目录
HTML
多媒体标签
Img***
a标签***
第一种用法:超链接
第二种用法:锚点
audio标签
video标签
表格标签
带标题的表格
跨行跨列标签
表格嵌套
列表标签
ul --- 它是无序列表标签
ol --- 它是有序列表
dl --- 它是数据列表
表单标签***
form标签
Input
Select --- 下拉菜单
textarea
HTML
HTML是Hyper Text Markup Language(超文本标记语言),它可以支持超链接、图片、视频、音乐等元素,然后使用不用的标签来对这些元素进行标记。
多媒体标签
Img***
这个标签的作用是在页面中引入图片

标签属性说明:
src:这个属性非常重要,用于指定图片显示的路径,可以是相对路径,在链接中以https://是绝对路径。(简单来说,在windows中带了盘符,在Linux中以/开头的路径就是绝对路径,其他都是相对路径,相对路径的参考点就是这个对象本身。)
width:用于指定图片显示的宽度,如果指定宽,则会根据宽度来等比例缩放
height:用于指定图片显示的高度,如果指定高,则会根据高度来等比例缩放。注意width和height两个属性不要同时指定,容易变形失帧
border:用于指定图片显示的边框粗细,默认是无边框
alt:图片无法正常显示是才会显示该文字内容
title:当鼠标移动到图片上显示时显示的提示信息。一般用于引擎优化。
a标签***
这个标签是用作链接的标签
第一种用法:超链接

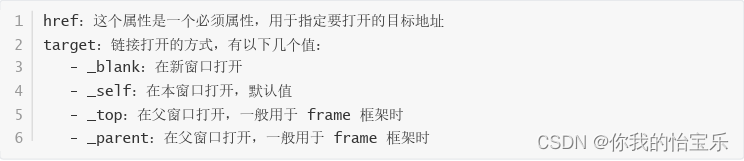
属性说明:

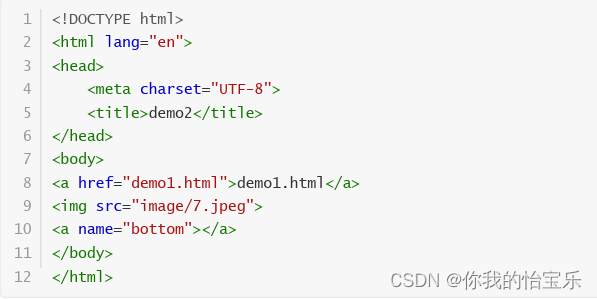
第二种用法:锚点
Demo1.html

Demo2.html

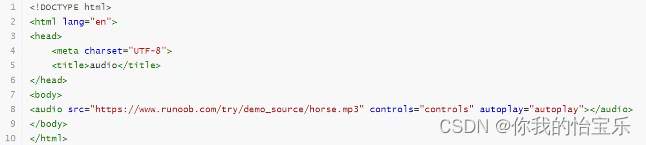
audio标签
这个标签是用于播放音乐的标签,常用支持格式为mp3格式

标签属性说明:
1.controls:用户对播放器进行控制器的,即显示播放按钮
2.src:用于指定音频文件的路径
3.autoplay:指定是否自动播放
4.loop:指定是否循环播放
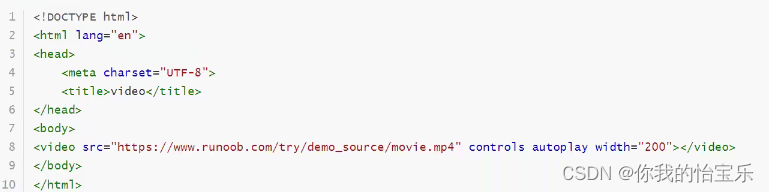
video标签

标签属性说明:
1.src:指定要播放的视频课程,可以是相对路径,也可以是绝对路径。这个标签所支持的视频格式不多,目前只把持mg4、ogg两张格式
2.controls:显示播放按钮
3.autoplay:自动播放
4.loop:自动循环
5.width:设置播放器的宽度
6.height:设置播放器的高度
表格标签
在我们进行数据展示时,很多时候都会用到表格,特殊是在后台进行数据管理时,或者显示列表数据时,就会用到表格。
要使用表格就需要用到table标签,而表格由行和列组成。
表格的属性说明:
table:用于绘制表格
tr:用于绘制表格的行
td:用于绘制表格的列(单元格)
width:指定表格的宽度,也可以是td的属性
border:指定表格边框的粗细
cellspacing:指定单元格之间的间距
cellpadding:指定单元格边框与单元格中内容的距离
align:用于指定表格的对齐方式:
--- left:左对齐,默认值
--- center居中对齐
--- right:右对齐
align属性可以是table,也可以是tr、td的,如果table的,表示对整个表格有效,如果是tr的,表示对当前行有效;如果是td的,表示只对当前的单元格有效
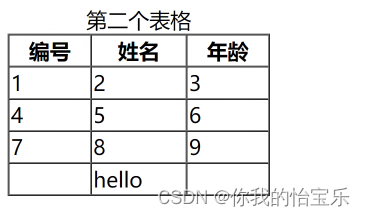
带标题的表格

