零、文章目录
文章地址
- 个人博客-CSDN地址:https://blog.csdn.net/liyou123456789
- 个人博客-GiteePages:https://bluecusliyou.gitee.io/techlearn
代码仓库地址
- Gitee:https://gitee.com/bluecusliyou/TechLearn
- Github:https://github.com/bluecusliyou/TechLearn
CSS入门一、初识
1、CSS是什么
(1)HTML的局限性
- HTML,只关注内容的语义。比如
<h1>表明这是一个大标题,<p>表明这是一个段落,<img>表明这儿有一个图片,<a>表示此处有链接。 - 虽然 HTML 可以做简单的样式,但是带来的是无尽的臃肿和繁琐。
- HTML相关知识请参考HTML入门
(2)CSS是网页的美容师
- CSS 是
层叠样式表( Cascading Style Sheets ) 的简称,有时我们也会称之为 CSS 样式表或级联样式表。CSS 也是一种标记语言。 - CSS 主要用于设置 HTML 页面中的
文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局和外观显示样式。 - CSS 让我们的网页更加丰富多彩,布局更加灵活自如。简单理解:
CSS 可以美化 HTML , 让 HTML 更漂亮,让页面布局更简单。
2、CSS的发展史

- CSS1.0 读者可以从其他地方去使用自己喜欢的设计样式去继承性地使用样式;
- CSS2.0 融入了DIV+CSS的概念,提出了HTML结构与CSS样式表的分离。
- CSS2.1 融入了更多高级的用法,如浮动,定位等。
- CSS3.0 它包括了CSS2.1下的所有功能,它向着模块化的趋势发展,又加了很多新技术,如圆角、阴影、动画等,但它有一定兼容性问题,需要使用最新的浏览器才能支持。
3、CSS 基本语法
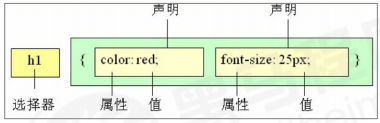
CSS 规则由两个主要的部分构成:选择器以及一条或多条声明。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-JmeS5raN-1673421094772)(http://cdn.bluecusliyou.com/202212081952058.png)]
选择器是用于指定 CSS 样式的HTML 标签,花括号内是对该对象设置的具体样式。属性和值以“键值对”的形式出现,属性是对指定的对象设置的样式属性,例如字体大小、文本颜色等,属性和属性值之间用英文“:”分开,多个“键值对”之间用英文“;”进行区分。- 所有的样式,都包含在
<style>标签内,表示是样式表。<style>一般写到</head>上方。
案例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>CSS基本语法</title>
<style>
/* 选择器 {样式} */
/* 给谁改样式 { 改什么样式} */
p {
color: red;
/* 修改了文字大小为12像素 */
font-size: 12px;
}
</style>
</head>
<body>
<p>有点意思</p>
</body>
</html>
4、CSS代码风格
(1)推荐展开
<!--紧凑格式-->
h3 { color: deeppink;font-size: 20px;}
<!--展开格式:推荐,更直观-->
h3 {
color: pink;
font-size: 20px;
}
(2)推荐小写
<!--大写-->
H3 {
COLOR: PINK;
}
<!--小写:推荐-->
h3 {
color: pink;
}
(3)空格规范
- 属性值前面,冒号后面,保留一个空格
- 选择器(标签)和大括号中间保留空格
h3 {
color: pink;
}
5、引入方式
(1)三种样式表
-
按照 CSS 样式引入的方式,CSS 样式表可以分为三大类:
-
行内样式表(行内式)
-
内部样式表(嵌入式)
-
外部样式表(链接式)
-
(2)行内样式表(行内式)
行内样式表(内联样式表)是在元素标签内部的style属性中设定 CSS 样式。- 使用style属性设置CSS样式仅对当前的HTML标签起作为,这种方式不能起到内容与表现相分离,本质上没有体现出CSS的优势,因此不推荐使用。
案例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>行内样式表</title>
</head>
<body>
<p style="color: pink; font-size: 20px;">我是行内样式</p>
</body>
</html>
(3)内部样式表(嵌入式)
内部样式表(内嵌样式表)是将CSS写到html页面内部,是将所有的 CSS 代码抽取出来,单独放到一个<style>标签中。<style>标签理论上可以放在 HTML 文档的任何地方,但一般会放在文档的<head>标签中。- 优点:方便在同页面中修改样式。
- 缺点:不利于在多页面间共享复用代码及维护,对内容与样式的分离也不够彻底。
案例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>内部样式表</title>
<style>
div {
color: pink;
}
</style>
</head>
<body>
<div>所谓内部样式表,就是在html页面内部写样式,但是是单独写到style标签内部.</div>
</body>
</html>
(4)外部样式表(链接式)
-
外部样式表,核心是:样式单独写到CSS文件中,之后把CSS文件引入到 HTML 页面中使用。样式可以被多个文件使用,做到了结构与样式完全分离。 -
HTML文件引用扩展名为.css的样式表,有两种方式。
链接式:使用<link>标签链接外部样式表,<link>标签必须放在<head>标签中。

