- 一、Vue3简介
- 二、Vue3有那些优化
- 性能的提升
- 源码升级
- 拥抱TypeScript
- 新的特性
- 三、创建Vue3.0工程
- 四、Vue3工程结构(使用cli创建的vue3)
- 五、常用的Composition API(组合式API)
- setup
- setup的两个注意点
- ref函数
- reactive函数
- Vue3.0中的响应式原理
- vue2.x的响应式
- Vue3.0的响应式
- reactive对比 ref
- 计算属性与监视
- computed函数
- watch函数
- watchEffect函数
- 自定义hook函数
- toRef(重点)
- 六、其他Composition API
- shallowReactive与shallowRef
- readonly与shallowReadonly
- toRaw与markRaw
- customRef
- provide与inject
- 响应式数据的判断
- 七、Composition API 的优势
- options API 存在的问题
- Composition API 的优势
- 八、新的组件
- Fragment
- Teleport
- 九、其他
- 全局API的转移
- 其他改变
一、Vue3简介
- 2020年9月18日,Vue.js发布3.0版本,代号:One Piece(海贼王)
- 耗时2年多、2600+次提交、30+个RFC、600+次PR、99位贡献者
- github上的tags地址:https://github.com/vuejs/vue-next/releases/tag/v3.0.0
二、Vue3有那些优化
性能的提升
- 打包大小减少41%
- 初次渲染快55%,更新渲染快133%
- 内存减少54%
源码升级
- 使用Proxy代替defineProperty实现响应式
- 重写虚拟DOM的实现和Tree-Shaking
拥抱TypeScript
- Vue3可以更好的支持TypeScript
新的特性
- Composition API(组合API)
- setup配置
- ref与reactive
- watch与watchEffect
- 新的内置组件
- Fragment
- Teleport
- Suspense
- 其他改变
- 新的生命周期钩子
- data 选项应始终被声明为一个函数
- 移除keyCode支持作为 v-on 的修饰符
三、创建Vue3.0工程
-
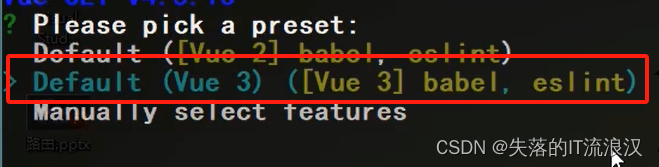
使用vue-cli创建

选择第二个

-
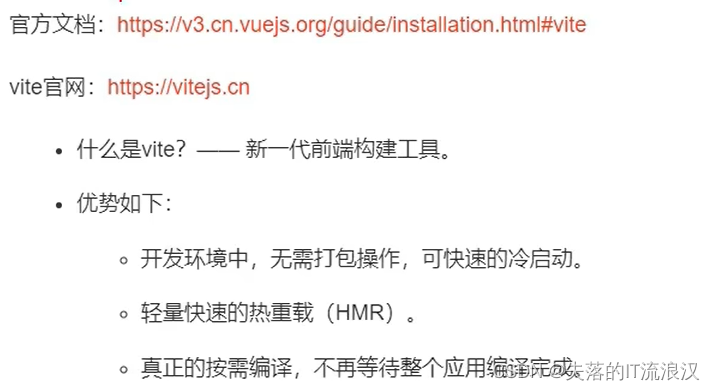
使用vite创建
官方地址:https://v3.cn.vuejs.org/guide/installation.html#vite

