目录
1、Clip 参数
2、动画编辑器
3、基本操作
更改时间轴缩放比例
移动显示区域
更改当前选中的时间轴节点
播放 / 暂停动画
修改 clip 属性
快捷键
4、模拟实验
5、动画事件
6、注意事项
参考
Animation 组件是节点上的一个组件。Clip 动画剪辑就是一份动画的声明数据,我们将它挂载到 Animation 组件上,就能够将这份动画数据应用到节点上。
1、Clip 参数
1、sample:定义当前动画数据每秒的帧率,默认为 60,这个参数会影响时间轴上每两个整数秒刻度之间的帧数量(也就是两秒之内有多少格)。
2、speed:当前动画的播放速度,默认为 1
3、duration:当动画播放速度为 1 的时候,动画的持续时间
4、real time:动画从开始播放到结束,真正持续的时间
5、wrap mode:循环模式
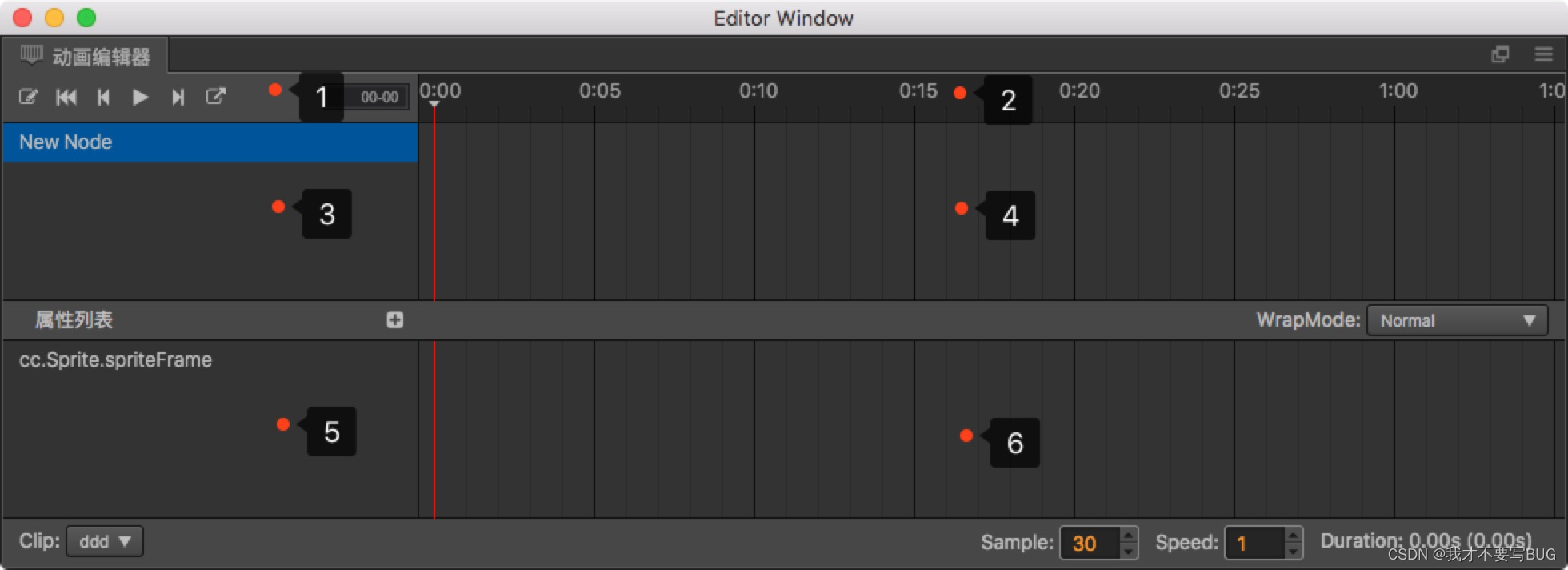
2、动画编辑器

-
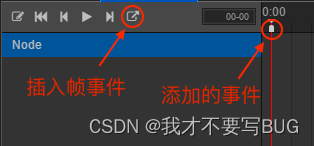
常用按钮区域,这里负责显示一些常用功能按钮,从左到右依次为:开关录制状态、返回第一帧、上一帧、播放/暂停、下一帧、新建动画剪辑、插入动画事件。
-
时间轴与事件,这里主要是显示时间轴,添加的自定义事件也会在这里显示。时间轴上刻度的表示法是
01-05。该数值由两部分组成,冒号前面的是表示当前秒数,冒号后面的表示在当前这一秒里的第几帧。 -
层级管理(节点树),当前动画剪辑可以影响到的节点数据。
-
节点内关键帧的预览区域,这里主要是显示各个节点上的所有帧的预览时间轴。
-
属性列表,显示当前选中的节点在选中的动画剪辑中已经包含了的属性列表。
-
关键帧,每个属性相对应的帧都会显示在这里。
3、基本操作
更改时间轴缩放比例
在操作中如果觉得动画编辑器显示的范围太小,需要按比例缩小,让更多的关键帧显示到编辑器内怎么办?