导入式:使用@import导入外部样式表。

- 链接式与导入式的区别
<link/>标签是属于XHTML范畴的,@import是属于CSS2.1中特有的。- 使用
<link/>链接的CSS是客户端浏览网页时先将外部CSS文件加载到网页当中,然后再进行编译显示,所以这种情况下显示出来的网页与用户预期的效果一样,即使网速再慢也一样的效果。 - 使用
@import导入的CSS文件,客户端在浏览网页时是先将HTML结构呈现出来,再把外部CSS文件加载到网页当中,当网速较慢时会先显示没有CSS统一布局的HTML网页,这样就会给用户很不好的感觉。 - 由于
@import是属于CSS2.1中特有的,因此对于不兼容CSS2.1的浏览器来说就是无效的。
案例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>外部样式表</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div>外部样式</div>
</body>
</html>
(5)引入方式总结

(6)引入方式优先级
行内样式>内部样式表>外部样式表
6、基础选择器
(1)选择器的作用
-
找到对应的标签。
-
设置标签的样式。

(2)选择器分类
选择器分为基础选择器和复合选择器两个大类,当前先看基础选择器。
- 基础选择器是由
单个选择器组成的 - 基础选择器又包括:
标签选择器、类选择器、id选择器和通配符选择器
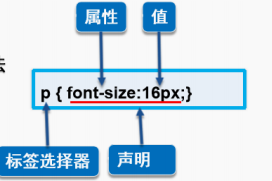
(3)标签选择器
-
标签选择器(元素选择器)是指用HTML标签名称作为选择器,为页面中某一类标签指定统一的 CSS 样式。 -
**优点:**能快速为页面中同类型的标签统一设置样式。
-
**缺点:**不能设计差异化样式,只能选择全部的某类标签。

案例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>标签选择器</title>
<style>
/* 标签选择器 : 写上标签名 */
p {
color: green;
}
div {
color: pink;
}
</style>
</head>
<body>
<p>男生</p>
<p>男生</p>
<p>男生</p>
<div>女生</div>
<div>女生</div>
<div>女生</div>
</body>
</html>

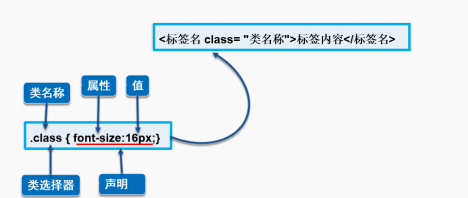
(4)类选择器
-
类选择器可以差异化选择不同的标签,单独选一个或者某几个标签。 -
在标签上以class属性表示,属性值就是类名。 -
类选择器使用“.”(英文点号)进行标识,后面紧跟类名,用以选择类。 -
命名:长名称或词组可以使用中横线连接;不要使用纯数字、中文等命名,尽量使用英文;命名要有意义,尽量使别人一眼就明白。

