因为浏览器具有同源策略的效应。
同源策略是一个重要的网络安全机制,用于Web浏览器中,以防止一个网页文档或脚本来自一个源(域、协议和端口),获取另一个源的数据。同源策略的目的是保护用户的隐私和安全,防止恶意网站获取用户的敏感信息或执行潜在的恶意操作。
以下是同源策略的主要规则:
源的定义:一个源由三部分组成:协议、域名和端口号。例如,http://example.com:80 和 https://example.com:443 就是两个不同的源,因为它们的协议不同。
限制资源访问:当一个网页文档或脚本来自某个源时,它只能与同源的资源进行交互,例如:
JavaScript 只能访问同源的 DOM 和 Cookie,而不能访问不同源的。
一个页面只能嵌入来自同一源的 。
Cookie限制:浏览器在发送同源的请求时,会自动附上相应的 Cookie。但是跨源请求则不会自动附上 Cookie,除非服务器响应中包含了 Access-Control-Allow-Credentials 头,并且设置为 true。
AJAX请求限制:XMLHttpRequest 和 Fetch API 也受到同源策略的限制。这意味着通过 JavaScript 发起的 AJAX 请求只能访问同源的资源。
跨域资源共享(CORS):如果需要从一个源访问另一个源的资源,可以使用 CORS 来解决跨域访问的问题。服务器端需要设置相应的 CORS 头来允许跨域访问。
总之,同源策略是一项重要的安全措施,确保Web浏览器在处理来自不同源的资源时,保持用户数据的安全性和隐私保护
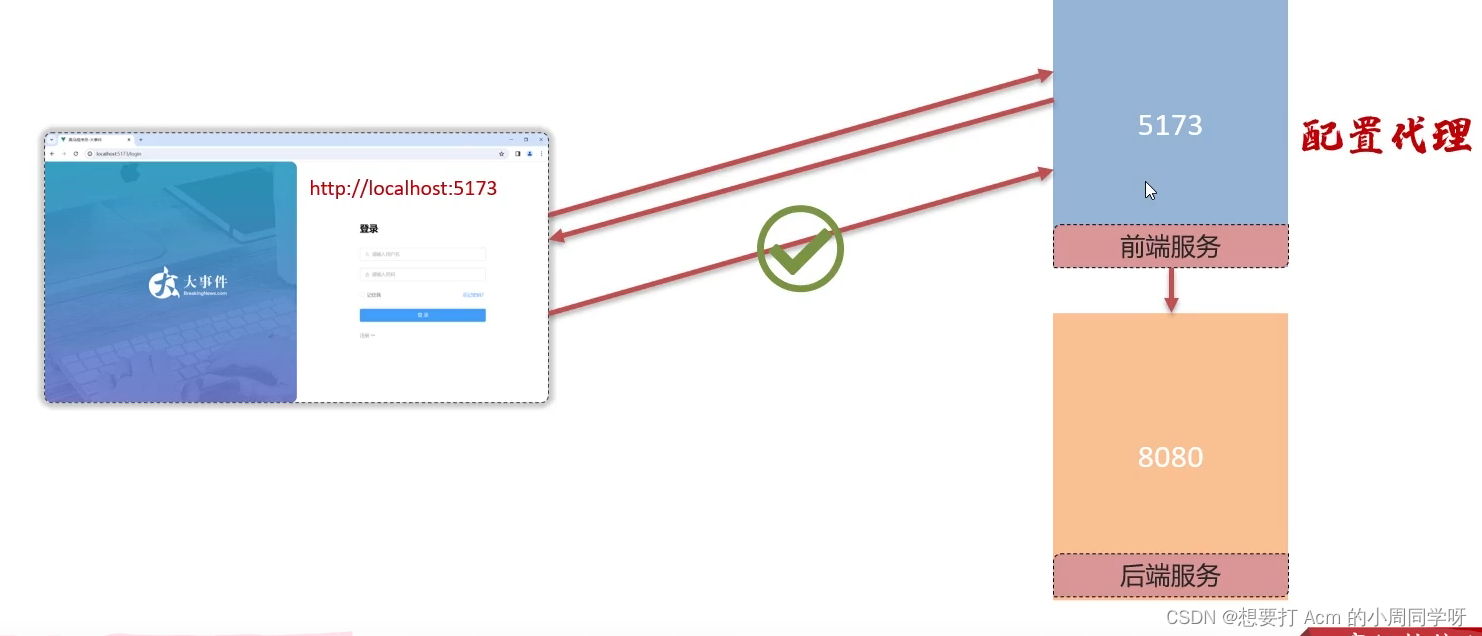
前后向后端发送请求就需要进行跨端口来访问。
我们可以在后端进行设置也可以在前端进行设置。
后端修改
增加一个CorConfig类
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.cors.CorsConfiguration;
import org.springframework.web.cors.UrlBasedCorsConfigurationSource;
import org.springframework.web.filter.CorsFilter;
/**
* 跨域配置
*/
@Configuration
public class CorsConfig {
@Bean
public CorsFilter corsFilter() {
UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();
CorsConfiguration corsConfiguration = new CorsConfiguration();
corsConfiguration.addAllowedOrigin("*"); // 1 设置访问源地址
corsConfiguration.addAllowedHeader("*"); // 2 设置访问源请求头
corsConfiguration.addAllowedMethod("*"); // 3 设置访问源请求方法
source.registerCorsConfiguration("/**", corsConfiguration); // 4 对接口配置跨域设置
return new CorsFilter(source);
}
}
这样浏览器的请求就可以发送到后端了
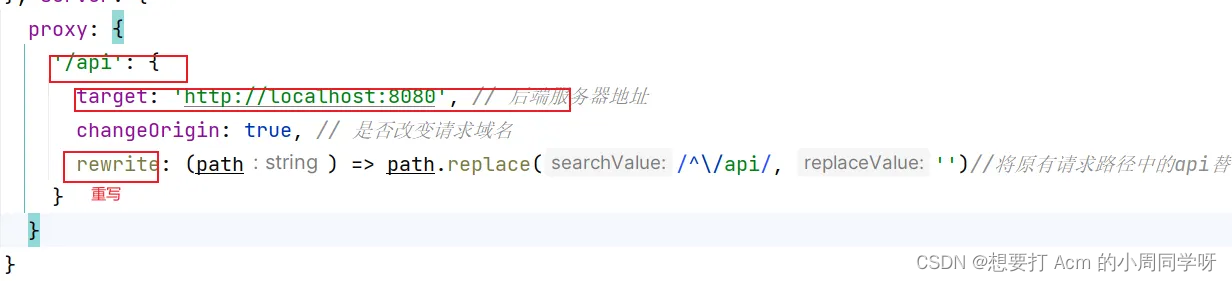
前端实现跨域


在vue项目的vite.config.js文件中实现转发,浏览器默认发送给当前相同的端口,即发送给前端,前端可以跨端口进行转发,所以通过前端再转发给后端。