1.列表
| 标签名 | 功能和语义 | 属性 | 单标签还是双标签 |
| ul | 无序列表包裹元素 | 双标签 | |
| ol | 有序列表包裹元素 | 双标签 | |
| li | 列表项 | 双标签 | |
| dl | 定义列表包裹元素 | 双标签 | |
| dt | 定义列表项标题 | 双标签 | |
| dd | 定义列表项描述 | 双标签 |
li必须由Ul或者ol包裹
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>列表标签</title> </head> <body> <ul> <li> <a href="#">关于我们</a> </li> <li> <a href="#">联系我们</a> <ul> <li> <a href="#">电话119988</a> </li> <li> <a href="#">邮箱6677@123.com</a> </li> </ul> </li> <li> <a href="#">商务合作</a> </li> </ul> </body> </html>
1.1无序列表
1.1.1简单的无序列表
无序列表可以用于表示一组相关的内容,如新闻列表、文章列表、商品列表、导航 等
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>列表标签</title>
</head>
<body>
<ul>
<li>惊喜</li>
<li>意外</li>
<li>黎明</li>
</ul>
</body>
</html>
1.1.2超链接无序列表:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>列表标签</title>
</head>
<body>
<ul>
<li>
<a href="http://www.news.cn/politics/leaders/20240326/be6840b9f04a4c32b90998815e895b02/c.html">*******************************</a>
</li>
<li>
<a href="#http://.....">***************************************</a>
</li>
<li>
<a href="#http://.....">活力</a>
</li>
</ul>
</body>
</html>1.1.3嵌套无序列表:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>列表标签</title>
</head>
<body>
<ul>
<li>
<a href="#">关于我们</a>
</li>
<li>
<a href="#">联系我们</a>
<ul>
<li>
<a href="#">电话119988</a>
</li>
<li>
<a href="#">邮箱6677@123.com</a>
</li>
</ul>
</li>
<li>
<a href="#">商务合作</a>
</li>
</ul>
</body>
</html>
1.2有序列表
有序列表可以用于排序类的列表,如排行榜等。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>列表标签</title>
</head>
<body>
<h1>粉丝排行榜</h1>
<ol>
<li>张三</li>
<li>李四</li>
<li>王五</li>
</ol>
</body>
</html>
1.3定义列表
<dl>起包裹作用<dt>标题<dd>对标题进行解释,一个<dt>可以有多个<dd>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>列表标签</title>
</head>
<body>
<dl>
<dt>java</dt>
<dd>Java是最好的语言</dd>
<dt>html</dt>
<dd>编辑页面</dd>
<dd>超文本语言</dd>
</dl>
</body>
</html>
2.表格标签
| 标签名 | 功能和语义 | 属性 | 单标签还是双标签 |
| table | 表格包裹元素 | width;height;cellspacing;cellpadding;border | 双标签 |
| caption | 表格标题 | 双标签 | |
| thead | 表格头 | align;valign | 双标签 |
| tbody | 表格体 | align;valign | 双标签 |
| tfoot | 表格脚 | align;valign | 双标签 |
| tr | 行 | height;align;valign | 双标签 |
| td | 单元格 | width;height;align;valign;colspan;rowspan | 双标签 |
| th | 表头单元格 | width;height;align;valign;colspan;rowspan | 双标签 |
2.1表格的属性讲解
2.1.1给 table 标签设置如下属性:
width: 设置宽度
height: 设置高度
cellspacing: 设置单元格之间的间距
cellpadding: 设置单元格内补白(边框与内容的间距)
border: 设置边框边框
2.1.2.td、th 设置 width 和 height 属性:
给 td、th 设置 width 相当于设置列宽
给 td、th 设置 height 相当于设置行高
tr 和 td 设置 height 有什么区别:
给 th、td 设置height,实际行高会在设置的高度的基础上加上上下的 cellpadding
给 tr 设置 height 就是总行高
2.1.3设置单元格中内容对齐方式
设置单元格内容横向对齐方式:
align 是设置单元格横向的距离
给 thead、tbody、tfoot 设置 align 属性,属性的值: left、right、center,所包裹的单元格都会生效
给 tr 设置 align 属性,属性的值: left、right、center,所包裹的单元格都会生效
给 td、th 设置 align 属性,属性的值: left、right、center,本单元格会生效
设置单元格内容纵向对齐方:
valign 是设置单元格纵向的距离
给 thead、tbody、tfoot 设置 valign 属性,属性的值: top、bottom、middle,所包裹的单元格都会生效
给 tr 设置 valign 属性,属性的值: top、bottom、middle,所包裹的单元格都会生效
给td、th 设置 valign 属性,属性的值: top、bottom、middle,本单元格会生效
2.1.4单元格跨行和跨列(重要)
给 td、th 设置属性:
rowspan: 设置所跨行数
colspan: 设置所跨列数
2.2表格的结构
table
caption
thead
tr
td/th
....
tr
...
tbody
tr
td/th
...
tr
...
tfoot
tr
td/th
...
tr
...
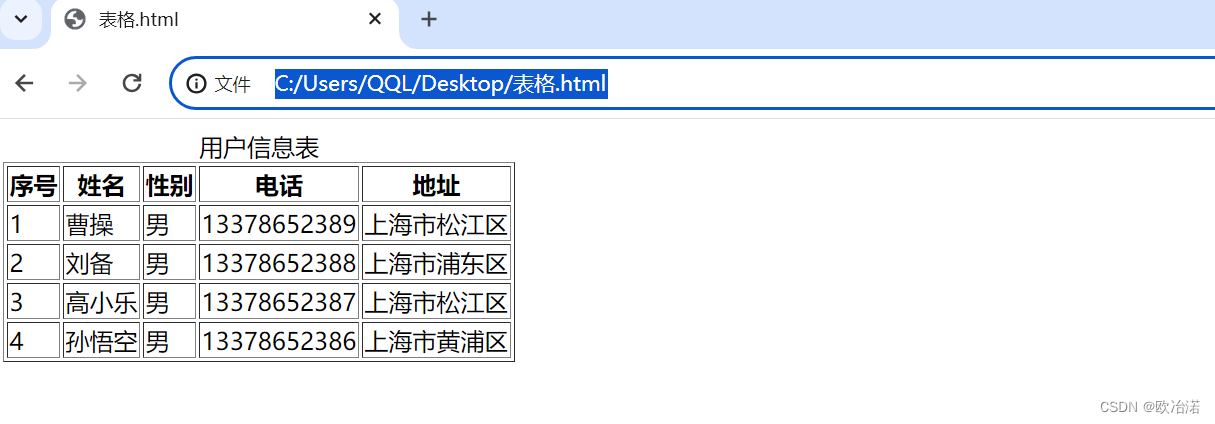
<table border="1">
<!-- 表格标题 -->
<caption>用户信息表</caption>
<!-- 表格头 -->
<thead>
<tr>
<th>序号</th>
<th>姓名</th>
<th>性别</th>
<th>电话</th>
<th>地址</th>
</tr>
</thead>
<!-- 表格体 -->
<tbody>
<tr>
<td>1</td>
<td>曹操</td>
<td>男</td>
<td>13378652389</td>
<td>上海市松江区</td>
</tr>
<tr>
<td>2</td>
<td>刘备</td>
<td>男</td>
<td>13378652388</td>
<td>上海市浦东区</td>
</tr>
<tr>
<td>3</td>
<td>高小乐</td>
<td>男</td>
<td>13378652387</td>
<td>上海市松江区</td>
</tr>
<tr>
<td>4</td>
<td>孙悟空</td>
<td>男</td>
<td>13378652386</td>
<td>上海市黄浦区</td>
</tr>
</tbody>
<!-- 表格脚 -->
<tfoot></tfoot>
</table>