案例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>类选择器</title>
<style>
div {
height: 80px;
}
.red {
background-color: red;
}
.orange {
background-color: orange;
}
.yellow {
background-color: yellow;
}
.green {
background-color: green;
}
.indigo {
background-color: rgb(21, 133, 207);
}
.blue {
background-color: blue;
}
.purple {
background-color: purple;
}
</style>
</head>
<body>
<div class="red"></div>
<div class="orange"></div>
<div class="yellow"></div>
<div class="green"></div>
<div class="indigo"></div>
<div class="blue"></div>
<div class="purple"></div>
</body>
</html>

(5)类选择器-多类名
-
我们可以给一个标签指定
多个类名,从而达到更多的选择目的。 -
在标签class 属性中写多个类名,多个类名中间必须用
空格分开。 -
使用场景:可以把一些公共样式放到一个类里面,这些标签都可以调用这个公共的类,然后再调用自己独有的类,从而节省CSS代码,统一修改也非常方便。
案例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>多类名的使用场景</title>
<style>
.box {
width: 150px;
height: 100px;
font-size: 30px;
}
.red {
background-color: red;
}
.green {
background-color: green;
}
</style>
</head>
<body>
<div class="box red">红色</div>
<div class="box green">绿色</div>
<div class="box red">红色</div>
</body>
</html>
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-8B61FkAt-1673421094781)(http://cdn.bluecusliyou.com/202212210928119.png)]
(6)id 选择器
-
id选择器可以为标有特定 id 的 HTML 元素指定特定的样式。 -
在标签上以id属性表示,属性值就是id名。 -
id选择器使用“#”进行标识,后面紧跟id名。 -
id 属性在每个 HTML 文档中是唯一的,每个id在整个页面上是唯一的。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-k1hVOqTF-1673421094783)(http://cdn.bluecusliyou.com/202301101145871.png)]
id 选择器VS类选择器:
- 类选择器(class)好比人的名字,同一个名字可以被多个人使用。
- id 选择器好比人的身份证号码,全中国是唯一的,不得重复。
- id 选择器和类选择器最大的不同在于使用次数上。类选择器在修改样式中用的最多,id 选择器一般用于页面唯一性的元素上,经常和JavaScript 搭配使用。
案例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>id选择器</title>
<style>
#pink {
color: pink;
}
</style>
</head>
<body>
<div id="pink">迈克尔·杰克逊</div>
<div>刘德华</div>
</body>
</html>

(7)通配符选择器
通配符选择器使用“*”定义,它表示选取页面中所有元素(标签)。- 通配符选择器不需要调用, 自动就给所有的元素使用样式。
* {
属性1: 属性值1;
...
}
案例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>通配符选择器</title>
<style>
* {
color: red;
}
</style>
</head>
<body>
<div>我的</div>
<span>我的</span>
<ul>
<li>还是我的</li>
</ul>
</body>
</html>

(8)基础选择器总结

(9)基础选择器优先级
ID选择器>类选择器>标签选择器
7、组合器选择器
(1)CSS 组合器
- 组合器是解释选择器之间关系的某种机制。
- CSS 选择器可以包含多个简单选择器。在简单选择器之间,我们可以包含一个组合器。
- CSS 中有四种不同的组合器。

(2)后代选择器 (重要)
后代选择器(包含选择器),可以选择父元素里面子元素。- 其写法就是把
父元素写在前面,子元素写在后面,中间用空格分隔。 - 子元素可以是儿子,也可以是孙子等,只要是父元素的后代即可。当标签发生嵌套时,内层标签就成为外层标签的后代。
- 父元素和子元素可以是任意基础选择器。
父元素 子元素 { 样式声明 }
案例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>后代选择器</title>
<style>
/* 我想要把ol里面的小li选出来改为pink */
ol li {
color: pink;
}
ol li a {
color: red;
}
</style>
</head>
<body>
<ol>
变态写法
<li>我是ol 的孩子</li>
<li>我是ol 的孩子</li>
<li>我是ol 的孩子</li>
<li><a href="#">我是孙子</a></li>
</ol>
<ul>
<li>我是ul 的孩子</li>
<li>我是ul 的孩子</li>
<li>我是ul 的孩子</li>
<li><a href="#">不会变化的</a></li>
</ul>
<ul class="nav">
<li>我是ul 的孩子</li>
<li>我是ul 的孩子</li>
<li>我是ul 的孩子</li>
<li><a href="#">不会变化的</a></li>
<li><a href="#">不会变化的</a></li>
<li><a href="#">不会变化的</a></li>
<li><a href="#">不会变化的</a></li>
</ul>
</body>
</html>

