文章目录
- 概要
- 整体流程
- 1.打开网站,输入数据进行登录
- 2.对getlogin.php进行查看分析
- 3.对于登录请求连接进行断点调试
- 4.堆栈跟踪
- 5.在网络上找在线md5加密
- 友情推荐
概要
某网站登录流量包逆向分析。
整体流程
1.打开网站,输入数据进行登录
用户名:13555672234
密码:123456
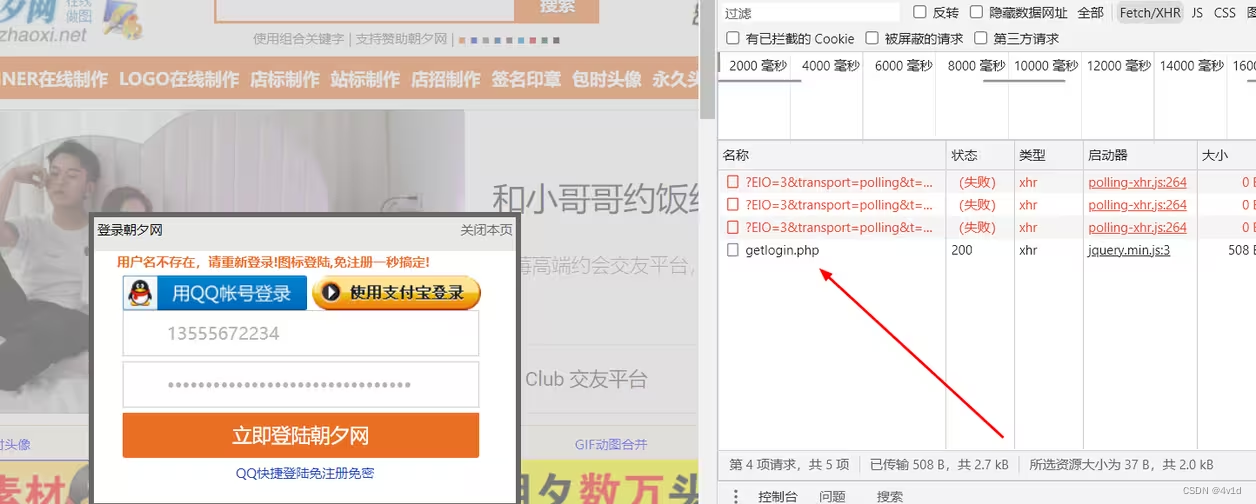
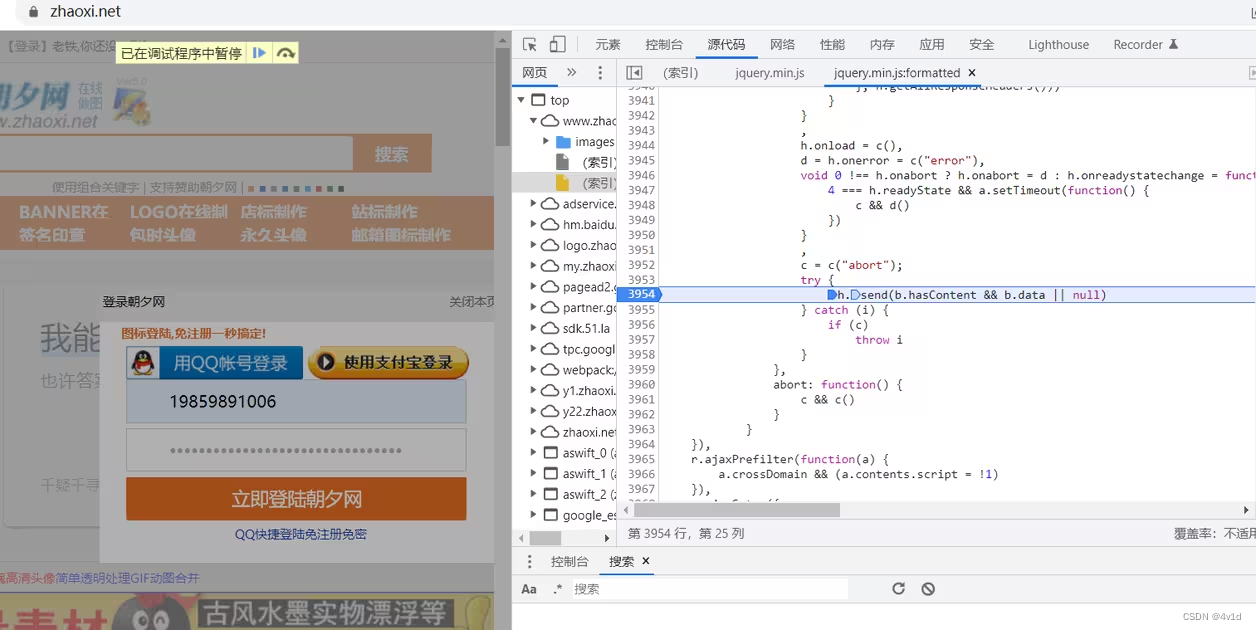
F12打开网络,并点击立即登录进行流量包分析
选择XHR文件一栏,找到getlogin.php