## 创建工程
npm init vite-app <project-name>
##进入工程目录
cd <project-name>
## 安装依赖
npm install
## 运行
npm run dev
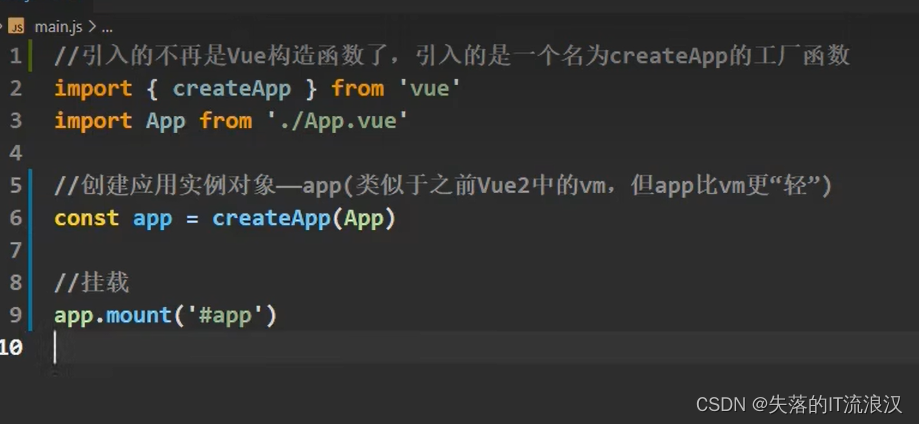
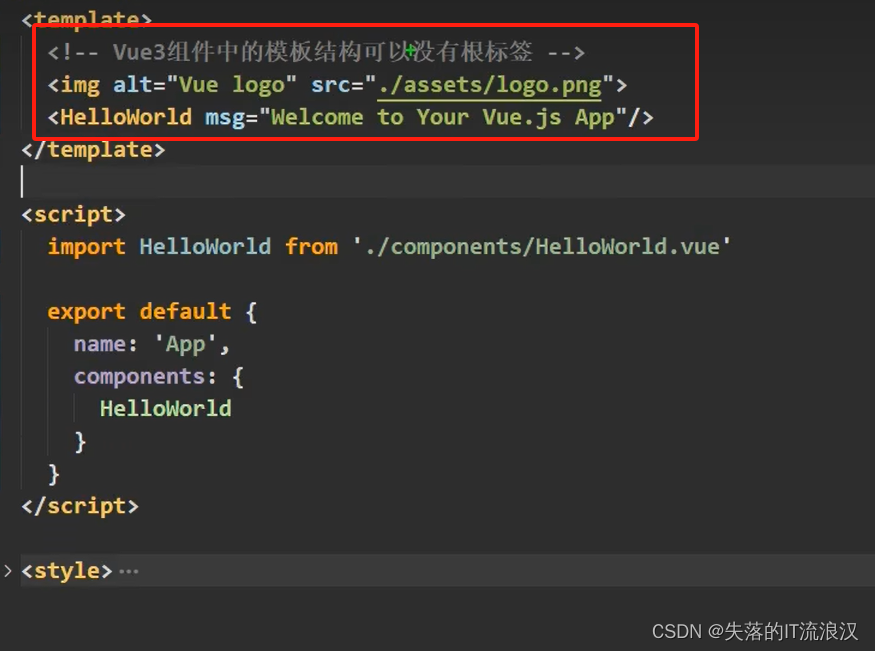
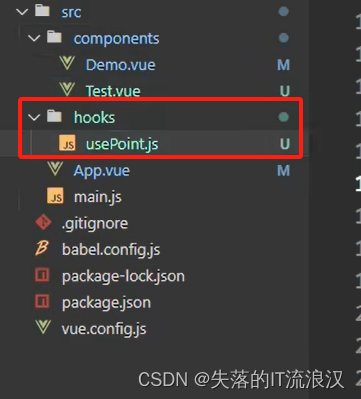
四、Vue3工程结构(使用cli创建的vue3)


五、常用的Composition API(组合式API)
setup
1、Vue3.0中的一个新的配置项,值为一个函数
2、setup是所有CompositionAPI表演的舞台
3、组件中所用到的:数据、方法等等,均需要配置在setup中
4、setup函数有两种返回值
1.若返回一个对象,则对象中的属性、方法,在模板中均可以直接使用。(重点关注!)
2.若返回一个渲染函数:则可以自定义渲染内容。(了解)
5、注意点:
1.尽量不要与Vue2.x配置混用
Vue2.x配置(data、methos、computed...)中可以访问到setup中的属性、方法
但在setup中不能访问到Vue2.x配置(data、methos、computed...)。
如果有重名,setup优先。
2.setup不能是一个async函数,因为返回值不再是return的对象,而是promise,模板看不到return对象中的属性,
setup的两个注意点
- setup执行的时机
- 在beforeCreact之前执行一次,this是undefined
- setup的参数
- props:值为对象,包含:组件外部传递过来,且组件内部声明接收了的属性
- context:上下文对象
- attr:值为对象,包含:组件外部传递过来,但没有在props中声明的属性,相当于:
this.$attrs - slots:收到的插槽内容,相当于
this.$slots - emit:分发自定义事件的函数,相当于this.$emit
- attr:值为对象,包含:组件外部传递过来,但没有在props中声明的属性,相当于:
ref函数
- 作用:定义一个响应式的数据
- 语法:
const xxx = ref(initValue)- 创建一个包含响应式数据的引用对象(reference对象)
- JS中操作数据:xxx.value
- 模版中读取数据,不需要.value,直接
<div>{{xxx}}</div>
- 备注:
- 接收的数据可以是基本数据类型,也可以是对象类型
- 基本数据类型:响应式依然靠object.defineProperty()的get与set完成
- 对象类型的数据:内部求助了Vue3.0中的一个新函数一
reactive 函数。