(3)子选择器 (重要)
子元素选择器(子选择器),只能选择作为某元素的最近一级子元素。简单理解就是选亲儿子元素。其孙子、重孙之类都不归他管。- 父元素 和 子元素中间用
大于号隔开。
父元素 > 子元素 { 样式声明 }
案例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>子选择器</title>
<style>
.nav>a {
color: red;
}
</style>
</head>
<body>
<div class="nav">
<a href="#">我是儿子</a>
<p>
<a href="#">我是孙子</a>
</p>
</div>
</body>
</html>

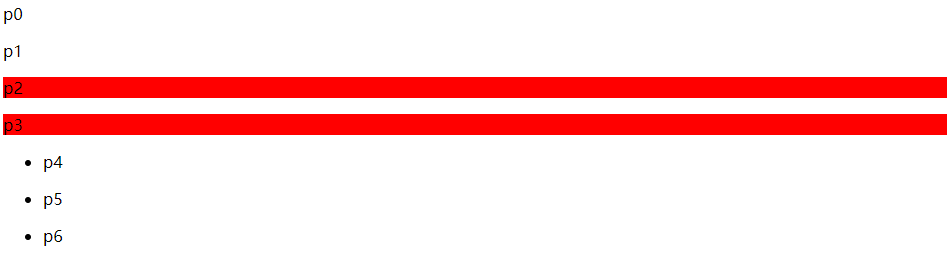
(4)相邻兄弟选择器
相邻兄弟选择器匹配所有作为指定元素的相邻同级的元素。- 兄弟(同级)元素必须具有相同的父元素,“相邻”的意思是“紧随其后”那一个兄弟。
元素1+元素2{ 样式声明 }
案例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>相邻兄弟选择器</title>
<style>
.active+p {
background-color: red;
}
</style>
</head>
<body>
<p>p0</p>
<p class="active">p1</p>
<p>p2</p>
<p>p3</p>
<ul>
<li>
<p>p4</p>
</li>
<li>
<p>p5</p>
</li>
<li>
<p>p6</p>
</li>
</ul>
</body>
</html>

(5)通用兄弟选择器
通用兄弟选择器匹配属于指定元素的同级元素的所有元素。- 兄弟(同级)元素必须具有相同的父元素,“通用”的意思是其后所有兄弟。
元素1~元素2{ 样式声明 }
案例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>通用兄弟选择器</title>
<style>
.active~p {
background-color: red;
}
</style>
</head>
<body>
<p>p0</p>
<p class="active">p1</p>
<p>p2</p>
<p>p3</p>
<ul>
<li>
<p>p4</p>
</li>
<li>
<p>p5</p>
</li>
<li>
<p>p6</p>
</li>
</ul>
</body>
</html>

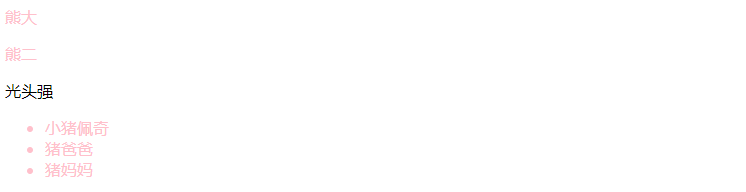
(6)并集选择器 (重要)
并集选择器可以选择多组标签, 同时为他们定义相同的样式。通常用于集体声明。- **
并集选择器**是各选择器通过英文逗号(,)连接而成,任何形式的选择器都可以作为并集选择器的一部分。
元素1,元素2 { 样式声明 }
案例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>并集选择器</title>
<style>
/* 要求1: 请把熊大和熊二改为粉色 */
/* div,
p {
color: pink;
} */
/* 要求2: 请把熊大和熊二改为粉色 还有 小猪一家改为粉色 */
div,
p,
.pig li {
color: pink;
}
/* 约定的语法规范,我们并集选择器喜欢竖着写 */
/* 一定要注意,最后一个选择器 不需要加逗号 */
</style>
</head>
<body>
<div>熊大</div>
<p>熊二</p>
<span>光头强</span>
<ul class="pig">
<li>小猪佩奇</li>
<li>猪爸爸</li>
<li>猪妈妈</li>
</ul>
</body>
</html>