2.对getlogin.php进行查看分析
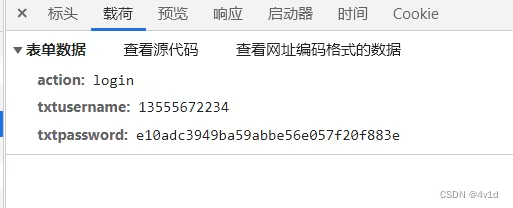
查看其表单数据

与我们刚才输入数据进比对,发现txtusername一致,
但txtpassword作为密码和我们输入的123456不一样,
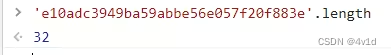
将e10开头的数据进行分析,发现长度为32,猜测是md5类型数据加密

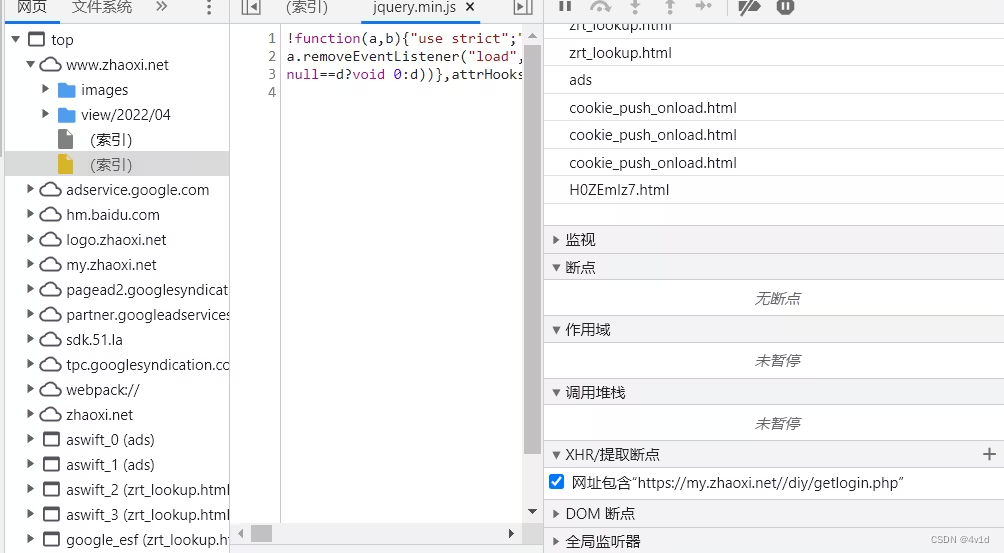
3.对于登录请求连接进行断点调试


断点后刷新页面如下,找到登录相对应的js文件

