随着前端开发技术的不断演进,React已经成为了一个不可或缺的开源JavaScript库,用于构建用户界面。然而,虽然React提供了构建用户界面的强大工具,但在组件的可访问性、可重复使用性和可组合性方面仍存在挑战。Chakra UI正是一个为解决这些问题而生的综合库。

Chakra UI:让开发更简单
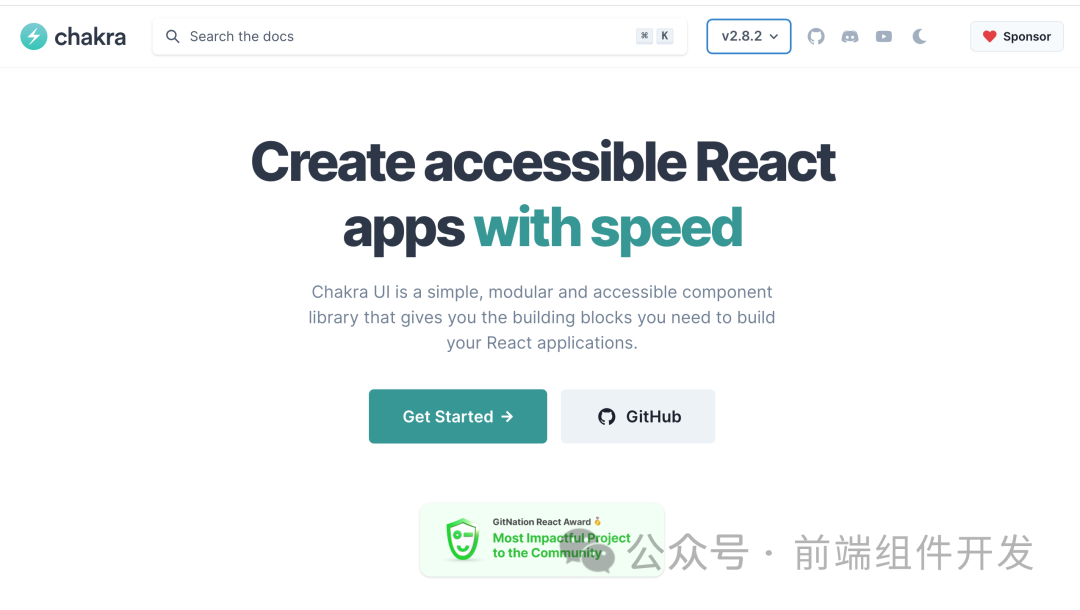
Chakra UI 是一个功能强大且易于使用的 React 组件库,它简化了现代 Web 应用程序和网站的开发过程。这个库提供了各种各样的可重复使用和可组合的组件,使开发人员能够更轻松地构建复杂的用户界面,同时遵循最佳的可访问性实践。
Chakra UI的特性
-
易于设置样式:Chakra UI包含Box和Stack等布局组件,通过传递道具可以轻松设置组件的样式。这大大简化了样式的设置过程,使得开发人员能够专注于实现功能,而不是样式设计。
-
灵活且可组合:Chakra UI组件构建在React UI Primitives之上,这意味着它们具有无尽的可组合性。这意味着你可以创建出独特的、定制化的组件,同时保持代码的整洁和可维护性。
-
遵循WAI-ARIA规范:Chakra UI的组件遵循WAI-ARIA指南规范,并具有正确的ARIA-*属性。这意味着它们具有出色的可访问性,可以帮助开发人员创建对所有用户都易于使用的应用程序。
-
黑暗模式支持:Chakra UI中的大多数组件都与暗模式兼容。这使得开发人员可以轻松地创建出在各种显示模式下都能良好工作的应用程序。
Chakra UI的文档
对于想要了解和使用Chakra UI的开发人员来说,官方文档:https://chakra-ui.com 是必不可少的资源。你可以在Chakra UI的官方网站上找到最新版本的文档。对于旧版本,你可以访问以下链接:
-
v1版本的文档:https://v1.chakra-ui.com/
-
v0版本的文档:https://v0.chakra-ui.com/
Chakra UI安装
要使用Chakra UI组件,您所需要做的就是安装@chakraui/react包及其对等依赖项:
# with Yarn$ yarn add @chakra-ui/react @emotion/react@^11 @emotion/styled@^11 framer-motion@^6# with npm$ npm i @chakra-ui/react @emotion/react@^11 @emotion/styled@^11 framer-motion@^6# with pnpm$ pnpm add @chakra-ui/react @emotion/react@^11 @emotion/styled@^11 framer-motion@^6# with Bun$ bun add @chakra-ui/react @emotion/react@^11 @emotion/styled@^11 framer-motion@^6
安装Chakra UI后,您需要在应用程序的根目录下设置ChakraProvider。这可以在index.jsx、index.tsx或App.jsx中,具体取决于您使用的框架。
import * as React from 'react'// 1. import `ChakraProvider` componentimport { ChakraProvider } from '@chakra-ui/react'function App() {// 2. Wrap ChakraProvider at the root of your appreturn (<ChakraProvider><App /></ChakraProvider>)}
或者,您可以使用ColorModeProvider包装应用程序,以便在应用程序中在亮模式和暗模式之间切换。
自定义主题
如果您打算自定义默认主题对象以满足您的设计要求,Chakra UI提供了一个extendTheme功能,可以将默认主题与您的自定义内容深度融合。
// 1. Import the extendTheme functionimport { extendTheme, ChakraProvider } from '@chakra-ui/react'// 2. Extend the theme to include custom colors, fonts, etcconst colors = {brand: {900: '#1a365d',800: '#153e75',700: '#2a69ac',},}const theme = extendTheme({ colors })// 3. Pass the `theme` prop to the `ChakraProvider`function App() {return (<ChakraProvider theme={theme}><App /></ChakraProvider>)}
现在您可以开始使用这样的组件了!
import { Button } from "@chakra-ui/react"function Example() {return <Button>I just consumed some ⚡️Chakra!</Button>}
结语
Chakra UI是一个强大且易用的React组件库,它通过提供易于设置样式、灵活且可组合的组件以及遵循WAI-ARIA规范和黑暗模式支持等特性,极大地简化了现代web应用程序和网站的开发过程。通过使用Chakra UI,开发人员可以专注于实现创新的功能,而不是陷入样式设计和可访问性问题的泥潭中。随着前端开发技术的不断发展,Chakra UI必将在未来的React应用程序开发中发挥越来越重要的作用。让我们一起拥抱Chakra UI带来的新机遇,共同开创React组件开发的未来!
Chakra UI项目地址:
https://github.com/chakra-ui/chakra-ui
Chakra UI官方文档地址:
https://chakra-ui.com
欢迎关注我的微信技术公众号: 前端组件开发

欢迎加入“前端组件开发学习”交流群,一起学习成长!可关注 “前端组件开发” 公众号后,私信后申请入群。