8、伪类选择器
(1)伪类选择器
伪类选择器用于向某些选择器添加特殊的效果,比如给链接添加特殊效果,或选择第1个,第n个元素。- 伪类选择器书写最大的特点是冒号(:)表示,比如 :hover 、 :first-child 。
- 因为伪类选择器很多,比如有链接伪类、结构伪类等,所以这里先给大家讲解常用的链接伪类选择器。
(2) 链接伪类选择器
- a:link 没有点击过的(访问过的)链接
- a:visited 点击过的(访问过的)链接
- a:hover 鼠标经过的那个链接
- a:active 鼠标正在按下还没有弹起鼠标的那个链接
链接伪类选择器注意事项
- 为了确保生效,请按照
LVHA 的循顺序声明 :link-:visited-:hover-:active。 - 记忆法:love hate 或者 lv 包包 hao 。
- 因为 a 链接在浏览器中具有默认样式,所以我们实际工作中都
需要给链接单独指定样式。
案例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>链接伪类选择器</title>
<style>
/* 1.未访问的链接 a:link 把没有点击过的(访问过的)链接选出来 */
a:link {
color: #333;
text-decoration: none;
}
/*2. a:visited 选择点击过的(访问过的)链接 */
a:visited {
color: orange;
}
/*3. a:hover 选择鼠标经过的那个链接 */
a:hover {
color: skyblue;
}
/* 4. a:active 选择的是我们鼠标正在按下还没有弹起鼠标的那个链接 */
a:active {
color: green;
}
</style>
</head>
<body>
<a href="#">小猪佩奇</a>
<a href="http://www.xxxxxxxx.com">未知的网站</a>
</body>
</html>
链接伪类选择器实际工作开发中的写法:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>链接伪类选择器实际工作开发中的写法</title>
<style>
body {
color: red;
}
a {
color: #333;
text-decoration: none;
}
a:hover {
color: #369;
text-decoration: underline;
}
</style>
</head>
<body>
<a href="#">小猪佩奇</a>
<a href="http://www.xxxxxxxx.com">未知的网站</a>
</body>
</html>
(3):focus 伪类选择器
:focus 伪类选择器用于选取获得焦点的表单元素。- 一般情况
<input>类表单元素才能获取,因此这个选择器也主要针对于表单元素来说。
input:focus {
background-color:yellow;
}
案例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>focus伪类选择器</title>
<style>
/* // 把获得光标的input表单元素选取出来 */
input:focus {
background-color: pink;
color: red;
}
</style>
</head>
<body>
<input type="text">
<input type="text">
<input type="text">
</body>
</html>

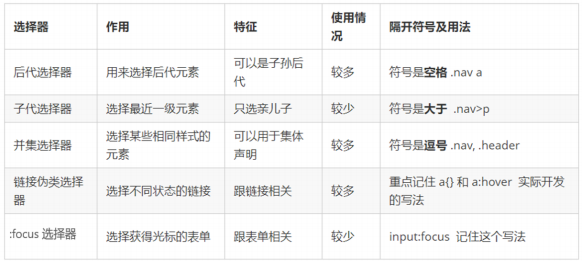
(4) 组合+伪类选择器总结

9、三大特性
CSS 有三个非常重要的特性:层叠性、继承性、优先级。
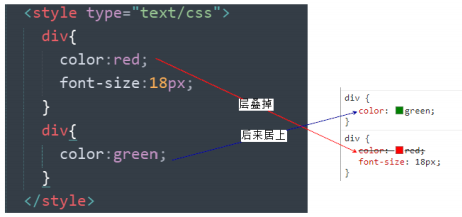
(1)层叠性
- 给同一个标签设置不同的样式,此时样式会层叠叠加,会共同作用在标签上。
- 给同一个标签设置相同的样式 → 此时样式会层叠覆盖 → 最终写在最后的样式会生效,遵循的原则是就近原则。

