一、认识TailwindCSS
Tailwind CSS 是一个基于原子类的 CSS 框架,它提供了一种不同于传统 CSS 框架的方式来构建用户界面。下面是关于 Tailwind CSS 的优缺点以及它适合应用的情况:
优点:
- 灵活性: Tailwind CSS 提供了大量的原子类,允许你快速构建各种样式,同时也能够轻松地自定义和扩展样式。
- 可读性: 使用 Tailwind CSS,你可以直接在 HTML 中看到样式的定义,这使得代码更加易读和可维护。
- 快速开发: 借助 Tailwind CSS 的原子类,你可以快速地构建出具有一致风格的界面,加快开发速度。
- 可组合性: Tailwind CSS 的原子类可以组合使用,使得样式的复用更加方便和灵活。
- 工具支持: Tailwind CSS 提供了丰富的工具支持,例如插件、工具栏等,帮助开发者更高效地使用和管理样式。
缺点:
- 学习曲线: 对于不熟悉原子类的开发者来说,学习 Tailwind CSS 可能需要一些时间,尤其是熟悉了解不同类名的含义和作用。
- 文件大小: 使用 Tailwind CSS 会增加 CSS 文件的大小,因为它包含了大量的原子类,可能会导致文件体积较大,影响页面加载速度。
- 样式重复: 由于原子类的数量庞大,可能会导致样式的重复定义,增加了代码的冗余性。
适用情况:
- 快速原型: Tailwind CSS 特别适合用于快速原型开发,可以快速构建出具有一定风格的界面。
- 团队合作: 如果团队成员对 CSS 有不同的理解或者风格,可以使用 Tailwind CSS 统一规范,并提高代码的可读性和可维护性。
- 小型项目: 对于小型项目或者单个页面,使用 Tailwind CSS 可以减少项目的复杂性,加快开发速度。
- 需要快速迭代和调整样式: Tailwind CSS 的原子类提供了快速调整样式的能力,非常适合需要频繁迭代和调整样式的项目。
二、基于 vite+vue使用TailwindCSS
1、如果没有项目可以看下之前文章:
vite脚手架生成vue项目及其配置-CSDN博客
2、安装TailwindCSS并配置
参考官网:Tailwind CSS - Rapidly build modern websites without ever leaving your HTML.
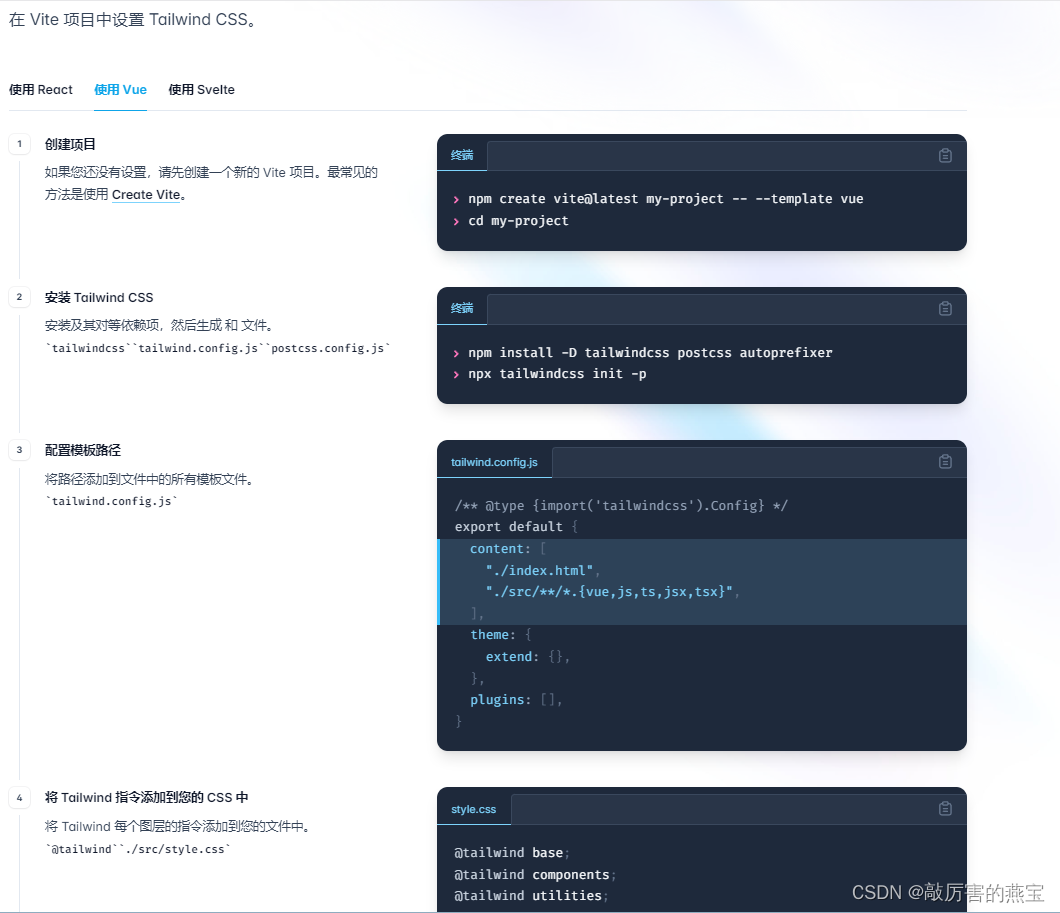
Installation--FrameworkGuides--vite--Using Vue