reactive函数


Vue3.0中的响应式原理
vue2.x的响应式

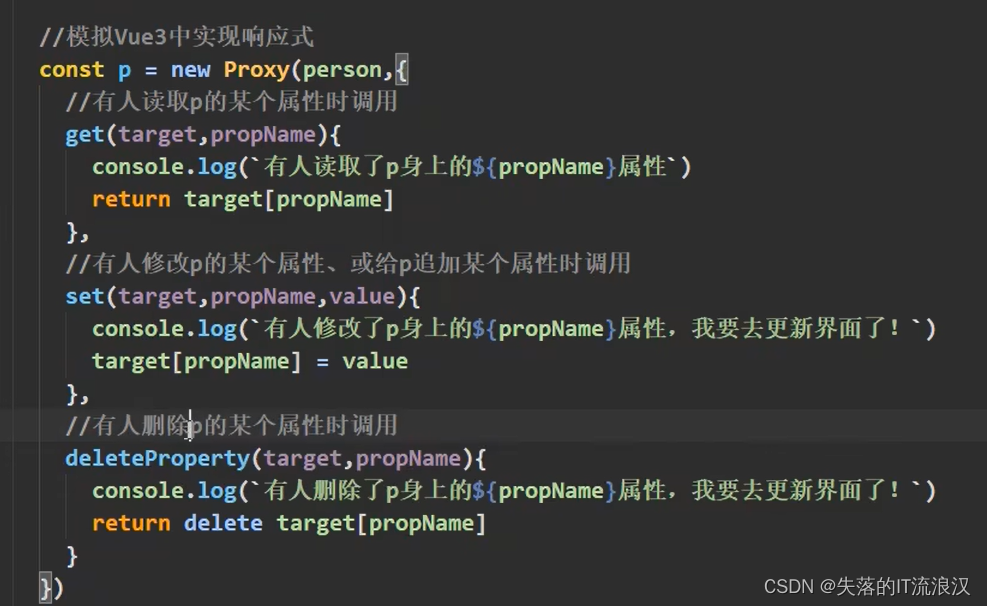
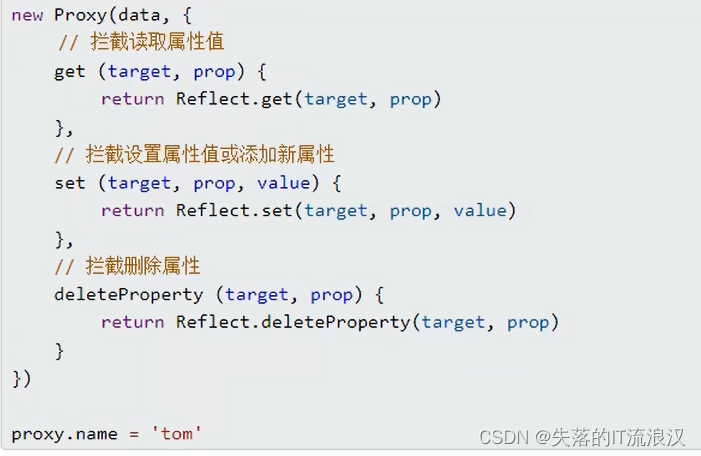
Vue3.0的响应式


MDN文档中描述Proxy和Reflect:
- Proxy:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Proxy
- Reflect:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Reflect

reactive对比 ref
- 从定义的角度
- ref用来定义:基本数据类型
- reactive用来定义对象 (或数组)数据类型
- 备注:ref也可以用来定义对象(或数组)类型数据,它内部会自动通过reactive转为代理对象。
- 从原理的角度
- ref通过
object.defineProperty()和get与set来实现响应式(数据劫持) - reactive通过proxy来实现响应式,并通过reflect操作源对象内部的数据
- ref通过
- 从使用的角度
- ref定义数据:操作数据需要用.value,读取数据时模版中直接读取不需要.value
- reactive定义的数据:操作数据与读取数据都不需要.value
计算属性与监视
computed函数
- 与Vue2中的配置功能一致
- 写法

