HTML语言简介和基于Flask Web框架快速搭建网站
- 前言
- 正文
- 1、本专栏学习的主要目的
- 2、Flask Web框架
- 2.1 安装 Flask web 框架
- 2.2 创建网站的基本方法
- 2.3 templates 模板
- 3、HTML 语言简介
- 3.1 编码
- 3.2 title
- 3.3 标题
- 3.4 div 和 span
- 3.5 超链接
- 3.6 图片
- 3.6.1 直接显示别人的图片地址
- 3.6.2 显示自己的图片
- 3.6.3 设置图片的高度和宽度
- 3.7 列表
- 3.7.1 无序的列表
- 3.7.2 有序的列表
- 3.8 表格
- 3.9 input系列
- 3.9.1 文本输入框text
- 3.9.2 密码输入框password
- 3.9.3 文件选择框file
- 3.9.4 单选框radio
- 3.9.5 复选框checkbox
- 3.9.6 按键button
- 3.9.7 提交submit
- 3.10 下拉框
- 3.10.1 单选下拉框
- 3.10.2 复选下拉框
- 3.11 多行文本
- 3.12 HTML案例:用户注册
- 3.12.1 网络请求
- 3.12.2 GET请求
- 3.12.3 POST请求
- 3.12.4 用户注册案例
- 3.12.4.1 新建项目tFlaskAccountDemo
- 3.12.4.2 编写app.py文件
- 3.12.4.3 表单提交的前提条件
- 3.12.4.4 创建register.html
- 3.12.4.5 在app.py下创建do_register()方法
- 3.12.4.6 通过GET请求提交表单运行效果
- 3.12.4.7 通过POST请求提交表单运行效果
前言
在本篇文章中,我们将简要探讨 HTML 语言的一些基本用法,包括如何创建图片、超链接和表格等元素,并展示如何基于 Flask Web 框架迅速构建一个简洁的网站。
正文
1、本专栏学习的主要目的
本教程或本专栏学习的主要目的是:开发一个平台(网站)
前端开发语言主要有:HTML 、CSS、 JavaScript等;
Web 框架:接收请求并处理
MySQL 数据库:存储数据地方
通过对本专栏的学习:
一阶段(快速上手):基于 Flask Web 框架快速搭建一个网站出来;
二阶段(深入学习):基于 Django 框架(主要)开发网站。
2、Flask Web框架
2.1 安装 Flask web 框架
pip install flask
2.2 创建网站的基本方法
from flask import Flask
app = Flask(__name__)
#创建了网站 /show/info 和 函数index 的对应关系
#以后用户在浏览器上访问 /show/info。网站自动执行 index
@app.route("/show/info")
def index():
return "创建网站成功"
if __name__ == '__main__':
app.run()
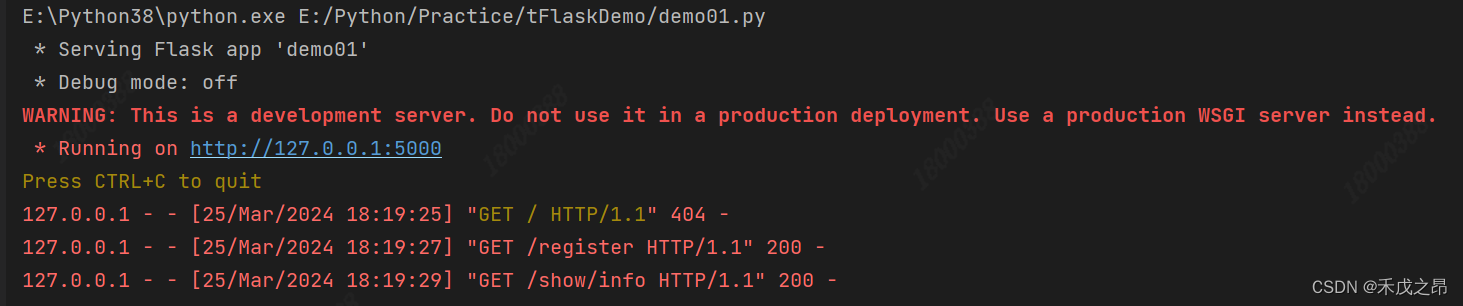
运行后效果:

打开:http://127.0.0.1:5000 后:

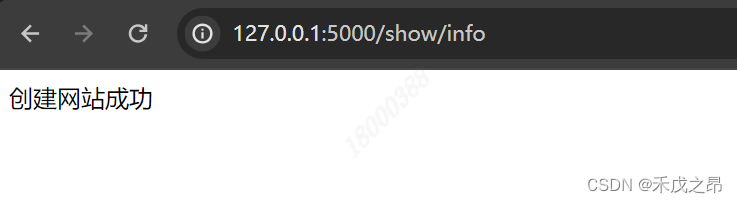
在网站 URL 后输入 /show/info,按回车建:

说明运行到这一步,说明网站创建成功。
2.3 templates 模板
上述中通过 return 方法返回 HTML 内容的方式不方便进行管理,因此引入 templates 模板
导入 flask 模块时同时导入 render_template
from flask import Flask, render_template
app = Flask(__name__)
# 创建了网站 /show/info 和 函数index 的对应关系
# 以后用户在浏览器上访问 /show/info。网站自动执行 index
@app.route("/show/info")
def index():
# Flask内部会自动打开这个文件,并读取内容,将内容给用户返回
# 默认:去当前项目目录的templates文件夹中找
return render_template("index.html")
在项目的根目录下创建 templates 文件夹

编写 index.html 文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Flask练习</title>
</head>
<body>
<h1>Flask</h1>
</body>
</html>
运行后,刷新浏览器,网站变成以下样式:

3、HTML 语言简介
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Flask练习</title>
</head>
<body>
<h1>Flask</h1>
</body>
</html>
上文中创建的 index.html 中的标签语言就是 HTML 语言,是一种浏览器能够识别的标签。
浏览器页面的呈现内容在<body> </body> 标签中;
在<head> </head> 中可以设置编码、title等。
3.1 编码
在<head> 标签中的 <meta> 中可以设置编码
<meta charset="UTF-8">
3.2 title
<title>Flask练习</title>

3.3 标题
标题属于 《块级标签》
《块级标签》 :自己占一整行
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
运行后,刷新浏览器:

3.4 div 和 span
<div>内容</div>
<span>内容</span>
- div:一个人占一整行 【块级标签】
- span:自己有多大就占多少 【行内标签、内联标签】
注意:这两个标签比较素,通过CSS进行美化
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Flask练习</title>
</head>
<body>
<div>div中的内容1</div>
<div>div中的内容1</div>
<span>span中的内容1</span>
<span>span中的内容2</span>
</body>
</html>
运行后,刷新浏览器:

可以看到:两个<div>标签分别在两行;两个<span>标签在同一行;
3.5 超链接
通过超链接可以跳转到外部网站,也可以跳转到自己的网站。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Flask练习</title>
</head>
<body>
<a href="/get/news">点击跳转自己的网站</a>
<a href="http://www.baidu.com">点击跳转别人的网站</a>
</body>
</html>
跳转到自己的网站,需要添加新的配置:
from flask import Flask, render_template
app = Flask(__name__)
# 创建了网站 /show/info 和 函数index 的对应关系
# 以后用户在浏览器上访问 /show/info。网站自动执行 index
@app.route("/show/info")
def index():
# Flask内部会自动打开这个文件,并读取内容,将内容给用户返回
# 默认:去当前项目目录的templates文件夹中找
return render_template("index.html")
# 添加新配置
@app.route("/get/news")
def get_news():
return render_template("get_news.html")
在 templates 目录下新添加一个 get_news.html 文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>详细信息</h1>
<div>
已经成功跳转
</div>
</body>
</html>
运行后,刷新浏览器:

点击跳转自己的网站:

点击跳转到别人的网站:

通过以上方法跳转,会在当前页面跳转,如果需要在新的页面打开,添加 target=“_blank” :
# 当前页面打开
<a href="/get/news">点击跳转</a>
# 新的页面打开
<a href="/get/news" target="_black">点击跳转</a>
3.6 图片
3.6.1 直接显示别人的图片地址
<img src="图片地址" /> 【自闭合标签】
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Flask练习</title>
</head>
<body>
<h1>图片</h1>
<img src="https://cdn.cnbj1.fds.api.mi-img.com/nr-pub/202210262033_ef39fca0e37395d07682124770fd3ad9.png"/>
</body>
</html>
运行后,刷新浏览器:

3.6.2 显示自己的图片
-
在项目目录中创建
static目录,图片要放在static目录中

-
在页面上引入图片
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Flask练习</title> </head> <body> <h1>图片</h1> <img src="/static/a2.png"/> </body> </html>运行后,刷新浏览器:

3.6.3 设置图片的高度和宽度
<body>
<h1>图片</h1>
<img style="height:200px;width:200px" src="/static/a2.png"/>
</body>
运行后,刷新浏览器:

3.7 列表
3.7.1 无序的列表
<h1>运营商列表</h1>
<ul>
<li>中国联通</li>
<li>中国移动</li>
<li>中国电信</li>
</ul>
运行后,刷新浏览器:

3.7.2 有序的列表
<h1>有序运营商列表</h1>
<ol>
<li>中国联通</li>
<li>中国移动</li>
<li>中国电信</li>
</ol>
运行后,刷新浏览器:

3.8 表格
<h1>表格</h1>
<table>
<thead>
<tr><th>ID</th><th>Name</th><th>age</th></tr>
</thead>
<tbody>
<tr><td>1</td><td>Jack</td><td>20</td></tr>
<tr><td>2</td><td>Marry</td><td>35</td></tr>
<tr><td>2</td><td>Mac</td><td>18</td></tr>
</tbody>
</table>
运行后,刷新浏览器:

为表格增加边框:
<table border="1">
运行后,刷新浏览器:

3.9 input系列
3.9.1 文本输入框text
<input type="text" >

3.9.2 密码输入框password
<input type="password">

3.9.3 文件选择框file
<input type="file" >

3.9.4 单选框radio
<input type="radio" name="n1">男
<input type="radio" name="n1">女

3.9.5 复选框checkbox
<input type="checkbox">篮球
<input type="checkbox">足球
<input type="checkbox">排球

3.9.6 按键button
<input type="button" value="登录"> -->普通的按钮

3.9.7 提交submit
<input type="submit" value="提交"> -->提交表单

3.10 下拉框
3.10.1 单选下拉框
<h1>下拉框</h1>
<select>
<option >北京</option>
<option >上海</option>
<option >深圳</option>
</select>
运行后,刷新浏览器:

3.10.2 复选下拉框
<h1>下拉框</h1>
<select multiple>
<option >北京</option>
<option >上海</option>
<option >深圳</option>
</select>
运行后,刷新浏览器:
需要复选时,按住Shift建

3.11 多行文本
通过 rows 属性可以设置多行文本框的显示行数
<h1>多行文本</h1>
<textarea rows="5"></textarea>
运行后,刷新浏览器:

3.12 HTML案例:用户注册
3.12.1 网络请求
在浏览器的 url 中写入地址,点击回车,访问;浏览器会发送数据过去,本质上是字符串;
浏览器在向后端发送请求时,有两种请求方式,GET请求和POST请求。
3.12.2 GET请求
GET请求(URL方法、表单提交):
现象:GET请求、跳转、向后台传入数据时会拼接在 url 上
注意:GET请求的数据会在URL中体现
3.12.3 POST请求
POST请求(只能通过表单提交的方式)
现象:提交数据不在 url 中体现,在 请求体 中体现
3.12.4 用户注册案例
3.12.4.1 新建项目tFlaskAccountDemo
在 tFlaskAccountDemo 目录下创建 app.py 入口函数文件;
在 tFlaskAccountDemo 目录创建 templates 目录,存放 html 文件;

