一、KeepAlive
<KeepAlive>是一个内置组件,它的功能是在多个组件间动态切换时缓存被移除的组件实例。
1、基本使用
- 默认情况下,一个组件实例在被替换掉后会被销毁。
- 这会导致它丢失其中所有已变化的状态——当这个组件再一次被显示时,会创建一个只带有初始状态的新实例。
- 要解决这个问题,我们可以用
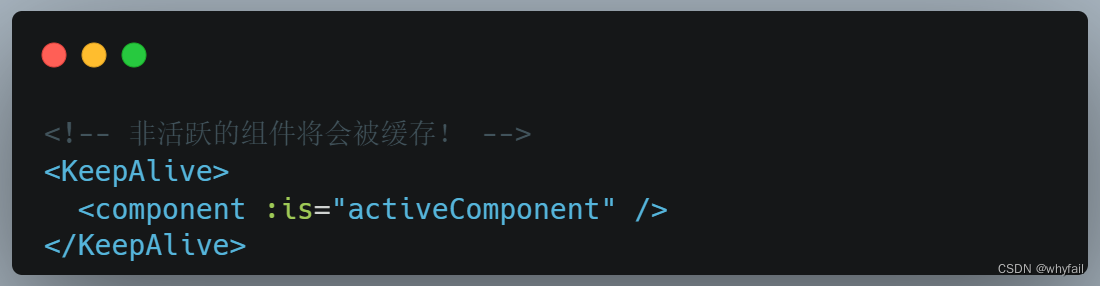
<KeepAlive>内置组件将这些动态组件包装起来:

- 现在,在组件切换时状态也能被保留了
2、包含/排除
<KeepAlive>默认会缓存内部的所有组件实例,但我们可以通过 include 和 exclude prop 来定制该行为。- 这两个 prop 的值都可以是一个以英文逗号分隔的字符串、一个正则表达式,或是包含这两种类型的一个数组:

- 它会根据组件的 name 选项进行匹配,所以组件如果想要条件性地被 KeepAlive 缓存,就必须显式声明一个 name 选项。

3、缓存实例的生命周期
-
当一个组件实例从 DOM 上移除但因为被
<KeepAlive>缓存而仍作为组件树的一部分时,它将变为不活跃状态而不是被卸载。 -
当一个组件实例作为缓存树的一部分插入到 DOM 中时,它将重新被激活。
-
一个持续存在的组件可以通过
onActivated()和onDeactivated()注册相应的两个状态的生命周期钩子:

-
onActivated在组件挂载时也会调用,并且onDeactivated在组件卸载时也会调用。 -
这两个钩子不仅适用于
<KeepAlive>缓存的根组件,也适用于缓存树中的后代组件。
4、最大缓存实例数
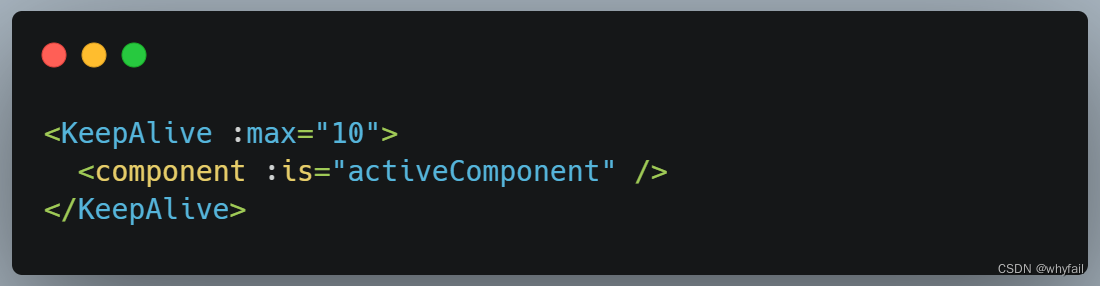
- 我们可以通过传入 max prop 来限制可被缓存的最大组件实例数。
<KeepAlive>的行为在指定了 max 后类似一个 LRU 缓存:如果缓存的实例数量即将超过指定的那个最大数量,则最久没有被访问的缓存实例将被销毁,以便为新的实例腾出空间。