- 在上图中 2、4、6 区域内滚动鼠标滚轮,可以放大,或者缩小时间轴的显示比例。
移动显示区域
如果想看动画编辑器右侧超出编辑器被隐藏的关键帧或是左侧被隐藏的关键帧,这时候就需要移动显示区域:
- 在图中 2、4、6 区域内按下鼠标中键/右键拖拽。
更改当前选中的时间轴节点
- 在时间轴(图 2 区域)区域内点击任意位置或者拖拽,都可以更改当前的时间节点。
- 在图 4 区域内拖拽标示的红线即可。
播放 / 暂停动画
- 在图 1 区域内点击播放按钮,按钮会自动变更为暂停,再次点击则是暂停。
- 播放状态下,保存场景等操作会终止播放。
修改 clip 属性
- 在插件底部,修改对应的属性,在输入框失去焦点的时候就会更新到实际的 clip 数据中。
快捷键
-
left:向前移动一帧,如果已经在第 0 帧,则忽略当前操作
-
right:向后移动一帧
-
delete:删除当前所选中的关键帧
-
k:正向的播放动画,抬起后停止
-
j:反向播放动画,抬起后停止
-
ctrl / cmd + left:跳转到第 0 帧
-
ctrl / cmd + right:跳转到有效的最后一帧
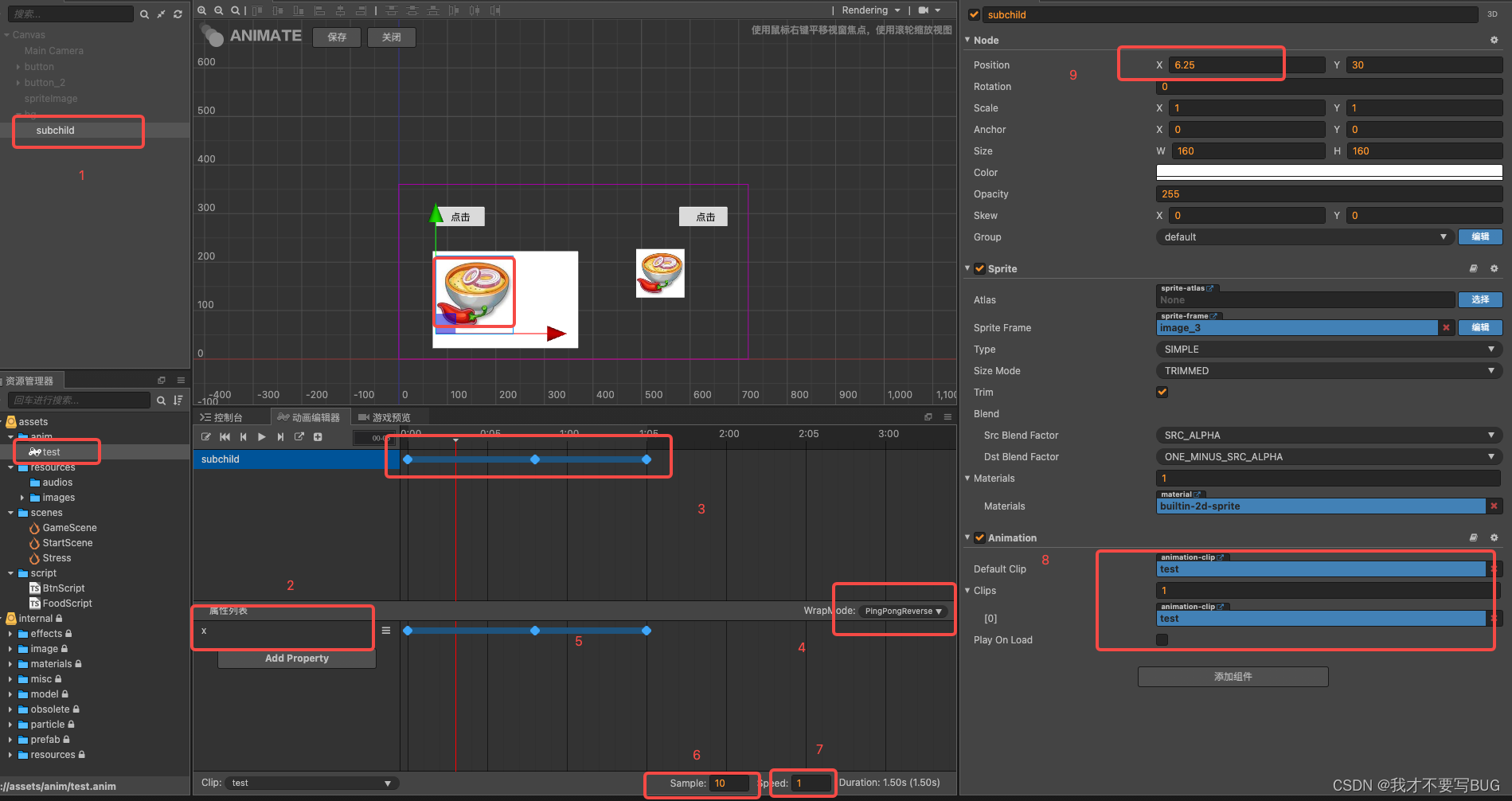
4、模拟实验

说明:
1. 挂载节点
2. 动画控制属性
3. 关键帧
4. 循环模式
5. 双击,可以自定义动画曲线
6. 帧率,越大越快
7. 速度,越小越快
5、动画事件
