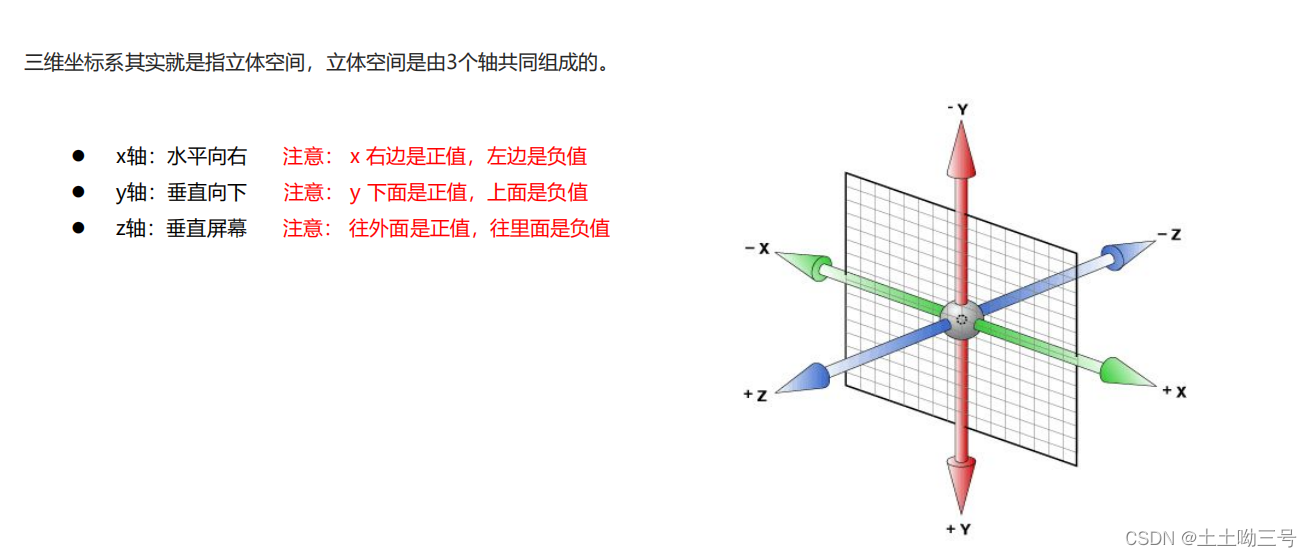
1.三维坐标系

1.3D位移: translate3d(x,y,z)
translform:translateX(100px):仅仅是在x轴上移动
translform:translateY(100px):仅仅是在Y轴上移动
translform:translateZ(100px):仅仅是在Z轴上移动(注意:translateZ一般用px单位)
transform:translate3d(x,y,z):其中 x、y、z 分别指要移动的轴的方向的距离
因为z轴是垂直屏幕,由里指向外面,所以默认是看不到元素在z轴的方向上移动
2.3D旋转: rotate3d(x,y,z)



transform:rotate3d(x,y,z,deg): 沿着自定义轴旋转 deg为角度(了解即可)
xyz
是表示旋转轴的矢量,是标示你是否希望沿着该轴旋转,最后一个标示旋转的角度。
transform:rotate3d(1,0,0,45deg) 就是沿着x轴旋转 45deg
transform:rotate3d(1,1,0,45deg) 就是沿着对角线旋转 45deg
3.透视: perspective


4.3D呈现 transfrom-style
3D呈现
transfrom-style
控制子元素是否开启三维立体环境。。
transform-style: flat 子元素不开启3d立体空间 默认的
transform-style: preserve-3d; 子元素开启立体空间
代码写给父级,但是影响的是子盒子
这个属性很重要,后面必用
 案例:3D导航栏(盒子翻转)
案例:3D导航栏(盒子翻转)



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
ul {
margin: 100px;
}
ul li{
float: left;
margin: 0 5px;
list-style: none;
width: 120px;
height: 35px;
perspective: 500px;
}
.box {
position: relative;
width: 100%;
height: 100%;
transform-style: preserve-3d;
transition: all .4s;
}
.box:hover{
transform: rotateX(90deg);
}
.front,
.bottom {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
}
.front {
background-color: pink;
z-index: 1;
transform: translateZ(17.5px);
}
.bottom {
background-color: purple;
/* 先移动后旋转 */
transform: translateY(17.5px) rotateX(-90deg);
}
</style>
</head>
<body>
<ul>
<li>
<div class="box">
<div class="front">前途似海</div>
<div class="bottom">来日方长</div>
</div>
</li>
<li>
<div class="box">
<div class="front">前途似海</div>
<div class="bottom">来日方长</div>
</div>
</li>
<li>
<div class="box">
<div class="front">前途似海</div>
<div class="bottom">来日方长</div>
</div>
</li>
<li>
<div class="box">
<div class="front">前途似海</div>
<div class="bottom">来日方长</div>
</div>
</li>
<li>
<div class="box">
<div class="front">前途似海</div>
<div class="bottom">来日方长</div>
</div>
</li>
</ul>
</body>
</html>5.浏览器私有前缀
浏览器私有前缀是为了兼容老版本的写法,比较新版本的浏览器无须添加。






![[图解]DDD领域驱动设计伪创新-通用语言01](https://img-blog.csdnimg.cn/direct/592e9334762f4b1dbbad0ee164c841ba.png)