二、Transition
- Vue 提供了两个内置组件,可以帮助你制作基于状态变化的过渡和动画:
<Transition>、<TransitionGroup> <Transition>会在一个元素或组件进入和离开 DOM 时应用动画。<TransitionGroup>会在一个 v-for 列表中的元素或组件被插入,移动,或移除时应用动画。
1、<Transition> 组件
<Transition>是一个内置组件,这意味着它在任意别的组件中都可以被使用,无需注册。- 它可以将进入和离开动画应用到通过默认插槽传递给它的元素或组件上。
- 进入或离开可以由以下的条件之一触发:
v-if、v-show、由特殊元素 <component> 切换的动态组件


- 当一个
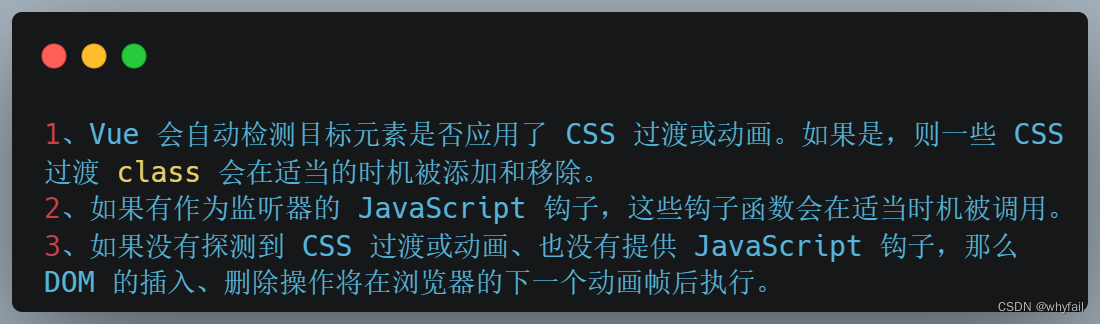
<Transition>组件中的元素被插入或移除时,会发生下面这些事情:

2、基于 CSS 的过渡效果
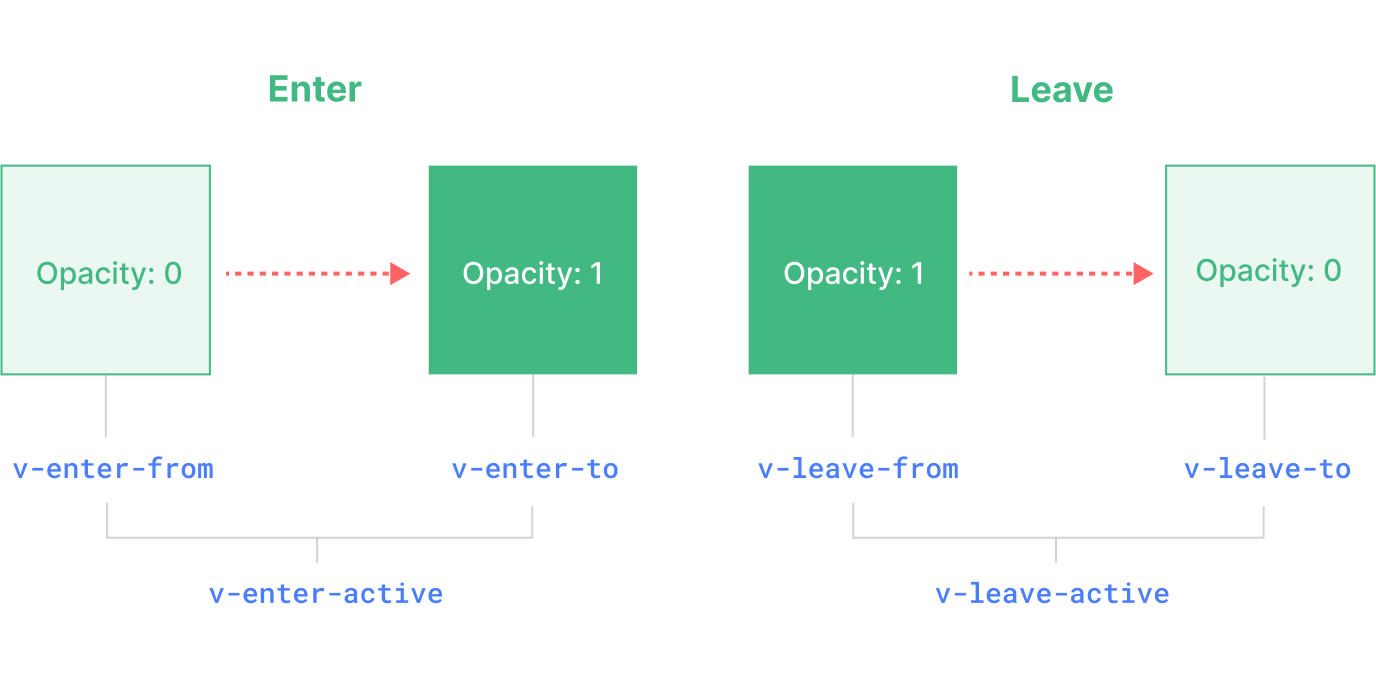
- 一共有 6 个应用于进入与离开过渡效果的 CSS class。

