Vuepress 2 专栏目录
1. 入门阶段
- Vuepress 2从0-1保姆级入门教程——环境配置篇
- Vuepress 2从0-1保姆级入门教程——安装流程篇
- Vuepress 2从0-1保姆级入门教程——文档配置篇
- Vuepress 2从0-1保姆级入门教程——范例与部署
2.进阶阶段
- Vuepress 2从0-1保姆级进阶教程——全文搜索篇
- Vuepress 2从0-1保姆级进阶教程——美化与模版


一、美化样式
(一)修改默认样式
📂 .vuepress下新建 📁 styles,新建palette.scss
//设备宽度,值自己改
$MQNarrow: 959px !default;
$MQMobile: 719px !default;
$MQMobileNarrow: 419px !default;
(二)自定义样式
📁 styles 内,新建index.scss
1. 平滑滚动
:root {
scroll-behavior: smooth;
}
2. 覆盖默认样式

(1)浅色主题变量
:root {
// brand colors
--c-brand: #3eaf7c;
--c-brand-light: #4abf8a;
// background colors
--c-bg: #ffffff;
--c-bg-light: #f3f4f5;
--c-bg-lighter: #eeeeee;
--c-bg-dark: #ebebec;
--c-bg-darker: #e6e6e6;
--c-bg-navbar: var(--c-bg);
--c-bg-sidebar: var(--c-bg);
--c-bg-arrow: #cccccc;
// text colors
--c-text: #2c3e50;
--c-text-accent: var(--c-brand);
--c-text-light: #3a5169;
--c-text-lighter: #4e6e8e;
--c-text-lightest: #6a8bad;
--c-text-quote: #999999;
// border colors
--c-border: #eaecef;
--c-border-dark: #dfe2e5;
// custom container colors
--c-tip: #42b983;
--c-tip-bg: var(--c-bg-light);
--c-tip-title: var(--c-text);
--c-tip-text: var(--c-text);
--c-tip-text-accent: var(--c-text-accent);
--c-warning: #ffc310;
--c-warning-bg: #fffae3;
--c-warning-bg-light: #fff3ba;
--c-warning-bg-lighter: #fff0b0;
--c-warning-border-dark: #f7dc91;
--c-warning-details-bg: #fff5ca;
--c-warning-title: #f1b300;
--c-warning-text: #746000;
--c-warning-text-accent: #edb100;
--c-warning-text-light: #c1971c;
--c-warning-text-quote: #ccab49;
--c-danger: #f11e37;
--c-danger-bg: #ffe0e0;
--c-danger-bg-light: #ffcfde;
--c-danger-bg-lighter: #ffc9c9;
--c-danger-border-dark: #f1abab;
--c-danger-details-bg: #ffd4d4;
--c-danger-title: #ed1e2c;
--c-danger-text: #660000;
--c-danger-text-accent: #bd1a1a;
--c-danger-text-light: #b5474d;
--c-danger-text-quote: #c15b5b;
--c-details-bg: #eeeeee;
// badge component colors
--c-badge-tip: var(--c-tip);
--c-badge-warning: #ecc808;
--c-badge-warning-text: var(--c-bg);
--c-badge-danger: #dc2626;
--c-badge-danger-text: var(--c-bg);
// transition vars
--t-color: 0.3s ease;
--t-transform: 0.3s ease;
// code blocks vars
--code-bg-color: #282c34;
--code-hl-bg-color: rgba(0, 0, 0, 0.66);
--code-ln-color: #9e9e9e;
--code-ln-wrapper-width: 3.5rem;
// font vars
--font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen,
Ubuntu, Cantarell, 'Fira Sans', 'Droid Sans', 'Helvetica Neue', sans-serif;
--font-family-code: Consolas, Monaco, 'Andale Mono', 'Ubuntu Mono', monospace;
// layout vars
--navbar-height: 3.6rem;
--navbar-padding-v: 0.7rem;
--navbar-padding-h: 1.5rem;
--sidebar-width: 20rem;
--sidebar-width-mobile: calc(var(--sidebar-width) * 0.82);
--content-width: 740px;
--homepage-width: 960px;
}
// plugin-back-to-top
.back-to-top {
--back-to-top-color: var(--c-brand);
--back-to-top-color-hover: var(--c-brand-light);
}
// plugin-docsearch
.DocSearch {
--docsearch-primary-color: var(--c-brand);
--docsearch-text-color: var(--c-text);
--docsearch-highlight-color: var(--c-brand);
--docsearch-muted-color: var(--c-text-quote);
--docsearch-container-background: rgba(9, 10, 17, 0.8);
--docsearch-modal-background: var(--c-bg-light);
--docsearch-searchbox-background: var(--c-bg-lighter);
--docsearch-searchbox-focus-background: var(--c-bg);
--docsearch-searchbox-shadow: inset 0 0 0 2px var(--c-brand);
--docsearch-hit-color: var(--c-text-light);
--docsearch-hit-active-color: var(--c-bg);
--docsearch-hit-background: var(--c-bg);
--docsearch-hit-shadow: 0 1px 3px 0 var(--c-border-dark);
--docsearch-footer-background: var(--c-bg);
}
// plugin-external-link-icon
.external-link-icon {
--external-link-icon-color: var(--c-text-quote);
}
// plugin-medium-zoom
.medium-zoom-overlay {
--medium-zoom-bg-color: var(--c-bg);
}
// plugin-nprogress
#nprogress {
--nprogress-color: var(--c-brand);
}
// plugin-pwa-popup
.pwa-popup {
--pwa-popup-text-color: var(--c-text);
--pwa-popup-bg-color: var(--c-bg);
--pwa-popup-border-color: var(--c-brand);
--pwa-popup-shadow: 0 4px 16px var(--c-brand);
--pwa-popup-btn-text-color: var(--c-bg);
--pwa-popup-btn-bg-color: var(--c-brand);
--pwa-popup-btn-hover-bg-color: var(--c-brand-light);
}
// plugin-search
.search-box {
--search-bg-color: var(--c-bg);
--search-accent-color: var(--c-brand);
--search-text-color: var(--c-text);
--search-border-color: var(--c-border);
--search-item-text-color: var(--c-text-lighter);
--search-item-focus-bg-color: var(--c-bg-light);
}
(2)暗黑主题变量