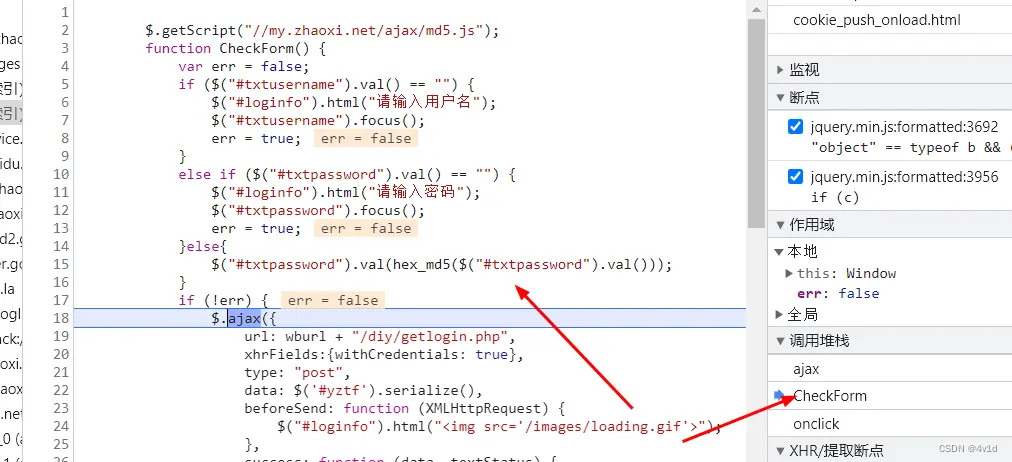
4.堆栈跟踪
通过分析得出,密码为hex_md5函数进行加密

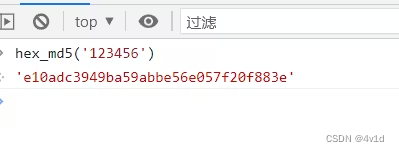
在控制台测试下这个函数hex_md5,得出e10开头的结果
与之前在流量包看到的一致

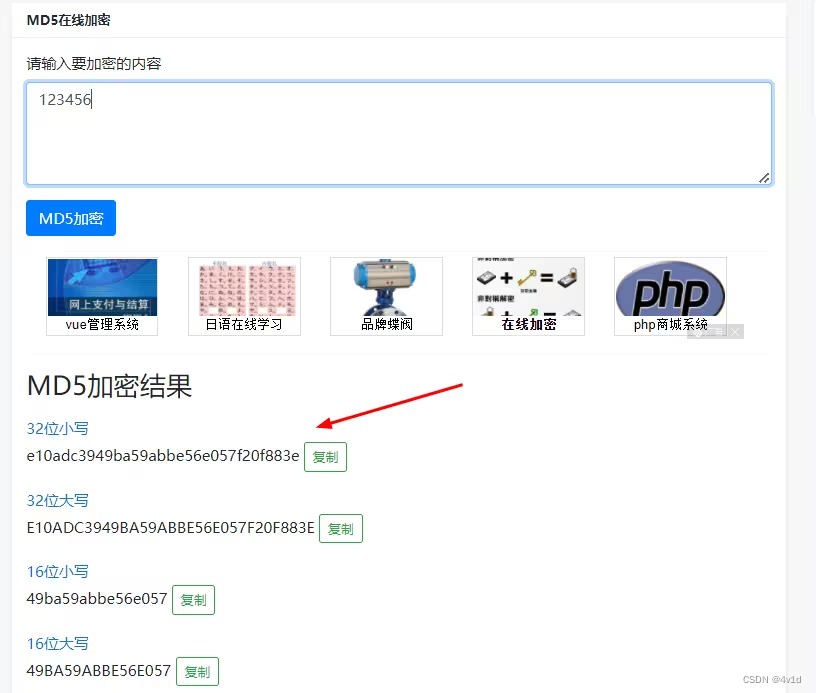
5.在网络上找在线md5加密
进行进一步检验

发现与我们刚才分析得出的加密字段一致
都为:e10adc3949ba59abbe56e057f20f883e,至此确认为md5加密.
友情推荐
这里推荐一个数据采集需要的代理池~