一、安装图标库
要使用免费的图标库,你可以使用 React Native Vector Icons 库。
首先,确保你已经安装了 react-native-vector-icons:
npm install --save react-native-vector-icons
npm install --save-dev @types/react-native-vector-icons
执行完命令之后,如果模拟器是开启的,建议重启(我在实验的过程中没有重启,结果图标不显示,排查了很久)
注意:
React Native Vector Icons 库中的图标大部分是免费提供的,但也有一些特定的图标集需要购买许可证。React Native Vector Icons 提供了一系列常用的图标集,比如 Material Icons、FontAwesome 等,它们通常是免费的,可以随意使用。不过,某些专有的图标集可能需要支付费用或购买许可证。
在使用这些图标集时,请确保遵守相关的许可协议,以确保你的使用是合法的。
二、使用详解
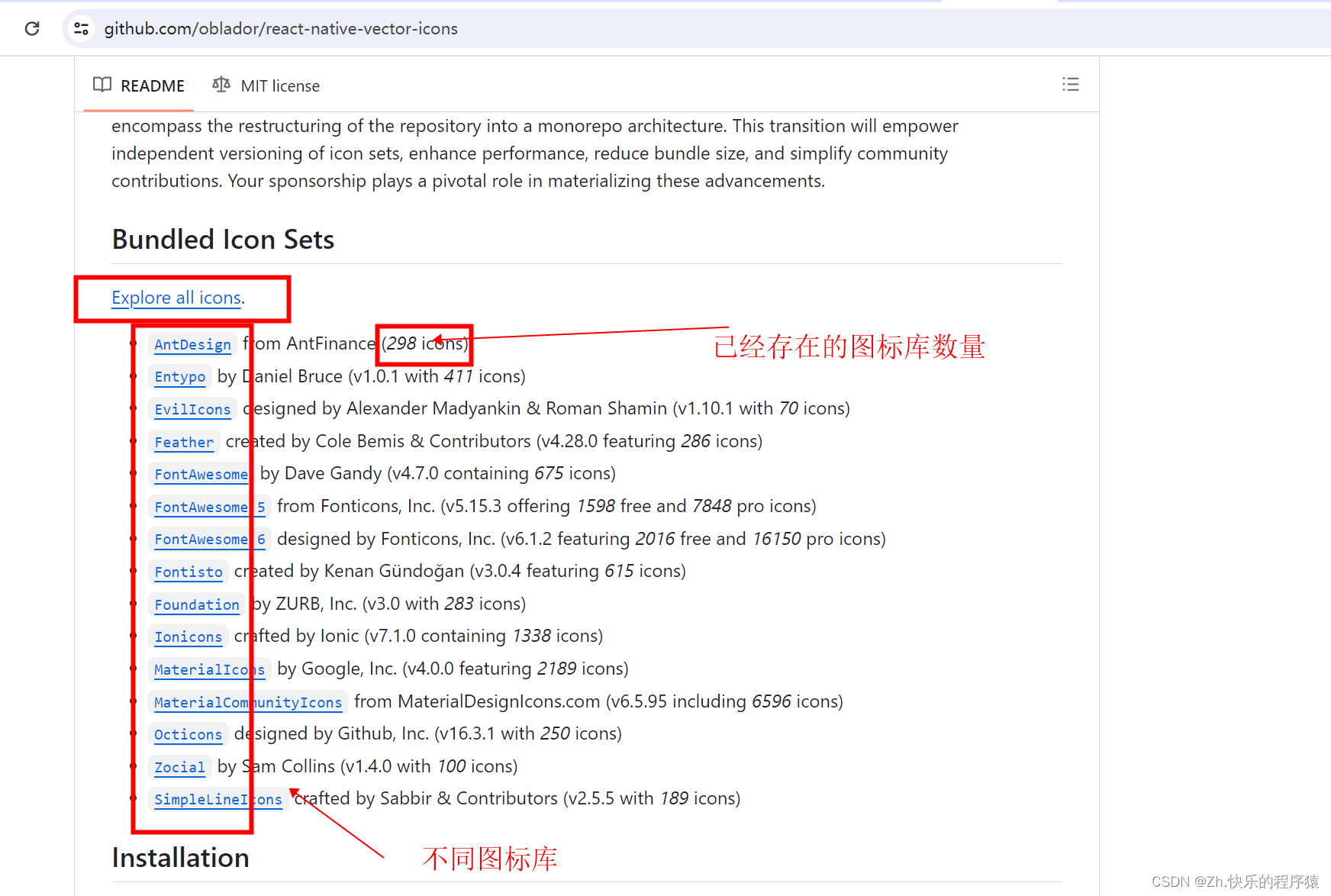
查看图标库:https://github.com/oblador/react-native-vector-icons

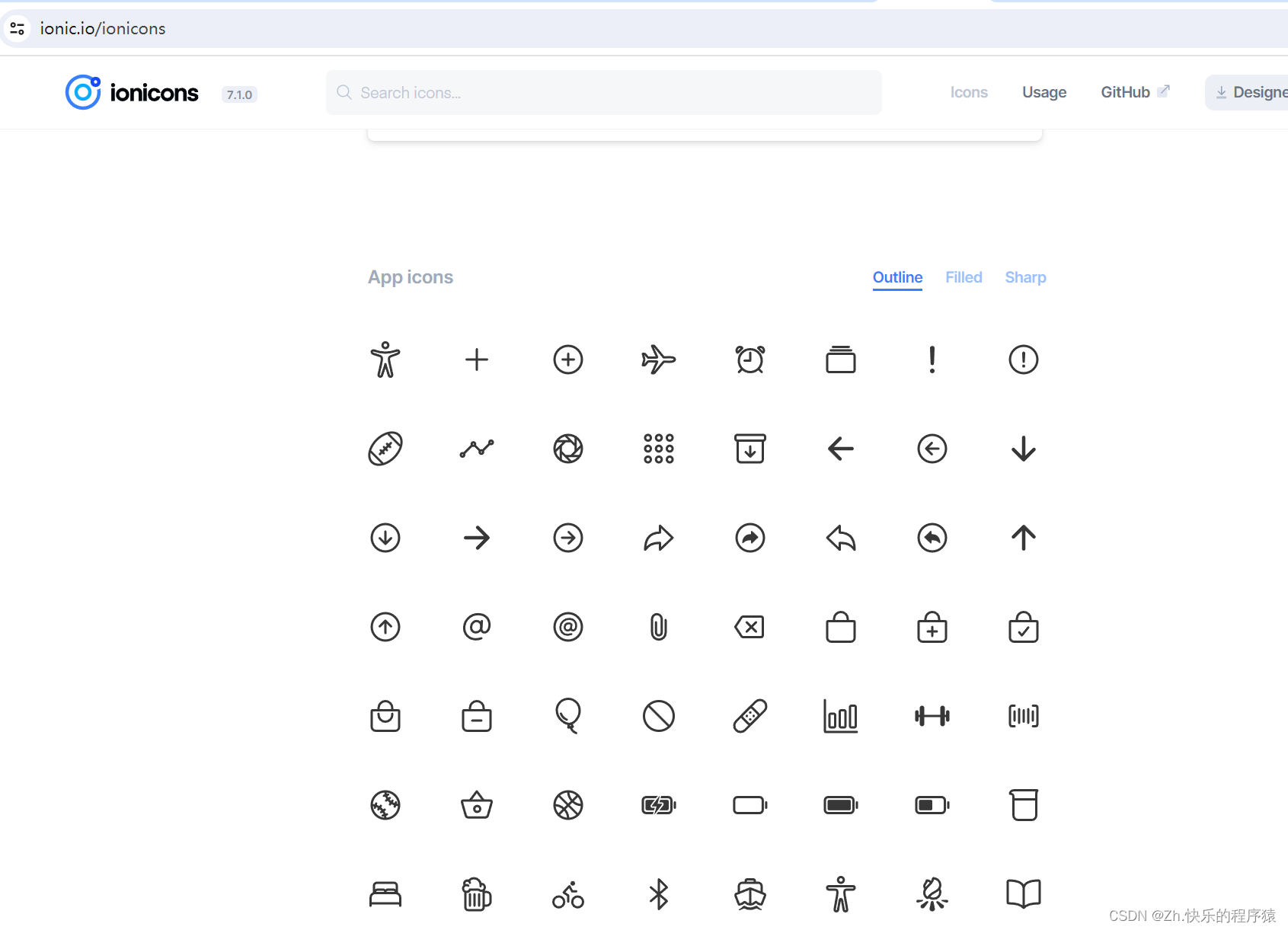
点击不同图标库可查看图标详情,以Ionicons为例

代码引用并使用:
引用方式一:
import React from 'react';
import { View, Text, Image, TouchableOpacity, Linking } from 'react-native';
import Ionicons from 'react-native-vector-icons/Ionicons';//引入自定义图标库
const LoginPage = () => {
return (
<View style={{ flex: 1, justifyContent: 'center', alignItems: 'center' }}>
<View style={{ position: 'absolute', top: 0, left: 0,
right: 0, padding: 10, flexDirection: 'row', alignItems: 'center' }}>
<TouchableOpacity onPress={handleHomeNavigation}>