案例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>CSS层叠性</title>
<style>
div {
color: red;
font-size: 12px;
}
div {
color: pink;
}
</style>
</head>
<body>
<div>长江后浪推前浪,前浪死在沙滩上</div>
</body>
</html>

(2)继承性
- 说明:子元素有默认继承父元素样式的特点(子承父业)。
- 范围:
- color
- text-xx 开头:text-indent、text-align
- line-xx 开头:line-height
- font-xx 开头:font-style、font-weight、font-size、font-family
- 好处:简化代码,节省代码。
- 应用场景:直接给body标签设置统一的font-size,从而统一不同浏览器默认文字大小。
- 继承失效的特殊情况:如果元素有浏览器默认样式,此时继承性依然存在,但是优先显示浏览器的默认样式。
- a标签的color会继承失效
- h系列标签的font-size会继承失效
- div的高度不能继承,但是宽度有类似于继承的效果
案例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>CSS继承性</title>
<style>
div {
color: pink;
font-size: 14px;
}
</style>
</head>
<body>
<div>
<p>龙生龙,凤生凤,老鼠生的孩子会打洞</p>
</div>
</body>
</html>

行高的继承性
- 行高可以跟单位也可以不跟单位。
- 如果子元素没有设置行高,则会继承父元素的行高为 1.5。此时子元素的行高是:当前子元素的文字大小 * 1.5。
body行高1.5这样写法最大的优势就是里面子元素可以根据自己文字大小自动调整行高。
案例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>行高的继承</title>
<style>
body {
color: pink;
/* font: 12px/24px 'Microsoft YaHei'; */
font: 12px/1.5 'Microsoft YaHei';
}
div {
/* 子元素继承了父元素 body 的行高 1.5 */
/* 这个1.5 就是当前元素文字大小 font-size 的1.5倍 所以当前div 的行高就是21像素 */
font-size: 14px;
}
p {
/* 1.5 * 16 = 24 当前的行高 */
font-size: 16px;
}
/* li 么有手动指定文字大小 则会继承父亲的 文字大小 body 12px 所以 li 的文字大小为 12px
当前li 的行高就是 12 * 1.5 = 18
*/
</style>
</head>
<body>
<div>粉红色的回忆</div>
<p>粉红色的回忆</p>
<ul>
<li>我没有指定文字大小</li>
</ul>
</body>
</html>

(3)优先级
- 当同一个元素指定多个选择器,就会有优先级的产生。
- 选择器不同,则根据选择器权重执行。

案例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>CSS优先级</title>
<style>
.test {
color: red;
}
div {
color: pink!important;
}
#demo {
color: green;
}
</style>
</head>
<body>
<div class="test" id="demo" style="color: purple">你笑起来真好看</div>
</body>
</html>

优先级注意点:
-
权重是有4组数字组成,但是不会有进位。
-
可以理解为类选择器永远大于元素选择器, id选择器永远大于类选择器,以此类推…
-
等级判断从左向右,如果某一位数值相同,则判断下一位数值。
-
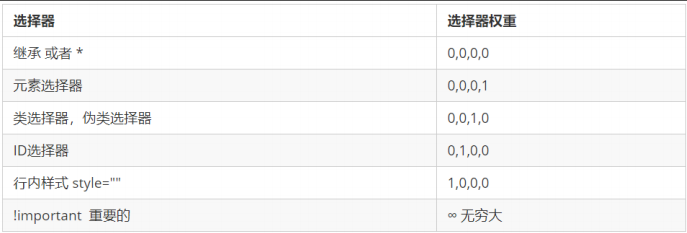
可以简单记忆法: 通配符和继承权重为0, 标签选择器为1,类(伪类)选择器为 10, id选择器 100, 行内样式表为1000, !important 无穷大.
-
继承的权重是0, 如果该元素没有直接选中,不管父元素权重多高,子元素得到的权重都是 0。
案例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>css权重注意点</title>
<style>
/* 父亲的权重是 100 */
#father {
color: red!important;
}
/* p继承的权重为 0 */
/* 所以以后我们看标签到底执行那个样式,就先看这个标签有么有直接被选出来 */
p {
color: pink;
}
body {
color: red;
}
/* a链接浏览器默认制定了一个样式 蓝色的 有下划线 a {color: blue;}*/
a {
color: green;
}
</style>
</head>
<body>
<div id="father">
<p>你还是很好看</p>
</div>
<a href="#">我是单独的样式</a>
</body>
</html>

