需要将另一个系统嵌套到当前网页中

一、frame
方法一就是通过html的标签 iframe 实现网页中嵌入其他网站
标签属性
| 属性 | 含义 |
|---|---|
| src | 嵌套的网页地址 |
| width | 设置嵌套网页的宽度,单位为像素 |
| height | 设置嵌套网页的高度,单位为像素 |
| frameborder | 控制嵌套的网页是否有边框,1为有边框,0为无边框。默认是带边框 |
| scrolling | 控制嵌套的网页是否有滑动条,1为有,0为无,默认为有。 |
demo
<template>
<div class="">
<iframe
id="child"
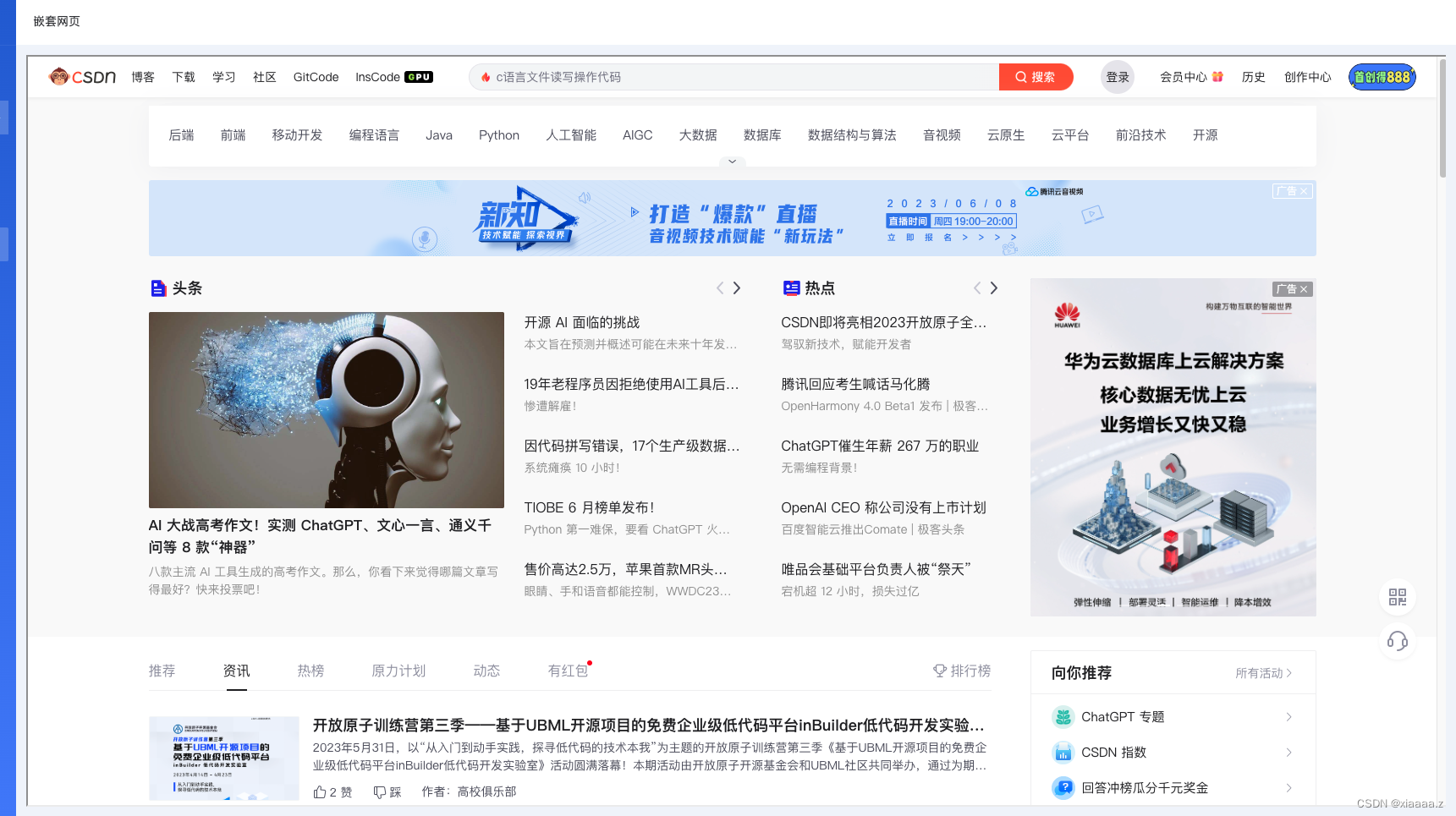
src="https://www.csdn.net"
style="width: 100%; height: 100%"
></iframe>
</div>
</template>
<script setup lang="ts">
// import { onMounted } from 'vue';
// onMounted(() => {
// function changeFrame() {
// const frameDiv = document.getElementById('child');
// const deviceWidth = document.body.clientWidth;
// const deviceHeight = document.body.clientHeight;
// frameDiv!.style.width = Number(deviceWidth) - 240 + 'px'; //数字是页面布局宽度差值
// frameDiv!.style.height = Number(deviceHeight) - 64 + 'px'; //数字是页面布局高度差
// }
// changeFrame();
// window.onresize = function () {
// changeFrame();
// };
// });
</script>
<style lang="scss" scoped></style>
但是,这种方式有一定的局限性。通常来说,iframe 会导致页面加载速度变慢,影响用户体验,而且浏览器的安全策略也可能限制了 iframe 的使用。因此,我们需要考虑其他方法。
二、object 方式
Vue 中也可以用 object 标签嵌入网页
<object
data="https://www.csdn.net"
style="width: 100%; height: 100%"
></object>
data 属性指定了要嵌入的网址。与 iframe 相比,使用 object 标签可以优化性能并提高安全性。另外,object 实际上是 W3C 推荐的一种嵌入式方式。
但是,同样有一些限制。例如,object 标签在某些浏览器或页面上可能不起作用。
三、Vue-iframe
Vue-iframe 是一个专门为 Vue 开发的插件,它在一定程度上解决了以上两种方式的问题。它使使用 iframe 变得更加容易,并提供了一些额外的功能,例如可自定义的内容 CSS、自动调整 iframe 高度等。具体使用方法如下:
- 安装 Vue-iframe
npm install vue-iframe
- 引入 Vue-iframe
import VueIframe from "vue-iframe";
Vue.use(VueIframe);
- 使用
<vue-iframe url="https://www.csdn.net" :styles="{ height: '100%' }" />
通信
在实际项目中 我二级页面嵌入了其他网页 一级页面点击表格某一行,所以说需要传输一些信息给嵌入的网页
我的解决办法是:
- 浏览器网址携带参数;
- 然后再内嵌系统中 获取网址携带的参数
参考链接
问题
开发中遇到一些问题
- 网址不能在 iframe 中打开,显示拒绝联接请求怎么办?

参考链接







![[串联] MySQL 存储原理 B+树](https://img-blog.csdnimg.cn/img_convert/a861de68b3e4e335a78411b25d1e2d95.png)