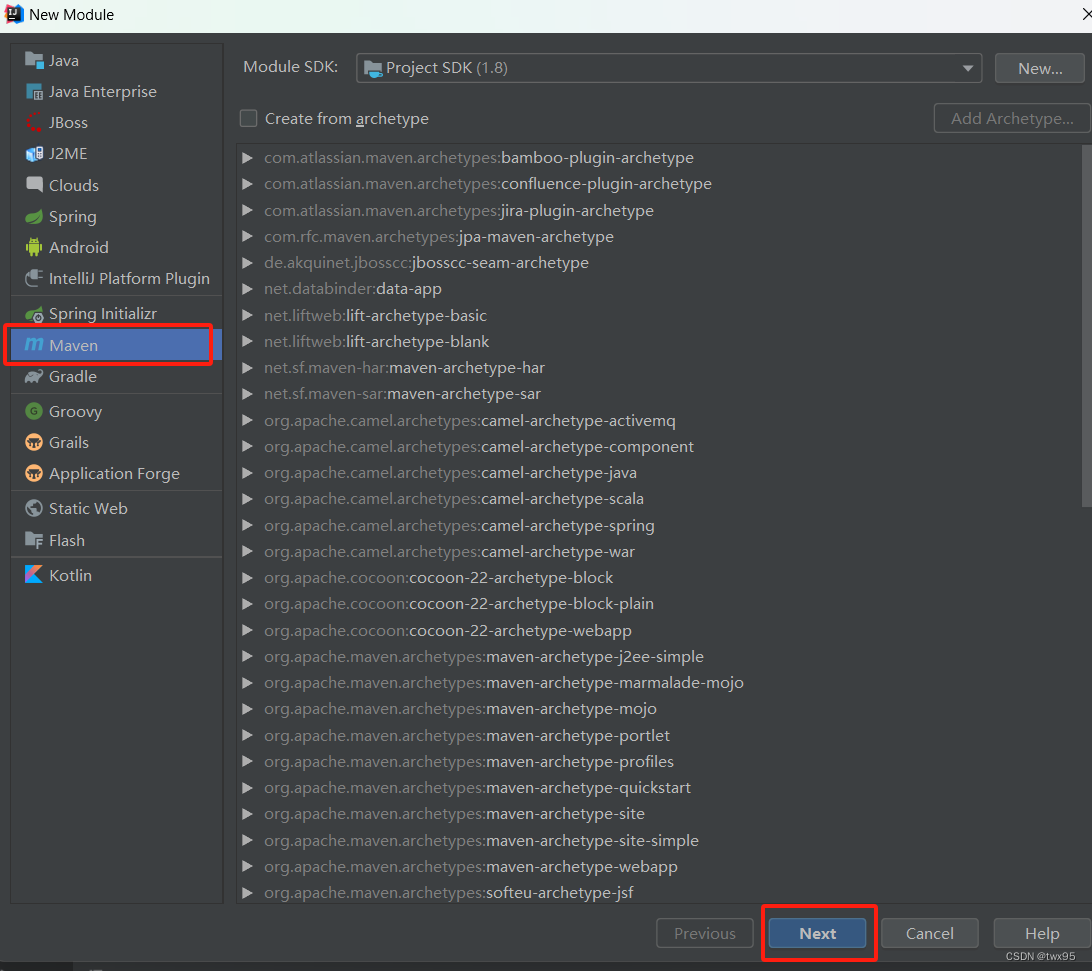
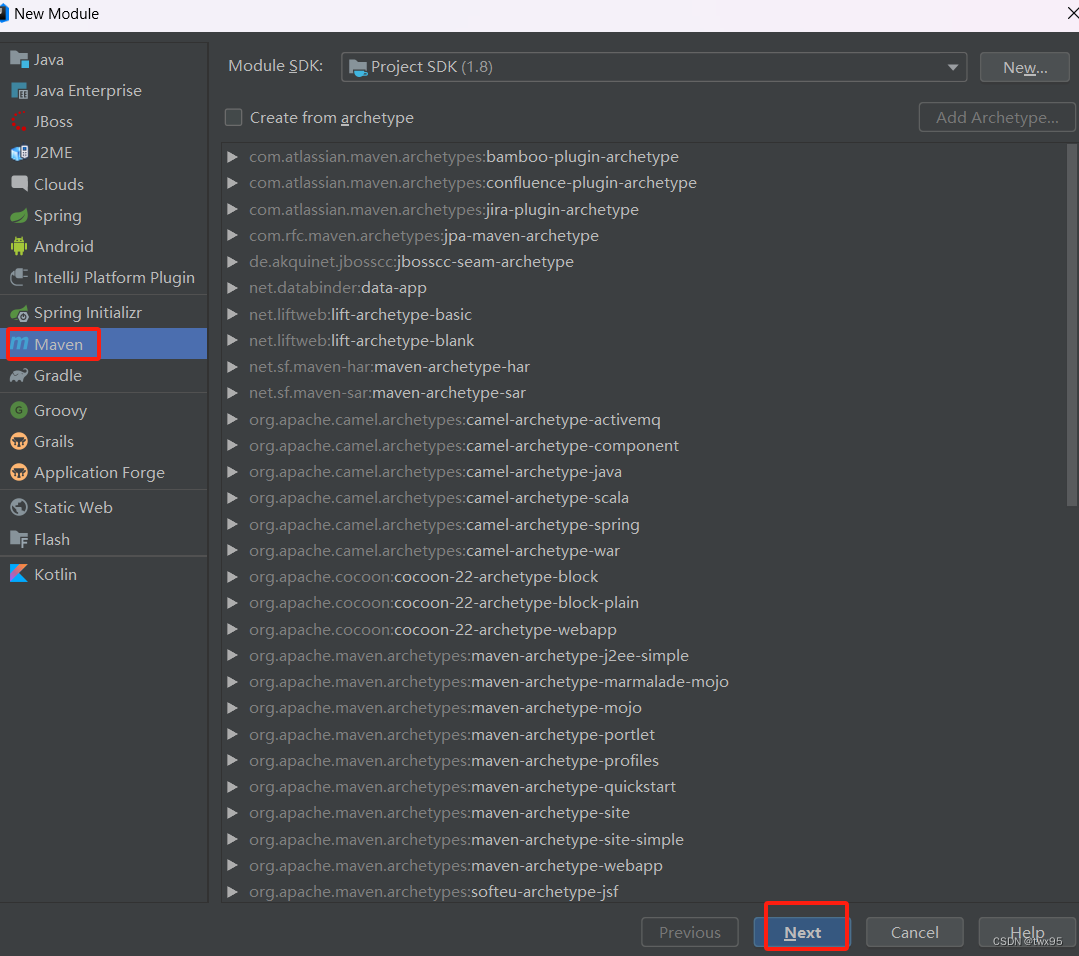
创建springbootmaven项目
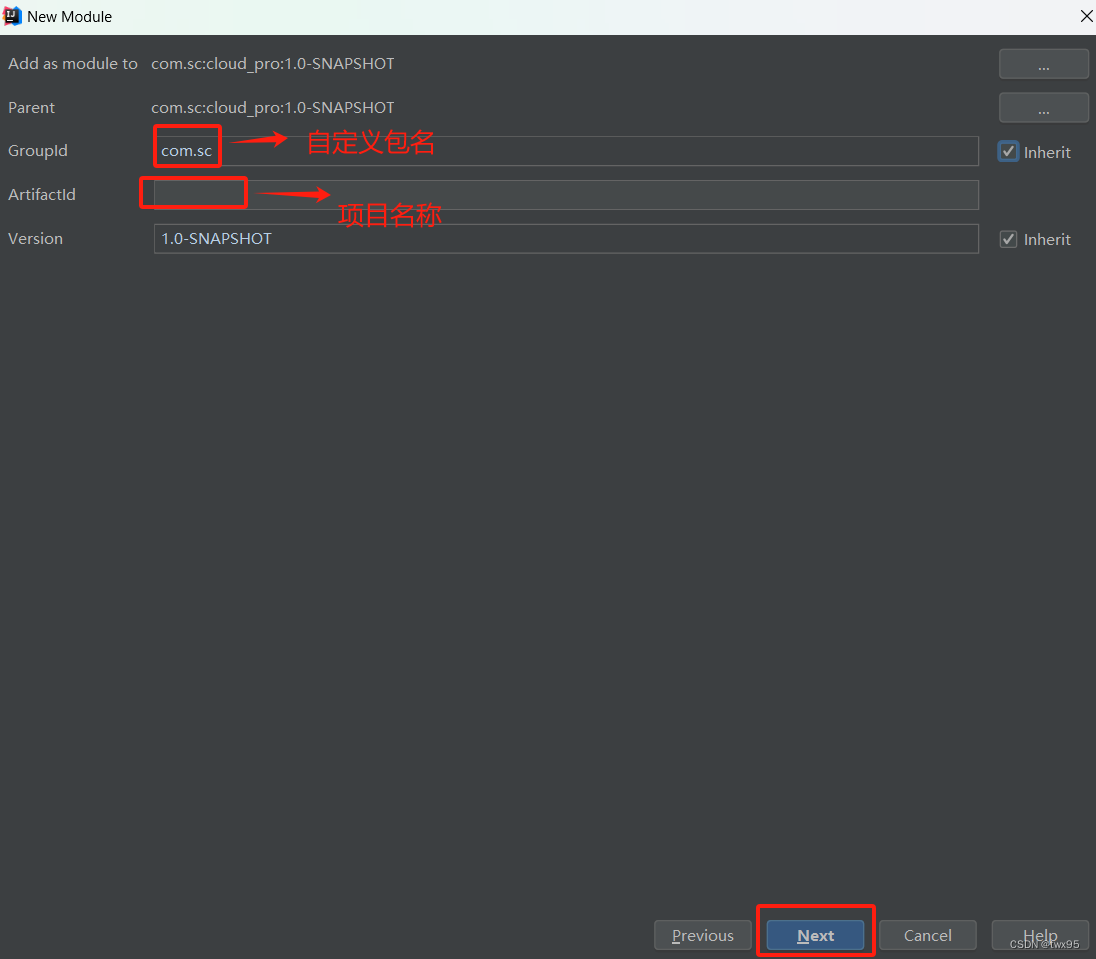
next
next
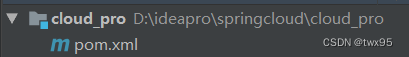
finish创建成功
删除项目下所有文件目录,只保留pox.xml文件
父项目中的依赖:
springboot依赖:
<parent> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-parent</artifactId> <version