权重叠加:如果是复合选择器,则会有权重叠加,需要计算权重。
- div ul li ------> 0,0,0,3
- .nav ul li ------> 0,0,1,2
- a:hover -----—> 0,0,1,1
- .nav a ------> 0,0,1,1
案例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>权重的叠加</title>
<style>
/* 复合选择器会有权重叠加的问题 */
/* 权重虽然会叠加,但是永远不会有进位 */
/* ul li 权重 0,0,0,1 + 0,0,0,1 = 0,0,0,2 2 */
ul li {
color: green;
}
/* li 的权重是 0,0,0,1 1 */
li {
color: red;
}
/* .nav li 权重 0,0,1,0 + 0,0,0,1 = 0,0,1,1 11 */
.nav li {
color: pink;
}
</style>
</head>
<body>
<ul class="nav">
<li>大猪蹄子</li>
<li>大肘子</li>
<li>猪尾巴</li>
</ul>
</body>
</html>

权重练习1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>CSS权重练习</title>
<style>
.nav {
color: red;
}
/* 继承的权重是0 */
li {
color: pink;
}
</style>
</head>
<body>
<ul class="nav">
<li>人生四大悲</li>
<li>家里没宽带</li>
<li>网速不够快</li>
<li>手机没流量</li>
<li>学校没wifi</li>
</ul>
</body>
</html>

权重练习2:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>CSS权重练习</title>
<style>
/* .nav li 权重是 11 */
.nav li {
color: red;
}
/* 需求把第一个小li 颜色改为 粉色加粗 ? */
/* .pink 权重是 10 .nav .pink 20 */
.nav .pink {
color: pink;
font-weight: 700;
}
</style>
</head>
<body>
<ul class="nav">
<li class="pink">人生四大悲</li>
<li>家里没宽带</li>
<li>网速不够快</li>
<li>手机没流量</li>
<li>学校没wifi</li>
</ul>
</body>
</html>

