系列文章目录
一、elementui 导航菜单栏和Breadcrumb 面包屑关联
文章目录
- 系列文章目录
- 前言
- 一、elementui 导航菜单栏和Breadcrumb 面包屑怎么关联?
- 二、实现效果
- 三、实现步骤
- 1.本项目演示布局
- 2.添加面包屑
- 2.实现breadcrumbName方法
- 3.监听方法
- 4.路由指配
- 5.路由配置信息
- 四、完整代码
- 1.路由文件配置(dramsvue为我的项目名)
- 2.导航栏和面包屑关联
前言
最近又突发奇想想做一个分享类的个人视频小网站,该网站主要分享电影、电视剧、动漫、资源4个模块。作为刚入门的vue小白,前前后后遇到各种问题,好在通过百度或官方文档解决了大部分问题。
该网站涉及技术:前端用elementui vue2.0,后端是纯springboot
下面是个人视频分享网站最新效果,该网站支持PC和手机,各位大佬们感兴趣的记得收藏,视频资源不定期更新,让你在闲暇之余既能学技术也能看感兴趣的视频资源!
观看网址:http://101.43.20.112
PS:域名申请下来了,但是备案过不了,理由是个人不能建立视频分享网站涉及版权侵权等各种问题,无奈只能用IP地址访问了
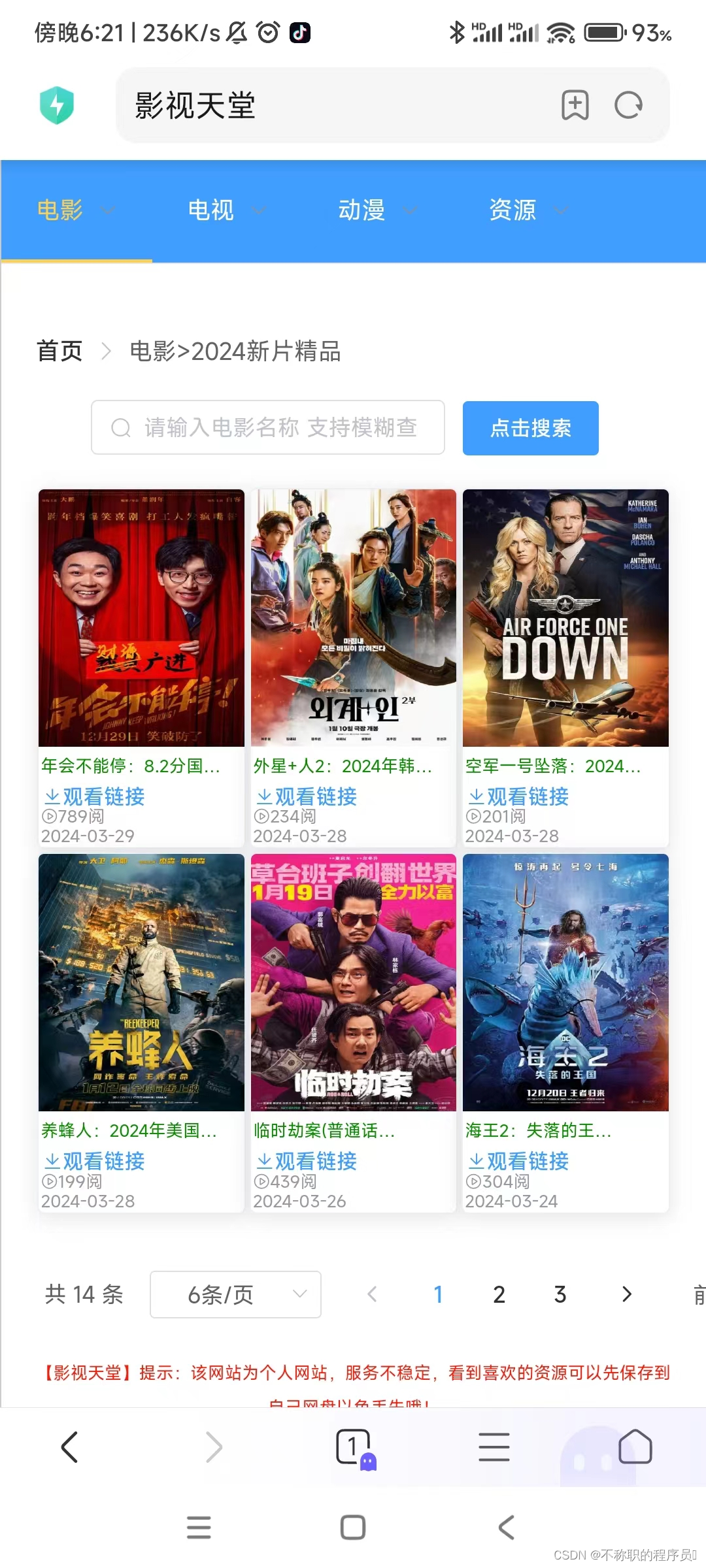
手机端:
个人更专注于手机端的实现效果,做了很多兼容性的调试工作。

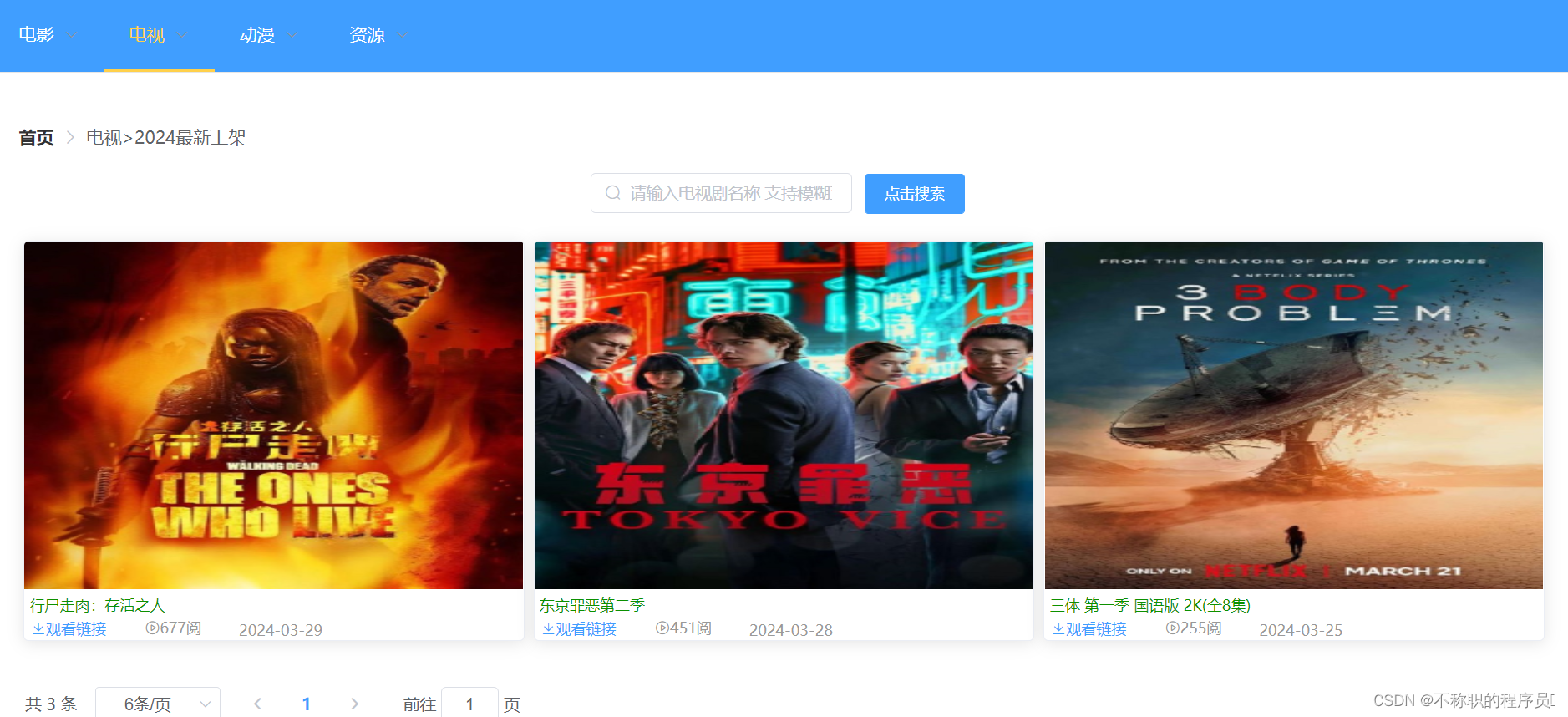
PC端: 页面将就着看吧

开发过程中主要问题
一、elementui 导航菜单栏和Breadcrumb 面包屑怎么关联?