(1)安装TailwindCSS
安装及其对等依赖项,会自动生成文件
npm install -D tailwindcss postcss autoprefixer
npx tailwindcss init -p结果:
![]()

(2)配置tailwind.config.js:
/** @type {import('tailwindcss').Config} */
export default {
content: [
"./index.html",
"./src/**/*.{vue,js,ts,jsx,tsx}",
],
theme: {
extend: {},
},
plugins: [],
}(3)配置style.css:
@tailwind base;
@tailwind components;
@tailwind utilities;
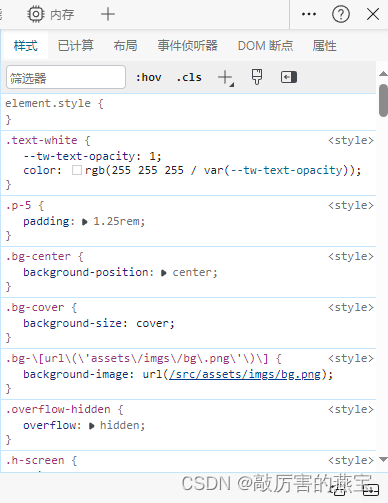
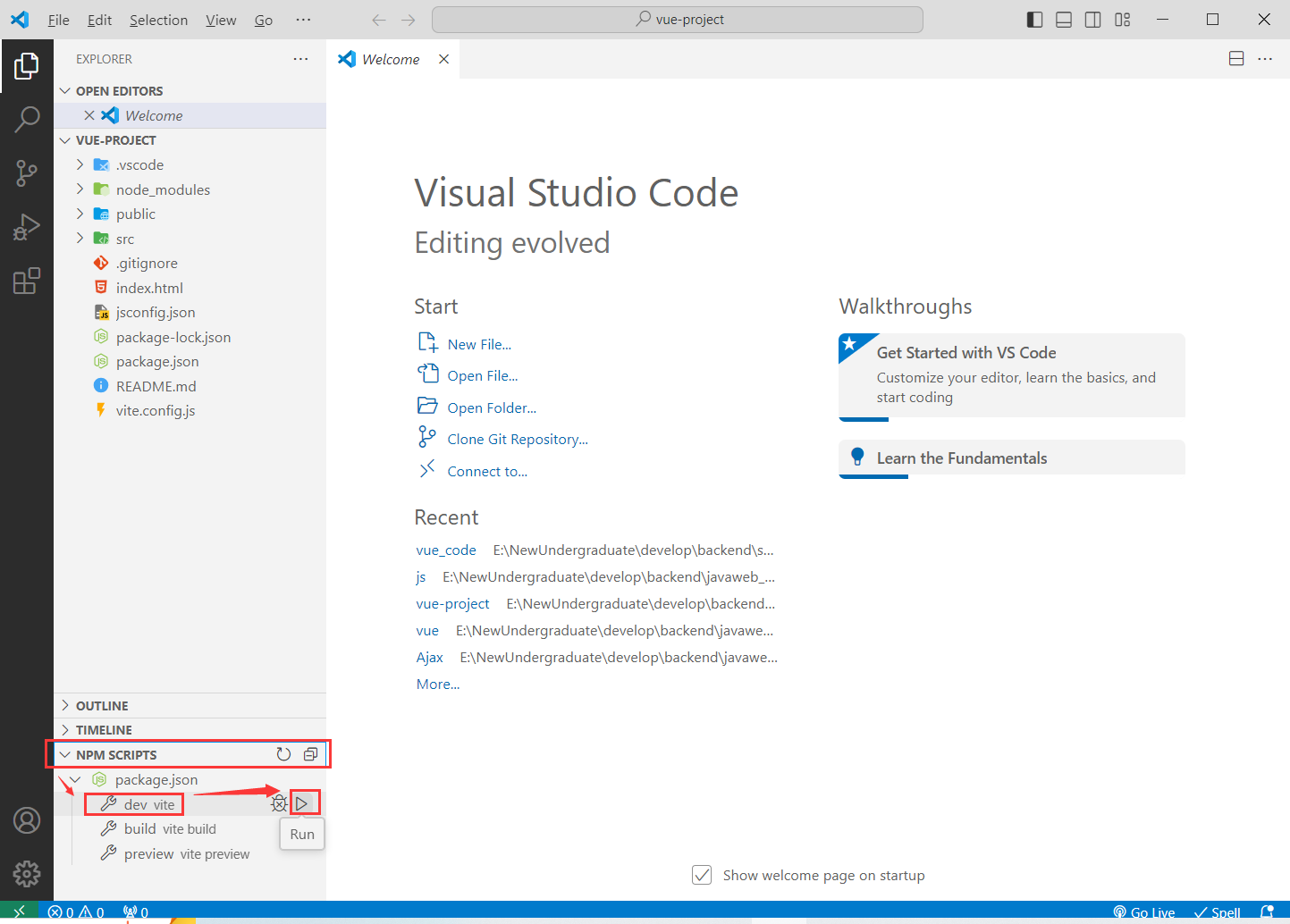
3、页面使用
<template>
<div>
<div class=" bg-[url('assets/imgs/bg.png')] bg-cover bg-center h-screen text-white
p-5 flex overflow-hidden "/>
</div>
</template>








![[每周一更]-第91期:认识AMD的CPU](https://img-blog.csdnimg.cn/direct/4500217209e249f8ab185151d1492850.jpeg#pic_center)