使用caption来指定表格的标题,使用thead标签来指定表格的头,tbody来指定表格的数据区,tfoot指定表格的尾部。
td和th的区别:
1.td中的内容是普通格式,而th中的内容是加粗的格式
2.td中的内容是左对齐,而th的内容是居中对齐
<!-- --> --- 注释标签
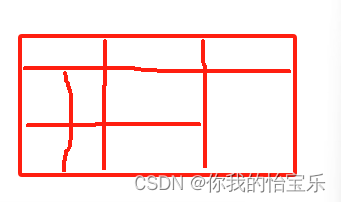
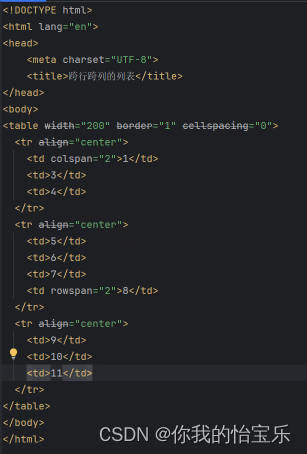
跨行跨列标签

相关代码如下:

相关属性说明:
1.colspan:用于指定跨多少列,它的值是一个数字
2.rowspan:用于指定跨多少行,它的值是一个数字
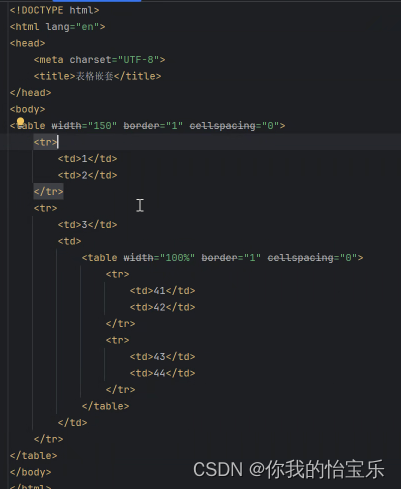
表格嵌套

代码中,被画了横线的,即为该版本不适用了,淘汰该种写法了。
列表标签
在HTML中,列表标签有以下几种:
ul --- 它是无序列表标签

标签属性说明
ul:用于指定无序列表
li:指定列表中的某一项
type:指定无序列表的格式,有以下几个值(了解):
---disc:实心圆形,默认值
---square:实心方形
---circle:空心圆形
ol --- 它是有序列表

页面显示效果如下:

type属性有以下值:
1.数字,默认值
2.a,以小写字母a开始
3.A,以大写字母A开始
4.i,以罗马字开始
dl --- 它是数据列表

表单标签***
form标签
这个标签是用于表单提交的标签,一般在用户交互时就会用到form标签

页面显示效果如下:

标签属性说明:
1.name:用于给这个表单取一个唯一的名称,便于后续使用js来操作这个表单
2.action 表单提交的地址
3.method 表单提交的方式,有以下两个值:
--- get:表单以get方式提交
--- post:表单以post方式提交
补充get和post提交的区别:
1.get提交的数据会以参数的形式体现在浏览器地址栏中,而post提交1的数据是在请求头中
2.get请求方式提交的数据不能超过4K大小,而post请求提交方式理论上是没有大小限制的
Input
这是表单元素中非常重要一组标称,它有很多类型:
text:最常见的类型,用于提交文本字符串内容
password:用于提交密码数据
radio:单选按钮
checkbox:多选按钮
submit:提交按钮
button:普通按钮
image:图片按钮
file:文件上传域
Select --- 下拉菜单
标签属性说明
name:表单提交时要获取对应元素值是所需要的属性
value:指定select中每一个元素的值
size:指定select可以看到的元素个数,默认值是1
multiple:表示可以多选
textarea
这个标签是用于输入大文本内容的标签。

标签属性说明:
name:用于获取元素值的属性
cols:用于指定这个文本框的宽度
rows:用于指定这个文本框的高度