在Element UI中,导航菜单栏(NavMenu)和面包屑(Breadcrumb)经常被用来表示当前页面的位置和路径。要实现它们之间的关联,通常需要在两者的数据源上保持一致,并且监听路由的变化来更新面包屑的内容。完整代码附在文章的最后面
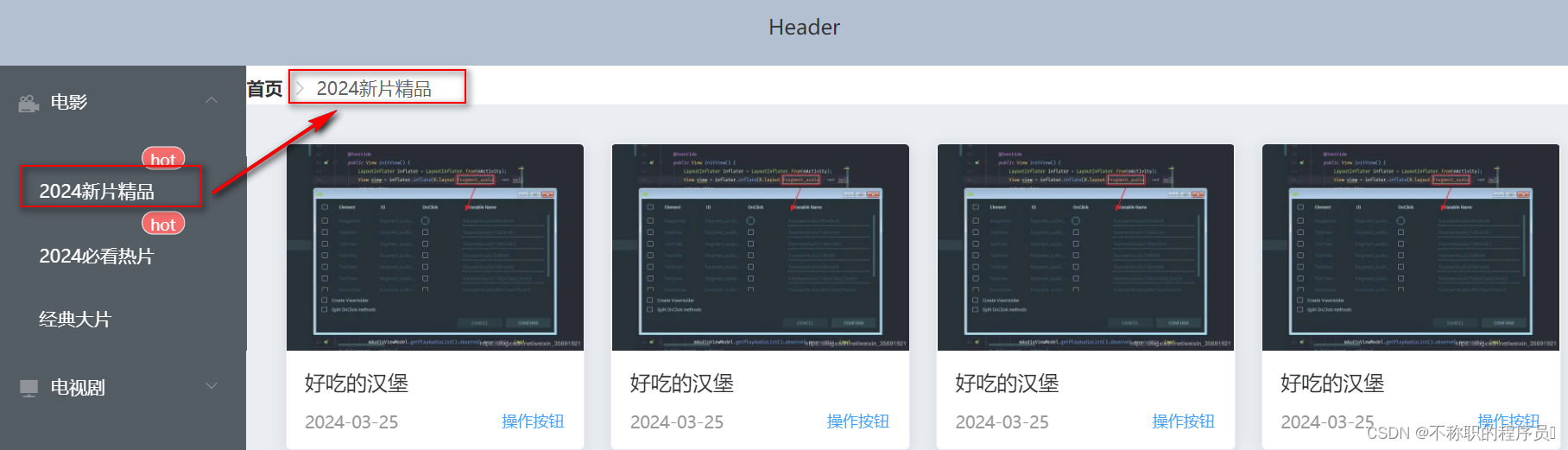
二、实现效果
点击导航栏左侧【2024新片精品】,关联到面包屑目录【首页/2024新片精品】

三、实现步骤
PS:针对有一点点vue基础的新手
1.本项目演示布局
我的项目是简单的 【上Header / 左Aside / 右Main】布局,如下图:

2.添加面包屑
在标签即上图中main的布局容器上方添加如下面包屑代码
<el-container>
<!-- 面包屑 -->
<el-breadcrumb separator-class="el-icon-arrow-right" style="padding-top:10px;height: 30px">
<el-breadcrumb-item :to="{ path: '/' }">首页</el-breadcrumb-item>
<el-breadcrumb-item v-if="this.$route.path !== '/'">{{ breadcrumbName(this.$route.path) }}</el-breadcrumb-item>
</el-breadcrumb>
<el-main>
<!-- 路由出口,渲染与当前菜单项关联的组件 -->
<router-view></router-view>
</el-main>
</el-container>
2.实现breadcrumbName方法
methods: {
// 面包屑
breadcrumbName(route) {
console.log("route="+route)
return this.routePaths[route] || '未知';
}
},
3.监听方法
watch: {
$route(to, from) {
this.activeMenu = to.path;
}
}
4.路由指配
data() {
return {
activeMenu: '/', // 当前激活的菜单项
routePaths: {
'/': '首页',
'/filmview': '2024新片精品',
// 更多路由和面包屑名称的映射
}
}
},
5.路由配置信息
路由component配置一般有两种,我个人喜欢第二种
import HomeView from '../views/HomeView.vue'
const routes = [
{
path: '/',
name: 'home',
component: HomeView, // 第1种 路由配置
children: [
{path: '/filmview',component: ()=> import( '../views/FilmView.vue')} // // 第2种 路由配置
]
}
]
四、完整代码
1.路由文件配置(dramsvue为我的项目名)
一般在项目dramsvue\src\router\index.js
import Vue from 'vue'
import VueRouter from 'vue-router'
import HomeView from '../views/HomeView.vue'
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'home',
component: HomeView,//
children: [
{path: '/filmview',component: ()=> import( '../views/FilmView.vue')}
]
}
]
const router = new VueRouter({
mode: 'history',
base: process.env.BASE_URL,
routes
})
export default router
2.导航栏和面包屑关联
我的代码全在:dramsvue\src\views\HomeView.vue
<template>
<div>
<el-container style="border: 1px solid #ccc">
<el-header>Header</el-header>
<el-container>
<el-aside width="200px" style="background-color: #545c64">
<el-menu
default-active="2"
class="el-menu-vertical-demo"
@open="handleOpen"
@close="handleClose"
background-color="#545c64"
text-color="#fff"
active-text-color="#ffd04b"
:router="true" >
<el-submenu index="1">
<template slot="title"><i class="el-icon-video-camera-solid"></i>电影</template>
<el-menu-item-group>
<el-menu-item index="1-1" route="/filmview"><el-badge value="hot" class="item">2024新片精品 </el-badge></el-menu-item>