3.表单
| 标签名 | 语义和功能 | 属性 | 单标签和双标签 |
| form | 表单包裹元素 | action:设置表单提交地址。 target:设置提交地址从那个窗口打开 | 双标签 |
| input | 各种类型的表单控件 | type:表单控件类型。 maxlength:最大可输入长度。 checked:设置默认选中。 name:表单控件标识。 value:表单控件的值。 disabled:设置为不可用。 | 单标签 |
| button | 各种类型的按钮 | type:按钮类型。 disabled:设置为不可用。 | 双标签 |
| textarea | 文本域 | rows: 默认显示的行数。 cols:默认显示的列数。 name:表单控件标识。 disabled:设置为不可用。 | 双标签 |
| select | 下拉选项包裹元素 | name:表单控件标识。 disabled:设置为不可用。 | 双标签 |
| option | 下拉的选项 | value:表单控件的值。 selected:设置默认选中disabled:设置为不可用。 | 双标签 |
| fieldset | 设置外围的边框 | 双标签 | |
| legend | 设置表单标题 需要与fieldset配合 | 双标签 | |
| label | 用于关联表单控件 | for:表单控件的id | 双标签 |
input 标签的 type 属性值有 text、password、radio、checkbox、submit、reset、button, 默认值 text
button 标签的 type 属性值有 submit、reset、button,默认值 submit
3.1表单的结构
<form action="http://www.baidu.com/s" target="_blank">
<input type="text" name="wd">
<button>搜索</button>
</form>