>2.3.9.RELEASE</version> <relativePath/> </parent>
springcloud依赖:
<dependencyManagement> <dependencies> <!-- springCloud --> <dependency> <groupId>org.springframework.cloud</groupId> <artifactId>spring-cloud-dependencies</artifactId> <version>${spring-cloud.version}</version> <type>pom</type> <scope>import</scope> </dependency> </dependencies> </dependencyManagement>
dependencyManagement 统一依赖版本,声明的依赖可以传递给子模块使用
springcloud版本信息:
<properties> <project.build.sourceEncoding>UTF-8</project.build.sourceEncoding> <project.reporting.outputEncoding>UTF-8</project.reporting.outputEncoding> <java.version>1.8</java.version> <spring-cloud.version>Hoxton.SR10</spring-cloud.version> </properties>
创建子项目搭建eureka:
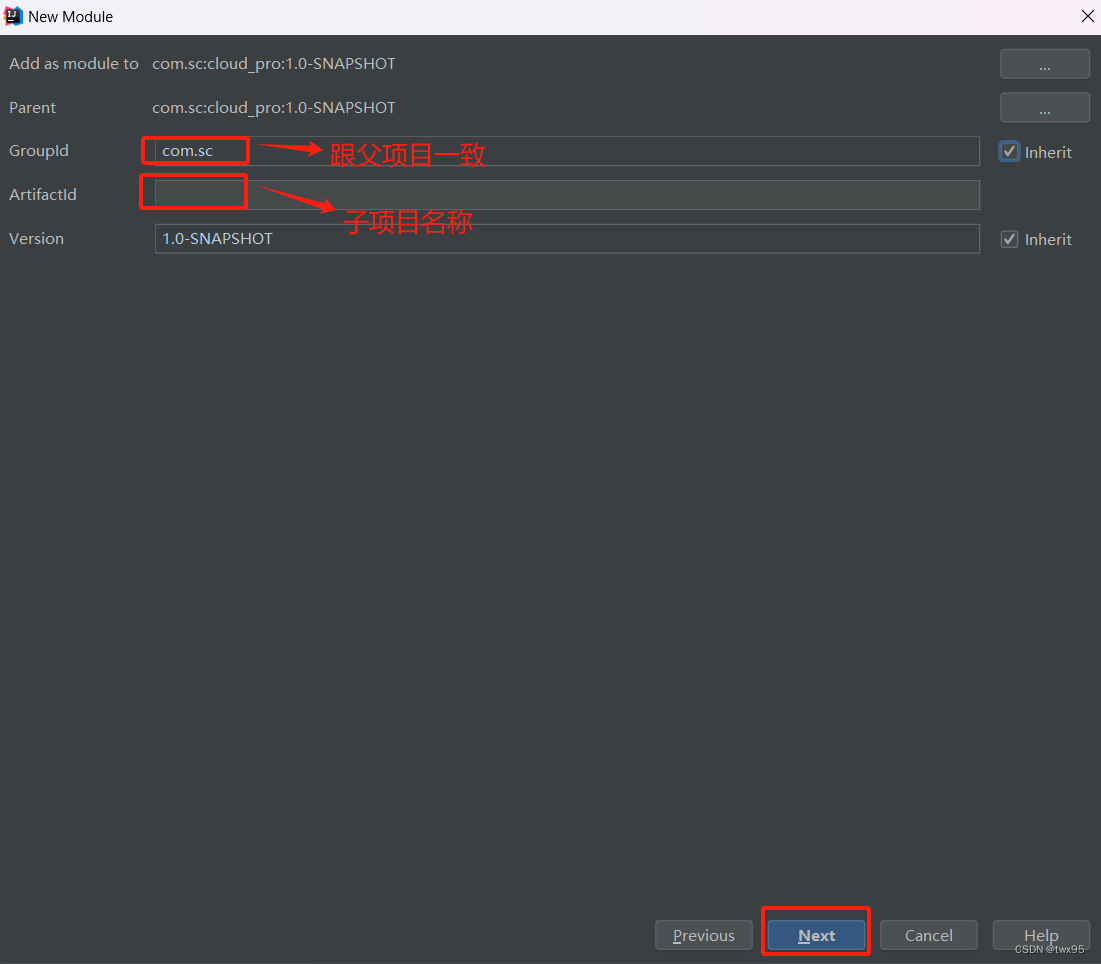
创建springbootmaven项目:
next:
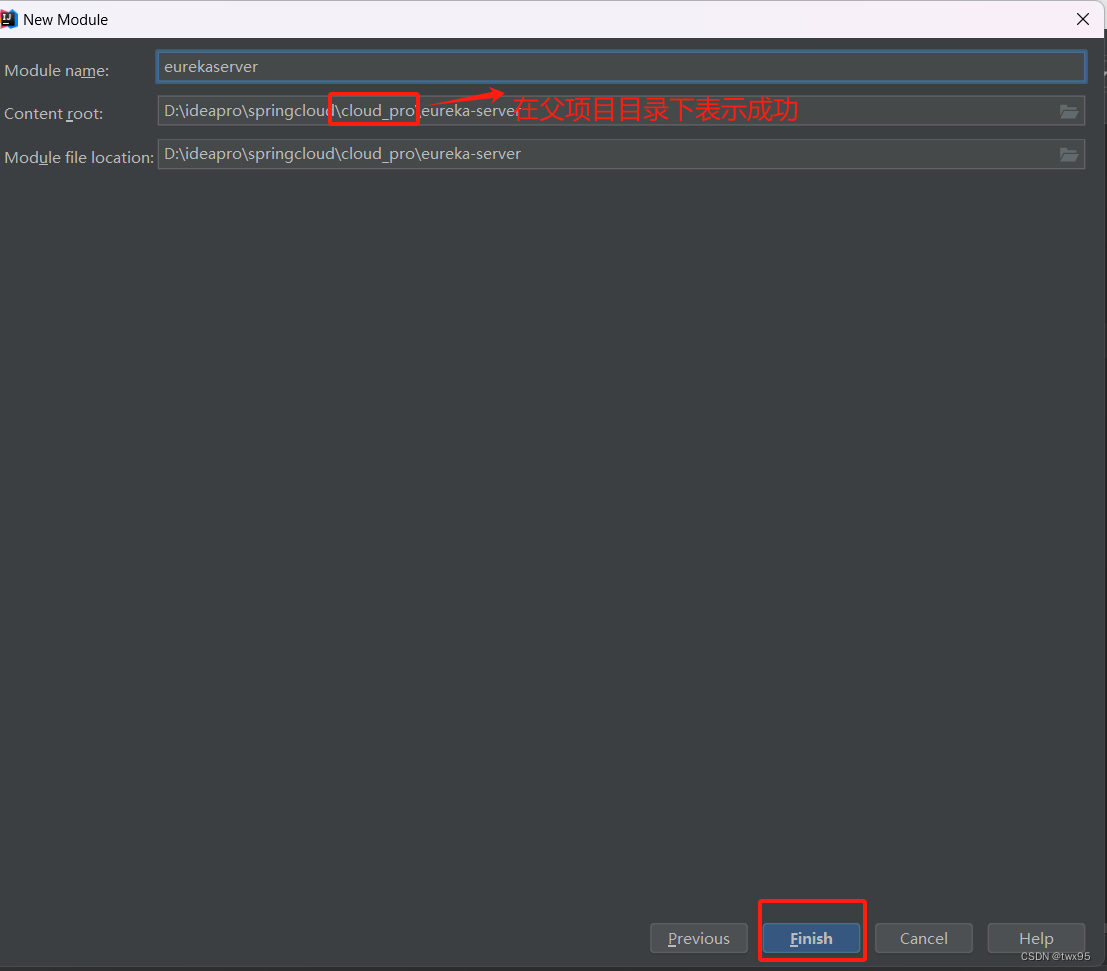
next:
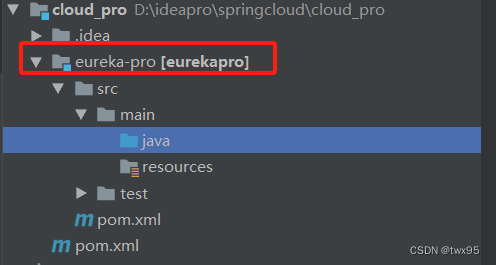
finish子项目创建成功:
打开子项目的pox.xml文件引入eureka服务端依赖
<dependency> <groupId>org.springframework.cloud</groupId> <artifactId>spring-cloud-starter-netflix-eureka-server</artifactId> </dependency>