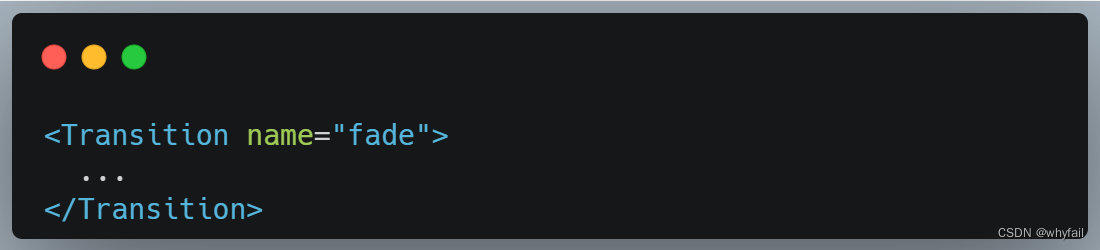
- 我们可以给
<Transition>组件传一个 name prop 来声明一个过渡效果名:

- 对于一个有名字的过渡效果,对它起作用的过渡 class 会以其名字而不是 v 作为前缀。
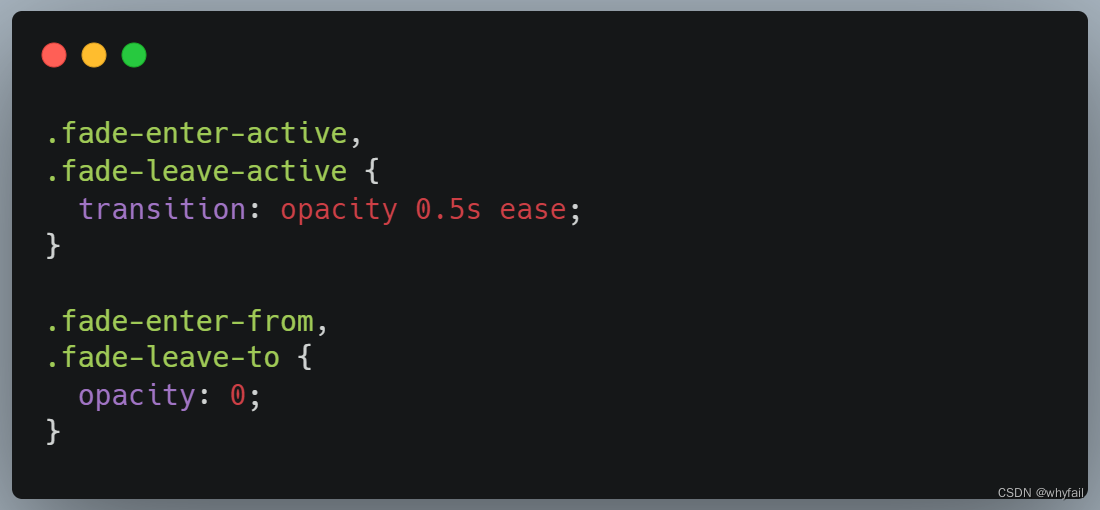
- 比如,上方例子中被应用的 class 将会是 fade-enter-active 而不是 v-enter-active。这个“fade”过渡的 class 应该是这样:

