0、前言
准备做一个Linux网络服务器应用实战,通过网页和运行在Linux下的服务器程序通信,这是第四篇,介绍一下JS,让HTML网页实现与服务器通信。
1、JS常用语法
- JavaScript是一种脚本语言,主要用于前端开发,可以在网页上实现动态效果、交互功能等。
- JavaScript可以与HTML和CSS结合使用,用于操作网页的内容和样式。
- JavaScript也可以在服务器端使用(Node.js),用于构建后端应用程序。
1.1 变量
1.1.1 变量声明
| 关键字 | 作用域 | 重复声明 | 变量修改 | 初始化要求 |
|---|---|---|---|---|
var | 函数作用域或全局作用域 | 允许 | 允许 | 可选 |
let | 块级作用域 | 不允许 | 允许 | 必须 |
const | 块级作用域 | 不允许 | 不允许 | 必须 |
1.1.2 变量类型
| 数据类型 | 含义 |
|---|---|
| Number | 用于表示数值,包括整数和浮点数。例如:42, 3.14159 |
| String | 用于表示文本或字符序列。例如:"Hello, World!" |
| Boolean | 表示逻辑值,只有两个可能的值:true 或 false。 |
| Object | 用于存储多个值作为属性,是JavaScript中复杂数据结构的基础。例如:日期、数组、函数等都是对象。 |
| Null | 表示一个空值或“无”的概念。通常用于表示对象不存在或变量没有指向任何对象。 |
| Undefined | 表示变量已声明但未赋值时的状态。 |
| Symbol | ES6新增的数据类型,表示唯一的、不可变的原始值,通常用作对象的属性键。 |
| BigInt | ES10新增的数据类型,用于表示任意大小的整数,解决了JavaScript中Number类型无法精确表示大整数的问题。 |
1.2 函数
1.2.1 普通函数
使用function关键字来定义函数:
function functionName(parameters) {
// 执行的代码
return result; // 可选,返回函数执行结果
}1.2.2 箭头函数
箭头函数(Arrow Functions)是ES6(ECMAScript 2015)中引入的一种新的函数表达方式,它提供了一种更简洁、更直观的方式来编写函数。箭头函数在语法上比普通函数更简洁,并且不绑定自己的this,它捕获其所在上下文的this值,这使得在回调函数和事件处理器中处理this变得更为简单。
基本语法:
(parameters) => { functionBody }当函数体只有一条语句时,可以省略大括号,并且当只有一个参数时,甚至可以省略圆括号:
parameter => expression示例:
const greet = name => {
return `Hello, ${name}!`;
};
console.log(greet('Alice')); // 输出: Hello, Alice!1.3 异步处理
Promise是JavaScript中进行异步编程的新的解决方案,它代表了一个异步操作的最终完成(或失败)及其结果值。它是ES6(ECMAScript 2015)引入的一种语言特性,用于解决回调地狱(callback hell)问题,使异步代码更具可读性和可维护性。
示例:
// 创建一个Promise对象
const promise = new Promise((resolve, reject) => {
// 假设这里是一个异步操作,比如网络请求
setTimeout(() => {
// 异步操作成功,调用resolve方法,并传递结果
resolve('异步操作成功!');
// 如果异步操作失败,可以调用reject方法,并传递错误信息
// reject(new Error('异步操作失败!'));
}, 1000);
});
// 使用.then()方法处理异步操作成功的结果
promise.then(result => {
console.log(result); // 输出:异步操作成功!