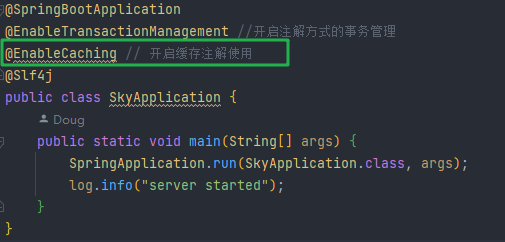
子项目创建启动类:
@SpringBootApplication @EnableEurekaServer // 启动eureka public class EurekaApplication { public static void main(String[] args) { SpringApplication.run(EurekaApplication.class,args); } }
application.yml配置:
server: port: 10086 spring: application: name: eurekapro # eureka的服务名称 eureka: client: service-url: defaultZone: http://127.0.0.1:10086/eureka
运行时报错:
处理方式:
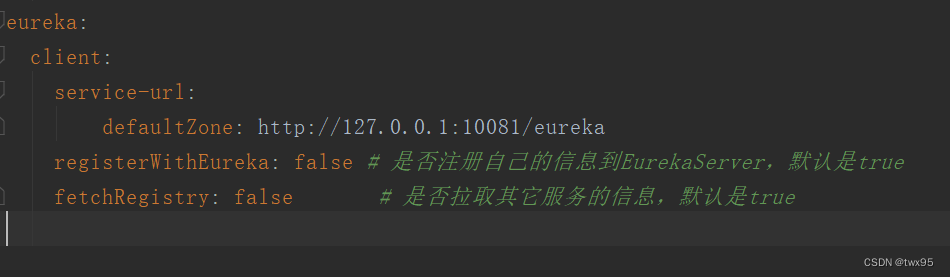
配置文件中添加这两行:
registerWithEureka: false # 是否注册自己的信息到EurekaServer,默认是true
fetchRegistry: false # 是否拉取其它服务的信息,默认是true
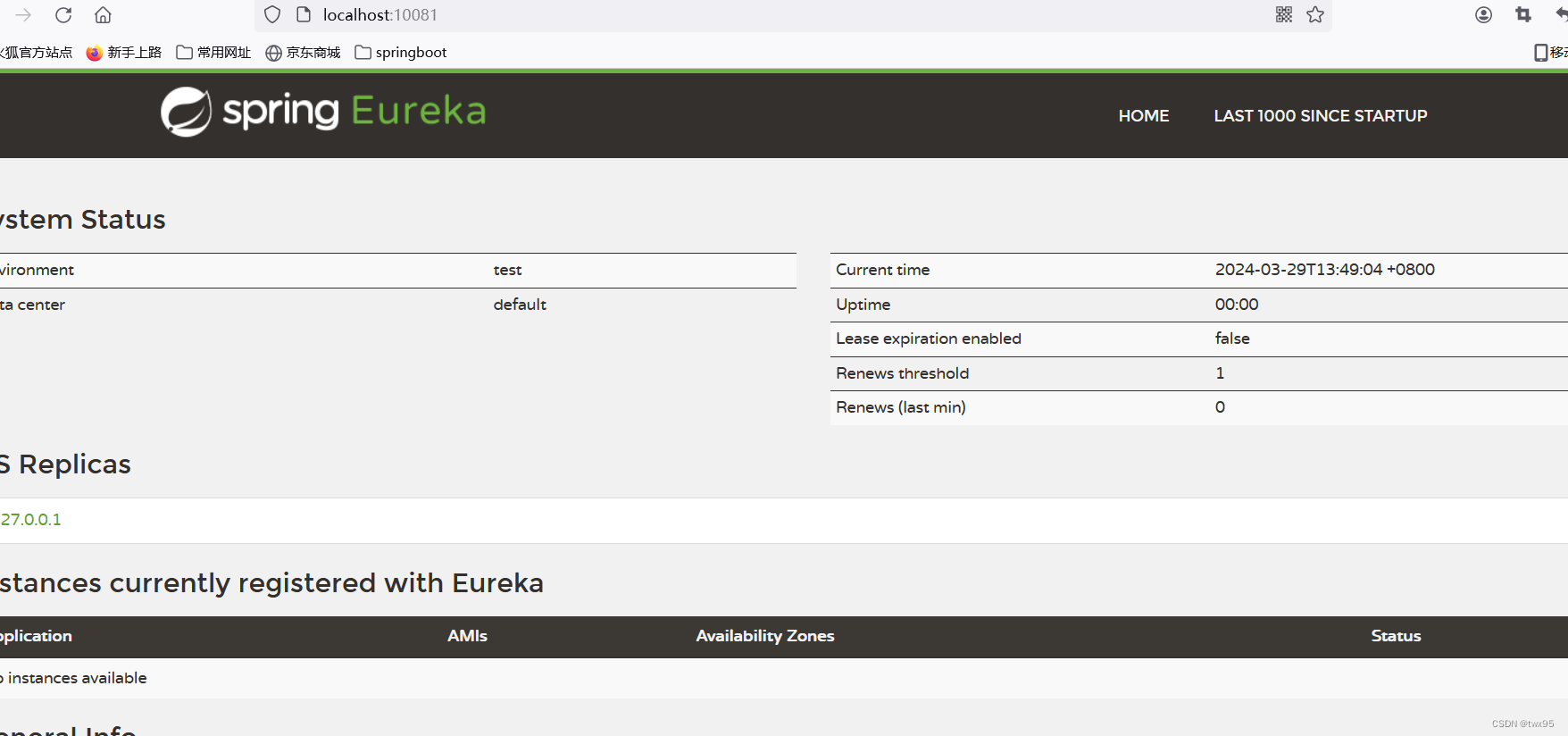
访问地址:http://IP地址:端口
至此搭建eureka服务端完成