watch函数
-
与Vue2中的watch配置是一致的
-
两个小坑
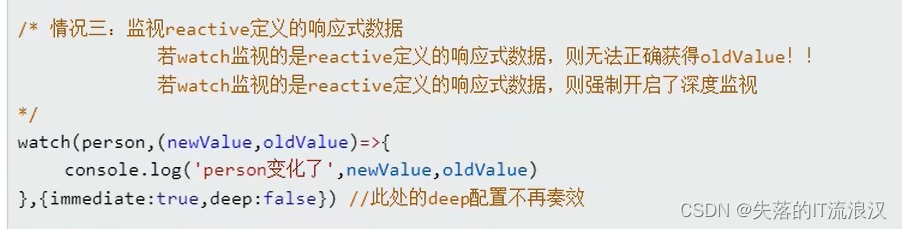
- 监视reactive定义的响应式数据时,oldValue无法正确获取,强制开启了深度监视(deep配置失效)
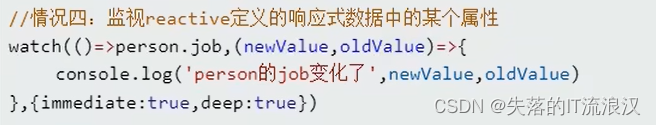
- 监视reactive定义的响应式数据中的某个属性时,deep配置有效
-
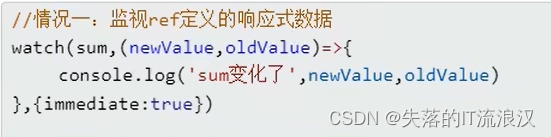
情况一

-
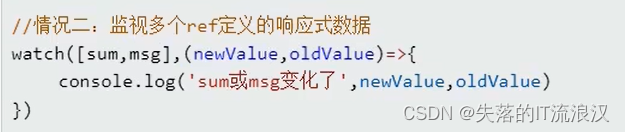
情况二

-
情况三

-
情况四

-
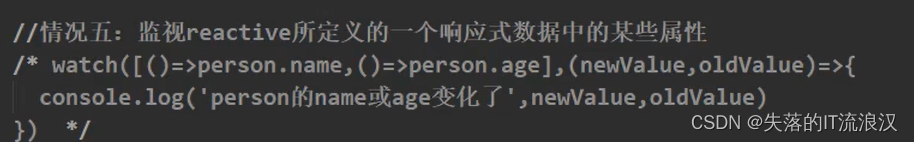
情况五

-
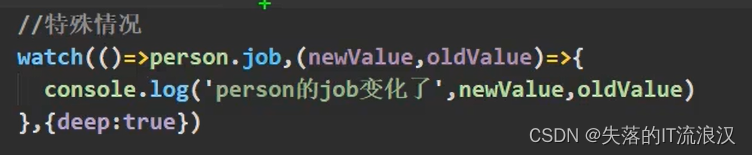
特殊情况

watchEffect函数
- watch的套路是:既要指明监视的属性,也要指明监视的回调。
- watchEffect的套路是:不用指明监视哪个属性,监视的回调中
用到哪个属性,那就监视哪个属性。 - watchEffect有点像computed:
- 但computed注重计算出来的值(回调函数的返回值)所以必须写返回值
- 而watchEffect更注重过程(回调函数体)所以不用写返回值

