ProgressBar 控件详解
1Progress bar简介
ProgressBar:进度条控件。
WPF带有一个方便的控件用于显示进度,称ProgressBar。它的工作原理就是设置最小值和最大值然后通过递增一个值,这样就可以直观的显示当前进度情况。
2 Progress bar常用的属性
Value 当前进度条的进度
Minimum 最小值
Maximum 最大值
Orientation 进度条方向
Foreground 当前进度背景颜色
background 整体的背景颜色
ValueChanged 当进度条进度发生变化的时候触发
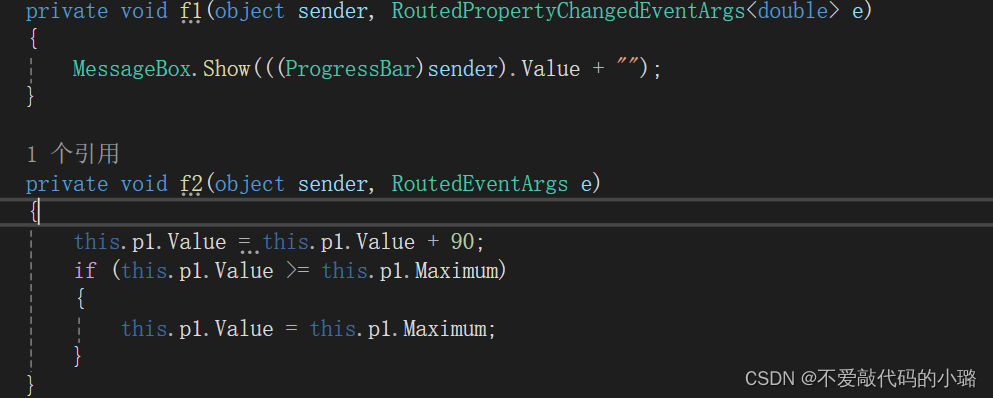
3 Progress bar 实例
<ProgressBar Width="200"
Height="40"
Value="0"
Minimum="0"
Maximum="100"
Orientation="Horizontal"
Foreground="red"
Background="Black"
BorderThickness="2"
BorderBrush="Green"
ValueChanged="f1"
Name="p1"
>
</ProgressBar>
<!--Panel.ZIndex="-1"-->
<Button Width="100"
Height="40"
Click="f2"
Margin="0,100,0,0"
>点击修改进度</Button>
DockPanel控件详解
1 DockPanel简介
dockpanel 容器控件,对其子元素进行水平或者垂直排布,也可以叫停靠
面板,也可以让子元素停靠到容器某一个边上,拉伸元素使其充满全部的高度或者宽度
,也可以使最后一个子元素是否铺满剩余的空间
2 DockPanel常用的属性
-LastChildFill :true 最后一个子元素是铺满剩余空间,
前提没设置宽度或者高度
false :最后一个子元素没有铺满剩余的空间
默认值是true,如果只有一个子元素默认值是true
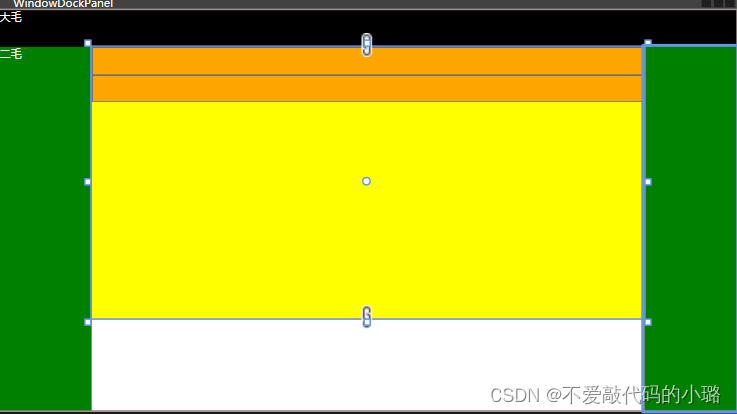
3 DockPanel的实例
<DockPanel DockPanel.Dock="Top" Height="40" Background="Black">
<TextBlock Foreground="White">大毛</TextBlock>
</DockPanel>
<DockPanel DockPanel.Dock="Left"
Width="100"
Background="Green">
<TextBlock Foreground="White">二毛</TextBlock>
</DockPanel>
<DockPanel DockPanel.Dock="Right"
Width="100"
Background="Green">
</DockPanel>
<DockPanel DockPanel.Dock="Bottom"
Height="100" Background="White"></DockPanel>
<DockPanel Background="Yellow" LastChildFill="False">
<Button DockPanel.Dock="Top"
Background="Orange"
Height="30">
</Button>
<Button DockPanel.Dock="Top"
Background="Orange"
Height="30">
</Button>
</DockPanel>效果图如下