<template>
<el-menu
:default-active="defaultActive"
class="my-menu"
:collapse="isCollapse"
:collapse-transition="false"
@open="handleOpen"
@close="handleClose"
>
<menu-item :menuList="menuList"></menu-item>
</el-menu>
</template>
<script lang="ts" setup>
import { useRoute } from "vue-router";
import MenuItem from "./components/MenuItem.vue";
const collapseStore = useCollapseStore();
const isCollapse = computed(() => collapseStore.collapse);
const store = useMenuStore();
const menuList = store.menuList;
const flattenMenuList = store.flattenMenuList();
const defaultActive = ref("");
onMounted(() => {
const route = useRoute();
watch(
() => route.fullPath,
(newPath, oldPath) => {
getDefaultActive(newPath);
},
{
immediate: true,
}
);
});
const getDefaultActive = (path) => {
const currentMenu = flattenMenuList.find((item) => item.path === path);
if (currentMenu) {
defaultActive.value = currentMenu.id;
}
console.log("defaultActive", defaultActive.value);
};
const handleOpen = (key: string, keyPath: string[]) => {
console.log(key, keyPath);
};
const handleClose = (key: string, keyPath: string[]) => {
console.log(key, keyPath);
};
</script>
<style lang="scss">
.icon-collapse {
cursor: pointer;
width: 64px;
height: 30px;
margin: 0 auto;
}
.my-menu {
background-color: #545c64;
border-right: none;
color: #fff;
height: 100%;
overflow-x: hidden;
overflow-y: auto;
}
.el-menu-item,
.el-sub-menu__title {
background-color: #545c64;
color: #fff;
}
.el-menu-item:hover,
.el-sub-menu__title:hover {
background: rgb(62, 64, 74);
}
.el-menu-item.is-active,
.el-sub-menu__title.is-active {
background: rgb(62, 64, 74);
}
/* 滚动条 */
::-webkit-scrollbar {
/*滚动条整体样式*/
width: 7px; /*高宽分别对应横竖滚动条的尺寸*/
height: 7px;
&-thumb {
/*滚动条里面小方块*/
border-radius: 7px;
background-color: #d0d0d0;
&:hover {
/*滚动条里面小方块*/
background-color: #b7b7b7;
}
}
&-track {
/*滚动条里面轨道*/
border-radius: 7px;
background-color: #fff;
}
}
</style>
2. 单个导航菜单封装 MenuItem.vue
<template>
<template v-for="item in menuList" :key="item.id">
<el-sub-menu
:index="item.id"
v-if="item.children && item.children.length > 0"