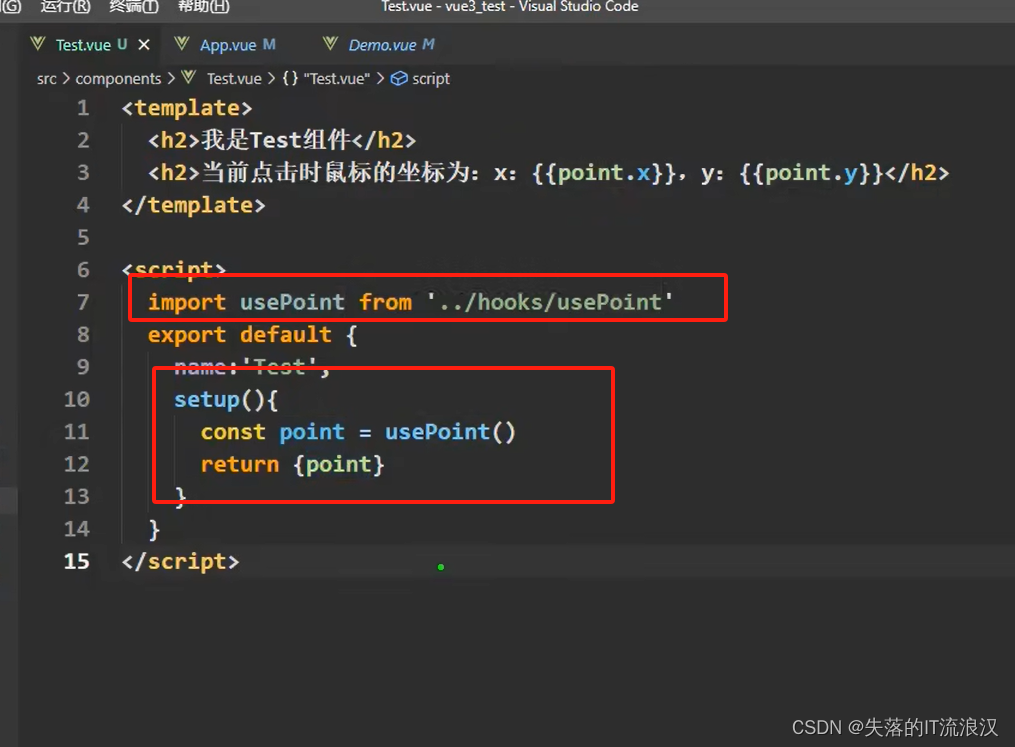
自定义hook函数
- 什么是hook?本质是一个函数,把setup函数中使用的composition API进行封装
- 类似于vue2中的mixin
- 自定义hook的优势,复用代码,让setup中的逻辑更清晰
新增一个文件目录hooks

定义:

使用:

toRef(重点)
- 作用:创建一个ref对象,其value值指向另一个对象中的某个属性。
- 可以将对象中的属性进行拆解使用
- 语法:
const name =toRef(person,'name') - 应用:要将响应式对象中的某个属性单独提供给外部使用时。
- 扩展:
toRefs与toRef功能一致,但可以批量创建多个ref对象,语法:toRefs(person)
六、其他Composition API
shallowReactive与shallowRef
- shallowReactive:只处理对象最外层属性的响应式(浅响应式)
- shallowRef: 只处理基本数据类型的响应式,不进行对象的响应式处理。
- 什么时候使用?
- 如果有一个对象数据,结构比较深,但变化时只是外层属性变化 ===>shallowReactive。
- 如果有一个对象数据,后续功能不会修改该对象中的属性,而是生新的对象来替换 ===>shallowRef。
readonly与shallowReadonly
- readonly: 让一个响应式数据变为只读的(深只读)
- shallowReadonly:让一个响应式数据变为只读的(浅只读)
- 应用场景:不希望数据被修改时
toRaw与markRaw
- toRaw:
- 作用:将一个由
reactive生成的响应式对象转为普通对象。 - 使用场景:用于读取响应式对象对应的普通对象,对这个普通对象的所有操作,不会引起页面更新
- 作用:将一个由
- markRaw:
- 作用:标记一个对象,使其永远不会再成为响应式对象。
- 应用场景:
- 有些值不应被设置为响应式的,例如复杂的第三方类库等,
- 当渲染具有不可变数据源的大列表时,跳过响应式转换可以提高性能。
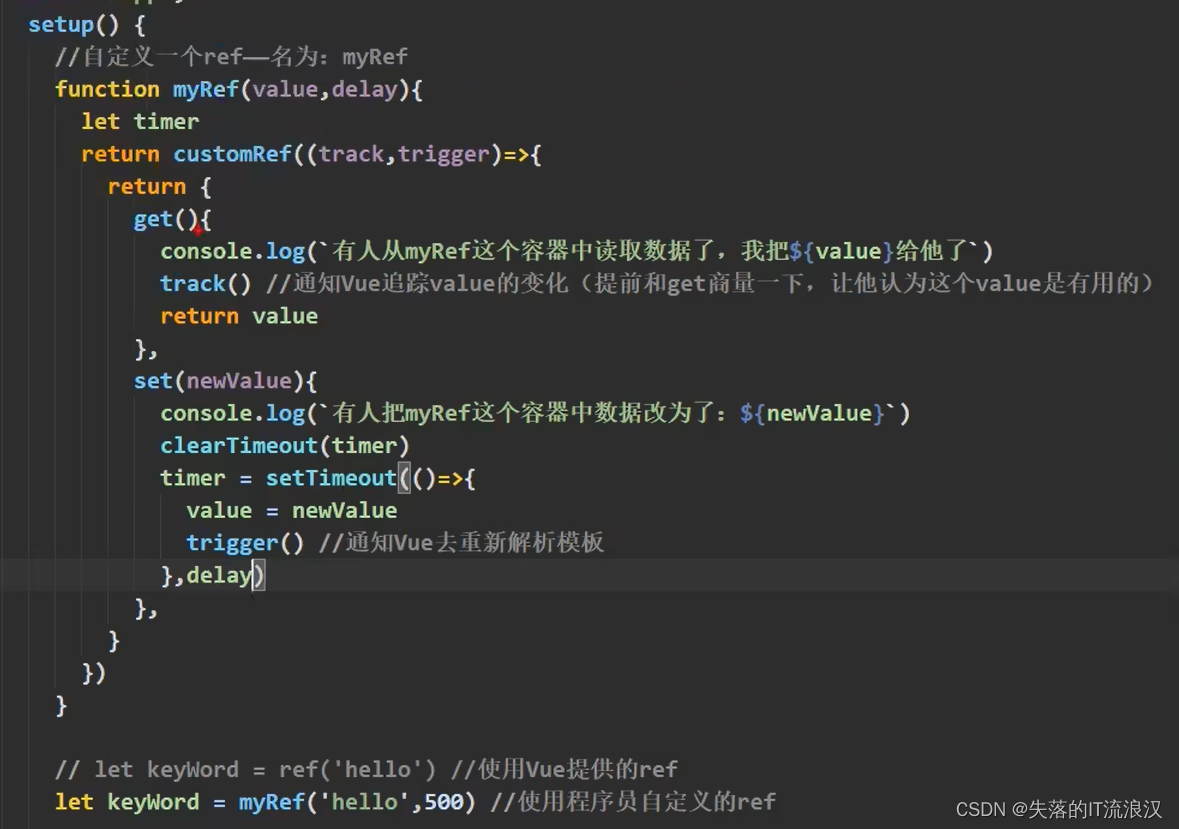
customRef
- 作用:创建一个自定义的ref,并对其依赖项跟踪和更新触发进行显示控制
- 实现防抖效果