<Ionicons name={'accessibility-outline'} size={30} color={'red'}></Ionicons>//使用图标库
</TouchableOpacity>
</View>
</View>
);
};
export default LoginPage;
引用方式二:
import React from 'react';
import { View, Text, Image, TouchableOpacity, Linking } from 'react-native';
import Icon from 'react-native-vector-icons/Ionicons';
const LoginPage = () => {
return (
<View style={{ flex: 1, justifyContent: 'center', alignItems: 'center' }}>
<View style={{ position: 'absolute', top: 0, left: 0,
right: 0, padding: 10, flexDirection: 'row', alignItems: 'center' }}>
<TouchableOpacity onPress={handleHomeNavigation}>
<Icon name="accessibility-outline" size={30} color="red" />//使用图标库
</TouchableOpacity>
</View>
</View>
);
};
export default LoginPage;
Ionicons 和 Icon 之间的区别在于它们代表的具体图标集合和用法。
-
Ionicons: Ionicons 是一个开源的图标库,专门为 Ionic Framework 设计。Ionicons 包含了大量现代化的图标,适合在移动应用或 Web 应用中使用。它的图标设计简洁、清晰,适合用于各种按钮、菜单、和界面元素。
-
Icon: Icon 是一个更通用的术语,代表任何一种图标或图形符号。通常情况下,Icon 可以指代任何种类的图标,不一定局限于特定的图标库或设计风格。在不同的开发环境中,开发者可以使用不同的图标库或自定义图标来创建各种图标。
总的来说,Ionicons 是一个具体的图标库,适合于 Ionic Framework,而 Icon 是一个更广泛的概念,可以代表任何种类的图标。前者具有特定的用途和设计风格,后者则是一个更通用的术语。