首先选中某个位置,然后点击按钮区域最左侧的按钮(add event),这时候在时间轴上会出现一个白色的矩形,这就是我们添加的事件。

函数是如何找到:手动输入需要触发的 function 名字,触发的时候会根据这个函数名,去当前节点各个组件内匹配相应的方法。
6、代码控制动画
1、Cocos Creator 2.4 API - Animation
2、Cocos Creator 2.4 手册 - 使用脚本控制动画
7、注意事项
1、节点数据的索引方式:数据中索引节点的方式是以挂载 Animation 组件的节点为根节点的相对路径。 所以在同个父节点下的同名节点,只能够产生一份动画数据,并且只能应用到第一个同名节点上。
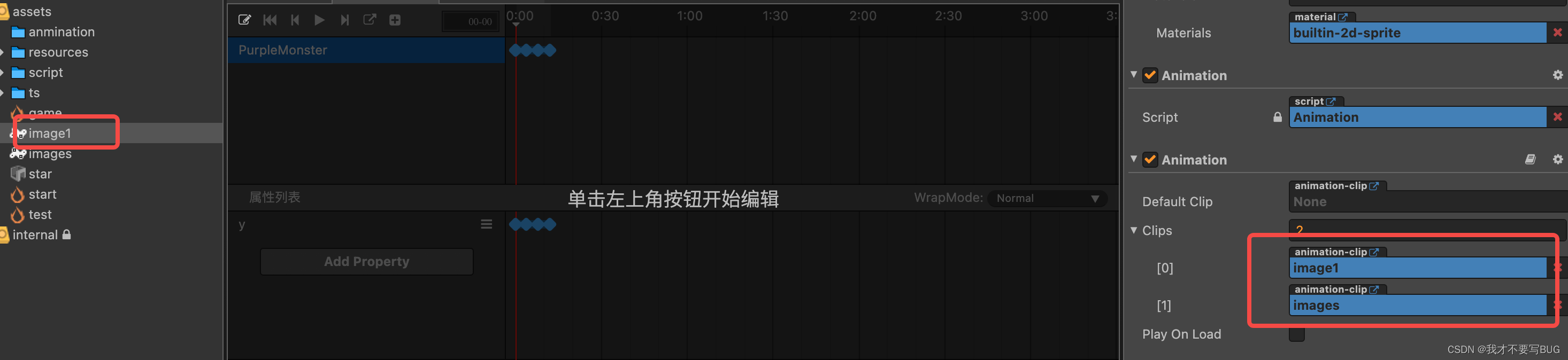
2、使用脚本执行动画时,需要在 Animation 下指定多个需要执行的动画

此时可以使用
cc.find("Canvas/PurpleMonster").getComponent(cc.Animation).play("images")
cc.find("Canvas/PurpleMonster").getComponent(cc.Animation).play("image1")
如果不指定会报错,获取 clip 为空值
参考
1、Cocos Creator 2.4 手册 - 动画系统
2、Cocos Creator 2.4 手册 - Animation 组件参考