearfix:after {
clear:both;
}
.clearfix {
*zoom:1;
}
.header {
height: 42px;
/* background-color: pink; */
/* 注意此地方会层叠 w 里面的margin */
margin: 30px auto;
}
.logo {
float: left;
width: 198px;
height: 42px;
}
.nav {
float: left;
margin-left: 60px;
}
.nav ul li {
float: left;
margin: 0 15px;
}
.nav ul li a {
display: block;
height: 42px;
padding: 0 10px;
line-height: 42px;
font-size: 18px;
color: #050505;
}
.nav ul li a:hover {
border-bottom: 2px solid #00a4ff;
color: #00a4ff;
}
/* search搜索模块 */
.search {
float: left;
width: 412px;
height: 42px;
margin-left: 70px;
}
.search input {
float: left;
width: 345px;
height: 40px;
border: 1px solid #00a4ff;
border-right: 0;
color: #bfbfbf;
font-size: 14px;
padding-left: 15px;
}
.search button {
float: left;
width: 50px;
height: 42px;
/* 按钮button默认有个边框需要我们手动去掉 */
border: 0;
background: url(images/btn.png);
}
.user {
float: right;
line-height: 42px;
margin-right: 30px;
font-size: 14px;
color: #666;
}
/* banner区域 */
.banner {
height: 421px;
background-color: #1c036c;
}
.banner .w {
height: 421px;
background: url(images/banner2.png) no-repeat top center;
}
.subnav {
float: left;
width: 190px;
height: 421px;
background: rgba(0,0,0, 0.3);
}
.subnav ul li {
height: 45px;
line-height: 45px;
padding: 0 20px;
}
.subnav ul li a {
font-size: 14px;
color: #fff;
}
.subnav ul li a span {
float: right;
}
.subnav ul li a:hover {
color: #00a4ff;
}
.course {
float: right;
width: 230px;
height: 300px;
background-color: #fff;
/* 浮动的盒子不会有外边距合并的问题 */
margin-top: 50px;
}
.course h2 {
height: 48px;
background-color: #9bceea;
text-align: center;
line-height: 48px;
font-size: 18px;
color: #fff;
}
.bd {
padding: 0 20px;
}
.bd ul li {
padding: 14px 0;
border-bottom: 1px solid #ccc;
}
.bd ul li h4 {
font-size: 16px;
color: #4e4e4e;
}
.bd ul li p {
font-size: 12px;
color: #a5a5a5;
}
.bd .more {
display: block;
height: 38px;
border: 1px solid #00a4ff;
margin-top: 5px;
text-align: center;
line-height: 38px;
color: #00a4ff;
font-size: 16px;
font-weight: 700;
}
/* 精品推荐模块 */
.goods {
height: 60px;
background-color: #fff;
margin-top: 10px;
box-shadow: 0 2px 3px 3px rgba(0,0,0, 0.1);
/* 行高会继承, 会继承给3个孩子 */
line-height: 60px;
}
.goods h3 {
float: left;
margin-left: 30px;
font-size: 16px;
color: #00a4ff;
}
.goods ul {
float: left;
margin-left: 30px;
}
.goods ul li {
float: left;
}
.goods ul li a {
padding: 0 30px;
font-size: 16px;
color: #050505;
border-left: 1px solid #ccc;
}
.mod {
float: right;
margin-right: 30px;
font-size: 14px;
color: #00a4ff;
}
.box {
margin-top: 30px;
}
.box-hd {
height: 45px;
}
.box-hd h3 {
float: left;
font-size: 20px;
color: #494949;
}
.box-hd a {
float: right;
font-size: 12px;
color: #a5a5a5;
margin-top: 10px;
margin-right: 30px;
}
/* 把li 的父亲ul 修改的足够宽一行能装开5个盒子就不会换行了 */
.box-bd ul {
width: 1225px;
}
.box-bd ul li {
float: left;
width: 228px;
height: 270px;
background-color: #fff;
margin-right: 15px;
margin-bottom: 15px;
}
.box-bd ul li img {
width: 100%;
}
.box-bd ul li h4 {
margin: 20px 20px 20px 25px;
font-size: 14px;
color: #050505;
font-weight: 400;
}
.box-bd .info {
margin: 0 20px 0 25px;
font-size: 12px;
color: #999;
}
.box-bd .info span {
color: #ff7c2d;
}
/* footer 模块 */
.footer {
height: 415px;
background-color: #fff;
}
.footer .w {
padding-top: 35px;
}
.copyright {
float: left;
}
.copyright p {
font-size: 12px;
color: #666;
margin: 20px 0 15px 0;
}
.copyright .app {
display: block;
width: 118px;
height: 33px;
border: 1px solid #00a4ff;
text-align: center;
line-height: 33px;
color: #00a4ff;
font-size: 16px;
}
.links {
float: right;
}
.links dl {
float: left;
margin-left: 100px;
}
.links dl dt {
font-size: 16px;
color: #333;
margin-bottom: 5px;
}
.links dl dd a {
color: #333;
font-size: 12px;
}
实现效果




![FileNotFoundError: [Errno 2] No such file or directory VSCode Python插件的工作路径](https://img-blog.csdnimg.cn/b9a1cb06995c4e74b52a69df63e1a222.png)