html.dark {
// brand colors
--c-brand: #3aa675;
--c-brand-light: #349469;
// background colors
--c-bg: #22272e;
--c-bg-light: #2b313a;
--c-bg-lighter: #262c34;
--c-bg-dark: #343b44;
--c-bg-darker: #37404c;
// text colors
--c-text: #adbac7;
--c-text-light: #96a7b7;
--c-text-lighter: #8b9eb0;
--c-text-lightest: #8094a8;
// border colors
--c-border: #3e4c5a;
--c-border-dark: #34404c;
// custom container colors
--c-tip: #318a62;
--c-warning: #e0ad15;
--c-warning-bg: #2d2f2d;
--c-warning-bg-light: #423e2a;
--c-warning-bg-lighter: #44442f;
--c-warning-border-dark: #957c35;
--c-warning-details-bg: #39392d;
--c-warning-title: #fdca31;
--c-warning-text: #d8d96d;
--c-warning-text-accent: #ffbf00;
--c-warning-text-light: #ddb84b;
--c-warning-text-quote: #ccab49;
--c-danger: #fc1e38;
--c-danger-bg: #39232c;
--c-danger-bg-light: #4b2b35;
--c-danger-bg-lighter: #553040;
--c-danger-border-dark: #a25151;
--c-danger-details-bg: #482936;
--c-danger-title: #fc2d3b;
--c-danger-text: #ea9ca0;
--c-danger-text-accent: #fd3636;
--c-danger-text-light: #d9777c;
--c-danger-text-quote: #d56b6b;
--c-details-bg: #323843;
// badge component colors
--c-badge-warning: var(--c-warning);
--c-badge-warning-text: #3c2e05;
--c-badge-danger: var(--c-danger);
--c-badge-danger-text: #401416;
// code blocks vars
--code-hl-bg-color: #363b46;
}
// plugin-docsearch
html.dark .DocSearch {
--docsearch-logo-color: var(--c-text);
--docsearch-modal-shadow: inset 1px 1px 0 0 #2c2e40, 0 3px 8px 0 #000309;
--docsearch-key-shadow: inset 0 -2px 0 0 #282d55, inset 0 0 1px 1px #51577d,
0 2px 2px 0 rgba(3, 4, 9, 0.3);
--docsearch-key-gradient: linear-gradient(-225deg, #444950, #1c1e21);
--docsearch-footer-shadow: inset 0 1px 0 0 rgba(73, 76, 106, 0.5),
0 -4px 8px 0 rgba(0, 0, 0, 0.2);
}
3. 额外样式
(1)我的样式
/* badge */
span[alt="blue"] {
margin-left: .2em;
padding: 0 .5em;
color: white;
border-radius: 5%;
background-image: linear-gradient(to right, #00c6fb 0%, #005bea 100%);
}
span[alt="green"] {
margin-left: .2em;
padding: 0 .5em;
color: white;
border-radius: 5%;
background-image: linear-gradient(60deg, #96deda 0%, #50c9c3 100%);
}
span[alt="purple"] {
margin-left: .2em;
padding: 0 .5em;
color: white;
border-radius: 5%;
background-image: linear-gradient(to right, #ec77ab 0%, #7873f5 100%);
}
span[alt="orange"] {
margin-left: .2em;
padding: 0 .5em;
color: white;
border-radius: 5%;
background-image: linear-gradient(-60deg, #ff5858 0%, #f09819 100%);
}
span[alt="black"] {
margin-left: .2em;
padding: 0 .5em;
color: white;
border-radius: 5%;
background: linear-gradient(to bottom, rgba(255,255,255,0.15) 0%, rgba(0,0,0,0.15) 100%), radial-gradient(at top center, rgba(255,255,255,0.40) 0%, rgba(0,0,0,0.40) 120%) #989898;
background-blend-mode: multiply,multiply;
}
(2)效果
<span alt = "blue">测试</span>
<span alt = "black">测试</span>
<span alt = "orange">测试</span>
<span alt = "purple">测试</span>