3、JavaScript 钩子
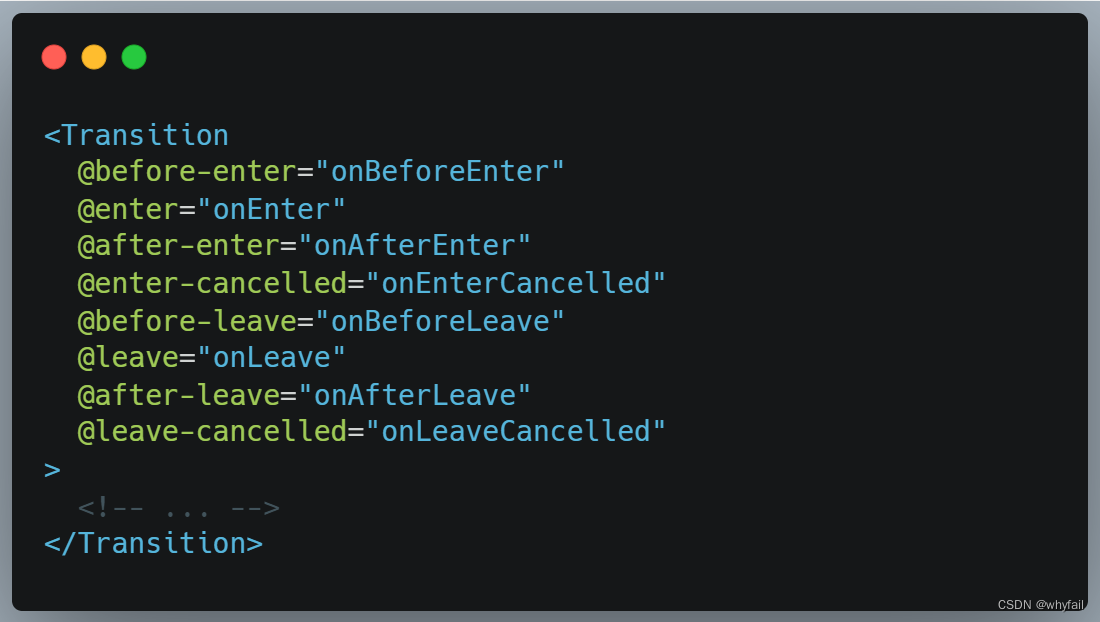
- 可以通过监听
<Transition>组件事件的方式在过渡过程中挂上钩子函数:


- 这些钩子可以与 CSS 过渡或动画结合使用,也可以单独使用。
4、可复用过渡效果
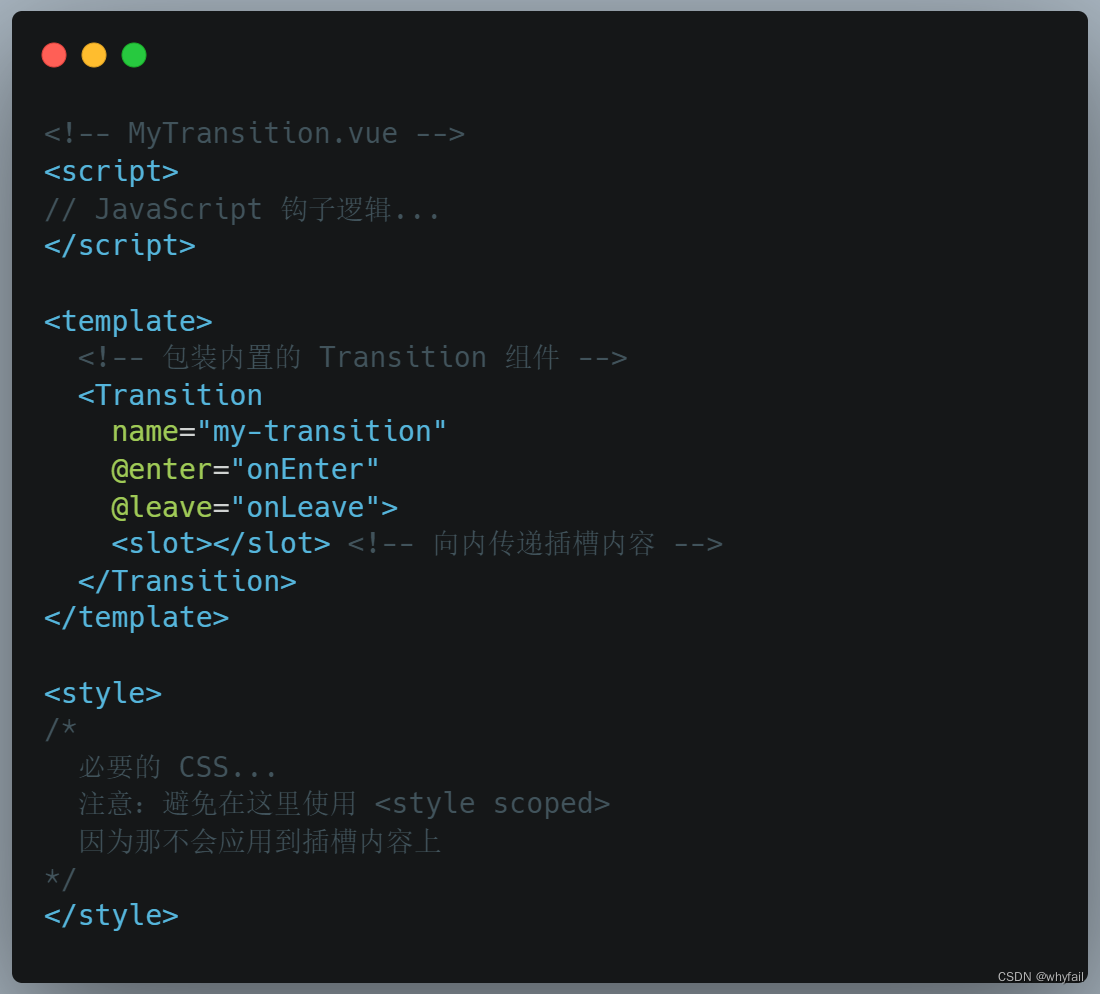
- 得益于 Vue 的组件系统,过渡效果是可以被封装复用的。

