我们都知道 svg 文件比图片小的多,可以节省很多空间,这对页面性能来说是个很大的提升。
下面介绍一下 vue3 项目中使用 svg 的详细方法:
(1)安装依赖插件
npm install vite-plugin-svg-icons -D
(2)增加配置信息
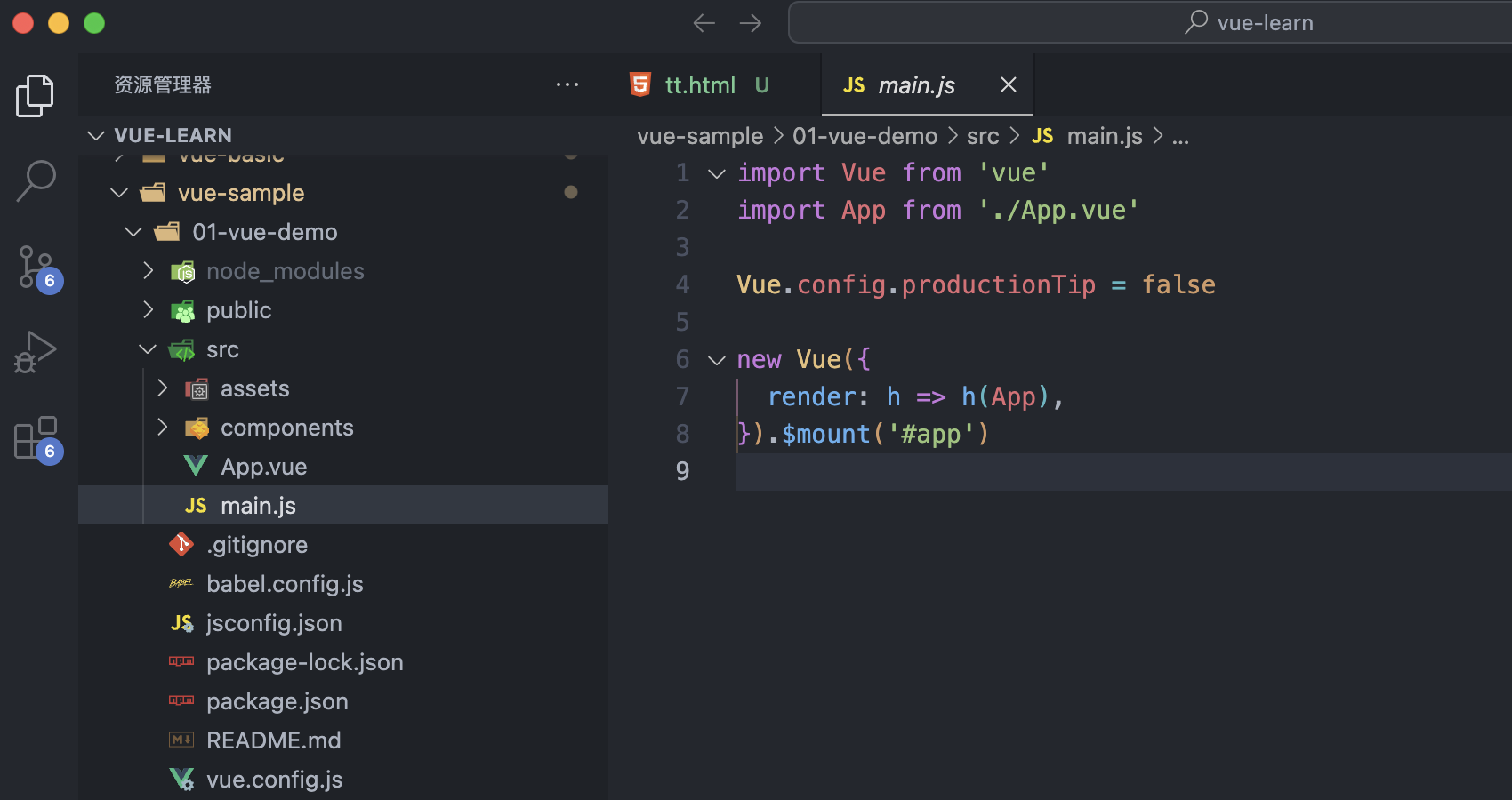
在 vite.config.ts 文件下:
import { createSvgIconsPlugin } from 'vite-plugin-svg-icons'
import path from 'path'
export default () => {
return {
plugins: [
createSvgIconsPlugin({
// Specify the icon folder to be cached
iconDirs: [path.resolve(process.cwd(), 'src/assets/icons')],
// Specify symbolId format
symbolId: 'icon-[dir]-[name]',
}),
],
}
}
(3)在入口文件下导入
main.ts
import 'virtual:svg-icons-register'
(4)在页面中使用
<svg>
<!-- xlink:href执行用哪一个图标,属性值务必#icon-图标名字 -->
<!-- use标签fill属性可以设置图标的颜色 -->
<use xlink:href="#icon-lock" fill="red"></use>
</svg>
额外说明:我的 svg 文件是放在 assets/icons 下的。
(5)最终实现效果