}).catch(error => {
console.log(error); // 如果异步操作失败,这里会捕获到错误并输出
});示例中建了一个Promise对象,并在执行器函数中模拟了一个异步操作(使用setTimeout来模拟)。如果异步操作成功,调用resolve方法并传递结果;如果异步操作失败,调用reject方法并传递错误信息。然后使用.then()方法处理异步操作成功的结果,使用.catch()方法处理异步操作失败的情况。在实际开发中,Promise经常与fetch API、axios等用于网络请求的库一起使用,以处理异步的网络请求和数据获取。
2、为登录界面添加逻辑
使用js为之前设计的HTML界面添加逻辑。当输入用户名和密码点击登录按键后,将输入的内容发送至服务器,修改代码如下,其中const url = "http://192.168.1.101:8080/login";要改为服务器的IP地址和监听端口号:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Login</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: #f0f0f0;
text-align: center;
padding: 20px;
}
h2 {
color: #333;
}
form {
max-width: 300px;
margin: 0 auto;
background-color: #fff;
padding: 20px;
border-radius: 5px;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1);
}
label {
display: block;
text-align: left;
margin-bottom: 5px;
}
input {
width: calc(100% - 10px);
padding: 8px;
margin-bottom: 10px;
border: 1px solid #ccc;
border-radius: 3px;
display: inline-block;
}
button {
padding: 8px 20px;
background-color: #007bff;
color: white;
border: none;
border-radius: 3px;
cursor: pointer;
}
button:hover {
background-color: #0056b3;
}
</style>
</head>
<body>
<h2>Login</h2>
<form>
<label for="username">Username:</label>
<input type="text" id="username" name="username">
<label for="password">Password:</label>
<input type="password" id="password" name="password"><br><br>
<button type="submit" onclick="submitForm()">Login</button>
</form>
</body>
<script>
function submitForm() {
const username = document.getElementById("username").value;
const password = document.getElementById("password").value;
const url = "http://192.168.1.101:8080/login"; // 服务器地址
console.log(url);
fetch(url, {
method: "POST",
headers: {
"Content-Type": "application/json"
},
body: JSON.stringify({ username: username, password: password })
})
.then(response => {
return response.json();
})
.then(data => {
if (data.status === 'ok') {
console.log("Login ok!");
alert("Login ok!");
}
else {
console.log("Login failed!");
alert("Login failed!");
}
})
.catch(error => {
console.log("Login error!");
alert("Login error!");
});
}
</script>
</html>
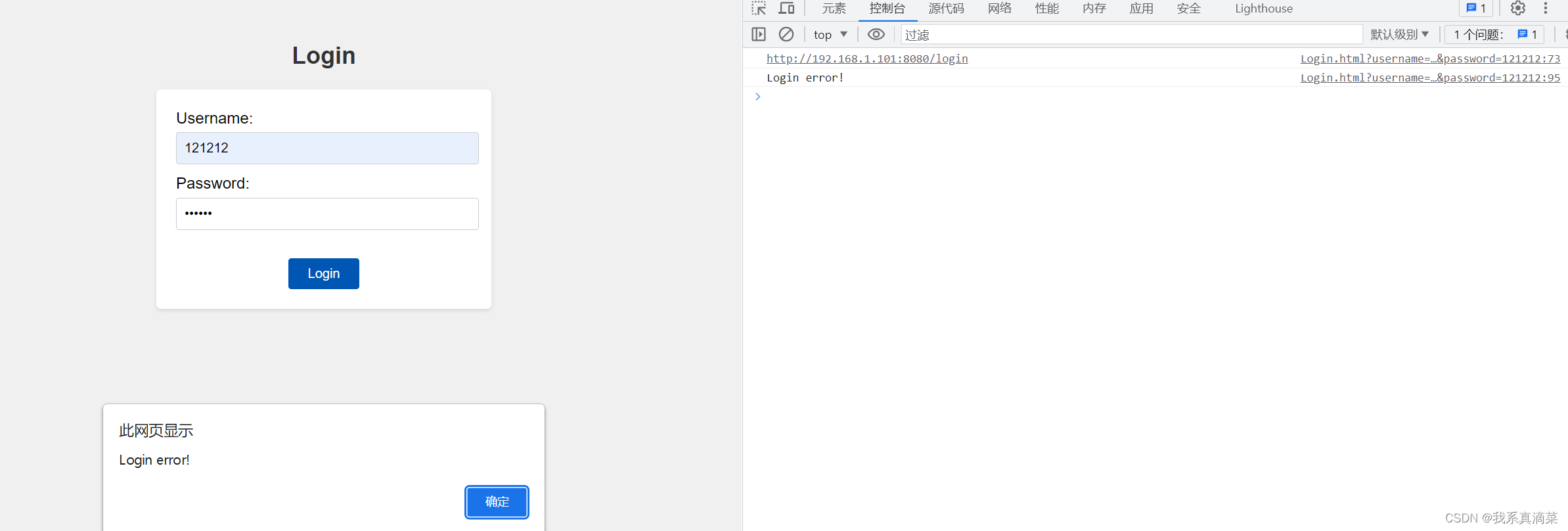
测试结果如下,暂时没有服务器,所以返回错误:

3、总结
本文简单介绍了js的常用语法,为之前的登录界面添加了访问服务器的功能。