二、模板
📖 如需开发主题,请阅读百家饭OpenAPI的编写vuepress主题(自定义自己的框架,开发复杂程序)
🪨模版是方便文章写作提前做好的布局样式,Vuepress默认主题提供两种布局Layout和NotFound
💡 Vuepress支持用户自定义布局哦

(一)编辑模板
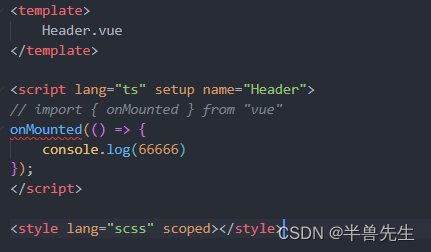
在📂.vuepress内新建📁layout,用来存放模版文件,这里以banner.vue为例,源码参考Vue3.0组件—banner轮播图(渐入渐隐效果)
如需使用<script setup>请修改源码
<script>
import { ref, onMounted, unref, onUnmounted } from "vue";
import Navbar from '@theme/Navbar.vue'
import Page from '@theme/Page.vue'
//自动切换banner源码请参考https://blog.csdn.net/weixin_43622279/article/details/12693709
模板需要的图片等素材请放到📁public

(二)导入模板
在📂.vuepress内新建文件client.ts,导入模版文件并配置布局样式
import { defineClientConfig } from 'vuepress/client'
import home from './layout/home.vue'
export default defineClientConfig({
layouts: {
home,
},
})

(三)使用模板
在要使用的文档里添加模版名,例如
---
layout: home
---
(四)测试效果
1. 视频展示
Vue 自动播放banner
2. 截图预览