3.12.4.2 编写app.py文件
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/register')
def register():
return render_template('register.html')
if __name__ == '__main__':
app.run()
3.12.4.3 表单提交的前提条件
form标签包裹要提交的数据的标签- 提交方式:
methon="get" - 提交的地址:
action="/xxx/xxx/xx" - 在
form标签里必须有一个submit标签 - 每个标签有
name属性
3.12.4.4 创建register.html
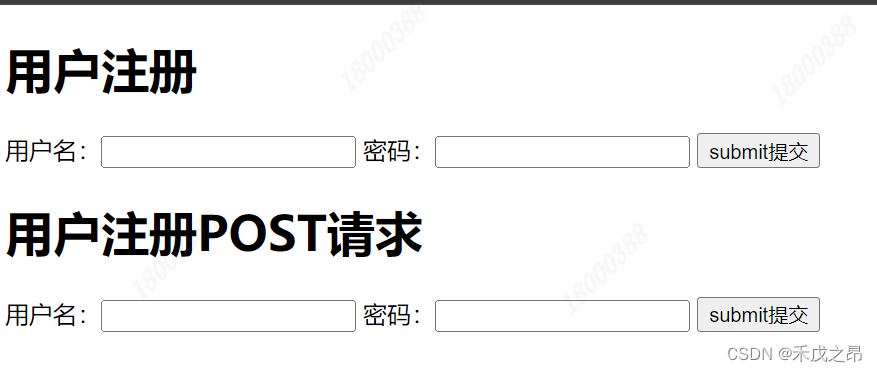
在这里直接创建了两种提交方式:GET 和 POST
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>用户注册</h1>
<div>
<form method="get" action="/do/reg">
用户名:<input type="text" name="user">
密码:<input type="password" name="pwd">
<input type="submit" value="submit提交">
</form>
</div>
<h1>用户注册POST请求</h1>
<div>
<form method="post" action="/do/reg">
用户名:<input type="text" name="user">
密码:<input type="password" name="pwd">
<input type="submit" value="submit提交">
</form>
</div>
</body>
</html>
运行后,刷新浏览器:

3.12.4.5 在app.py下创建do_register()方法
用来接收用户的表单数据
@app.route("/do/reg", methods=["GET", "POST"])
def do_register():
# 1、接收用户通过GET形式发送过来的数据
if request.method == "GET":
get_info = request.args
return get_info
# 2、接收用户通过POST形式发送过来的数据
else:
user = request.form.get("user")
pwd = request.form.get("pwd")
print(request.form)
print(user, pwd)
get_info = request.form
return get_info
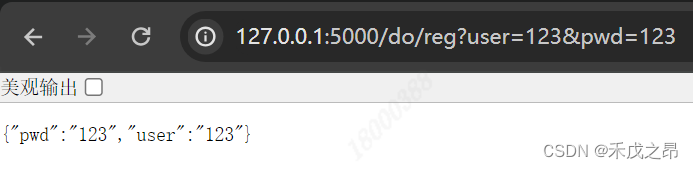
3.12.4.6 通过GET请求提交表单运行效果

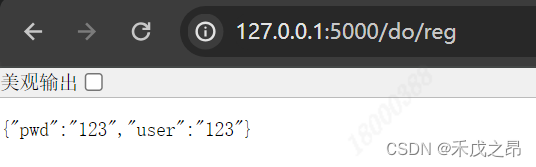
3.12.4.7 通过POST请求提交表单运行效果

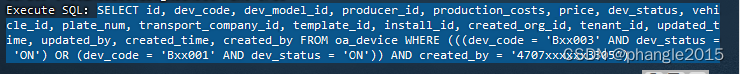
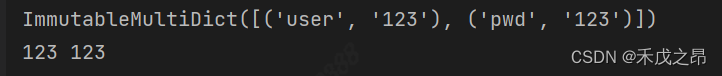
print(request.form)
print(user, pwd)
终端打印效果:

注意:一般以 POST 向后台提交数据 用 Flask 中的 request.form 就可以接收用户通过表单发送过来的数据。