<el-menu-item index="1-2" route="/"><el-badge value="hot" class="item">2024必看热片 </el-badge></el-menu-item>
<el-menu-item index="1-3" route="/">经典大片</el-menu-item>
</el-menu-item-group>
</el-submenu>
<el-submenu index="2">
<template slot="title"><i class="el-icon-s-platform"></i>电视剧</template>
<el-menu-item-group>
<el-menu-item index="2-1"><el-badge value="hot" class="item">2024最新上架</el-badge></el-menu-item>
<el-menu-item index="2-2">2024必看喜剧</el-menu-item>
<el-menu-item index="2-3">古装</el-menu-item>
</el-menu-item-group>
</el-submenu>
<el-submenu index="3">
<template slot="title"><i class="el-icon-camera-solid"></i>动漫</template>
<el-menu-item-group>
<el-menu-item index="3-1">内地</el-menu-item>
<el-menu-item index="3-2">日本</el-menu-item>
<el-menu-item index="3-3">欧美</el-menu-item>
</el-menu-item-group>
</el-submenu>
</el-menu>
</el-aside>
<el-container>
<!-- 面包屑 -->
<el-breadcrumb separator-class="el-icon-arrow-right" style="padding-top:10px;height: 30px">
<el-breadcrumb-item :to="{ path: '/' }">首页</el-breadcrumb-item>
<el-breadcrumb-item v-if="this.$route.path !== '/'">{{ breadcrumbName(this.$route.path) }}</el-breadcrumb-item>
</el-breadcrumb>
<el-main>
<!-- 路由出口,渲染与当前菜单项关联的组件 -->
<router-view></router-view>
</el-main>
<el-footer style="height: 20px;color: #ff1b08;"><div style="font-size: 10px">底部</div></el-footer>
</el-container>
</el-container>
</el-container>
</div>
</template>
<style scoped>
.el-aside {
color: #48b7d1;
}
.el-main {
background: #eaedf2;
height: calc(100vh - 100px);
}
body > .el-container {
margin-bottom: 40px;
}
.el-container:nth-child(5) .el-aside,
.el-container:nth-child(6) .el-aside {
line-height: 260px;
}
.el-container:nth-child(7) .el-aside {
line-height: 320px;
}
.el-header, .el-footer {
background-color: #B3C0D1;
color: #333;
text-align: center;
line-height: 60px;
}
.item {
margin-top: 0px;
margin-right: 40px;
}
</style>
<script>
export default {
name: "HomeView",
data() {
const item = {
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
};
return {
tableData: Array(20).fill(item),
activeMenu: '/', // 当前激活的菜单项
routePaths: {
'/': '首页',
'/filmview': '2024新片精品',
// 更多路由和面包屑名称的映射
}
}
},
methods: {
handleOpen(key, keyPath) {
console.log(key, keyPath);
},
handleClose(key, keyPath) {
console.log(key, keyPath);
},
// 面包屑
breadcrumbName(route) {
console.log("route="+route)
return this.routePaths[route] || '未知';
}
},
watch: {
$route(to, from) {
this.activeMenu = to.path;
}
}
};
</script>
以上就是今天分享的内容,要是对你有帮助的话记得点赞收藏关注哦!