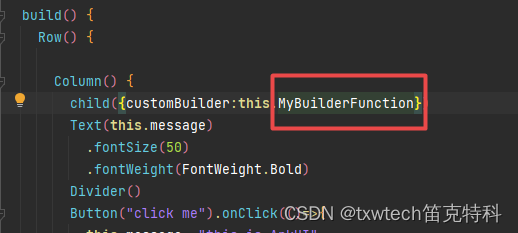
HarmonyOS App(ArkUI)使用父组件@Builder装饰的方法初始化子组件@BuilderParam报错
Type 'void' is not assignable to type '() => void'. <tsCheck>

去掉括号()就可以了


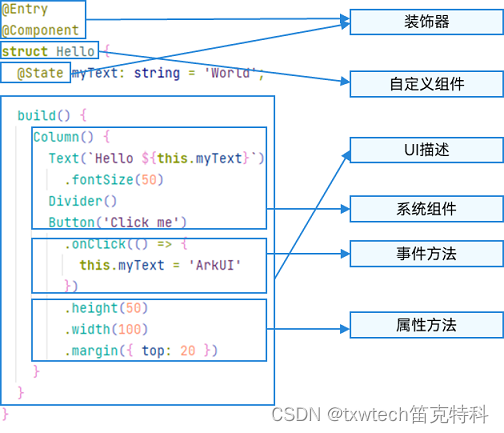
- 装饰器: 用于装饰类、结构、方法以及变量,并赋予其特殊的含义。如上述示例中@Entry、@Component和@State都是装饰器,@Component表示自定义组件,@Entry表示该自定义组件为入口组件,@State表示组件中的状态变量,状态变量变化会触发UI刷新。
- UI描述:以声明式的方式来描述UI的结构,例如build()方法中的代码块。
- 自定义组件:可复用的UI单元,可组合其他组件,如上述被@Component装饰的struct Hello。
- 系统组件:ArkUI框架中默认内置的基础和容器组件,可直接被开发者调用,比如示例中的Column、Text、Divider、Button。
- 属性方法:组件可以通过链式调用配置多项属性,如fontSize()、width()、height()、backgroundColor()等。
- 事件方法:组件可以通过链式调用设置多个事件的响应逻辑,如跟随在Button后面的onClick()。
- 系统组件、属性方法、事件方法具体使用可参考基于ArkTS的声明式开发范式。
除此之外,ArkTS扩展了多种语法范式来使开发更加便捷:
- @Builder/@BuilderParam:特殊的封装UI描述的方法,细粒度的封装和复用UI描述。
- @Extend/@Styles:扩展内置组件和封装属性样式,更灵活地组合内置组件。
- stateStyles:多态样式,可以依据组件的内部状态的不同,设置不同样式
index.ets
@Builder function MyGlobalBuilderFunction(){ }
@Component
struct child{
@BuilderParam customBuilder:()=>void;
build(){
this.customBuilder()
}
}
@Entry
@Component
struct Index {
@State message: string = 'HelloWorld'
@State count: number = 666
@State size2:number =12
@State counter:number =0;
@Builder MyBuilderFunction(){
Text('aa')
}
fn =()=>{
console.info('开始计数:'+ this.counter.toString())
this.message = this.counter.toString()
this.counter++
}
build() {
Row() {
Column() {
child({customBuilder:this.MyBuilderFunction})
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
Divider()
Button("click me").onClick(()=>{
this.message ="this is ArkUI"
})
Text($r('app.string.title_value'))
.fontSize(50)
.fontWeight(FontWeight.Bold)
Divider()
Text($r(this.count.toString())).fontSize(this.size2)
.fontColor(Color.Red)
.fontWeight(FontWeight.Bold)
Button("add counter")
.onClick(function(){
this.message = "abc";
this.counter +=2;
this.message = $r(this.counter.toString());
}.bind(this))
Button('开始计数').onClick(this.fn)
}
.width('100%')
}
.height('100%')
}
}


](https://img-blog.csdnimg.cn/direct/c51b58cd91ee40b6af409cafb44b0301.jpeg#pic_center)