3.2表单控件
3.2.1文本输入框
<input type="text"> <br>
<!-- type 属性的默认值就是 text -->
<input> <br>
<!-- maxlength 可以限制最大输入长度 -->
<input type="text" maxlength="10">

3.2.2密码输入框
<input type="password"> <br>
<input type="password" maxlength="6">

3.2.3单选框
1. 多个单选框要实现单选效果,需要设置相同的 name 属性值
2. 设置 checked 属性可以实现默认选中,该属性不需要值
<input type="radio" name="gender">男
<input type="radio" name="gender">女
<input type="radio" name="gender" checked>其他

3.2.4复选框
设置 checked 属性可以实现默认选中,该属性不需要值
<input type="checkbox">唱
<input type="checkbox">跳
<input type="checkbox" checked>RAP
<input type="checkbox">打篮球
<input type="checkbox" checked>敲代码

3.2.5提交按钮
<input type="submit">
<input type="submit" value="免费注册">
<button type="submit">提交</button>
<button>登录</button>

3.2.6普通按钮
<input type="button" value="普通按钮01">
<button type="button">普通按钮02</button>
3.2.7文本域
rows 设置默认显示的行数,影响高度
cols 设置默认显示的列数,影响宽度
<textarea rows="10" cols="60"></textarea>
3.2.8下拉选项
默认选中的是第一个选项,可以使用 selected 设置默认选项
<select>
<option>江苏省</option>
<option>安徽省</option>
<option>河南省</option>
<option selected>新疆维吾尔自治区</option>
<option>内蒙古自治区</option>
<option>广西壮族自治区</option>
</select>

3.2.9表单控件的属性
3.2.9.1name 属性
1. name 用于给表单控件设置标识,与后端对应
2. 多个单选框要实现单选效果需要设置相同的 name
3. 下拉选项需要将 name 设置到 select 上
4. 提交按钮、重置按钮、普通按钮不要设置 name 属性
3.2.9.2value 属性
1. 文本输入框、密码输入框,value 可以设置默认显示的内容
2. 单选框、复选框,value 设置真正提交的数据
3. input 实现的提交按钮、重置按钮、普通按钮,value 设置按钮上的文字
4. button 和 textarea 不需要 value
5. 下拉选项option可以使用value设置真正提交的数据,如果没有设置value,双标签中的文字作为提交的数据
3.2.9.3disabled 属性
1. 表单控件设置 disabled 属性将变为不可用
2. disabled 属性不需要值
3. select 设置disable 属性整个下拉选项不可用;option 设置 disabled 属性该选项不可选。
3.2.10label 标签的使用
<!-- 使用label关联描述文字和输入框 -->
<label for="usernameInp">用户名:</label>
<input type="text" id="usernameInp">
<!-- 使用label关联选择框 单选框、复选框 -->
<label>
<input type="radio" name="gender">男
</label>
<label>
<input type="radio" name="gender">女
</label>
点击用户名即可输入内容

3.2.11.fieldset 和 legend 标签

4.内联框架标签
| 标签名 | 语义和功能 | 属性 | 单标签和双标签 |
| iframe | 内联框架 将各种类型的文件引入当前页面 | src: 设置目标文件地址。 frameborder:设置是否有边框,0表示没有,其他数字表示有。 width:设置宽度。 height:设置高度。 | 双标签 |
iframe可以引入视屏,图片其他人的网页和自己的网页
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<iframe src="https://cloud.fynote.com/edit?nid=433456&id=1772964484697030656&t=1711542649551" frameborder="0" width="490" height="400"></iframe>
</body>
</html>

5.实体字符
https://www.w3cschool.cn/htmltags/html-symbols.html
6.HTML 全局属性
语言参考代码:https://www.w3school.com.cn/tags/html_ref_language_codes.asp
id 唯一标识,可以用作锚点名、可以用作css选择器
name 设置名称标识,对于表单控件用处较大
class 设置类名,用于css选择器
style 用于直接设置css样式
title 设置提示文字,鼠标悬浮在元素上会显示
lang 设置语言,英文:en; 中文:zh-CN
7.meta 元信息
<!-- 字符集编码 -->
<meta charset="UTF-8">
<meta http-equiv="content-type" content="text/html;charset=utf-8"><!-- 网页关键字 -->
<meta name="keywords" content="8-12个以英文逗号隔开的单词/词语"><!-- 网页描述信息 -->
<meta name="description" content="80字以内的一段话,与网站内容相关"><!-- 设置完美视口 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0"><!-- 设置网页刷新 -->
<!-- <meta http-equiv="refresh" content="3"> -->
<!-- 定时跳转 -->
<meta http-equiv="refresh" content="10,url=http://www.atguigu.com">
<title>Document</title>