- 现在 MyTransition 可以在导入后像内置组件那样使用了:

5、出现时过渡
- 如果你想在某个节点初次渲染时应用一个过渡效果,你可以添加 appear prop:

6、过渡模式
- 我们可能想要先执行离开动画,然后在其完成之后再执行元素的进入动画。
- 手动编排这样的动画是非常复杂的,好在我们可以通过向
<Transition>传入一个 mode prop 来实现这个行为:

7、动态过渡
<Transition>的 props (比如 name) 也可以是动态的!这让我们可以根据状态变化动态地应用不同类型的过渡:

8、组件间过渡
<Transition>也可以作用于动态组件之间的切换:

三、TransitionGroup
<TransitionGroup>是一个内置组件,用于对 v-for 列表中的元素或组件的插入、移除和顺序改变添加动画效果。
1、和 <Transition> 的区别
- 默认情况下,它不会渲染一个容器元素。但你可以通过传入 tag prop 来指定一个元素作为容器元素来渲染。
- 过渡模式在这里不可用,因为我们不再是在互斥的元素之间进行切换。
- 列表中的每个元素都必须有一个独一无二的 key attribute。
- CSS 过渡 class 会被应用在列表内的元素上,而不是容器元素上。
2、进入 / 离开动画
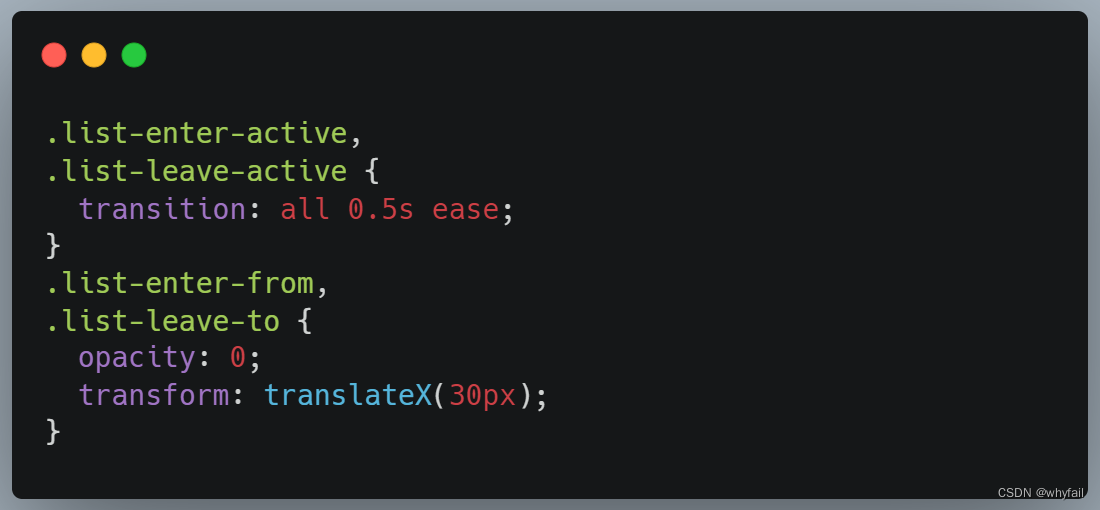
- 这里是
<TransitionGroup>对一个 v-for 列表添加进入 / 离开动画的示例:


