
概述
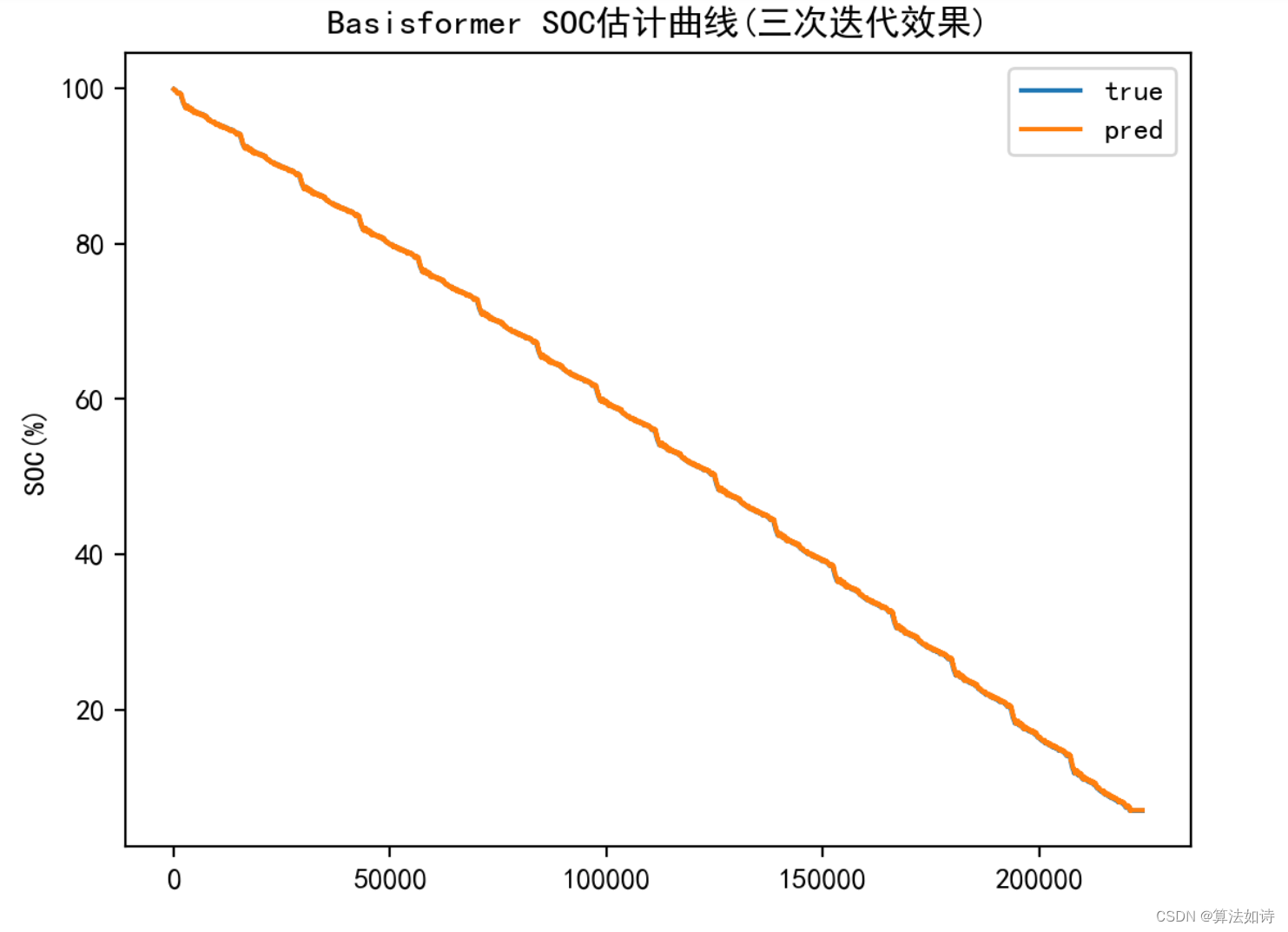
基于Basisformer时间序列的锂离子电池SOC(State of Charge,即电池的荷电状态)预测研究,是一项结合深度学习和时间序列分析的前沿技术。该研究的目的是利用Basisformer模型对锂离子电池的SOC进行准确预测,从而提高电池使用效率,延长电池寿命,并优化能源管理系统。
Basisformer是一种端到端的时间序列预测架构,其核心思想是将时间序列数据转化为基函数的表示形式,并利用Transformer模型进行建模和预测。
代码
# *********************************************************** #
# 此程序在windows系统下torch==2.0.0,cuda==11.8中成功运行
# *********************************************************** #
# 1.运行此文件即可训练测试
# 2.自己的数据放到.dataset中,数据格式与文件中的格式类似,第一列必须为date,文件为csv格式









![[flask]执行上下文的四个全局变量](https://img-blog.csdnimg.cn/direct/b46f61eb392548d1adf39b9ead79e9cf.png)