>
<template #title>
<el-icon :size="30">
<component class="fold-menu" :is="item.icon"></component>
</el-icon>
<span>{{ item.name }}</span>
</template>
<menu-item :menuList="item.children"></menu-item>
</el-sub-menu>
<el-menu-item :index="item.id" v-else @click="handleJump(item)">
<el-icon :size="30">
<component class="fold-menu" :is="item.icon"></component>
</el-icon>
<template #title>{{ item.name }}</template>
</el-menu-item>
</template>
</template>
<script setup lang="ts">
import { useRouter } from "vue-router";
import type { MenuInfo } from "~/types/menu";
const router = useRouter();
const props = defineProps({
menuList: {
type: Array<MenuInfo>,
},
});
const handleJump = (item: MenuInfo) => {
if (item.path) {
router.push(item.path);
}
};
</script>
<style lang="scss" scoped></style>
import { ref } from 'vue'
import { defineStore } from 'pinia'
export const useCollapseStore = defineStore('collapse', () => {
const collapse = ref(false)
const changeCollapse = function changeCollapse() {
collapse.value = !collapse.value
}
return { collapse, changeCollapse }
})
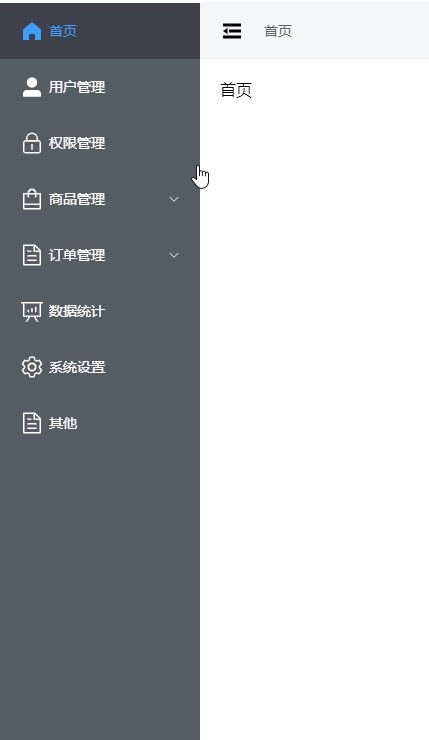
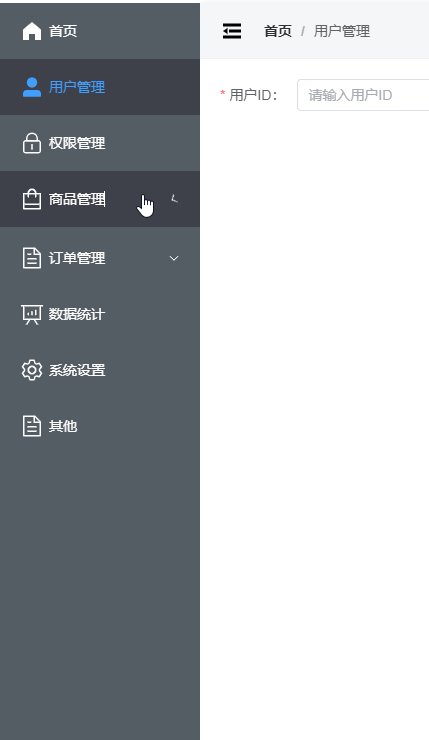
const menuList = ref< MenuInfo[ ] > ( [
{
id : '1' ,
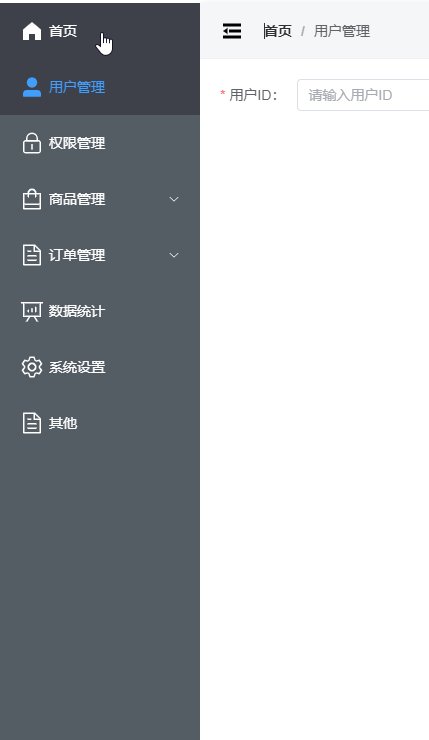
name : '首页' ,
path : '/' ,
icon : 'HomeFilled' ,
} ,
{
id : '2' ,
name : '用户管理' ,
path : '/user-manage' ,
icon : 'UserFilled' ,
} ,
{
id : '3' ,
name : '权限管理' ,
path : '/permission' ,
icon : 'Lock' ,
} ,
{
id : '4' ,
name : '商品管理' ,
path : '/product' ,
icon : 'ShoppingBag' ,
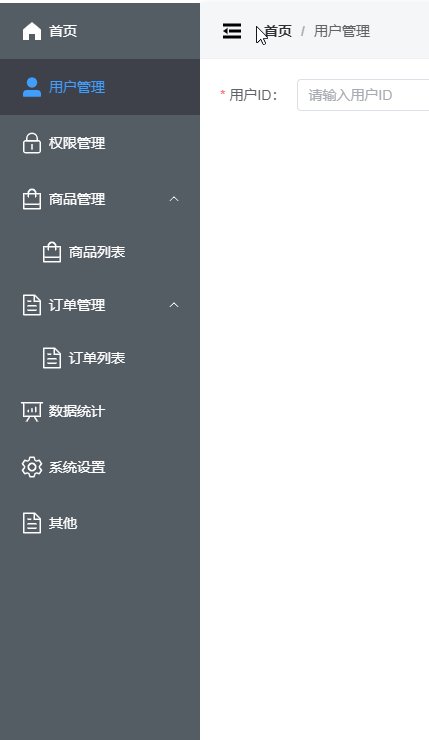
children : [
{
id : '4-1' ,
name : '商品列表' ,
path : '/product/list' ,
icon : 'ShoppingBag'
}
]
} ,
{
id : '5' ,
name : '订单管理' ,
path : '/order' ,
icon : 'Document' ,
children : [
{
id : '5-1' ,
name : '订单列表' ,
path : '/order/list' ,
icon : 'Document'
}
]
} ,
{
id : '6' ,
name : '数据统计' ,
path : '/data' ,
icon : 'DataAnalysis'
} ,
{
id : '7' ,
name : '系统设置' ,
path : '/system' ,
icon : 'Setting'
} ,
{
id : '8' ,
name : '其他' ,
path : '/other' ,
icon : 'Document'
}
] )