3、移动动画
- 上面的示例有一些明显的缺陷:当某一项被插入或移除时,它周围的元素会立即发生“跳跃”而不是平稳地移动。
- 我们可以通过添加一些额外的 CSS 规则来解决这个问题:

4、渐进延迟列表动画
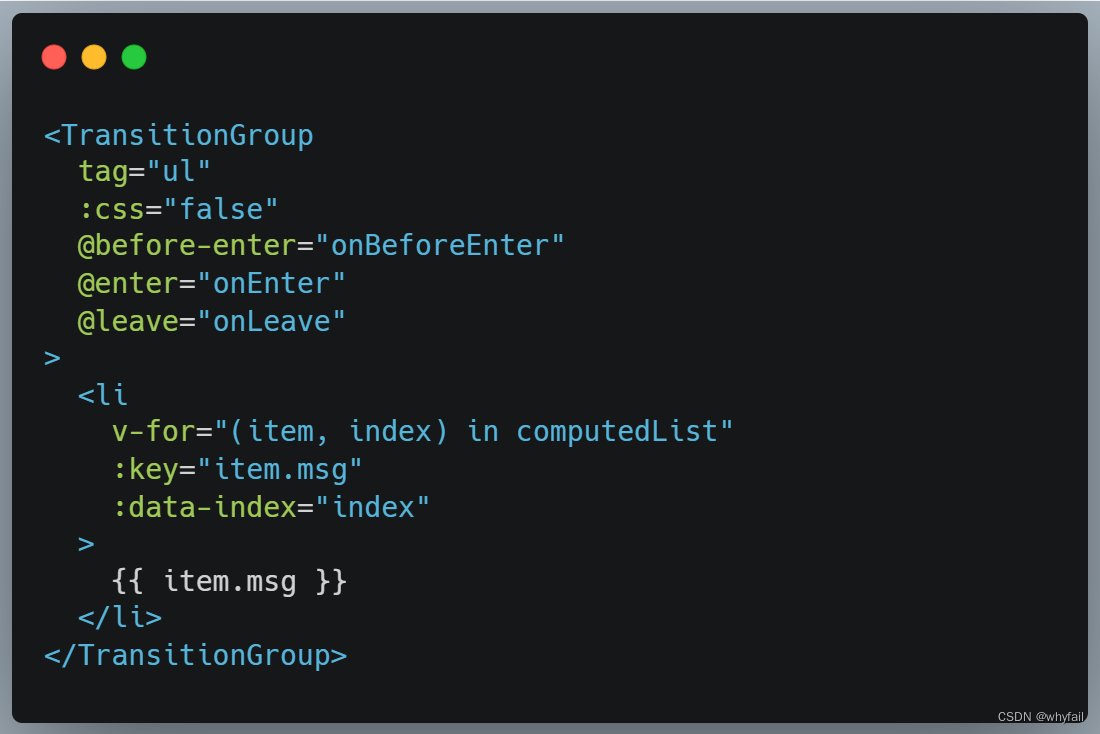
- 通过在 JavaScript 钩子中读取元素的 data attribute,我们可以实现带渐进延迟的列表动画。
- 首先,我们把每一个元素的索引渲染为该元素上的一个 data attribute:

- 接着,在 JavaScript 钩子中,我们基于当前元素的 data attribute 对该元素的进场动画添加一个延迟。以下是一个基于 GreenSock library 的动画示例:

- 效果