10、注释
- 注释用于解释代码,它们会被浏览器忽略。
- CSS 中的注释以“
/*”开头,以“*/”结尾。
/* 需要注释的内容 */
11、Emmet语法
- Emmet是简写HTML和CSS的一个好工具。
- Emmet语法相关知识请参考Emmet详解。
12、Chrome调试工具
Chrome 浏览器提供了一个非常好用的调试工具,可以用来调试我们的 HTML 结构和 CSS 样式。
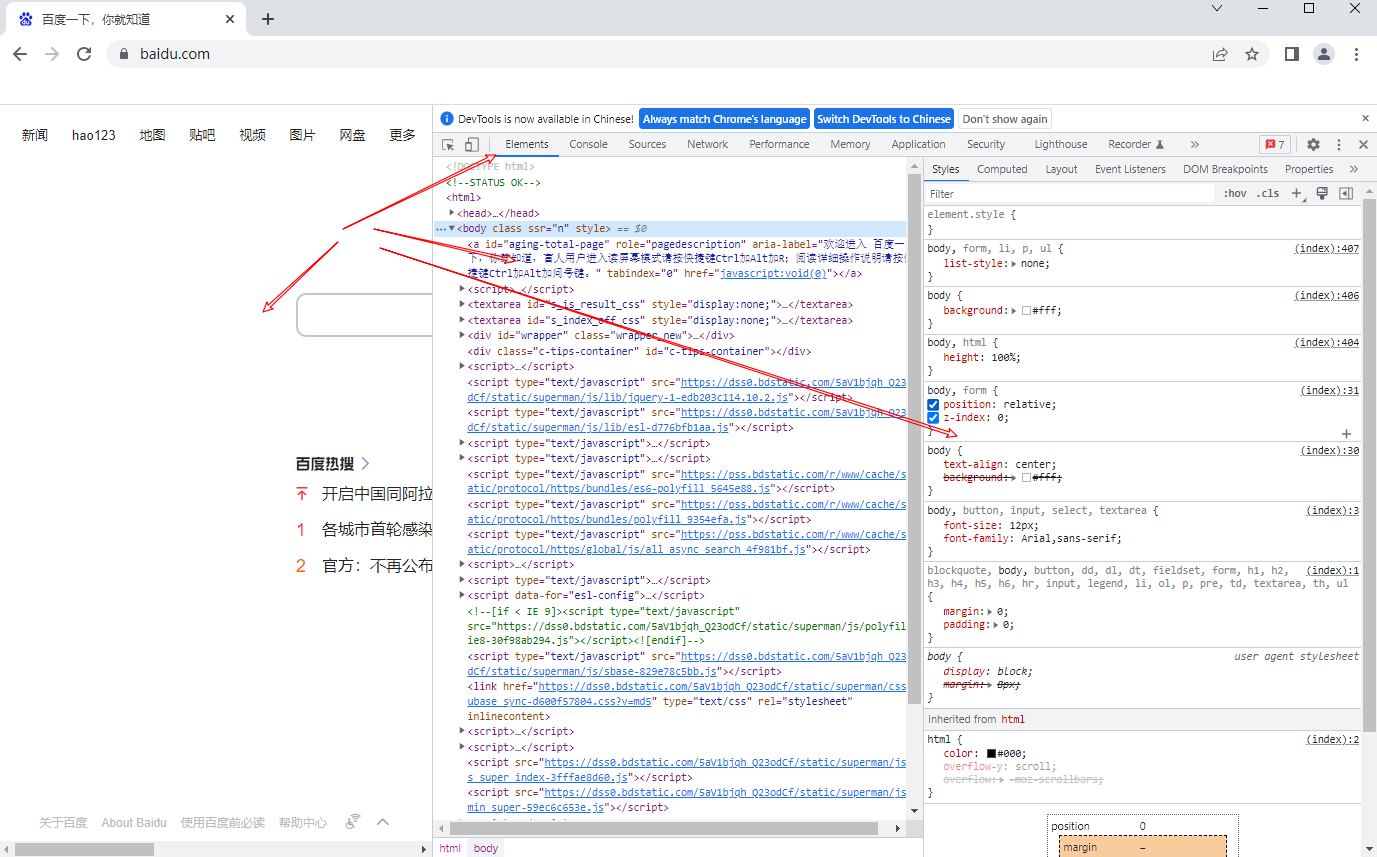
(1)打开调试工具
打开 Chrome 浏览器,按下 F12 键或者右击页面空白处检查。选择Elements。

(2)使用调试工具
Ctrl+滚轮可以放大开发者工具代码大小。- 左边是 HTML 元素结构,右边是 CSS 样式。
- 右边 CSS 样式可以改动数值(左右箭头或者直接输入)和查看颜色。(只会调试当前页面,不会修改代码,需要把调试结果贴到代码里)
Ctrl + 0复原浏览器大小。- 如果点击元素,发现右侧没有样式引入,极有可能是类名或者样式引入错误。
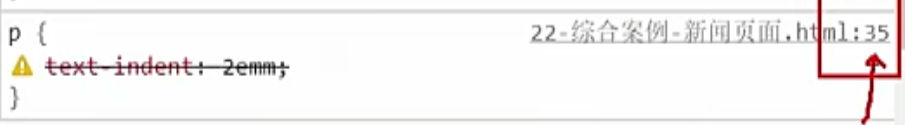
- 如果有样式,但是样式前面有
黄色叹号提示,则是样式属性书写错误。 - 可以在页面上直接修改样式查看效果,不影响源代码,你需要的样式可以手工贴回源代码。




![[22]. 括号生成](https://img-blog.csdnimg.cn/2c9c24e796b840768bf90a5e30703437.png)