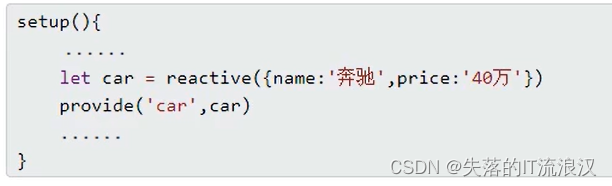
provide与inject
- 作用:实现
祖孙组件通信 - 套路:父组件有一个
provide选项来提供数据,子组件有一个inject选项来开始使用这些数据 - 具体实现
-
祖宗组件中

-
孙子组件中

-
响应式数据的判断
- isRef: 检查一个值是否为一个 ref 对象
- isReactive:检査一个对象是否是由
reactive创建的响应式代理。 - isReadonly: 检查一个对象是否是由
readonly创建的只读代理 - isProxy: 检查一个对象是否是由
reactive或者readonly方法创建的代理
七、Composition API 的优势
options API 存在的问题

Composition API 的优势

八、新的组件
Fragment
- 在Vue2中: 组件必须有一个根标签
- 在Vue3中:组件可以没有根标签,内部会将多个标签包含在一个Fragment虚拟元素中
- 好处: 减少标签层级,减小内存占用
Teleport
to中可以写body,css的选择器

九、其他
全局API的转移
- VUE2中有许多全局api和配置
- 例如:注册全局组件,注册全局指令等

- 例如:注册全局组件,注册全局指令等
- vue3中对这些api做出了调整
- 将全局的API即
Vue.xxx调整到应用实例(app)上

- 将全局的API即
其他改变
- data始终应该被声明为一个函数
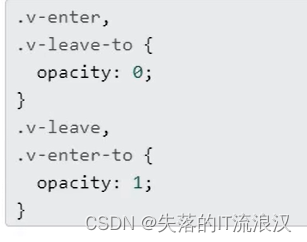
- 过度类名的更改
- vue2.0写法

- vue3写法

- vue2.0写法
- 移除
keyCode作为 v-on 的修饰符,同时也不再支持config.keycodes - 移除
v-on.native修饰符- 父组件中绑定事件

- 子组件中声明自定义事件

- 父组件中绑定事件
- 移除了过滤器